Exemple détaillé de modificateurs d'événements dans Vue
Aug 10, 2022 pm 04:38 PM
Modificateurs d'événements
Dans Vue, les Modificateurs d'événements gèrent les détails de nombreux événements DOM, de sorte que nous n'ayons plus besoin de passer beaucoup de temps à gérer ces choses gênantes, mais pouvons nous concentrer davantage sur le traitement logique du programme. (Partage vidéo d'apprentissage : tutoriel vidéo Vue)
Les principaux modificateurs d'événements dans Vue sont :
-
.stop.stop:等同于JavaScript中的event.stopPropagation(),防止事件冒泡 -
.prevent:等同于JavaScript中的event.preventDefault(),防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播) -
.capture:与事件冒泡的方向相反,事件捕获由外到内 -
.self:只会触发自己范围内的事件,不包含子元素 .once:只会触发一次
接下来,咱们通过一些简单的示例来看看事件修饰符起的作用。
.stop 防止事件冒泡
冒泡事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从内至外 子节点->父节点的点击事件
<!-- HTML -->
<div>
<div>
<div>
<button>点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '测试冒泡事件'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
},
middle: function () {
this.message = 'middle: 这是中间的Div'
},
outer: function () {
this.message = 'outer: 这是外面的Div'
}
}
})
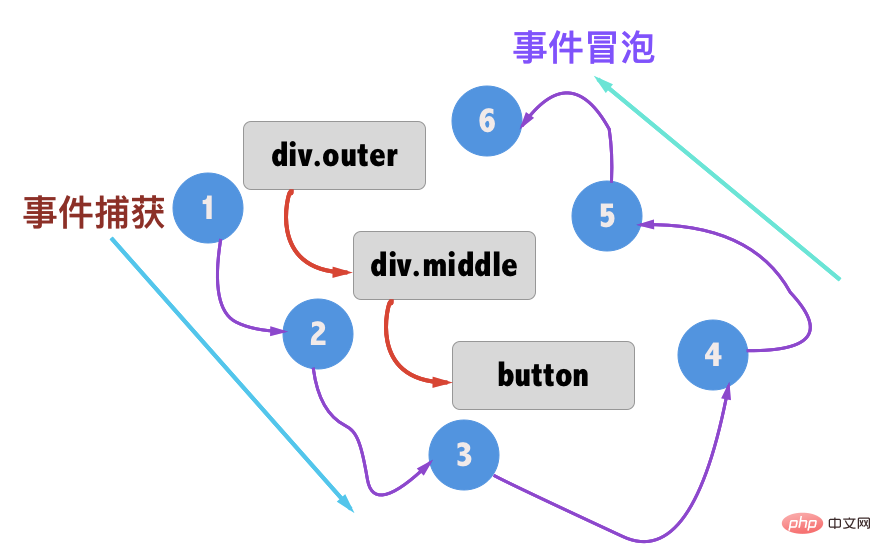
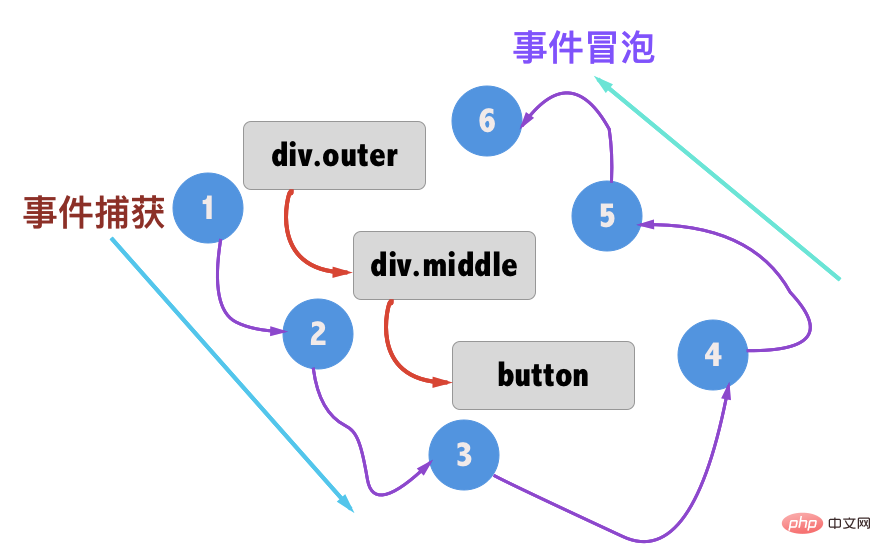
整个事件示意图如下:

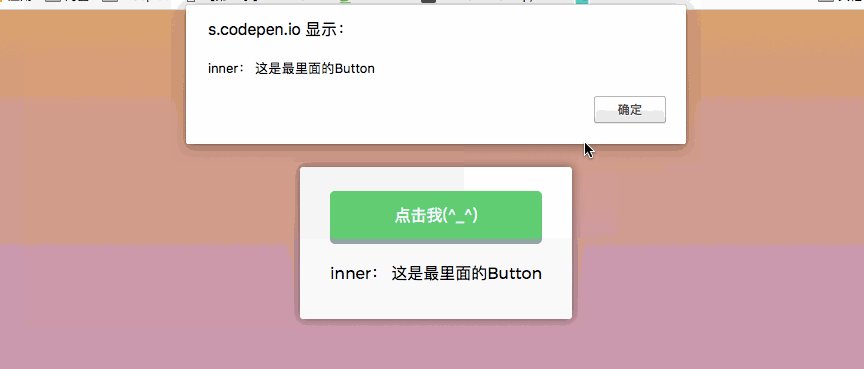
防止冒泡事件的写法是:在点击上加上.stop相当于在每个方法中调用了等同于event.stopPropagation(),点击子节点不会捕获到父节点的事件
<!-- HTML --> <div id="app"> <div class="outeer" @click.stop="outer"> <div class="middle" @click.stop="middle"> <button @click.stop="inner">点击我(^_^)</button> </div> </div> </div>
这个时候,点击button时,并不会捕获到div.middle和div.outer上的事件:

.prevent取消默认事件
.prevent等同于JavaScript的event.preventDefault(),用于取消默认事件。比如我们页面的<a href="#">标签,当用户点击时,通常在浏览器的网址列出#:

在JavaScript中,常常使用event.preventDefault()来防止浏览器的网址中出现#。在Vue中,可以使用事件修饰符.prevent来取消默认事件。这个时候,点击链接之后,浏览器的网址中再也不会出现#。
<div id="app">
<a href="#" @click.prevent="prompt">点击我(^_^)</a>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '我是一个文本信息'
}
},
methods: {
prompt: function (e) {
this.message = location.href
}
}
})
.capture 捕获事件
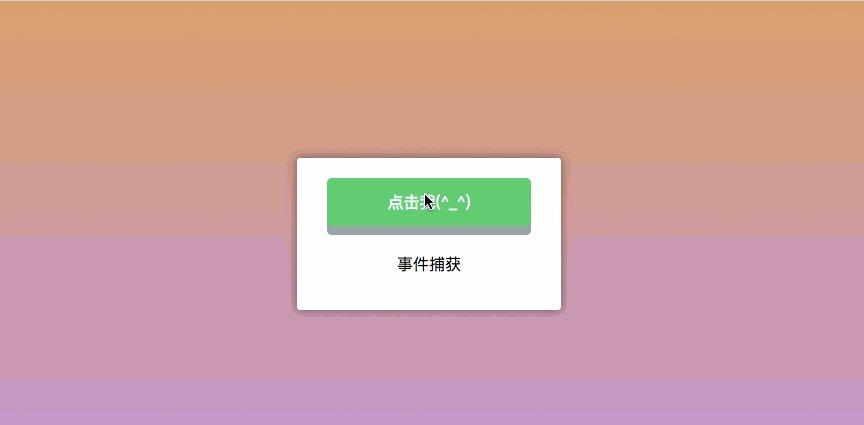
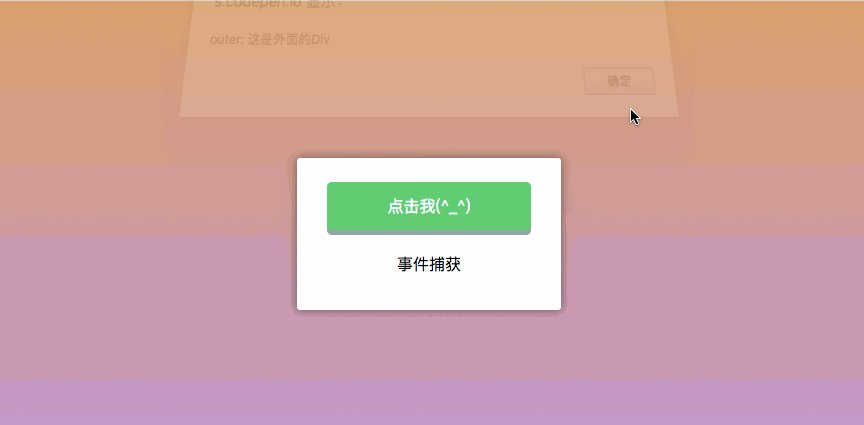
捕获事件:嵌套两三层父子关系,然后所有都有点击事件,点击子节点,就会触发从外至内 父节点->子节点的点击事件
.capture修饰符和.stop刚好相反。.stop是防止事件冒泡,而.capture类似JavaScript的事件捕获,是由外到内的。如下图所示:

用到我们的Vue的事件修饰符中:
<!-- HTML -->
<div id="app">
<div class="outeer" @click.capture="outer">
<div class="middle" @click.capture="middle">
<button @click.capture="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '事件捕获'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
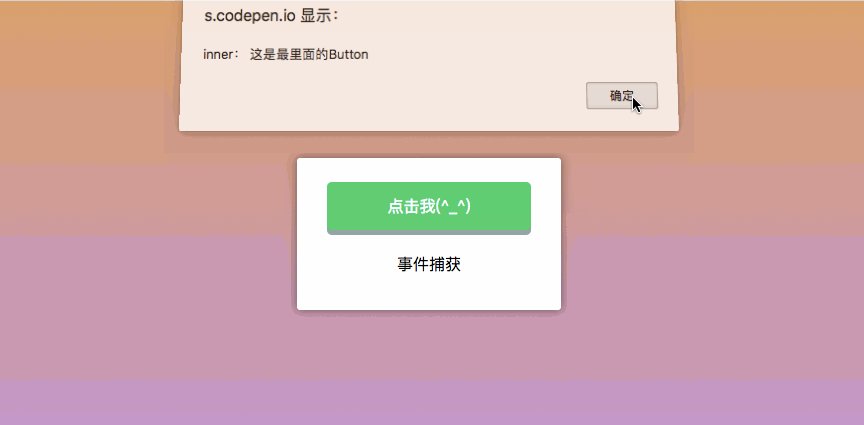
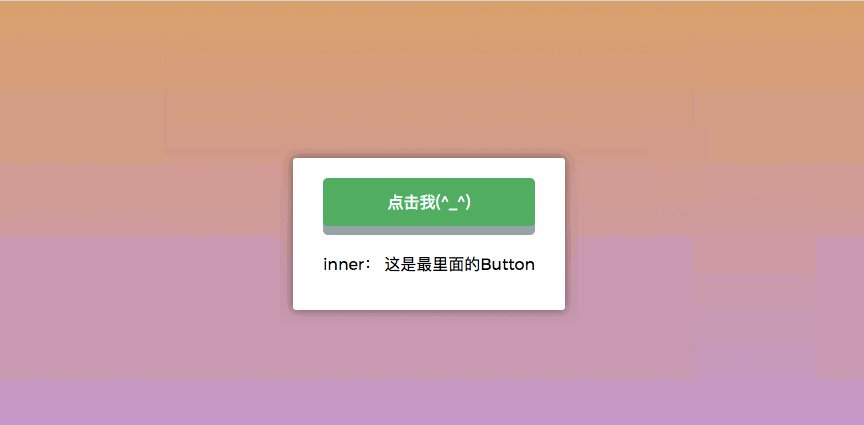
})看到的行为如下:

.self
修饰符.self只会触发自己范围内的事件,不会包含子元素。
<!-- HTML -->
<div id="app">
<div class="outer" @click.self="outer">
<div class="middle" @click.self="middle">
<button @click="inner">点击我(^_^)</button>
</div>
</div>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '修饰符:.self'
}
},
methods: {
inner: function () {
this.message = 'inner: 这是最里面的Button'
alert(this.message)
},
middle: function () {
this.message = 'middle: 这是中间的Div'
alert(this.message)
},
outer: function () {
this.message = 'outer: 这是外面的Div'
alert(this.message)
}
}
})咱们分别点击div.outer、div.middle和button,在这几个元素上都绑定了click事件,并且添加了.self修饰符:

.once 只执行一次点击
还记得我们以前使用Vue写了一个计数器,点击+就会加1,不断点击就会不断累加,反则点击-就会减1,不断点击就会不断减少。
<div id="app">
<button v-on:click="increase">+</button>
<span>{{ count }}</span>
<button v-on:click="reduce">-</button>
</div>
let app = new Vue({
el: '#app',
methods: {
increase: function() {
this.count++
},
reduce: function() {
this.count--
}
},
data: {
count: 0
}
})
如果我们在@click事件上添加.once : équivalent à event.stopPropagation (en JavaScript) ) , empêche les événements de bouillonner
.prevent : Equivalent à event.preventDefault() en JavaScript, empêchant l'exécution du comportement prédéfini ( si l'événement est annulable, annulez l'événement sans arrêter la propagation ultérieure de l'événement) 
.capture: Dans le sens opposé du bouillonnement de l'événement, la capture de l'événement se fait de l'extérieur vers l'intérieur< /li>.self🎜 : déclenchera uniquement des événements dans sa propre portée, à l'exclusion des éléments enfants🎜🎜🎜.once🎜 : uniquement Ce sera déclenché une fois🎜🎜Ensuite, examinons le rôle des modificateurs d'événements à travers quelques exemples simples. 🎜🎜.stop empêche les événements de bouillonner 🎜
🎜Événements de bulle : imbriquez deux ou trois niveaux de relations parent-enfant, puis tous ont des événements de clic. Cliquer sur un nœud enfant déclenchera des nœuds enfants de l'intérieur. vers l'extérieur - >Cliquez sur l'événement du nœud parent🎜🎜<div id="app"> <button @click.once="increase">+</button> <span>{{ count }}</span> <button @click.once="decrease">-</button> </div>Copier après la connexion🎜🎜Le schéma de l'ensemble de l'événement est le suivant : 🎜🎜
🎜🎜La façon d'éviter les événements bouillonnants est la suivante : ajouter
.stopau clic équivaut à appeler l'équivalent deevent.stopPropagation dans chaque méthode (), cliquer sur le nœud enfant ne capturera pas l'événement du nœud parent🎜🎜À ce moment, lorsque l'on clique sur le bouton, les événements sur div.middle et div.outer ne sera pas capturé :🎜🎜<div id="app"> <button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button> <p>{{ message }}</p> </div> let app = new Vue({ el: '#app', data () { return { message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果' } }, methods: { enter: function (){ this.message = '你按了回车键:enter' }, tab: function (){ this.message = '你按了tab键: tab' }, delete1: function (){ this.message = '你按了删除键: delete' }, esc: function (){ this.message = '你按了取消键: esc' }, space: function (){ this.message = '你按了空格键:space' }, up: function (){ this.message = '你按了向上键:up' }, down: function (){ this.message = '你按了向下键:down' }, left: function (){ this.message = '你按了向左键:left' }, right: function (){ this.message = '你按了向右键:right' } } })Copier après la connexionCopier après la connexion🎜
🎜.preventcancel default Event 🎜
🎜.preventest équivalent àevent.preventDefault()de JavaScript, qui est utilisé pour annuler l'événement par défaut. événement. Par exemple, lorsque l'utilisateur clique sur la balise<a href="#">de notre page,#est généralement répertorié dans l'URL du navigateur : 🎜🎜🎜🎜En JavaScript, c'est souvent utilisé
event.preventDefault()pour empêcher # d'apparaître dans l'URL du navigateur. Dans Vue, vous pouvez utiliser le modificateur d'événement.preventpour annuler l'événement par défaut. À ce stade, après avoir cliqué sur le lien, # n'apparaîtra plus dans l'URL du navigateur. 🎜🎜<!-- HTML --> <div id="app"> <input type="text" v-on:keydown.f5="prompt()"> </div> Vue.config.keyCodes.f5 = 116; let app = new Vue({ el: '#app', methods: { prompt: function() { alert('我是 F5!'); } } });Copier après la connexionCopier après la connexion🎜< h3>🎜.capture Événement de capture🎜🎜Événement de capture : imbriquez deux ou trois niveaux de relations parent-enfant, puis tous ont des événements de clic. Cliquer sur un nœud enfant déclenchera le nœud parent->nœud enfant de l'extérieur. à l'intérieur. Cliquez sur l'événement 🎜🎜Le modificateur
.captureest exactement le contraire de.stop..stopempêche les événements de bouillonner, tandis que.captureest similaire à la capture d'événements de JavaScript, qui s'effectue de l'extérieur vers l'intérieur. Comme le montre l'image ci-dessous : 🎜🎜🎜🎜 Utilisez notre Dans le modificateur d'événement de Vue : 🎜rrreee🎜Le comportement que vous voyez est le suivant : 🎜🎜
🎜
🎜.self🎜
🎜Le modificateur.selfdéclenchera uniquement des événements dans sa propre portée et n'inclura pas les enfants élément. 🎜rrreee🎜Nous cliquons respectivement surdiv.outer,div.middleetbutton, et les événements de clic sont liés à ces éléments et nous avons ajouté le. .self modificateur : 🎜🎜🎜< h3>🎜.once n'exécute qu'un seul clic🎜🎜Je me souviens encore que nous utilisions Vue pour écrire un compteur auparavant. Cliquer sur
+ajoutera 1, et si vous continuez à cliquer, cela continuera. Accumulez, sinon cliquez sur-et cela diminuera de 1. Si vous continuez à cliquer, cela continuera à diminuer. 🎜rrreee🎜🎜🎜Si nous sommes sur le
@cliquezevent Ajoutez le modificateur.oncepour qu'il ne soit exécuté qu'une seule fois lorsque vous cliquez sur le bouton. 🎜🎜rrreee🎜🎜🎜🎜🎜Adresse de démonstration : https://codepen.io/airen/pen/dVQoRN🎜
键盘修饰符
在JavaScript事件中除了前面所说的事件,还有键盘事件,也经常需要监测常见的键值。在Vue中允许v-on在监听键盘事件时添加关键修饰符。记住所有的keyCode比较困难,所以Vue为最常用的键盘事件提供了别名:
.enter:回车键.tab:制表键.delete:含delete和backspace键.esc:返回键.space: 空格键.up:向上键.down:向下键.left:向左键.right:向右键
<div id="app">
<button @keyup.enter="enter" @keyup.tab="tab" @keyup.delete="delete1" @keyup.esc="esc" @keyup.space="space" @keyup.up="up" @keyup.down="down" @keyup.left="left" @keyup.right="right">{{ message }}</button>
<p>{{ message }}</p>
</div>
let app = new Vue({
el: '#app',
data () {
return {
message: '将光标置于按钮上后,按下键盘上不同的按键,会有不同的效果'
}
},
methods: {
enter: function (){
this.message = '你按了回车键:enter'
},
tab: function (){
this.message = '你按了tab键: tab'
},
delete1: function (){
this.message = '你按了删除键: delete'
},
esc: function (){
this.message = '你按了取消键: esc'
},
space: function (){
this.message = '你按了空格键:space'
},
up: function (){
this.message = '你按了向上键:up'
},
down: function (){
this.message = '你按了向下键:down'
},
left: function (){
this.message = '你按了向左键:left'
},
right: function (){
this.message = '你按了向右键:right'
}
}
})当你把鼠标移动按钮上,然后按下不同的键盘,将会监听到对应的键盘事件:
演示demo地址::https://codepen.io/airen/pen/RLqPYx
鼠标修饰符
鼠标修饰符用来限制处理程序监听特定的滑鼠按键。常见的有:
.left:鼠标左键.middle:鼠标中间滚轮.right:鼠标右键
修饰键
可以用如下修饰符开启鼠标或键盘事件监听,使在按键按下时发生响应:
.ctrl.alt.shift.meta
自定义按键修饰符别名
在Vue中可以通过config.keyCodes自定义按键修饰符别名。例如,由于预先定义了keycode 116(即F5)的别名为f5,因此在文字输入框中按下F5,会触发prompt方法,出现alert。
<!-- HTML -->
<div id="app">
<input type="text" v-on:keydown.f5="prompt()">
</div>
Vue.config.keyCodes.f5 = 116;
let app = new Vue({
el: '#app',
methods: {
prompt: function() {
alert('我是 F5!');
}
}
});总结
在Vue中,使用v-on来给元素绑定事件,而为了更好的处理逻辑方面的事物,Vue提供了一个methods。在methods中定义一些方法,这些方法可以帮助我们处理一些逻辑方面的事情。而在这篇文章中,我们主要介绍了一些事件的修饰符,比如常见的阻止事件冒泡,键盘修饰符等。除此之外,还提供了config.keyCodes提供自定义按键修饰符别名。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Article chaud

Outils chauds Tags

Article chaud

Tags d'article chaud

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
May 09, 2024 pm 04:24 PM
Comment utiliser les graphiques électroniques dans Vue
 Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
May 09, 2024 pm 06:48 PM
Le rôle de l'export par défaut dans vue
 Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
May 09, 2024 pm 06:54 PM
Comment utiliser la fonction map dans vue
 La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
May 08, 2024 pm 04:42 PM
La différence entre event et $event dans vue
 La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
May 08, 2024 pm 05:27 PM
La différence entre l'exportation et l'exportation par défaut dans vue
 Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?
May 09, 2024 pm 02:33 PM
Pour quels scénarios les modificateurs d'événements dans vue peuvent-ils être utilisés ?










