
Cet article résume et partage plus de 20 bibliothèques de composants Vue utiles, qui peuvent aider les développeurs à améliorer l'efficacité et l'esthétique du développement. J'espère qu'il sera utile à tout le monde !

Dans cet article, nous partagerons quelques composants courants de vue.js.
Adresse : https://github.com/matfish2/vue-tables-2

Vue Tables 2 est conçu pour les développeurs. ensemble d'outils en vedette pour créer des tableaux de données magnifiques et fonctionnels avec Vue. Des centaines de logiciels d'entreprise l'utilisent. De plus, Vue Tables 2 se développe, s'améliore et gagne constamment de nouvelles fonctionnalités. (Partage vidéo d'apprentissage : Tutoriel vidéo Vue)
Les fonctionnalités sont les suivantes :
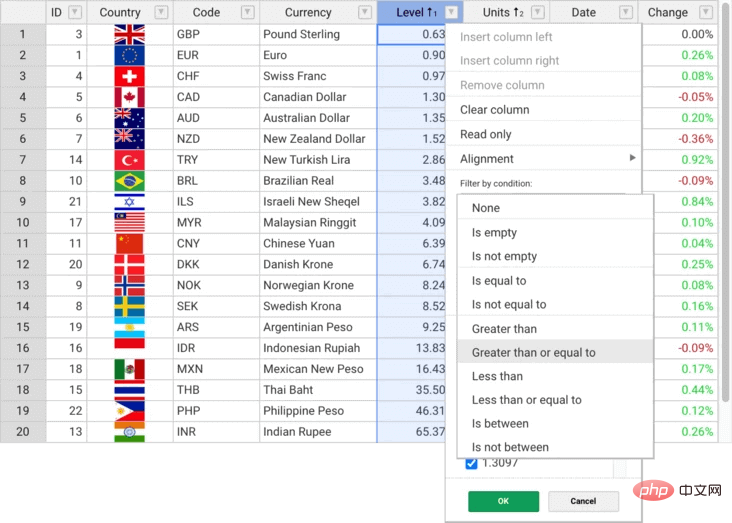
Adresse : https://github.com/handsontable/handsontable/tree/master/wrappers/vue

Handsontable est un plug-in d'interaction de table côté page qui peut être chargé via celui-ci Afficher le contenu du tableau et prendre en charge la fusion d'éléments, de statistiques, le déplacement de lignes et de colonnes, etc.
Prend en charge le traitement des pages de tableau chargées : ajout/suppression de lignes/colonnes, fusion de cellules, etc.
De plus, cela fonctionne avec React, Angular et Vue. Handsontable est un composant JavaScript qui combine la fonctionnalité de grille de données avec l'expérience utilisateur d'une feuille de calcul. De plus, il fournit des opérations de liaison de données, de validation de données, de filtrage, de tri et CRUD.
Les fonctionnalités sont les suivantes :
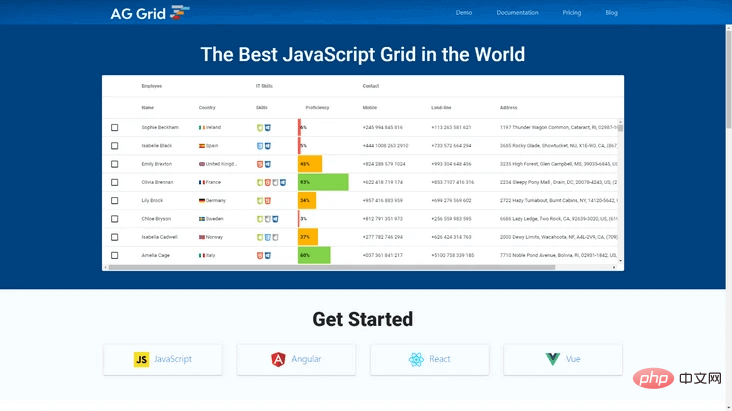
Adresse : https://github.com/ag-grid/ag-grid

Ag-Grid est un composant de table de données basé sur Vue.js. Parmi eux, « ag » signifie « agnostique ». Le moteur interne ag-Grid est implémenté en TypeScript sans aucune dépendance.
ag-Grid prend en charge Vue via un composant wrapper, vous pouvez utiliser ag-Grid dans votre application comme n'importe quel autre composant Vue. Il prend en charge la transmission de la configuration via la liaison de propriétés et la gestion des événements via la liaison d'événements. Vous pouvez même utiliser les composants Vue pour personnaliser l'interface utilisateur de la grille et le contenu/comportement des cellules.
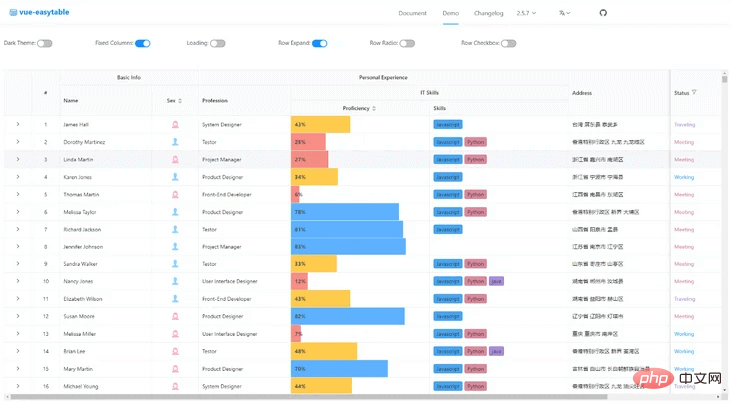
Adresse : https://github.com/Happy-Coding-Clans/vue-easytable

vue-easytable est l'un des composants de table Vue les plus puissants que j'ai jamais rencontrés.
Le composant tableau possède de nombreuses fonctionnalités intégrées, telles que les points de suspension des cellules, le dimensionnement des colonnes fixe/flexible, le filtrage personnalisé, etc. Il possède plusieurs fonctionnalités :
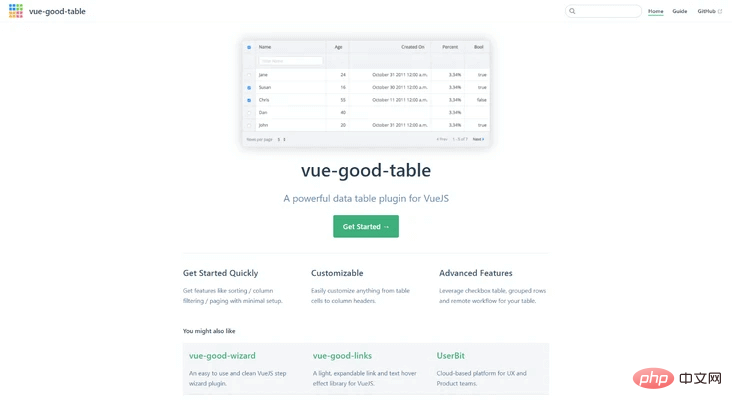
 Vue-Good-Table est un composant de table de données basé sur Vue.js. Il est simple et propre, et possède des fonctions plus basiques telles que le tri, le filtrage des colonnes. , pagination, etc. Fonction. Il possède plusieurs fonctionnalités :
Vue-Good-Table est un composant de table de données basé sur Vue.js. Il est simple et propre, et possède des fonctions plus basiques telles que le tri, le filtrage des colonnes. , pagination, etc. Fonction. Il possède plusieurs fonctionnalités :
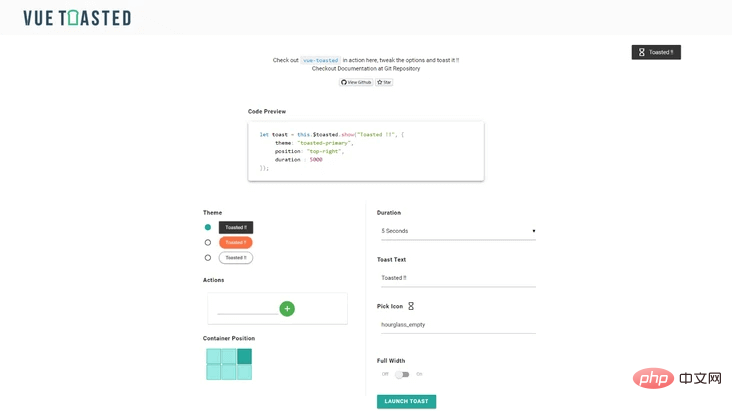
Il fournit des conseils de toasts légers, simples et beaux. Il intègre le support Nuxt. De plus, il prend en charge la nouvelle API Composition et Vue 3. Nous pouvons également utiliser JSX pour développer des composants personnalisés afin de fournir des fonctionnalités plus flexibles. De plus, l'enregistrement universel lui permet d'être utilisé dans n'importe quelle application, même React. Il possède plusieurs fonctionnalités :
Adresse : https://github.com/shakee93/vue-toasted

Vue Toasted est l'un des meilleurs plugins toast (invite) pour Vue. De nombreuses organisations lui font confiance telles que Vue, Laravel, NuxtJS, etc. Il est très réactif, a une bonne compatibilité, est facile à utiliser, attrayant et possède de riches fonctions, icônes, actions, etc.
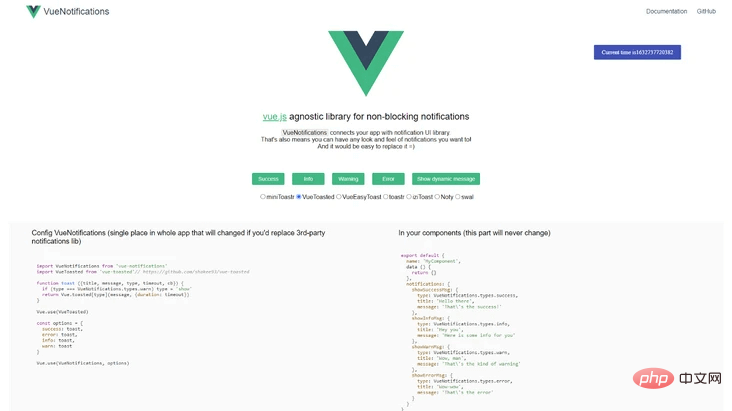
Adresse : https://github.com/se-panfilov/vue-notifications

Vue Notifications est un composant de notification indépendant de la bibliothèque, non bloquant.
VueNotiments Connectez votre application à la bibliothèque d'interface utilisateur de notification. Supporte miniToastr, VueToasted, VueEasyToast, toastr, iziToast, Noty, swal.
Adresse : https://f3oall.github.io/awesome-notifications/

Awesome Notifications est un JavaScript léger et entièrement personnalisable Vue Awesome Notifications, c'est la version Vue.js de la bibliothèque Awesome Notifications.
Adresse : https://github.com/f/vue-wait

Vue Wait Il s'agit d'une application complexe pour les applications VUE, Vuex et Nuxt Loader et les composants de gestion des progrès.
Vue Wait permet de gérer plusieurs états de chargement sur la page sans aucun conflit entre les états. Basé sur une idée très simple : en gérant un tableau (ou un magasin Vuex) avec plusieurs états de chargement, laissez le composant de chargement intégré écouter les chargeurs enregistrés et entrer immédiatement dans l'état de chargement.
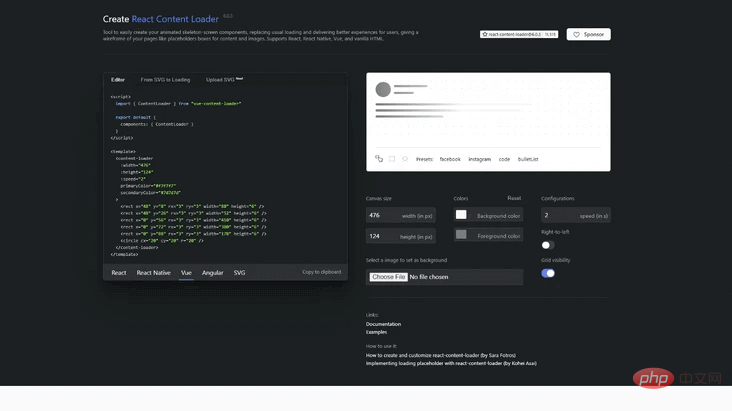
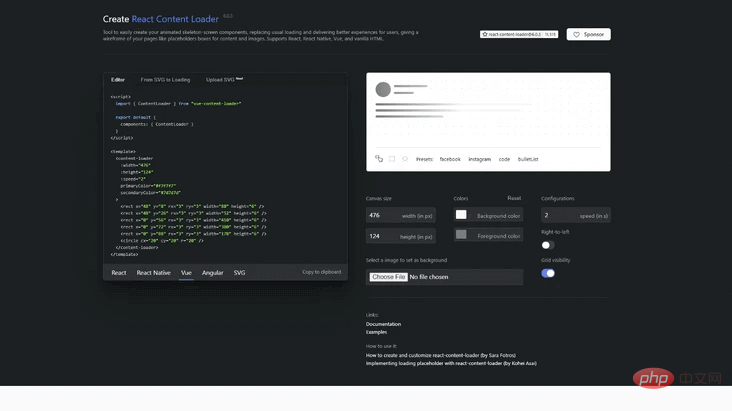
Adresse : https://github.com/egoist/vue-content-loader

Vue Content Loader est un chargement d'espace réservé SVG basé sur Vue.js, qui peut être personnalisé en SVG composant pour créer un chargement d'espace réservé, tel que des cartes de chargement Facebook. Vue Content Loader est une implémentation Vue de React-content-loader.
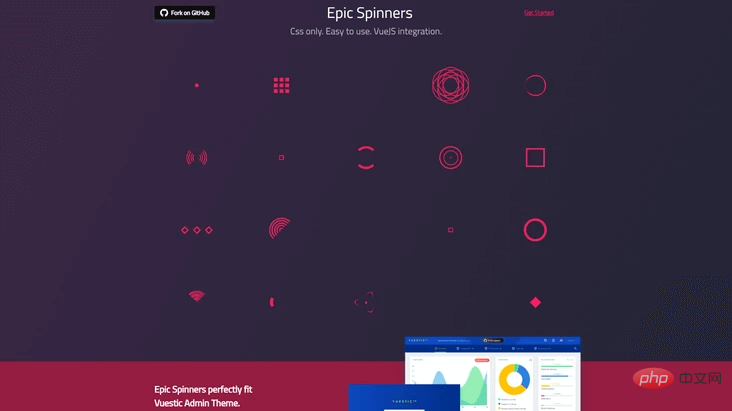
Adresse : https://epic-spinners.epicmax.co/

EpicSpinners est un ensemble d'effets de chargement Web faciles à utiliser créés avec du CSS pur, et il intègre également Vue composants pour plus de commodité Il est utilisé dans les projets Vue Comme il est construit avec du CSS pur, vous pouvez l'intégrer et l'utiliser dans n'importe quel projet Web !
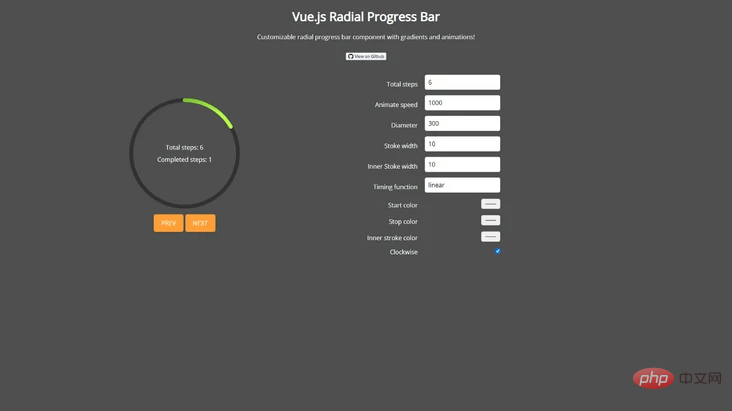
Adresse : https://github.com/wyzantinc/vue-radial-progress

Vue Radial Progress Il s'agit d'un composant de chargement pour l'effet de barre de progression radiale, utilisant SVG et JavaScript. dessine un chargeur avec un effet de barre de progression radiale dégradée, qui peut être utilisé comme invite de chargement et de progression.
Adresse : https://github.com/egoist/vue-feather-icons

Feather est un ensemble de bibliothèques d'icônes open source pour les concepteurs et les développeurs. Il s'agit d'une bibliothèque d'icônes open source simple et belle. Chaque icône est conçue sur une grille 24×24, mettant l'accent sur la simplicité, la cohérence et la lisibilité. De nombreux frameworks front-end produits par les grands fabricants ont des icônes intégrées gratuites pour un usage commercial. Ses caractéristiques sont les suivantes :
Adresse : https://github.com/Justineo/vue-awesome

Font Awesome est un ensemble de bibliothèques de polices d'icônes populaires que nous rencontrons souvent au cours du processus de développement réel. En ce qui concerne les scénarios où des icônes sont nécessaires, nous pouvons trouver et utiliser certaines icônes couramment utilisées directement dans Font Awesome sans concepteur. Personnellement, je pense que les icônes de Font Awesome sont assez complètes. Elles contiennent la plupart des icônes et prennent en charge divers frameworks.
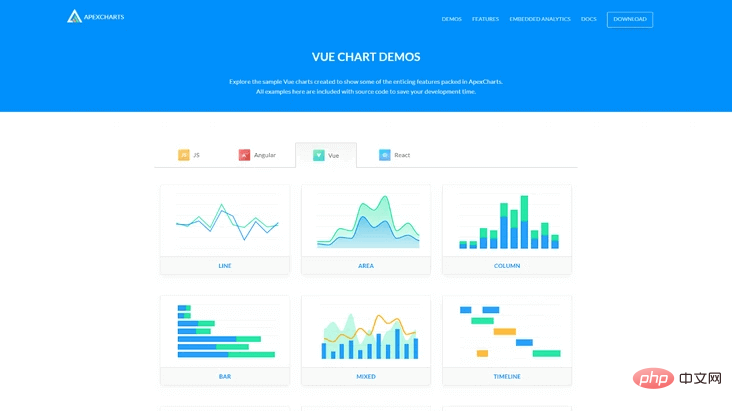
Adresse : https://github.com/apexcharts/vue-apexcharts

Apexcharts est une bibliothèque de graphiques JavaScript moderne/constructible avec une simple API interactive graphiques et des visualisations. Vue Apexcharts est un composant Vue.js d'ApexCharts.
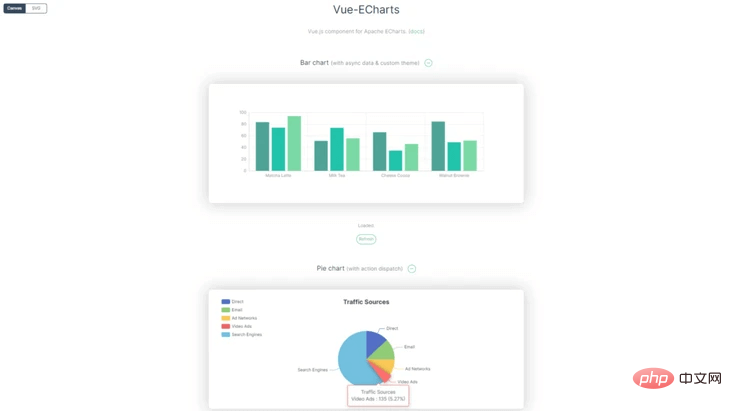
Adresse : https://github.com/ecomfe/vue-echarts

vue-echarts est une bibliothèque de composants implémentée sur la base du package echarts. Elle peut être installée directement selon le. méthode de référence de composant normale. Il suffit de citer. Pour une installation et une citation spécifiques, les lecteurs peuvent lire directement la documentation technique de vue-echarts.
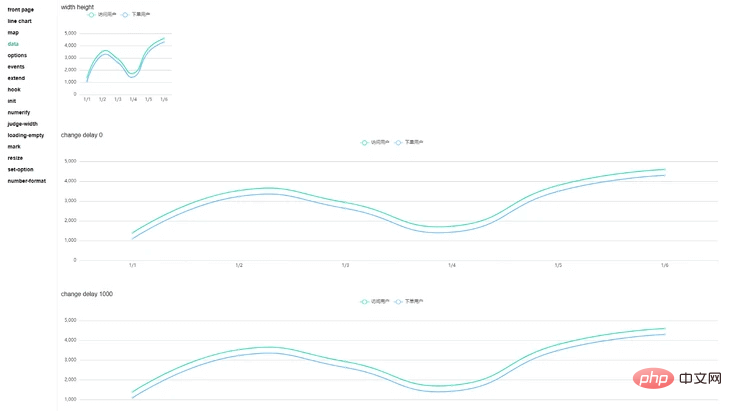
Adresse : https://github.com/apertureless/vue-chartjs

vue-chartjs est un package Vue pour Chart.js, permettant aux utilisateurs d'utiliser facilement Chart.js dans Vue, c'est facile à créer des composants de graphiques réutilisables, parfaits pour les personnes qui ont besoin de graphiques simples pour s'exécuter aussi rapidement que possible. vue-chartjs résume la logique de base et expose également les objets Chart.js, permettant aux utilisateurs d'acquérir une flexibilité maximale.
Adresse : https://github.com/ElemeFE/v-charts

V-Charts est un composant d'icône basé sur Vue2.0 et Echarts, et un seul type a besoin à fournir uniformément Des graphiques communs peuvent être générés en définissant des éléments de configuration simples dans un format de données convivial à la fois pour le front-end et le back-end.
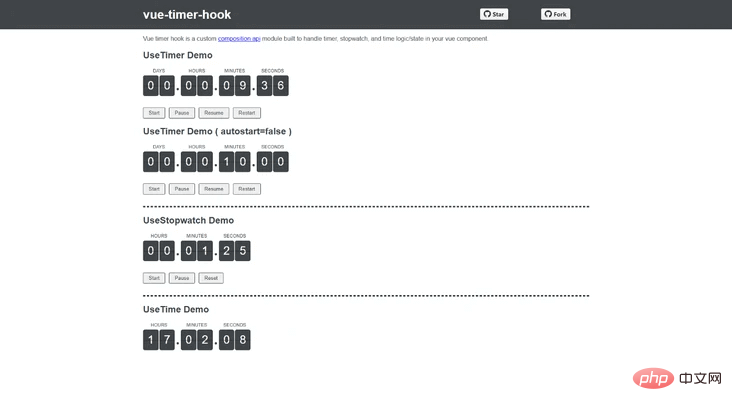
Adresse : https://github.com/riderx/vue-timer-hook

Le module de minuterie Vue3 est inspiré de React-timer-hook . De plus, il s'agit d'un hook personnalisé pour gérer les minuteries, les chronomètres et la logique/état temporel dans les composants vue 3.
Adresse : https://github.com/guastallaigor/vue-horizontal-timeline
Vue Horizontal Timeline est un simple composant de chronologie horizontale créé avec Vue.js.
(Partage de vidéos d'apprentissage : développement web front-end, Vidéo de programmation de base)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue