
Cet article compile et partage avec vous 6 plug-ins VSCode essentiels au développement de Vue3 Vous pouvez les installer et les utiliser directement via le centre de plug-ins VSCode. J'espère que cela sera utile à tout le monde !
![[Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
1,53 million de téléchargements+
Je pense que les étudiants qui utilisent VSCode pour développer Vue2 seront familiers avec le plug-in Vetur. En tant que plug-in VSCode prenant en charge Vue2, c'est. la fonction principale est de prendre en charge le composant Vue Single-file qui fournit la mise en évidence, la prise en charge de la syntaxe et la détection de la syntaxe. (Partage de vidéos d'apprentissage : Tutoriel vidéo Vue)
Avec la sortie officielle de Vue3, l'équipe Vue recommande officiellement le plug-in [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 pour remplacer le plug-in Vetur. Il prend non seulement en charge la mise en évidence du langage Vue3 et la détection de la syntaxe, mais également. prend également en charge la fonction de vérification de type basée sur TypeScript et vue-tsc.
![[Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
Remarque lors de l'utilisation :
Désactivez d'abord le plug-in Vetur pour éviter les conflits
Il est recommandé d'utiliser css/less ; / scss comme langage de <style></style>, car ces services basés sur vscode-css-langage fournissent une prise en charge linguistique fiable css/less/scss 作为 <style></style>的语言,因为这些基于 vscode-css-language 服务提供了可靠的语言支持;
如果使用 postcss/stylus/sass 的话,需要安装额外的语法高亮扩展。postcss 使用 language-postcss,stylus 使用 language-stylus 拓展,sass 使用 Sass 拓展;
[Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 不包含 ESLint 和 Prettier,而官方的 ESLint 和 Prettier 扩展支持 Vue,所以需要自行安装。
下载数 152 万+
Vue VSCode Snippets 插件旨在为开发者提供最简单快速的生成 Vue 代码片段的方法,通过各种快捷键就可以在 .vue文件中快速生成各种代码片段。简直是 Vue3 开发必备神器。
该插件支持:[Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3、Vue2 和 Vue3。

使用方式如下:
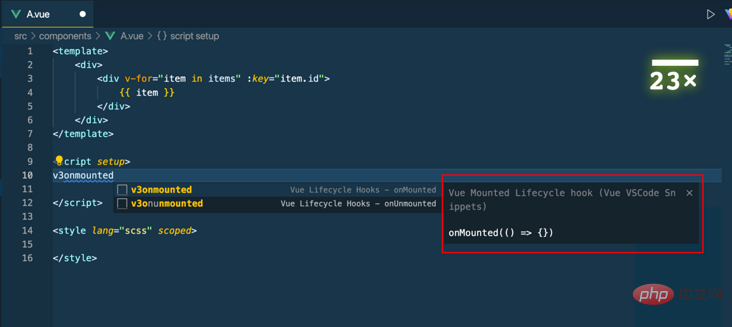
.vue文件,输入 vbase会提示生成的模版内容:
vfor快速生成 v-for指令模版:
v3onmounted快速生成 onMounted
Si vous utilisez postcss ; /stylus/sass, vous devez installer des extensions de coloration syntaxique supplémentaires. Postcss utilise Language-postcss, Stylus utilise l'extension Language-Stylus et sass utilise l'extension Sass ; 
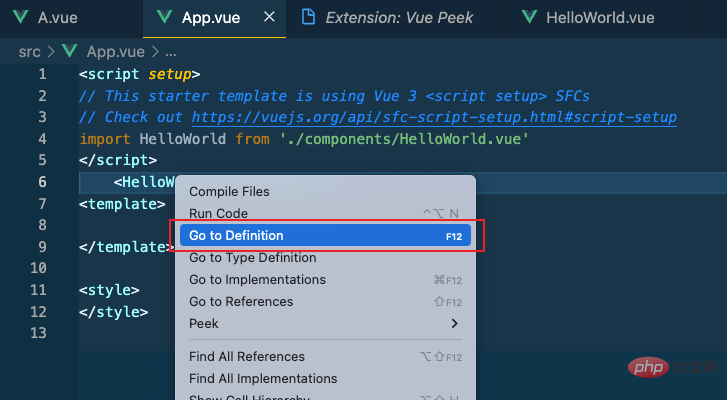
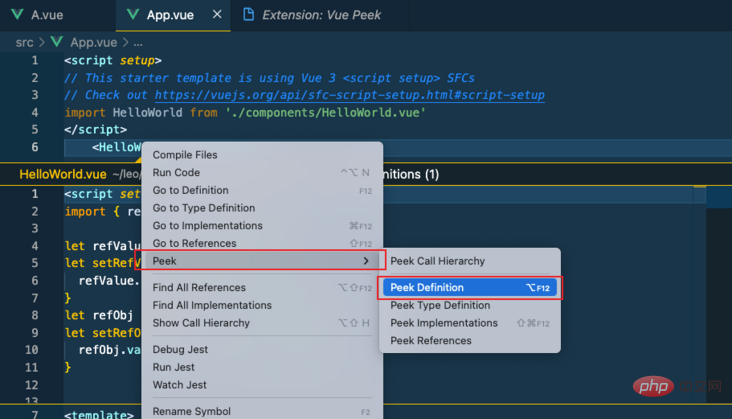
2. Vue VSCode Snippets
1,52 million de téléchargements+
 Le plug-in Vue VSCode Snippets est conçu pour fournir aux développeurs le moyen le plus simple et le plus rapide de générer des extraits de code Vue via diverses touches de raccourci. divers extraits de code dans les fichiers
Le plug-in Vue VSCode Snippets est conçu pour fournir aux développeurs le moyen le plus simple et le plus rapide de générer des extraits de code Vue via diverses touches de raccourci. divers extraits de code dans les fichiers .vue. C'est simplement un artefact indispensable pour le développement de Vue3.

L'utilisation est la suivante :
Créez un nouveau fichier.vue, entrez vbase et vous serez invité à le contenu du modèle généré :


Entrez vfor pour générer rapidement un modèle de commande v-for :

Entrez v3onmount pour générer rapidement la fonction de cycle de vie onMounted : 

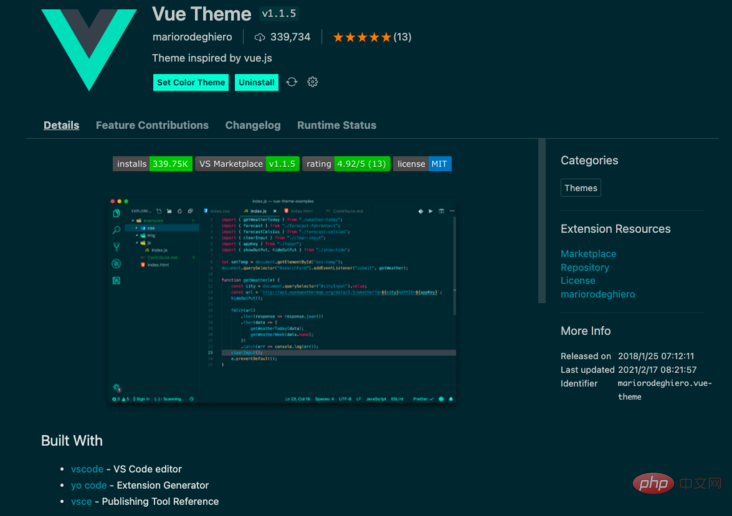
340 000+ téléchargements
Le plug-in Vue Theme fournit. un bon thème Vue et prend également en charge la configuration Différentes couleurs, ça fait du bien.

Plus de 89 000 téléchargements
Le plug-in [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 nous permet de démarrer automatiquement le serveur de développement après l'ouverture du projet, permettant aux développeurs de prévisualiser et de déboguer les applications sans quitter l'éditeur. Prend en charge le démarrage, la création et le redémarrage des projets en un clic.
![[Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
Les 6 plug-ins partagés aujourd'hui peuvent être installés et utilisés selon les besoins.
Je recommande fortement les deux plug-ins pratiques [Organisation et partage] 6 plug-ins VSCode nécessaires au développement de Vue3 et Vue VSCode Snippets.
Pour plus de connaissances sur VSCode, veuillez visiter : tutoriel vscode !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!