 interface Web
interface Web
 Voir.js
Voir.js
 Exemple détaillé de l'encapsulation secondaire des composants de vue basée sur element-plus
Exemple détaillé de l'encapsulation secondaire des composants de vue basée sur element-plus
Exemple détaillé de l'encapsulation secondaire des composants de vue basée sur element-plus
Cet article vous apporte des connaissances pertinentes sur vue, qui présente principalement le contenu pertinent sur la liaison bidirectionnelle des données d'encapsulation secondaire du composant vue3 basée sur element-plus. Dans le développement réel, il est souvent nécessaire d'utiliser element-plus plus. encapsule certains de ses propres composants personnalisés pour faciliter la construction rapide de notre entreprise actuelle. Jetons-y un coup d'œil, j'espère que cela sera utile à tout le monde.

【Recommandations associées : Tutoriel vidéo javascript, Tutoriel vue.js】
Liaison bidirectionnelle des données d'encapsulation secondaire basée sur element-plus
Dans le développement réel, un packaging element-plus est souvent nécessaire. Certains de nos propres composants personnalisés pour développer rapidement notre activité actuelle. Dans vue2.0, la liaison bidirectionnelle des données du composant parent-enfant est généralement effectuée en transmettant la valeur dans props : value.sync, et en l'utilisant dans le composant enfant, this.$emit("update:value", value ), puis nous Comment implémenter une liaison bidirectionnelle similaire de composants parent-enfant dans vue3 ?
Dans vue2, la réactivité des données est une liaison bidirectionnelle des données basée sur l'objet Object.defineProperty. Ce modèle de détournement + publication et abonnement ne peut pas très bien détecter les types de données complexes tels que les objets et les tableaux. La réactivité des données vue3 est basée sur les méthodes set et get du proxy. Par rapport au détournement d'Object.defineProperty, la méthode proxy est plus élégante.
Les idées spécifiques d'implémentation sont les suivantes :
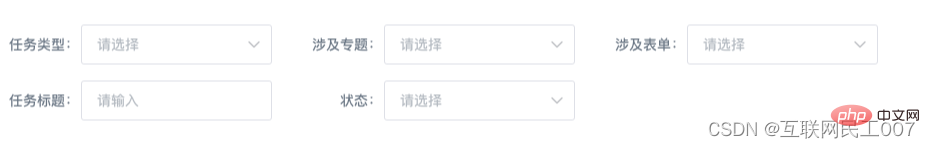
L'étiquette du formulaire et le sélecteur et la zone de saisie correspondants
Aperçu de l'effet

el-input sub-component encapsulation baseInput.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-input></el-input>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>el -Sélectionnez la base d'encapsulation du composant enfantSelect.vue
<template>
<div>
<div>{{ props.blockName }}</div>
<el-select>
<el-option></el-option>
</el-select>
</div>
</template>
<script>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>Appel à d'autres composants
<baseinput></baseinput> <baseselect></baseselect>
Instructions
En utilisant l'ensemble calculé et les méthodes get, vous pouvez effectuer une liaison bidirectionnelle des composants parent et enfant , je n'ai plus besoin de m'inquiéter, je suis troublé par le fait que les composants enfants ne peuvent pas modifier les accessoires du composant parent. L'idée générale d'implémentation des autres composants d'élément est la même. Boîte de dialogue contextuelle de base value , la liaison comme la boîte de dialogue est isShow, vous devez déclarer le nom du paramètre d'accessoires de liaison bidirectionnelle v-model:isShow après v-model, la liaison des zones de saisie telles que l'entrée et sélectionner les valeurs par défaut à la valeur, afin que vous puissiez l'ignorer et le faire pas l'écrire. Si vous liez d'autres valeurs (c'est-à-dire des valeurs de paramètres autres que la valeur), vous avez besoin de la déclaration v-model:isShow
[Recommandations associées :
Tutoriel vidéo javascript,  Tutoriel vue.js
Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.





