
Le code CSS gras du style de site Web est "élément de texte {font-weight: bold;}" ou "élément de texte {font-weight: bolder;}". L'attribut font-weight est utilisé pour définir l'épaisseur du texte. Lorsque la valeur de cet attribut est définie sur "gras", des caractères gras peuvent être définis, et lorsqu'elle est définie sur "plus gras", des caractères plus épais peuvent être définis. l'attribut font-weight peut également être défini. La valeur est "700", "800" ou "900", ce qui peut également obtenir l'effet de mise en gras du texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Code CSS bold de style site Web :
文字元素{font-weight: bold;}
文字元素{font-weight: bolder;}L'attribut CSS utilisé est : font bold attribut "font-weight". L'attribut
font-weight peut définir l'épaisseur du texte et prend en charge plusieurs valeurs d'attribut :
| valeur | description |
|---|---|
| normal | valeur par défaut. Définit les caractères standards, égaux à 400. |
| bold | définit les caractères gras, égaux à 700. |
| bolder | Définissez des caractères plus audacieux. |
| plus léger | Définissez des caractères plus fins. |
| Définissez les caractères de fin à épais. 400 équivaut à la normale et 700 équivaut à du gras. |
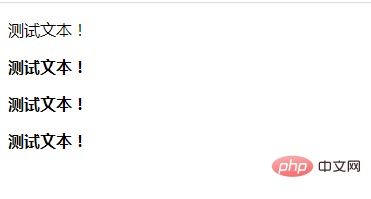
Exemple : Définissez des épaisseurs de police différentes pour quatre paragraphes de texte
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>
Explication : L'épaisseur de police par défaut de strong, b, h1~h6 et d'autres balises est en gras
(Apprentissage partage vidéo : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!