 interface Web
interface Web
 Voir.js
Voir.js
 Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement les problèmes liés à l'utilisation des emplacements nommés et des emplacements de portée. Un emplacement est un compte dans un composant enfant qui est fourni au composant parent et les emplacements incluent par défaut. slots, slots nommés et slots de portée, examinons-les ensemble, j'espère que cela sera utile à tout le monde.

[Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js]
1. Qu'est-ce qu'un slot
1. ., représenté par dans le composant enfant. Le composant parent peut remplir n'importe quel code de modèle, tel que HTML, composants, etc., dans cet espace réservé. ; slot> du composant enfant. (Pour faire simple, il s'agit de creuser un trou dans le sous-composant pour que d'autres puissent y intervenir)
2 Après la version 2.6.0, slot et slot-scope sont uniformément remplacés par v-slot.
3. Les emplacements incluent les emplacements par défaut, les emplacements nommés et les emplacements de portée
2. Préparation précoce
1、通过vue-cli创建好初始化项目 2、src下创建category.vue,同时在App.vue中引入
3. Utilisation des emplacements nommés
1. -composant, recevez les informations du composant parent App et préparez deux emplacements : //category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>Copier après la connexion
//category.vue
<template>
<div>
<h3 id="title">{{ title }}</h3>
//准备两个带有不同name的插槽(可以让使用者在指定的地方显示数据)
<slot>默认插槽1</slot>
<slot>默认插槽2</slot>
</div>
</template>
<script>
export default {
name: "category",
data() {
return {};
},
props: ["title", "listData"],
};
</script>
<style>
#bck {
background-color: skyblue;
width: 200px;
height: 300px;
}
h3 {
text-align: center;
background-color: #bfa;
}
</style>2. Données de configuration de l'utilisateur App.vue
à travers les différences définies dans la catégorie du sous-composant Le nom permet d'afficher les données à l'emplacement spécifié : //App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
</style>Copier après la connexion
//App.vue
<template>
<div>
<category>
<img src="/static/imghw/default1.png" data-src="https://tse2-mm.cn.bing.net/th/id/OIP-C.wwyQPKyRH0ge8-Ppd9DSJgHaEK?w=317&h=180&c=7&r=0&o=5&dpr=1.25&pid=1.7" class="lazy" alt="Emplacements nommés et emplacements limités utilisés dans l'analyse des emplacements dans Vue" >
<a>更多</a>
</category>
<category>
<ul>
<li>{{ g }}</li>
</ul>
<div>
<a>单机游戏</a>
<a>网络游戏</a>
</div>
</category>
<category>
<video></video>
<div>
<a>更多信息1</a>
<a>更多信息2</a>
</div>
</category>
</div>
</template>
<script>
import category from "./components/category";
export default {
name: "app",
data() {
return {
foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"],
game: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"],
};
},
mounted() {},
methods: {},
components: {
category,
},
};
</script>
<style>
#app,
#game {
display: flex;
justify-content: space-around;
}
img {
width: 100%;
}
video {
width: 100%;
}
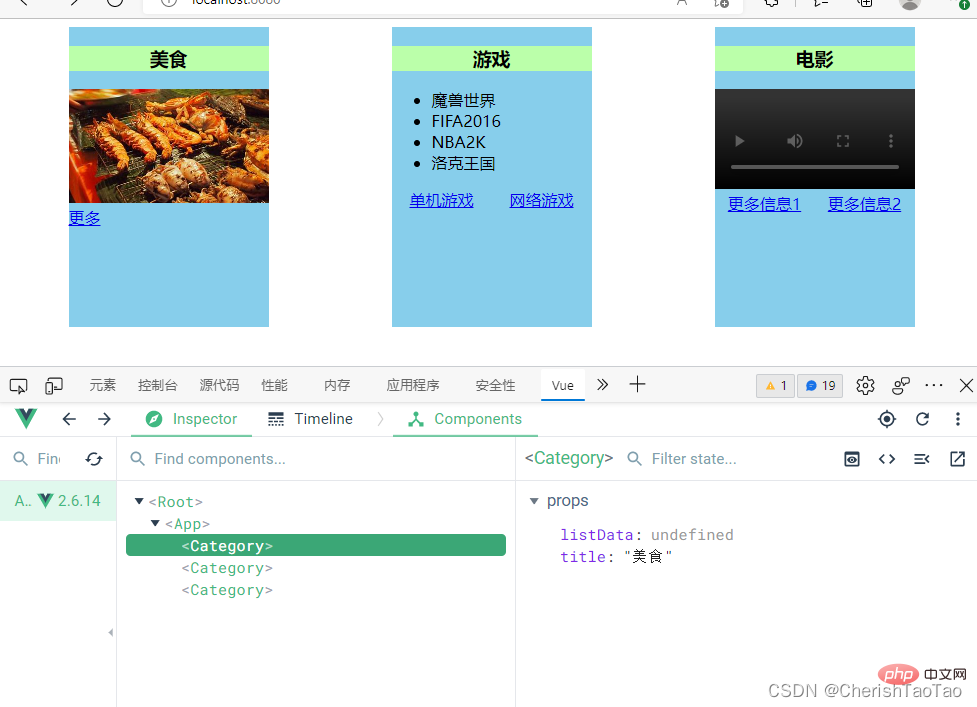
</style>3. Affichage des résultats
 4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
4. Après avoir défini l'emplacement, ajoutez slot="name" à la balise. doit être affiché et le contenu qui doit être affiché peut être affiché à la position spécifiée
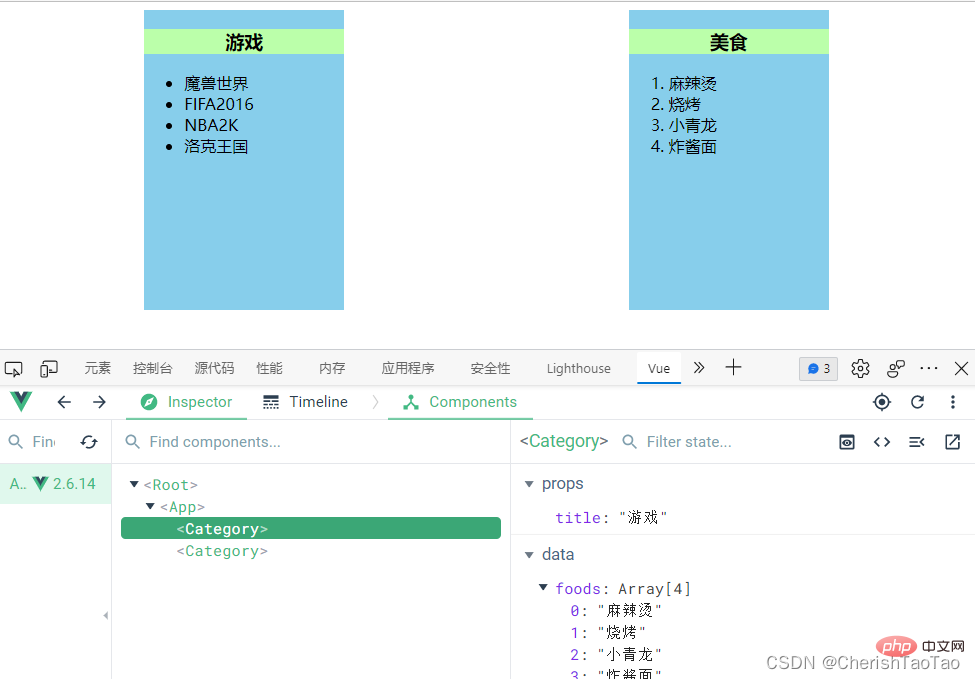
2 Dans le même temps, il convient de noter que le jeu source de données de machine à sous de cette méthode se trouve dans le composant parent de l'application fourni, plutôt que fourni par le sous-composant lui-même. Afin de réduire la redondance, les données peuvent être stockées dans le composant lui-même qui définit l'emplacement via l'emplacement de portée 4. L'utilisation des emplacements de portée
nécessite que les données à afficher soient placées dans le composant qui définit le slot Le- composant parent App.vue génère uniquement la structure basée sur les données, et les données sont fournies dans le composant qui définit le slot
-
1. Slot de configuration du sous-composant
-
props configuré dans le sous-composant Seuls les en-têtes doivent être reçus. Préparez deux emplacements de portée et transportez les données à afficher :
//category.vue <template> <div> <h3 id="title">{{ title }}</h3> <slot>作用域插槽</slot> </div> </template> <script> export default { name: "category", data() { return { foods: ["麻辣烫", "烧烤", "小青龙", "炸酱面"], games: ["魔兽世界", "FIFA2016", "NBA2K", "洛克王国"], }; }, props: ["title"], }; </script> <style> #bck { background-color: skyblue; width: 200px; height: 300px; } h3 { text-align: center; background-color: #bfa; } </style>Copier après la connexion
2. L'utilisateur reçoit les données et définit la structure
//App.vue
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.G的值 -->
<ul>
<li>{{ g }}</li>
</ul></template> >
</category>
<category>
<template>
<!--ES6解构赋值,{}直接拿到zwt.F的值 -->
<ol>
<li>{{f}}</li>
</ol>
</template>
</category>1. Cela peut résoudre le problème de l'absence de données à afficher dans le composant utilisateur, et il peut être utilisé lorsque vous souhaitez appeler les données d'autres composants. 2. Le composant qui définit le slot transmet ses propres données à l'utilisateur, et l'utilisateur configure la structure après avoir reçu les données.
3. L'utilisateur décide uniquement du style de structure généré et les données sont transmises par l'utilisateur (le composant qui définit l'emplacement). 4. On peut comprendre que slot signifie que le composant parent insère une structure spécifique dans la position spécifiée du composant enfant.
【Recommandations associées :  Tutoriel vidéo javascript
Tutoriel vidéo javascript
Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.





