 interface Web
interface Web
 Voir.js
Voir.js
 Explication détaillée du cycle de vie des instances Vue de la création à la destruction
Explication détaillée du cycle de vie des instances Vue de la création à la destruction
Explication détaillée du cycle de vie des instances Vue de la création à la destruction
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement l'ensemble du processus du cycle de vie des instances de vue, de la création à la destruction. Le cycle de vie est que chaque instance de Vue passe par un processus lors de sa création. regardez le processus d'initialisation de la série, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Le cycle de vie de Vue a toujours été une priorité absolue, même si seuls quelques-uns sont souvent utilisés dans le développement réel. Le cycle de vie détermine si le programme que vous écrivez est bon, et cet aspect a toujours été un point de test important pour la partie Vue de l'entretien.
Première introduction au nouveau Vue
À propos du nouveau Vue Tout le monde devrait savoir que le mot-clé new instancie un objet en js. Alors, qu'a fait le nouveau Vue ?
En fait, new Vue crée une instance Vue. L'instance Vue est une classe New Vue exécute en fait le constructeur de la classe Vue :
let vm = new Vue({
el: "#app",
data: {
name: 'beiyu'
},
}Donc à propos de cette instance, de son initialisation à sa destruction. , ce qui s'est passé? Jetons un coup d'œil ci-dessous :
Instance Vue de la création à la destruction
Le processus d'instance de la création à la destruction est appelé cycle de vieLe concept de base du cycle de vie :
Quand chaque instance Vue est créée Tous doivent passer par une série de processus d’initialisation.
Par exemple : vous devez configurer la surveillance des données, compiler des modèles, monter des instances sur DOM et mettre à jour le DOM lorsque les données changent, etc. Dans le même temps, certaines fonctions appelées hooks de cycle de vie seront également exécutées au cours de ce processus, ce qui donnera aux utilisateurs la possibilité d'ajouter leur propre code à différentes étapes.
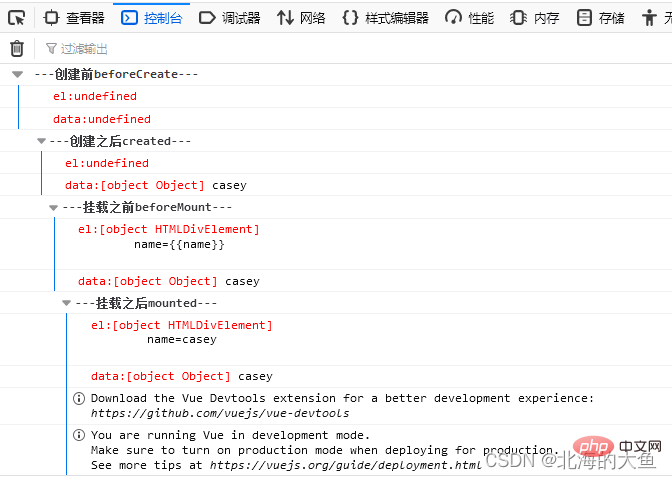
1. Avant la création—beforeCreate()Avant la création de l'objet d'instance Vue
l'attribut el et l'attribut data sont tous deux vides, souvent utilisés pour initialiser des variables non réactivesbeforeCreate() {
console.group("---创建前beforeCreate---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data)
},2. )
Une fois l'objet instance Vue créé, l'attribut data existe, l'attribut el est vide et le contenu de l'attribut ref est un tableau vide. Il est souvent utilisé pour les requêtes axios, l'initialisation de page, etc. Mais ne faites pas trop de requêtes ici, sinon un long écran blanc apparaîtra.
created() {
console.group("---创建之后created---")
console.log('%c%s', 'color: red', 'el:' + this.$el)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
3. Avant que l'objet d'instance et le document ne soient montés—beforeMount()
Avant que l'objet d'instance et le document Vue ne soient montés, le modèle correspondant sera trouvébeforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},Copier après la connexion
beforeMount() {
// 这个时候$el属性是绑定之前的值
console.group("---挂载之前beforeMount---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},4. —mounted ()
Une fois l'objet d'instance Vue et le nœud de document montés, l'attribut el existe et l'attribut ref est accessible
mounted() {
console.group("---挂载之后mounted---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
console.log('%c%s', 'color: red', 'data:' + this.$data, this.$data.name)
},
5 Avant la mise à jour de la vue—beforeUpdate()
Vue avant la vue. view is update Appelé lorsque les données réactives sont mises à jour
beforeUpdate() {
console.group("---更新之前beforeUpdate---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},
6 Une fois la vue mise à jour—updated()
Une fois la vue mise à jour Le DOM est mis à jour ici, il peut tomber dans. une boucle infinie
updated() {
console.group("---更新之后updated---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)
},
7. Avant que l'instance ne soit détruite—beforeDestroy()
Avant que l'objet d'instance Vue ne soit détruit | À ce stade, el et les données sont toujours là. les événements globaux et la destruction des objets du plug-in sont effectués à cette étape. beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},Copier après la connexion
beforeDestroy() {
console.group("---销毁之前beforeDestroy---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},8. Une fois l'instance détruite—destroyed()
Après la destruction de l'objet d'instance Vue|destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)},Copier après la connexion
RésuméLe cycle de vie de vue2 correspond aux 8 processus ci-dessus. les résultats ci-dessus. : Un total de quatre cycles de vie ont été parcourus depuis l'ouverture de la page jusqu'à sa fin. Comme il n'y a aucune autre opération sur la page, les quatre cycles de vie restants ne sont pas affichés de manière correspondante
destroyed() {
console.group("---销毁之后destroyed---")
console.log('%c%s', 'color: red', 'el:' + this.$el, this.$el.innerHTML)}, [Connexe. recommandations :
[Connexe. recommandations :
tutoriel vidéo javascript
tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.





