 interface Web
interface Web
 Voir.js
Voir.js
 Une brève analyse de la transmission et de la réception des paramètres de sous-routage Vue
Une brève analyse de la transmission et de la réception des paramètres de sous-routage Vue
Une brève analyse de la transmission et de la réception des paramètres de sous-routage Vue
Cet article vous présente le routage vue : le sous-routage et le passage de paramètres dans le routage J'espère qu'il sera utile à tout le monde !
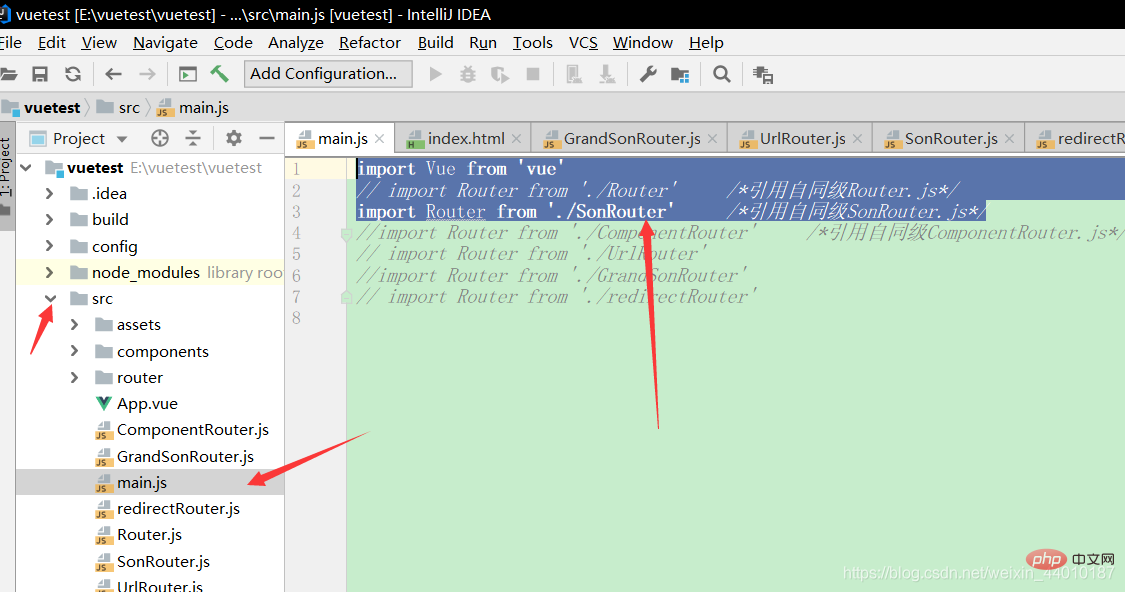
1. Créez un nouveau projet vue dans l'idée
2. Modifiez
import Vue from 'vue' // import Router from './Router' /*引用自同级Router.js*/ import Router from './SonRouter' /*引用自同级SonRouter.js*/

dans .main.js [Recommandations associées : tutoriel vidéo vue.js]
3.
/*子路由*/
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//声明模版,点击链接显示对应的内容
const first = { template:'<div>first内容</div>'}
const second = { template:'<div>second内容</div>'}
const Home = { template:'<div>Home内容</div>'}
const firstFirst = { template:'<div>firstFirst内容 {{$route.params.id}} {{$route.params.name}}</div>'}
const firstSecond = { template:'<div>firstSecond内容 {{$route.params.id}} {{$route.params.name}}</div>'}
//单独的写组件模版的时候可直接这样写,名称自定义
const sonRunterTemplate ={
template:`
<div class="">
<h2 id="组件">组件</h2>
<router-view class="red"></router-view>
</div>
`
}
//router自己定义名字
const router = new VueRouter({
mode:'history',
base:__dirname, //当前的路径 dirname在node中指当前的本地路径
routes:[ //以数组的方式给出 [{},{}],多个的话一定是routes复数形式
{path:'/',name:'Home',component:Home},
{path:'/first',component:sonRunterTemplate,
children:[
{path:'/',name:'Home-First',component:first},
{path:'first',name:'Home-First-First',component:firstFirst},
{path:'second',name:'Home-First-Second',component:firstSecond}
]
},
{path:'/second',name:'Home-Second',component:second}
]
})
new Vue({
router,
template:`
<div id='r'>
<h1 id="导航">导航</h1>
<p>{{$route.name}}</p>
<ol>
<li><router-link to="/">/</router-link></li> <!--router-link存放路由链接的 to相当于href,表示链接到哪里-->
<li><router-link to="/first">first</router-link></li>
<ol>
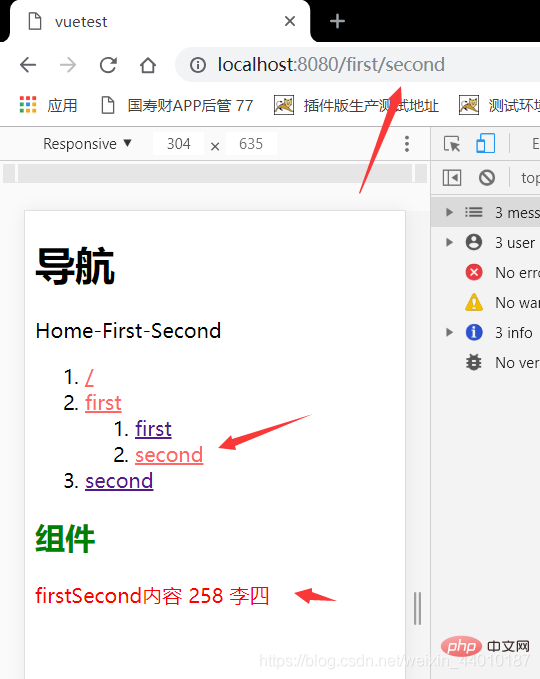
<li><router-link :to="{name:'Home-First-First',params:{id:147,name:'张三'}}">first</router-link></li>
<li><router-link :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}">second</router-link></li>
</ol>
<li><router-link to="/second">second</router-link></li>
</ol>
<router-view class="green"></router-view> <!--规定整个路由显示在其中,class表示修饰的类-->
</div>
`
}).$mount('#app')
/*
路由中参数的传递:
1.通过路由传参 name:'Home-First' 获取 <p>{{$route.name}}</p>
2.绑定to方式进行参数的传递 :to="{name:'Home-First-Second',params:{id:258,name:'李四'}}" 获取{{$route.params.id}} {{$route.params.name}}
*/
/*
route 路线 $route.params
router 路由
routes 路由复数形式 一定是数组
*/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Comment sauter une balise à Vue
Apr 08, 2025 am 09:24 AM
Les méthodes pour implémenter le saut d'une balise dans Vue incluent: l'utilisation de la balise A dans le modèle HTML pour spécifier l'attribut HREF. Utilisez le composant routeur-link du routage Vue. Utilisez cette méthode. $ Router.push () dans JavaScript. Les paramètres peuvent être passés à travers le paramètre de requête et les itinéraires sont configurés dans les options de routeur pour les sauts dynamiques.





