
La seule façon de mettre à jour le statut du magasin dans vuex est de soumettre une mutation
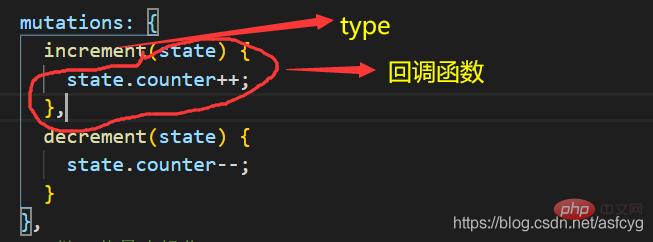
La mutation se compose principalement de deux parties :
Le type d'événement de la chaîne (type)
Une fonction de rappel (gestionnaire), le premier paramètre de la fonction de rappel est l'état
Lors de la mise à jour des données via des mutations, nous pouvons avoir besoin de transporter des paramètres supplémentaires
Les paramètres sont appelés mutations et sont des charges utiles (Payload)
Exemple :Le premier bouton clique sur le compteur+5, le deuxième bouton clique sur le compteur+10
Fichier App.vue
<button>+5</button> <button>+10</button>
fichier index.js dans le fichier du magasin
mutations: {
incrementCount(state, count) {
state.counter += count
}
},Fichier App.vue
methods: {
addCount(count) {
this.$store.commit("incrementCount", count);
}
}Style de soumission normal
this.$store.commit("incrementCount", count);Soumettez comme ça, si vous imprimez le nombre, vous obtenez le nombre
incrementCount(state, count) {
// state.counter += count
console.log(count);
}
Style de soumission spécial
this.$store.commit({
type: "incrementCount",
count
});Si vous imprimez le nombre, vous obtenez un objet
incrementCount(state, count) {
// state.counter += count
console.log(count);
} C'est donc plus approprié dans les mutations
C'est donc plus approprié dans les mutations
incrementCount(state, payload) {
state.counter += payload.count
console.log(payload.count);
}Soumettre dans App.vue
this.$store.commit({
type: "incrementCount",
count
});L'état dans vuex est réactif Lorsque les données de l'état changent, le composant vue sera automatiquement mis à jour.
Lorsque nous modifions la valeur dans l'objet d'origine, la page changera également
state: {
info: {
name: 2401,
age: 18
}
},
mutations: {
// 改变info中的值
infoChange(state) {
state.info.age = 10
}
},Dans App.vue
<h2>{{$store.state.info}}</h2>
<button>infoChange</button> infoChange() {
this.$store.commit("infoChange");
}

Ajouter de la valeur à l'objet d'origine
Ne peut pas être réactive La méthode
state.info['address'] = '地球';
En fait, l'adresse a été ajoutée à l'info, mais cette méthode ne peut pas être responsive, elle n'est donc pas affichée sur la page Méthode responsive
Méthode responsive
Vue.set(state.info, "address", '地球');

Supprimer l'objet d'origine La valeur
ne peut pas être une méthode responsive
delete state.info.age;
En fait, l'âge dans info a été supprimé, mais cette méthode ne peut pas être responsive, il y a donc toujours une méthode age
responsive
Vue.delete(state.info, "age")

Officiellement recommandé, définissez les noms de méthodes dans les mutations comme des constantes, ce qui est moins sujet aux erreurs et plus facile à gérer et à maintenir
Créez un fichier mutations-type.js sous le fichier de magasin pour stocker les constantes
export const INCREMENT = "increment" export const DECREMENT = "decrement"
Importez et utilisez
import {
INCREMENT,
DECREMENT
} from "../store/mutations-type" mutations: {
[INCREMENT](state) {
state.counter++;
},
[DECREMENT](state) {
state.counter--;
},
}dans le fichier index.js sous le fichier du magasin. Importez et utilisez
import { INCREMENT, DECREMENT } from "../src/store/mutations-type";methods: {
add() {
this.$store.commit(INCREMENT);
},
sub() {
this.$store.commit(DECREMENT);
},
}dans le fichier App.vue [Recommandations associées : tutoriel vidéo vue.js]
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que vuex
qu'est-ce que vuex
 Comment nettoyer le lecteur C lorsqu'il devient rouge
Comment nettoyer le lecteur C lorsqu'il devient rouge
 Utilisation de la fonction SetTimer
Utilisation de la fonction SetTimer
 Comment importer easygui dans vscode
Comment importer easygui dans vscode
 Comment utiliser la fonction imfinfo
Comment utiliser la fonction imfinfo
 Tutoriel sur la fusion de plusieurs mots en un seul mot
Tutoriel sur la fusion de plusieurs mots en un seul mot
 Google Earth ne parvient pas à se connecter à la solution serveur
Google Earth ne parvient pas à se connecter à la solution serveur
 Erreur d'application plugin.exe
Erreur d'application plugin.exe