 interface Web
interface Web
 Voir.js
Voir.js
 Explication détaillée de la façon de créer une page de routage dans le projet Vue
Explication détaillée de la façon de créer une page de routage dans le projet Vue
Explication détaillée de la façon de créer une page de routage dans le projet Vue
Cet article expliquera comment créer une nouvelle page de routage dans le projet Vue. J'espère qu'il sera utile aux amis dans le besoin !
【Recommandation associée : tutoriel vidéo vue.js】
Les étapes spécifiques sont les suivantes :
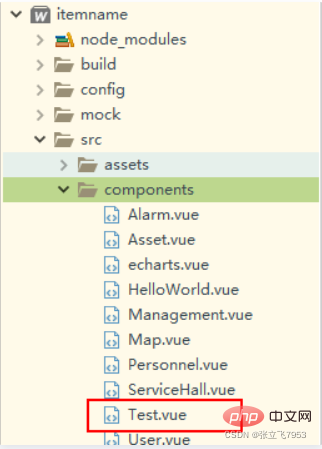
Nous allons maintenant créer une nouvelle page de test et la nommer Test.vue
1 : Créez un nouveau Test.vue sous composants

<template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
</style><template>
<div>我是测试界面</div>
</template>
<script>
</script>
<style>
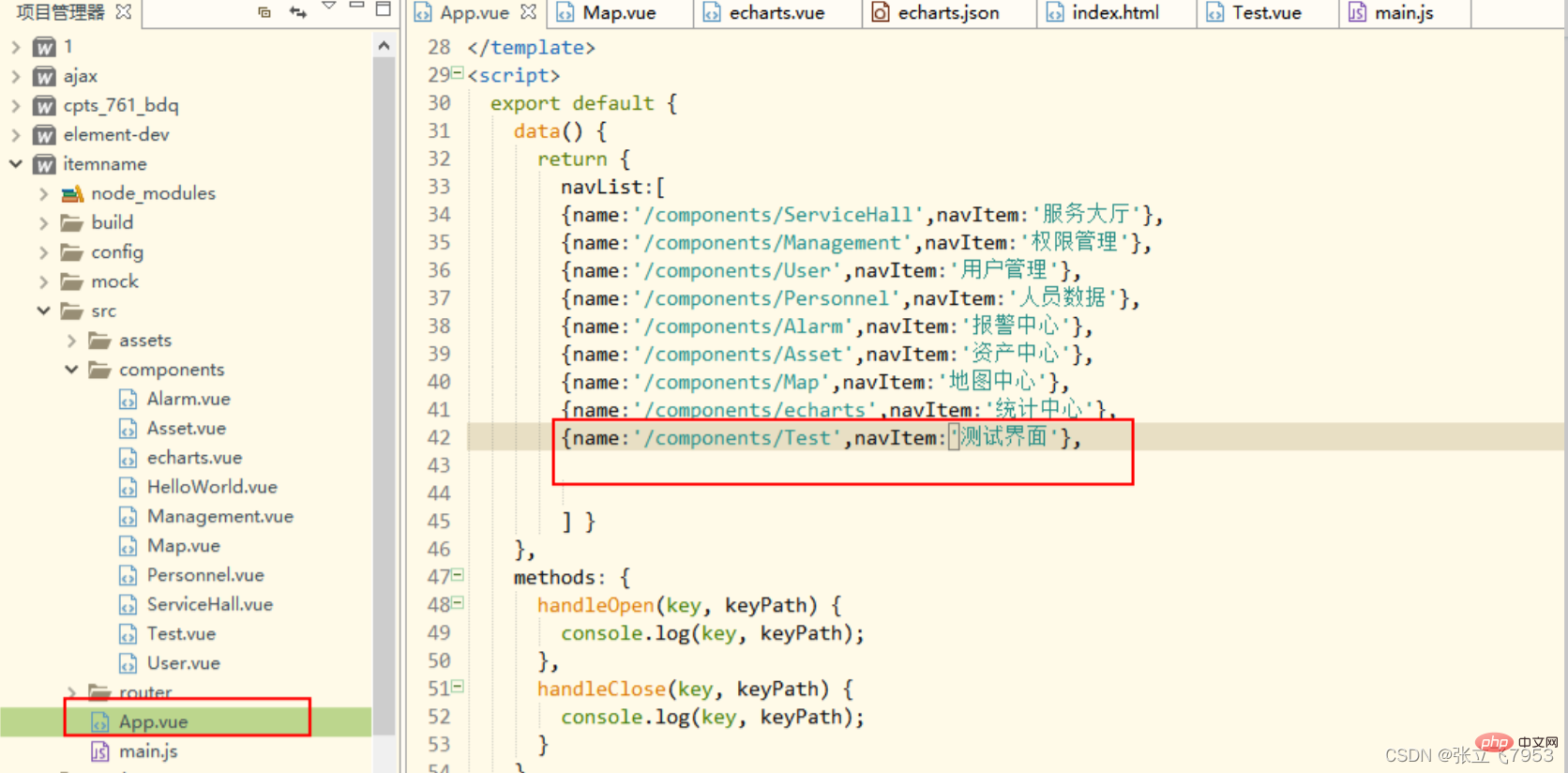
</style>2 : Ouvrez App.vue {name:'/components/Test',navItem:'Test interface'},

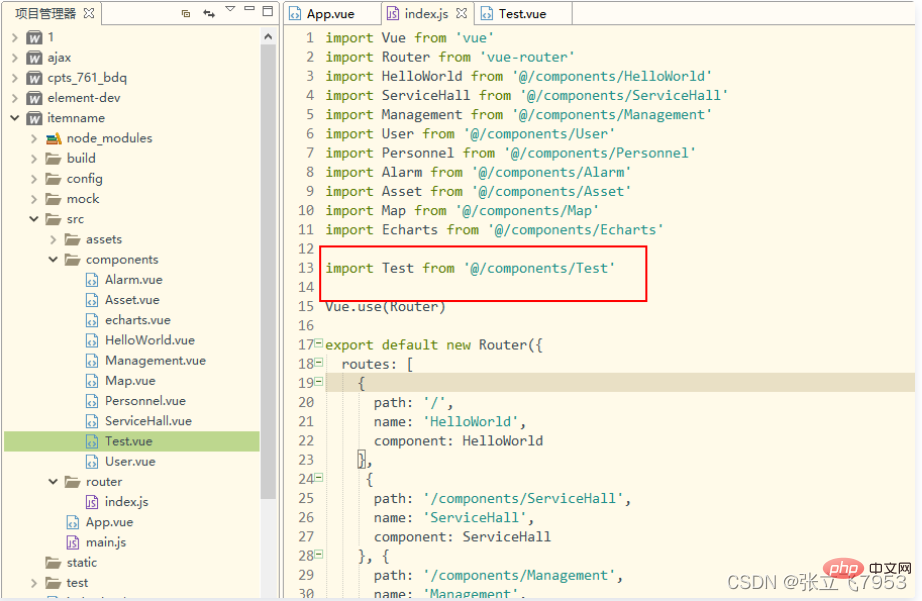
3 : Ouvrir le routage et importer des composants index.js
import Test from '@/components/Test'
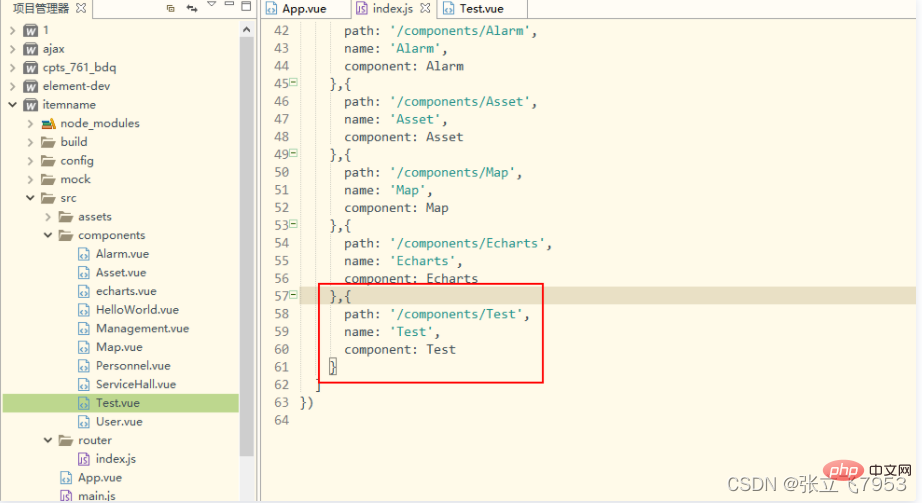
{
path: '/components/Test',
name: 'Test',
component: Test
}

est très bien.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
Quelle est la méthode de conversion des chaînes Vue.js en objets?
Apr 07, 2025 pm 09:18 PM
L'utilisation de la chaîne JSON.Parse () à l'objet est la plus sûre et la plus efficace: assurez-vous que les chaînes sont conformes aux spécifications JSON et évitez les erreurs courantes. Utilisez Try ... Catch pour gérer les exceptions pour améliorer la robustesse du code. Évitez d'utiliser la méthode EVAL (), qui présente des risques de sécurité. Pour les énormes cordes JSON, l'analyse de fouet ou l'analyse asynchrone peut être envisagée pour optimiser les performances.
 Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue est-elle utilisée pour le frontend ou le backend?
Apr 03, 2025 am 12:07 AM
Vue.js est principalement utilisé pour le développement frontal. 1) Il s'agit d'un cadre JavaScript léger et flexible axé sur la construction d'interfaces utilisateur et d'applications à une seule page. 2) Le cœur de Vue.js est son système de données réactif, et la vue est automatiquement mise à jour lorsque les données changent. 3) Il prend en charge le développement des composants et l'interface utilisateur peut être divisée en composants indépendants et réutilisables.
 Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js est-il difficile à apprendre?
Apr 04, 2025 am 12:02 AM
Vue.js n'est pas difficile à apprendre, en particulier pour les développeurs avec une fondation JavaScript. 1) Sa conception progressive et son système réactif simplifient le processus de développement. 2) Le développement basé sur les composants rend la gestion du code plus efficace. 3) Les exemples d'utilisation montrent une utilisation de base et avancée. 4) Les erreurs courantes peuvent être déboguées via Vuedevtools. 5) L'optimisation des performances et les meilleures pratiques, telles que l'utilisation des attributs V-IF / V et clés, peuvent améliorer l'efficacité de l'application.
 Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js vs react: Considérations spécifiques au projet
Apr 09, 2025 am 12:01 AM
Vue.js convient aux projets de petite et moyenne taille et aux itérations rapides, tandis que React convient aux applications grandes et complexes. 1) Vue.js est facile à utiliser et convient aux situations où l'équipe est insuffisante ou l'échelle du projet est petite. 2) React a un écosystème plus riche et convient aux projets avec des performances élevées et des besoins fonctionnels complexes.
 Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
Comment utiliser les tremblements d'arbres dans Vue.js pour supprimer le code inutilisé?
Mar 18, 2025 pm 12:45 PM
L'article discute de l'utilisation des tremblements d'arbre dans Vue.js pour supprimer le code inutilisé, des détails de configuration avec des modules ES6, une configuration de webpack et des meilleures pratiques pour une implémentation efficace. Count de chargement: 159
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
Comment configurer VUE CLI pour utiliser différentes cibles de construction (développement, production)?
Mar 18, 2025 pm 12:34 PM
L'article explique comment configurer VUE CLI pour différentes cibles de build, commutation des environnements, optimiser les versions de production et assurer des cartes source dans le développement du débogage.
 Quels sont les avantages de performance de l'utilisation de Vue 3 par rapport à Vue 2?
Mar 27, 2025 pm 05:20 PM
Quels sont les avantages de performance de l'utilisation de Vue 3 par rapport à Vue 2?
Mar 27, 2025 pm 05:20 PM
Vue 3 améliore les performances par rapport à Vue 2 avec un rendu plus rapide, un système de réactivité amélioré, des tailles de faisceaux plus petites et une compilation optimisée, conduisant à des applications plus efficaces.





