 interface Web
interface Web
 Voir.js
Voir.js
 Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état
Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état
Module Vuex-Introduction à l'utilisation du partitionnement des entrepôts d'état
composition vuex
vuex se compose principalement des cinq parties suivantes :
- State // Stocke les variables et les données
- Getter // Semblable aux propriétés calculées
- Mutation // La seule façon de modifier l'état
- Action / / Appel asynchrone Mutation
- Module // Modulariser la boutique
Les modules vuex utilisent
pour créer des répertoires

Dans cet exemple, j'ai créé deux fichiers de boutique, qui sont des profils profile.js和custom.js,一个根文件index.js
custom.js
const customs = {
namespaced: true, // 创建命名空间
state: { // 存储变量
showAlert: false
},
mutations: { // 定义修改state方法
CHANGESHOW: (state, params) => {
state.showAlert = !state.showAlert }
},
actions: { // 异步调用mutations
setShow: ({ commit }) => {
commit('CHANGESHOW')
}
},
getters: { // 将数据过滤输出
bodyShow: state => state.showAlert }}export default customs.js
const profile = {
namespaced: true,
state: {
name: 'common name',
age: 18,
bool: false
},
mutations: {
CHANGEMSG: (state, params) => {
state.name = params },
CHANGEAGE: (state, params) => {
state.name = params },
CHANGEBOOL: (state) => {
state.bool = !state.bool }
},
actions: {
setName: ({ commit }) => {
commit('CHANGEMSG', 'Vuex common name')
},
setAge: ({ commit }) => {
commit('CHANGEAGE', 81)
},
setBool: ({ commit }) => {
commit('CHANGEBOOL')
}
},
getters: {
vuexName: state => state.name,
vuexAge: state => state.age,
vuexBool: state => state.bool }}export default commonindex.js
import Vue from 'vue'
import Vuex from 'vuex'
// 引入子store
import profile from './modules/profile'
import customs from './modules/customs'
// Vue.use(Vuex)
const store = new Vuex.Store({
modules: {
profile,
customs
}
})
export default store // 导出store,以便于后续使用est utilisé dans le fichier .vue qui doit être utilisé. La méthode est la suivante
index.vue
<template>
<div>
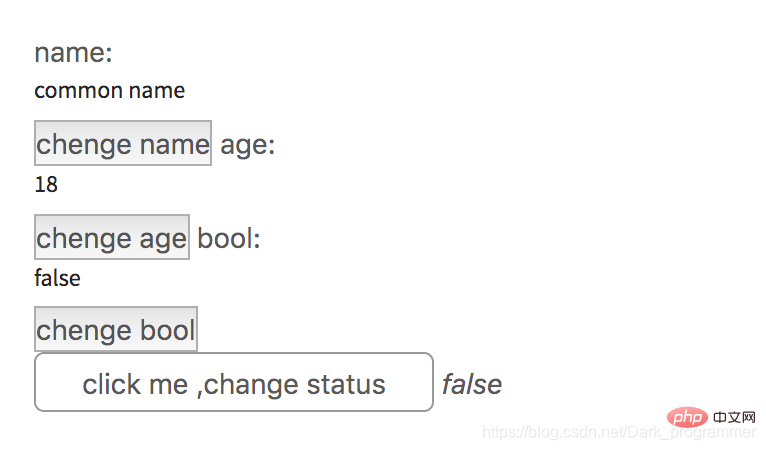
name: <h5 id="vuexName">{{vuexName}}</h5> <button @click='setName'>chenge name</button>
age: <h5 id="vuexAge">{{vuexAge}}</h5> <button @click='setAge'>chenge age</button>
bool: <h5 id="vuexBool">{{vuexBool}}</h5> <button @click='setBool'>chenge bool</button>
<br/>
<span @click='setShow' style='display:inline-block;width:200px;height:30px;border:1px solid #999;border-radius:5px;text-align:center;line-height:30px;cursor: pointer;'>click me ,change showAlert</span>
<em>{{bodyShow}}</em>
</div>
</template>
<script>
import { mapActions, mapGetters } from 'vuex'
export default {
computed: {
...mapGetters('profile', ['vuexName', 'vuexAge', 'vuexBool']),
...mapGetters('customs', ['bodyShow'])
},
methods: {
...mapActions('customs', ['setShow']),
...mapActions('profile', ['setName', 'setAge', 'setBool']),
}
</script>
<style>
</style>app.js
import Vue from 'vue';
import VueRouter from 'vue-router';
// style
import './../../sass/app.scss';
// Components
import Main from './Main.vue';
import routes from './routes';
// store
import store from './store'; // 将store挂载到Vue
Vue.use(VueRouter);
const router = new VueRouter({
routes,
saveScrollPosition: true,
});
new Vue({ router, store, ...Main }).$mount('#app');Rendu initial ⬇️
Rendu après avoir cliqué sur le bouton ⬇️
À ce stade, la démonstration du processus d'utilisation du module est terminée ! [Recommandations associées : Tutoriel vidéo vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
![Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Comment résoudre le problème « Erreur : [vuex] type d'action inconnu : xxx » lors de l'utilisation de vuex dans une application Vue ?
Jun 25, 2023 pm 12:09 PM
Dans les projets Vue.js, vuex est un outil de gestion d'état très utile. Il nous aide à partager l'état entre plusieurs composants et fournit un moyen fiable de gérer les changements d'état. Mais lorsque vous utilisez vuex, vous rencontrerez parfois l'erreur "Erreur : [vuex]unknownactiontype:xxx". Cet article expliquera la cause et la solution de cette erreur. 1. Cause de l'erreur Lors de l'utilisation de vuex, nous devons définir certaines actions et mu
 ModuleNotFoundError : Comment résoudre l'erreur de module Python introuvable ?
Jun 25, 2023 pm 09:30 PM
ModuleNotFoundError : Comment résoudre l'erreur de module Python introuvable ?
Jun 25, 2023 pm 09:30 PM
Au cours du processus de développement de Python, nous rencontrons souvent des erreurs de module introuvable. La manifestation spécifique de cette erreur est que Python signale l'une des deux erreurs suivantes : ModuleNotFoundError ou ImportError lors de l'importation du module. Cette erreur est très ennuyeuse et peut empêcher le programme de fonctionner correctement, c'est pourquoi dans cet article, nous explorerons les causes de cette erreur et comment la résoudre. ModuleNotFoundError et ImportError dans Pyth
![Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Comment résoudre le problème « Erreur : [vuex] ne mute pas l'état du magasin vuex en dehors des gestionnaires de mutation lors de l'utilisation de vuex dans une application Vue ?
Jun 24, 2023 pm 07:04 PM
Dans les applications Vue, l'utilisation de vuex est une méthode courante de gestion d'état. Cependant, lors de l'utilisation de vuex, nous pouvons parfois rencontrer un tel message d'erreur : "Erreur : [vuex]donotmutatevuexstorestateoutsidemutationhandlers." Que signifie ce message d'erreur ? Pourquoi ce message d'erreur apparaît-il ? Comment corriger cette erreur ? Cet article abordera ce problème en détail. Le message d'erreur contient
 Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Meilleures pratiques d'utilisation de Vuex pour gérer l'état global dans Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x est actuellement l'un des frameworks frontaux les plus populaires, qui fournit Vuex comme solution pour gérer l'état global. L'utilisation de Vuex peut rendre la gestion des états plus claire et plus facile à maintenir. Les meilleures pratiques de Vuex seront présentées ci-dessous pour aider les développeurs à mieux utiliser Vuex et à améliorer la qualité du code. 1. Utilisez l'état d'organisation modulaire. Vuex utilise une seule arborescence d'état pour gérer tous les états de l'application, extrayant l'état des composants, rendant la gestion des états plus claire et plus facile à comprendre. Dans les applications avec beaucoup d'états, des modules doivent être utilisés
 Java9Nouvelle fonctionnalitéMéthode de programmation modulaire du module
May 19, 2023 pm 01:51 PM
Java9Nouvelle fonctionnalitéMéthode de programmation modulaire du module
May 19, 2023 pm 01:51 PM
Dans la version Java9, le langage Java a introduit un concept très important : le module. Si vous êtes familier avec la gestion modulaire du code JavaScript, vous devriez vous sentir familier lorsque vous verrez la gestion modulaire de Java 9. 1. Qu'est-ce que le module Java ? Un peu similaires aux packages Java, les modules introduisent un autre niveau de regroupement du code Java. Chacun de ces groupes (modules) contient de nombreux sous-packages. Déclarez le dossier et ses sous-dossiers en tant que module en ajoutant le fichier module-info.java à la racine du package de fichiers de code source d'un module. La syntaxe du fichier
 Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Comment utiliser Vuex dans Vue3
May 14, 2023 pm 08:28 PM
Que fait Vuex ? Vue officielle : outil de gestion d'état Qu'est-ce que la gestion d'état ? L'état doit être partagé entre plusieurs composants, et il est réactif. Un seul changement change tout. Par exemple, certaines informations d'état utilisées à l'échelle mondiale : statut de connexion de l'utilisateur, nom d'utilisateur, informations de localisation géographique, articles dans le panier, etc. À l'heure actuelle, nous avons besoin d'un tel outil pour la gestion globale de l'état, et Vuex est un tel outil. Gestion de l'état d'une seule page Vue–>Actions–>La couche de vue d'état (vue) déclenche une action (action) pour changer d'état (état) et répond à la couche de vue (vue) vuex (Vue3.
 En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
En savoir plus sur les principes de mise en œuvre de vuex
Mar 20, 2023 pm 06:14 PM
Lorsqu'on vous pose une question lors d'un entretien sur le principe de mise en œuvre de vuex, que devez-vous répondre ? L'article suivant vous donnera une compréhension approfondie du principe d'implémentation de vuex. J'espère qu'il vous sera utile !
 Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Comment résoudre le problème « TypeError : Impossible de lire la propriété 'xxx' de non définie » lors de l'utilisation de vuex dans l'application Vue ?
Aug 18, 2023 pm 09:24 PM
Utiliser Vuex dans les applications Vue est une opération très courante. Cependant, parfois lors de l'utilisation de Vuex, vous rencontrerez le message d'erreur « TypeError : Cannotreadproperty'xxx'ofundefined ». Ce message d'erreur signifie que la propriété non définie « xxx » ne peut pas être lue, ce qui entraîne une erreur de programme. La raison de ce problème est en fait très évidente. C'est parce que lors de l'appel d'un certain attribut de Vuex, cet attribut n'est pas correctement défini.





