 interface Web
interface Web
 Voir.js
Voir.js
 Le processus de routage de Vue Router est simplement trié (étapes d'utilisation)
Le processus de routage de Vue Router est simplement trié (étapes d'utilisation)
Le processus de routage de Vue Router est simplement trié (étapes d'utilisation)
Avant-propos
Installez-le d'abordVue CLI
1. Qu'est-ce que le routage ?
site officiel chinois de vue-router : https://router.vuejs.org/zh/
Vue Router est le gestionnaire de routage officiel de Vue.js. Il est profondément intégré au cœur de Vue.js, ce qui facilite la création d'applications d'une seule page. Le routage peut en fait être compris comme un pointage, c'est-à-dire que lorsque je clique sur un bouton de la page, je dois accéder à la page correspondante. C'est le saut de routage
Tout d'abord, apprenons trois mots (itinéraire, itinéraires, routeur) ; :
Itinéraire : Tout d'abord, c'est un nombre singulier, traduit par itinéraire, c'est-à-dire que nous pouvons le comprendre comme un itinéraire unique ou un certain itinéraire
itinéraires : C'est un nombre pluriel, ce qui signifie qu'une collection ; de multiples peut être pluriel ; c'est-à-dire que nous pouvons le comprendre comme une collection de plusieurs routes, il n'existe que deux formes de collections représentant plusieurs états différents dans JS : les tableaux et les objets. En fait, la définition officielle des routes est un tableau ; nous rappelons donc que les routes représentent une collection de plusieurs tableaux ;
router : traduit par routeur, Ce qui précède sont toutes des routes, et celui-ci est un routeur. Nous pouvons le comprendre comme un conteneur contenant les deux ci-dessus, ou c'est un gestionnaire. responsable de la gestion des deux ci-dessus ; prenons un exemple de scénario courant : lorsque l'utilisateur clique sur un bouton de la page, à ce moment-là, le routeur ira aux routes pour trouver la route, ce qui signifie que le routeur ira à la collection de routes pour trouver l'itinéraire correspondant ; [Recommandation associée : Tutoriel vidéo vue.js]
2. Étapes d'utilisation
1. Créer un projet
Après l'installation du projet, le répertoire du projet est le suivant : 
. 2. Installez le routage
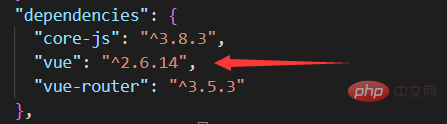
Ouvrez le fichier package.json sous le projet et vérifiez la version de vue.
La version de vue est 2.x. Il est recommandé à vue-router d'installer la version 3.x.
La version de vue est 3.x. Il est recommandé à vue-router d'installer la version 4.x. 
Entrez ensuite la commande dans le répertoire du projet
npm install vue-router@版本号
3. Créer des fichiers
Ouvrez le dossier src et créez les fichiers suivants (certains sont créés par défaut)
1.Fichier HelloWorld.vue
Ce fichier est créé par défaut Pour faciliter la démonstration, le code redondant a été supprimé
<template>
<div class="hello">
<h1 id="HelloWorld">HelloWorld</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>2.Test.vue file
<template>
<div>
<h2 id="Test">Test</h2>
</div>
</template>
<script>
// 导出
export default {
name: 'TestItem'
}
</script>
<style>
</style>3.index.js file
// 引入vue
import Vue from 'vue';
// 引入vue-router
import VueRouter from 'vue-router';
// 注册 第三方库需要use一下才能用
Vue.use(VueRouter)
// 引入HelloWorld页面
import HelloWorld from '../components/HelloWorld.vue'
// 引入Test页面
import Test from '../components/Test.vue'
// 定义routes路由的集合,数组类型
const routes=[
//单个路由均为对象类型,path代表的是路径,component代表组件
{path:'/hw',component:HelloWorld},
{path:"/test",component:Test}
]
// 实例化VueRouter并将routes添加进去
const router = new VueRouter({
// ES6简写,等于routes:routes
routes
});
// 抛出这个这个实例对象方便外部读取以及访问
export default router4.main.js file
import Vue from 'vue'
import App from './App.vue'
import router from './router/index.js'
// 阻止vue在启动时生成的生产提示
Vue.config.productionTip = false
new Vue({
router: router,
render: h => h(App),
}).$mount('#app')5. App.vue File
<template>
<div id="app">
<!--使用 router-link 组件进行导航 -->
<!--通过传递 `to` 来指定链接 -->
<!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签-->
<router-link to="/hw">HelloWorld</router-link>
<router-link to="/test">Test</router-link>
<hr>
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
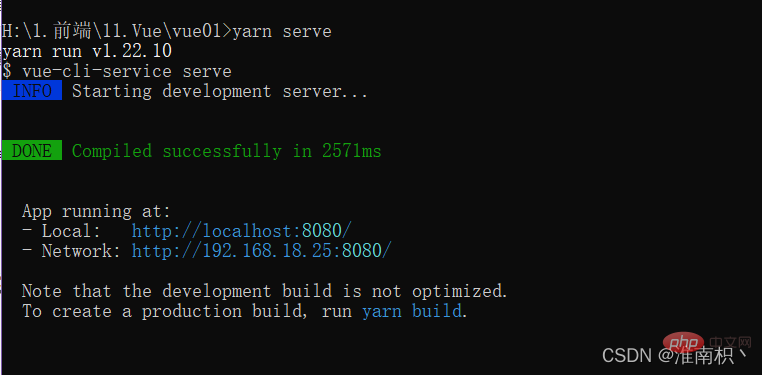
</style>3. Exécutez le projet
1. Ouvrez cmd sous le fichier du projet et entrez Yarn Serve

2. Ouvrez le navigateur et visitez http://localhost:8080/.

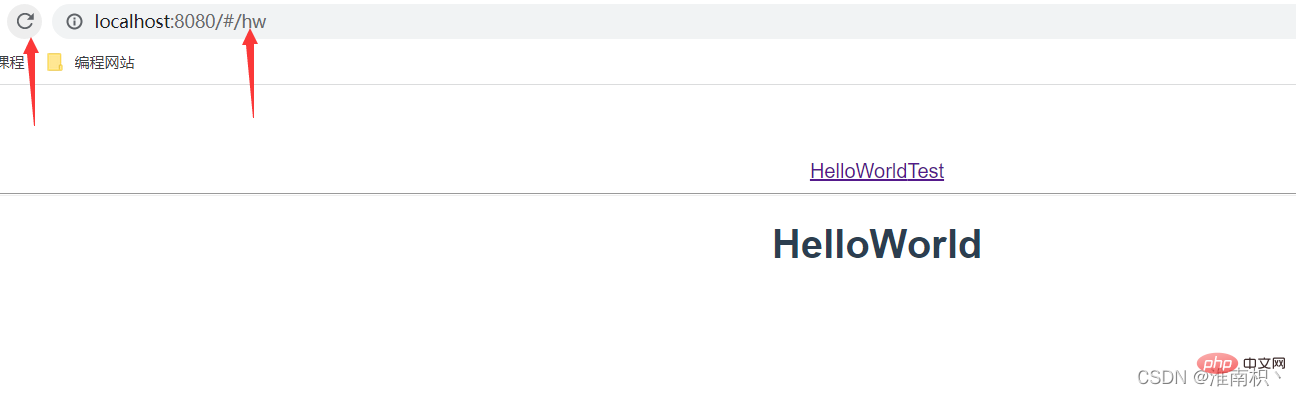
3. Cliquez sur HelloWorld, la page n'a pas besoin d'être actualisée, passez à http://localhost:8080/#/hw

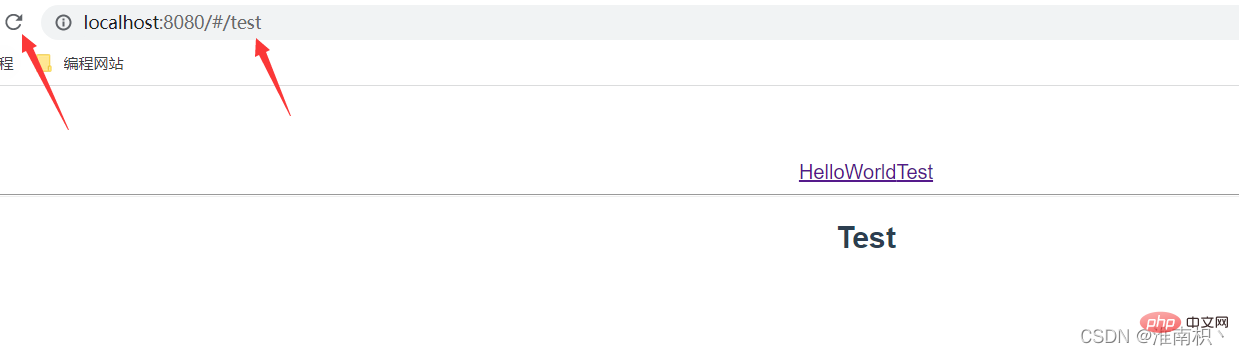
4. Cliquez sur Test, la page n'a pas besoin d'être actualisée. pour être rafraîchi, accédez à http://localhost : 8080/#/test

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Que signifie la charge paresseuse?
Apr 07, 2025 pm 11:54 PM
Dans vue.js, le chargement paresseux permet de charger dynamiquement les composants ou les ressources, en réduisant le temps de chargement des pages initiales et en améliorant les performances. La méthode de mise en œuvre spécifique comprend l'utilisation de & lt; keep-alive & gt; et & lt; composant est & gt; composants. Il convient de noter que le chargement paresseux peut provoquer des problèmes de FOUC (écran d'éclat) et ne doit être utilisé que pour les composants qui nécessitent un chargement paresseux pour éviter les frais généraux de performances inutiles.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.





