 interface Web
interface Web
 Voir.js
Voir.js
 Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants
Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants
Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants
VueComment communiquer entre composants ? L'article suivant vous présentera la méthode de communication des composants Vue. J'espère qu'il vous sera utile !

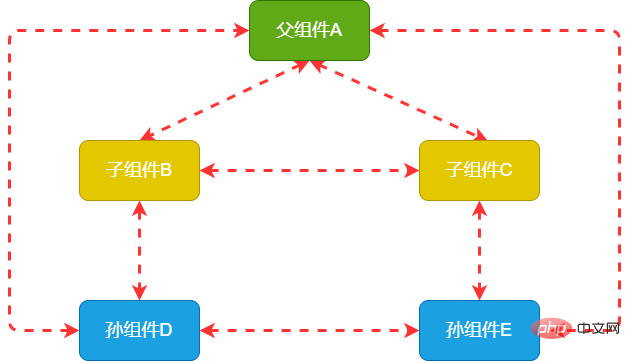
Les deux fonctionnalités majeures de vue sont la programmation réactive et la composantisation. Le composant est la fonction principale de Vue, mais la portée de chaque instance de composant est indépendante les unes des autres, ce qui signifie que les données entre différents composants ne peuvent pas se référencer directement. Si vous souhaitez référencer des données entre composants, vous devez utiliser la communication entre composants. Avant de communiquer, vous devez d'abord comprendre la relation entre les composants :

Comme le montre la figure ci-dessus :
Relation père-enfant : A et B, A et C, B et D, C et E
Relation fraternelle : B et C
Relation de génération (peut-être à plus de générations d'intervalle) : A et D, A et E
Relation inter-niveaux : B et E, D et E, etc. .
Méthode de communication
1. props/$emitprops/$emit
父组件通过v-bind绑定一个自定义的属性,子组件通过props接收父组件传来的数据;子组件通过$emit触发事件,父组件用on()或者在子组件的自定义标签上使用v-on来监听子组件触发的自定义事件,从而接收子组件传来的数据。(学习视频分享:vue视频教程)
1、父组件向子组件传值
下面通过一个例子来说明父组件向子组件传值,父组件parent.vue把数据books:['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']传给子组件child.vue,并在child.vue中展示出来
// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
}
}
</script>
注意:通过props传递数据是单向的,父组件数据变化时会传递给子组件,但子组件不能通过修改props传过来的数据来修改父组件的相应状态,即所谓的单向数据流。
2、子组件向父组件传值
下面通过子组件点击书籍列表,用$emit()触发,然后再父组件中获取
// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
props: {
books: {
type: Array,
default: () => {
return []
}
}
},
methods: {
like(item) {
this.$emit('likeBook', item)
}
}
}
</script>// 父组件parent.vue
<template>
<div>
<child></child>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
likeBook(val) {
alert('我最喜欢的书籍是《' + val + '》')
}
}
}
</script>
二、$parent/$children
- $parent:访问父组件实例
- $children:访问子组件实例
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
data() {
return {
books: ['JavaScript高级程序设计', 'CSS新世界', '图解 HTTP 彩色版']
}
},
methods: {
getChildData() {
alert(this.$children[0].msg)
}
}
}
</script>// 子组件child.vue
<template>
<div>
<ul>
<li>{{item}}</li>
</ul>
</div>
</template>
<script>
export default {
name: 'child',
data() {
return {
bookLists: [],
msg: '我是子组件的值!'
}
},
mounted() {
this.bookLists = this.$parent.books
}
}
</script>注意:$parent拿到的是对象,如果是最顶层没有父组件的情况下拿到的是undefined;$children拿到的是数组,如果是做底层没有子组件的情况下,拿到的是空数组;这两种通信方式只能用于父子组件通信
三、ref
ref如果在普通Dom元素上使用,引用指向的就是 DOM 元素;如果在子组件上使用,引用就指向组件实例,可以通过实例直接调用组件的方法和数据
// 父组件parent.vue
<template>
<div>
<child></child>
<button>获取子组件数据</button>
</div>
</template>
<script>
import Child from './components/Child.vue'
export default {
name: 'parent',
components: {
Child
},
methods: {
getChildData() {
const msg = this.$refs['child'].msg
console.log(msg)
this.$refs['child'].say()
}
}
}
</script>// 子组件child.vue
<script>
export default {
name: 'child',
data() {
return {
msg: '我是子组件的值!'
}
},
methods: {
say() {
alert('你好,我是子组件!')
}
},
}
</script>四、provide/inject
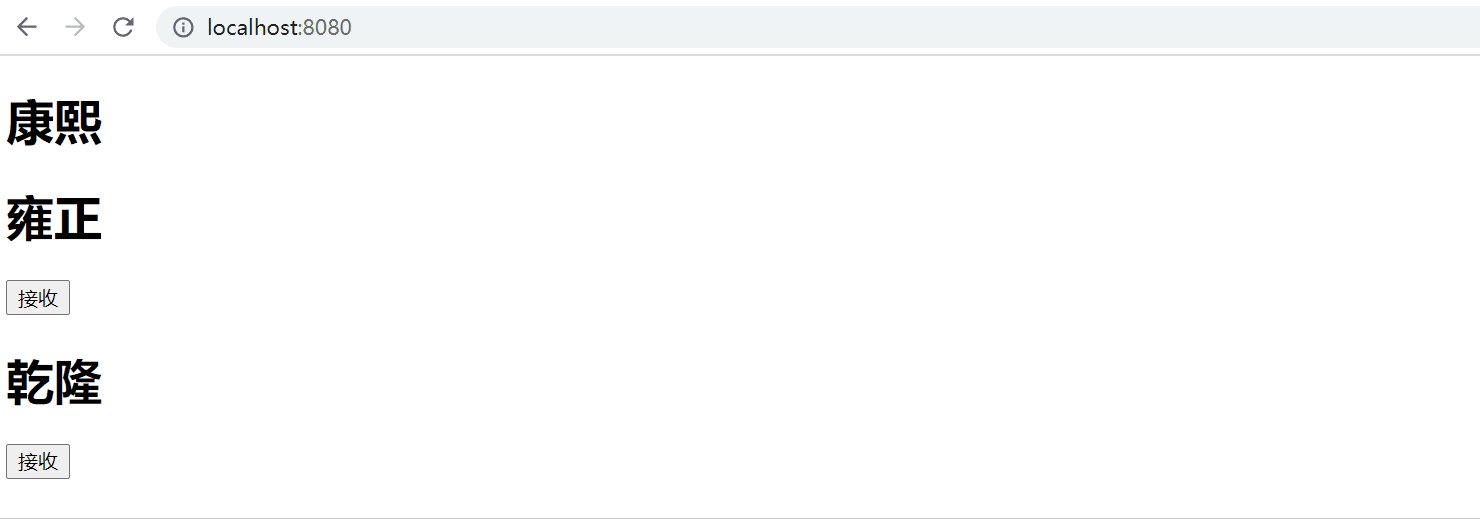
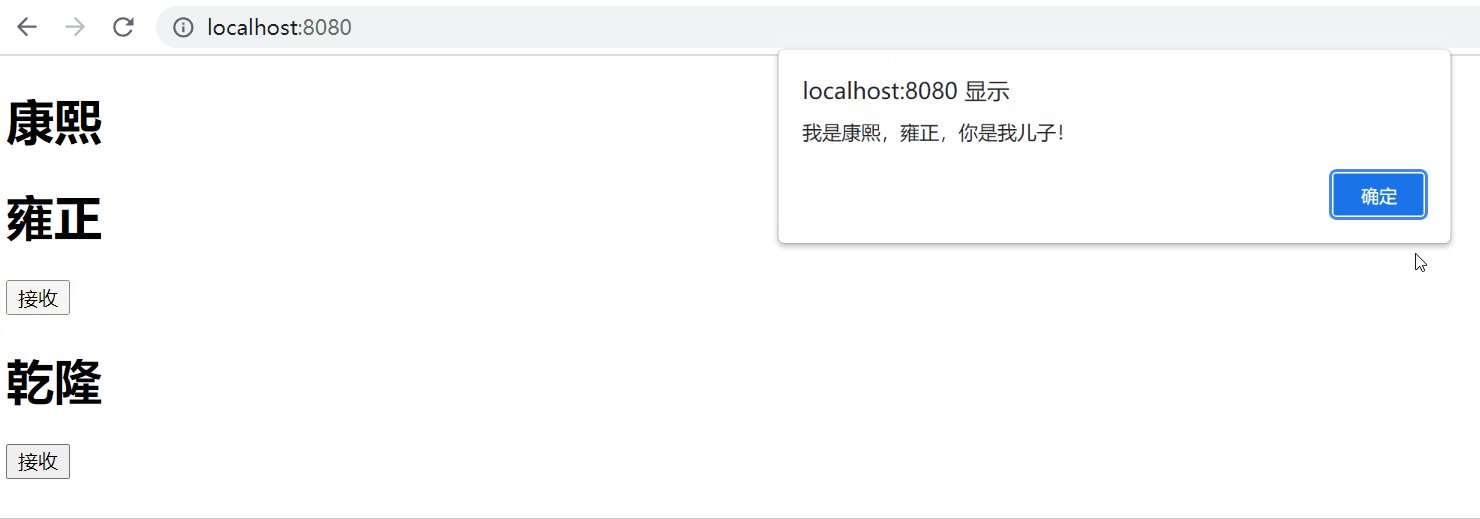
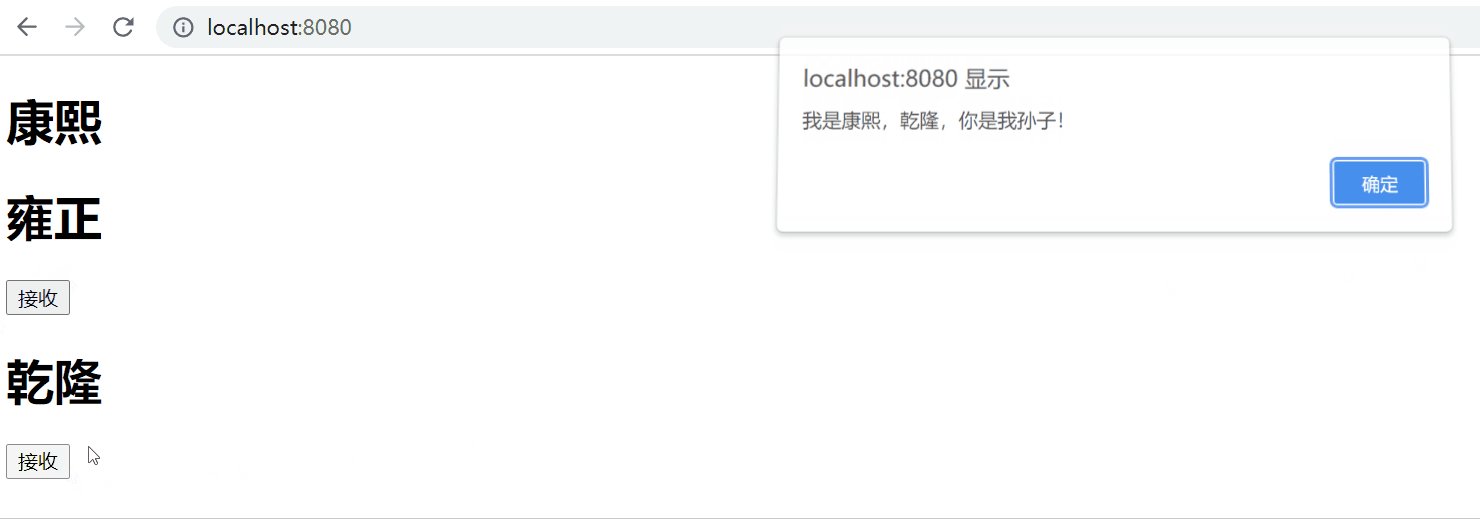
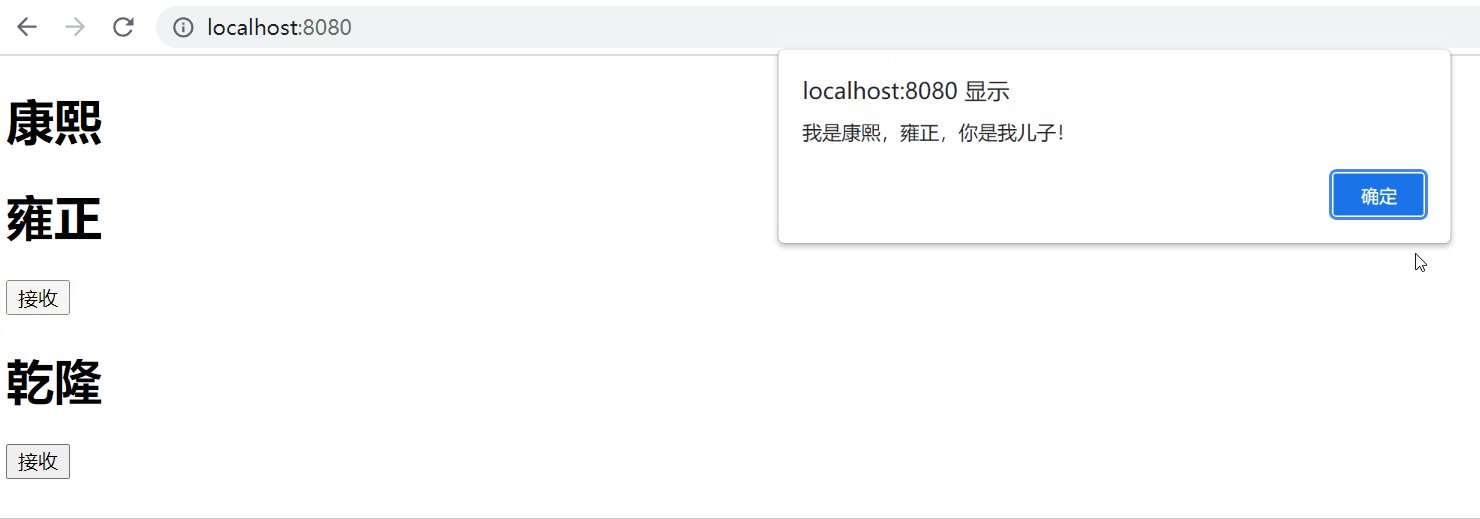
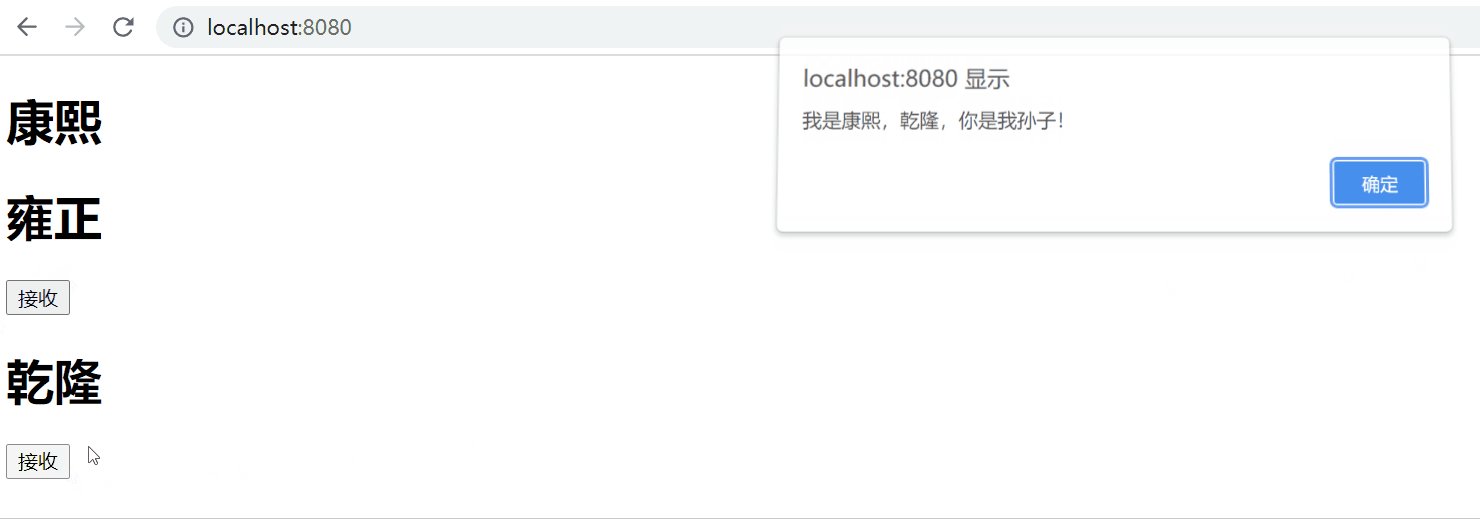
祖先组件通过provide来提供变量,子孙组件通过inject注入变量来获取祖先组件的数据,不管子孙组件嵌套有多深, 只要调用了inject 那么就可以注入provide中的数据。下面是具体代码:
// 父组件
<template>
<div>
<h1 id="康熙">康熙</h1>
<son></son>
</div>
</template>
<script>
import Son from './components/Son.vue'
export default {
components: {
Son
},
provide() {
return {
FatherToSon: this.FatherToSon,
FatherToGrandson: this.FatherToGrandson,
}
},
data() {
return {
FatherToSon: '我是康熙,雍正,你是我儿子!',
FatherToGrandson: '我是康熙,乾隆,你是我孙子!',
}
}
}
</script>// 子组件
<template>
<div>
<h1 id="雍正">雍正</h1>
<button>接收</button>
<grandson></grandson>
</div>
</template>
<script>
import Grandson from './Grandson.vue'
export default {
components: {
Grandson
},
inject: ['FatherToSon'],
methods: {
receive() {
alert(this.FatherToSon)
}
}
}
</script>// 孙组件
<template>
<div>
<h1 id="乾隆">乾隆</h1>
<button>接收</button>
</div>
</template>
<script>
export default {
inject: ['FatherToGrandson'],
methods: {
receive() {
alert(this.FatherToGrandson)
}
}
}
</script>
注意:provide/inject只能从上往下传值,且不是响应式,若要变成响应式的数据provide需要提供函数
五、eventBus的$emit/$on
Le composant parent lie un attribut personnalisé via v-bind, et le composant enfant reçoit les données du composant parent via props ; le composant enfant déclenche des événements via $emit et le composant parent utilise on() ou dans le composant enfant Utilisez v-on sur la balise personnalisée pour écouter les événements personnalisés déclenchés par le sous-composant afin de recevoir des données du sous-composant. (Partage de vidéos d'apprentissage : vue vidéo tutoriel
)
🎜1. Le composant parent transmet la valeur au composant enfant🎜
🎜Ce qui suit utilise un exemple pour illustrer le composant parent transmettant la valeur au composant enfant. Le composant parent parent.vue met les donnéesbooks :['JavaScript Advanced. Programming', 'CSS New World', 'Illustrated HTTP Color Version'] est transmis au composant enfant child.vue et affiché dans child.vue🎜// main.js // 全局添加事件总线 Vue.prototype.$bus = new Vue()
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script> 🎜Remarque : la transmission des données via les accessoires est unidirectionnelle. Lorsque les données du composant parent changent, elles seront transmises au composant enfant, mais le composant enfant ne peut pas modifier l'état correspondant du composant parent en modifiant les données transmises par les accessoires, c'est ce qu'on appelle le flux de données unidirectionnel. 🎜🎜2. Le composant enfant transmet la valeur au composant parent 🎜🎜 Ensuite, cliquez sur la liste de livres via le composant enfant, déclenchez-la avec
🎜Remarque : la transmission des données via les accessoires est unidirectionnelle. Lorsque les données du composant parent changent, elles seront transmises au composant enfant, mais le composant enfant ne peut pas modifier l'état correspondant du composant parent en modifiant les données transmises par les accessoires, c'est ce qu'on appelle le flux de données unidirectionnel. 🎜🎜2. Le composant enfant transmet la valeur au composant parent 🎜🎜 Ensuite, cliquez sur la liste de livres via le composant enfant, déclenchez-la avec $emit(), puis récupérez-la à partir du composant parent. 🎜// ChildA组件
<template>
<div>
<h1 id="组件A">组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>// ChildB组件
<template>
<div>
<h1 id="组件B">组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script> 🎜🎜2.
🎜🎜2. $parent/ $children🎜- $parent : accéder à l'instance du composant parent
- $children : accéder à l'instance du composant enfant
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script> $parent obtient l'objet. S'il s'agit du composant de niveau supérieur et qu'il n'y a pas de composant parent. Dans le cas de undefined, $children obtient un tableau. . S'il n'y a pas de sous-composants dans la couche inférieure, il obtient un tableau vide ; ceci Les deux méthodes de communication ne peuvent être utilisées que pour la communication des composants parent-enfant🎜🎜3 ref🎜🎜ref. Si elle est utilisée sur un élément Dom normal, la référence pointe vers l'élément DOM ; si elle est utilisée sur un composant enfant, la référence pointe vers l'élément DOM, vous pouvez directement appeler les méthodes et les données du composant via l'instance 🎜. // 孙组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
</script>// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}provide/inject🎜🎜Le composant ancêtre passe par provide Les composants descendants injectent des variables via inject. code> pour obtenir les données des composants ancêtres. Quelle que soit la profondeur d'imbrication des composants descendants, tant que inject est appelé, les données fournies peuvent être injectées. Voici le code spécifique : 🎜// 父组件
<template>
<div>
<h1 id="父组件">父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>// 子组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style> 🎜Remarque : fournir/injecter ne peut transmettre des valeurs que de haut en bas et n'est pas réactif si vous le souhaitez. pour devenir un fournisseur de données réactif, les fonctions doivent être fournies🎜🎜5.
🎜Remarque : fournir/injecter ne peut transmettre des valeurs que de haut en bas et n'est pas réactif si vous le souhaitez. pour devenir un fournisseur de données réactif, les fonctions doivent être fournies🎜🎜5. $emit/$on de eventBus🎜🎜eventBus est une méthode. de transmission des messages, basé sur un centre de messages, le modèle d'abonnement et de publication des messages est appelé modèle de publication-abonné. 🎜eventBus est également appelé bus événementiel. Dans Vue, eventBus peut être utilisé comme concept de pont de communication. C'est comme si tous les composants partageaient le même centre d'événements et pouvaient s'enregistrer pour envoyer ou recevoir des événements au centre, afin que les composants puissent notifier d'autres composants en parallèle de haut en bas. 🎜-
$emit('name',args): name:发布的消息名称 , args:发布的消息 -
$on('name',fn): name:订阅的消息名称, fn: 订阅的消息 -
$once('name',fn): name:订阅的消息名称, fn: 订阅的消息。与$on相似但是只触发一次,一旦触发之后,监听器就会被移除 -
$off('name',callback):name:事件名称,callback:回调监听器
eventbus可以实现任何组件之前的通信,下面以兄弟组件为例1、初始化,全局引入
// main.js // 全局添加事件总线 Vue.prototype.$bus = new Vue()
2、发送事件
在parent.vue引入ChildA和ChildB组件,使它们成为兄弟组件
// 父组件parent.vue
<template>
<div>
<childa></childa>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/childA'
import ChildB from './components/childB'
export default {
components: {
ChildA,
ChildB
}
}
</script>在ChildA组件中用$emit发送事件
// ChildA组件
<template>
<div>
<h1 id="组件A">组件A</h1>
<button>发送</button>
</div>
</template>
<script>
export default {
methods: {
// 发送事件
send() {
this.$bus.$emit('message', '欢迎使用eventBus!')
}
}
}
</script>3、接收事件发送的事件
在ChildB组件中用$on接收ChildA发送的事件
// ChildB组件
<template>
<div>
<h1 id="组件B">组件B</h1>
</div>
</template>
<script>
export default {
mounted() {
// 接收事件
this.$bus.$on('message', data => {
alert('我是组件B,我收到的消息为:' + data)
})
},
beforeDestroy() {
this.$bus.$off('message')
}
}
</script>注意:$on监听的事件不会自动移除监听,因此在不用时最好使用$off移除监听以免产生问题
六、$attrs/$listeners
1、简介
当组件为两级嵌套时,一般采用props和$emit,但遇到多级组件嵌套时这种方法就不太适用了,如果不做中间处理,只传递数据用Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants有点大材小用了。因此在vue2.4中为了解决这一需求,便引入了$attrs和$listeners, 新增了inheritAttrs属性
-
$attrs:当父组件传递了很多数据给子组件时,子组件没有声明props来进行接收,么子组件中的attrs属性就包含了所有父组件传来的数据(除开已经props声明了的);子组件还可以使用v−bind="$attrs"的形式将所有父组件传来的数据(除开已经props声明了的)传向下一级子组件,通常和interitAttrs属性一起使用。 -
$listeners:包含了父组件中(不含.native修饰器的)v-on 事件监听器,通过v-on="$listeners",可以将这些事件绑定给它自己的子组件2、实例
下面看一个例子:
// 父组件
<template>
<div>
<childa></childa>
</div>
</template>
<script>
import ChildA from './components/childA'
export default {
name: 'parent',
components: {
ChildA,
},
data() {
return {
name: '小明',
age: 18,
sex: '男'
}
},
methods: {
// 获取名字
getName() {
console.log('我的名字是' + this.name)
},
// 获取年龄
getAge() {
console.log('我今年' + this.age + '岁');
}
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
{{ msgA }}
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildB from './childB.vue'
export default {
name: 'ChildA',
components: {
ChildB
},
data() {
return {
msgA: null,
height: '175cm'
}
},
props: {
sex: {
type: String,
default: ''
}
},
mounted() {
this.msgA = this.$attrs
console.log('组件A获取的$listeners:', this.$listeners)
},
methods: {
// 获取身高
getHeight() {
console.log('我的身高是' + this.height);
}
}
}
</script>// 孙组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
{{ msgB }}
</div>
</template>
<script>
export default {
name: 'ChildB',
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
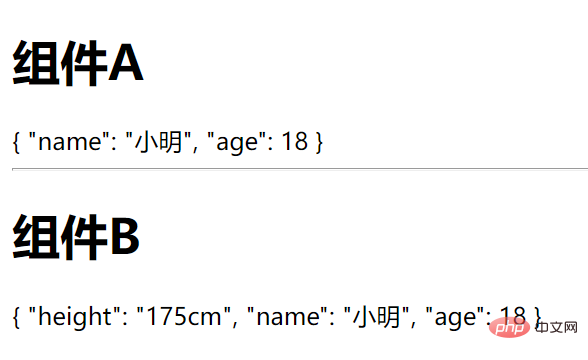
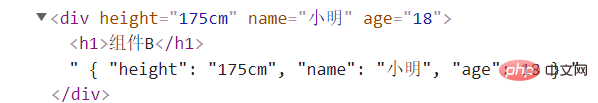
</script>$attrs获取的结果:
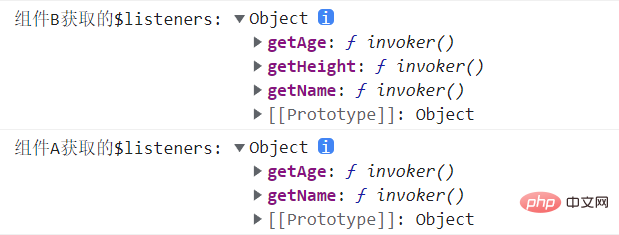
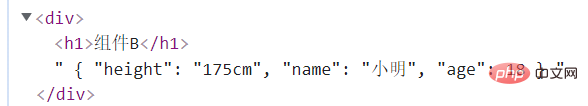
$listeners获取的结果:

如代码和图所示组件A中props声明接收了sex属性,因此组件中$attrs获取的是父组件中绑定的除去sex属性的值;组件A中使用了v-bind="$attrs"和v-on="$listeners",则组件B获取不仅是组件A中本身绑定的属性和方法还包含组件A获取父组件绑定的属性和方法
3、inheritAttrs
如果父组件传递了很多参数给子组件,而子组件没有用props完全接收,那么没有接收的这些属性作为普通的 HTML attribute 应用在子组件的根元素上
如果你不希望子组件的根元素继承特性,你可以在组件的选项中设置inheritAttrs: false
以上面的组件B为例,当Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants(inheritAttrs默认为true)
当Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants
// 孙组件B
export default {
name: 'ChildB',
inheritAttrs: false,
data() {
return {
msgB: null
}
},
mounted() {
this.msgB = this.$attrs
console.log('组件B获取的$listeners:', this.$listeners)
}
}
七、Vuex
1、Vuex概述
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
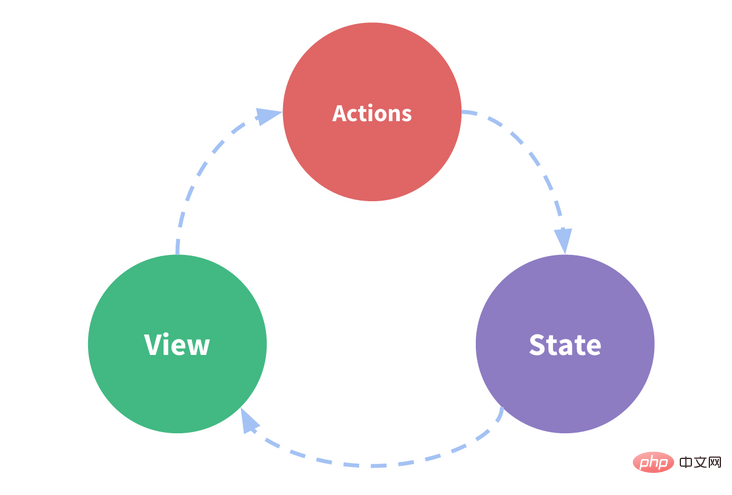
状态管理包含以下几个部分:
- 状态(State),驱动应用的数据源
- 视图(View),以声明方式将状态映射到视图;
- 操作(Actions),响应在视图上的用户输入导致的状态变化
视图发生变化会导致数据源的改变,数据源发生变化则会改变视图,则上面表示是一个“单向数据流”。但是当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
- 多个视图依赖于同一状态。
- 来自不同视图的行为需要变更同一状态。
因此,为了解决这种问题我们把组件的共享状态抽取出来,以一个全局单例模式管理。在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
通过定义和隔离状态管理中的各种概念并通过强制规则维持视图和状态间的独立性,我们的代码将会变得更结构化且易维护。
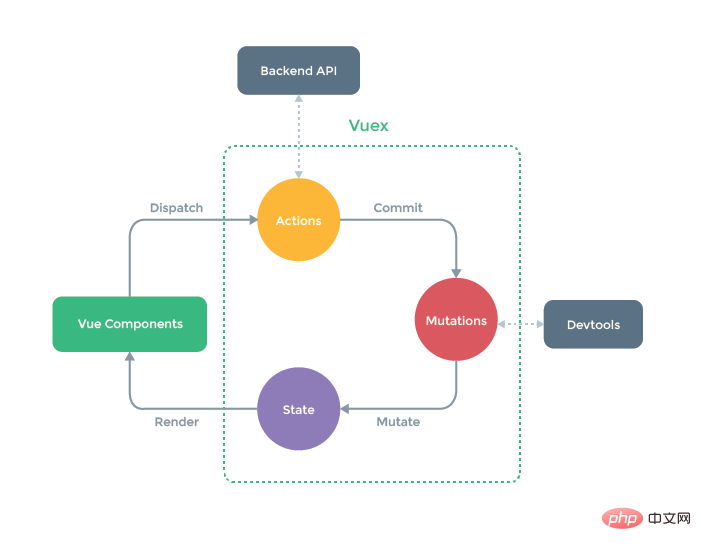
2、 Vuex各个模块
1、state:存储应用中需要共享的状态,是Vuex中的唯一数据源。
2、getters:类似Vue中的计算属性computed,getter 的返回值会根据它的依赖被缓存起 来,且只有当它的依赖值发生了改变才会被重新计算。
3、mutations:更改 Vuex 的 store 中的状态(state)的唯一方法,且mutation 必须是同步函数
4、actions:类似于 mutation,提交的是 mutation,而不是直接变更状态;可以包含任意异步操作
5、modules:将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割
3、Vuex举例
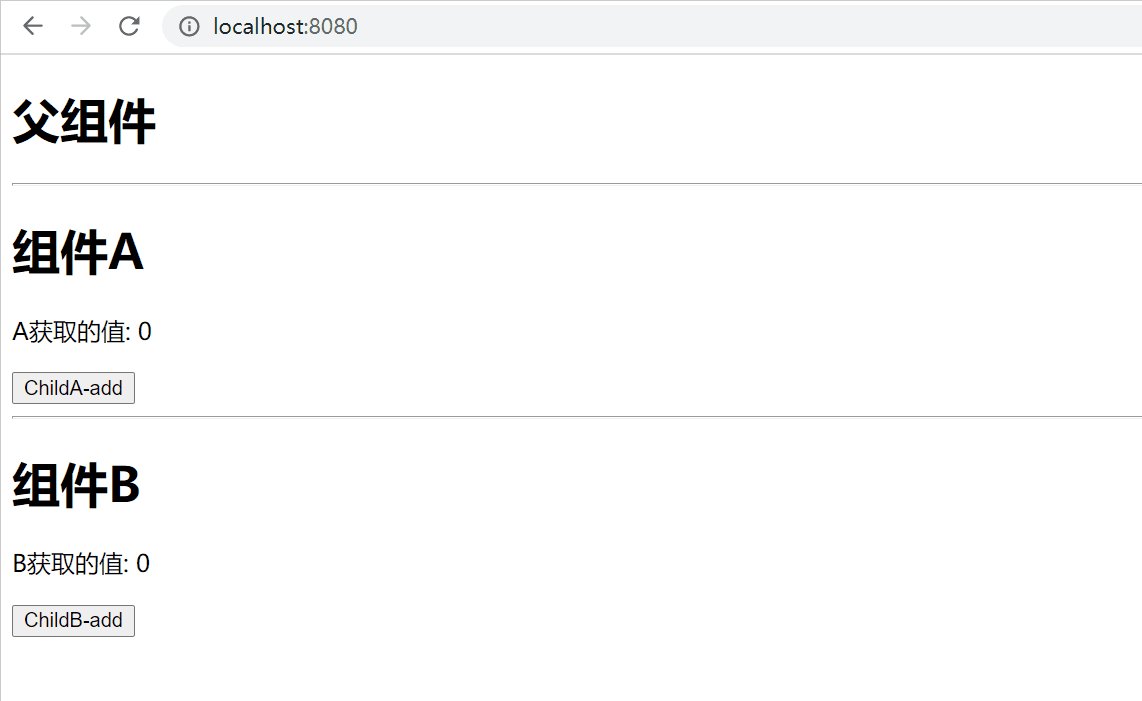
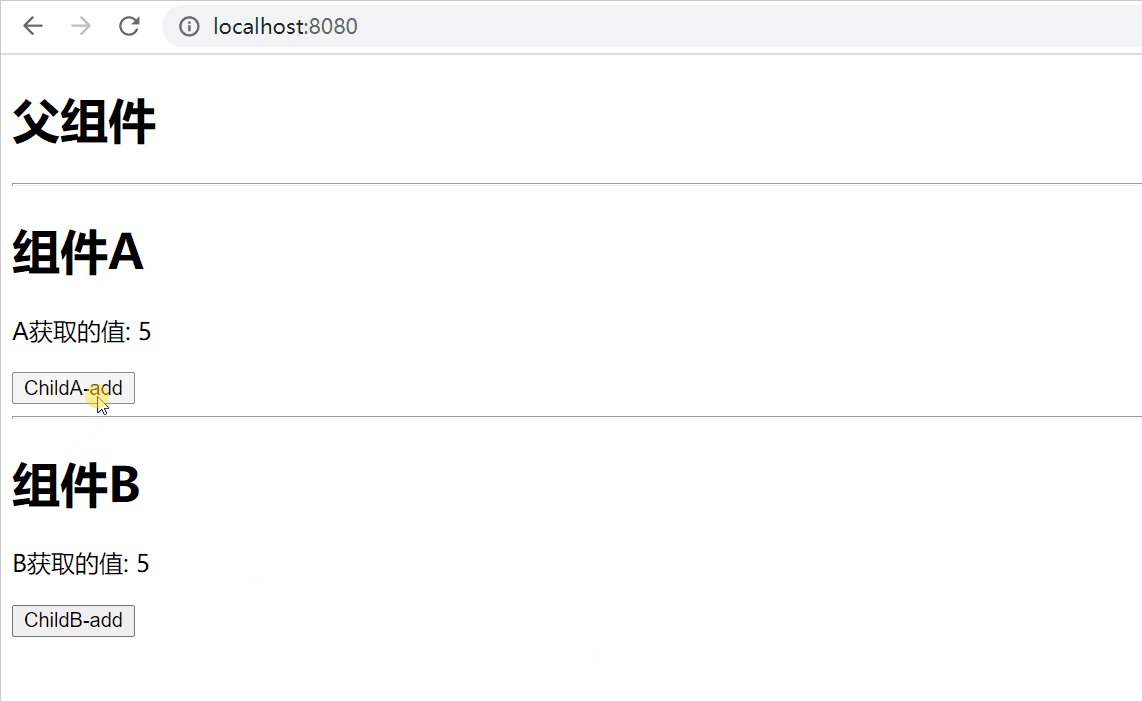
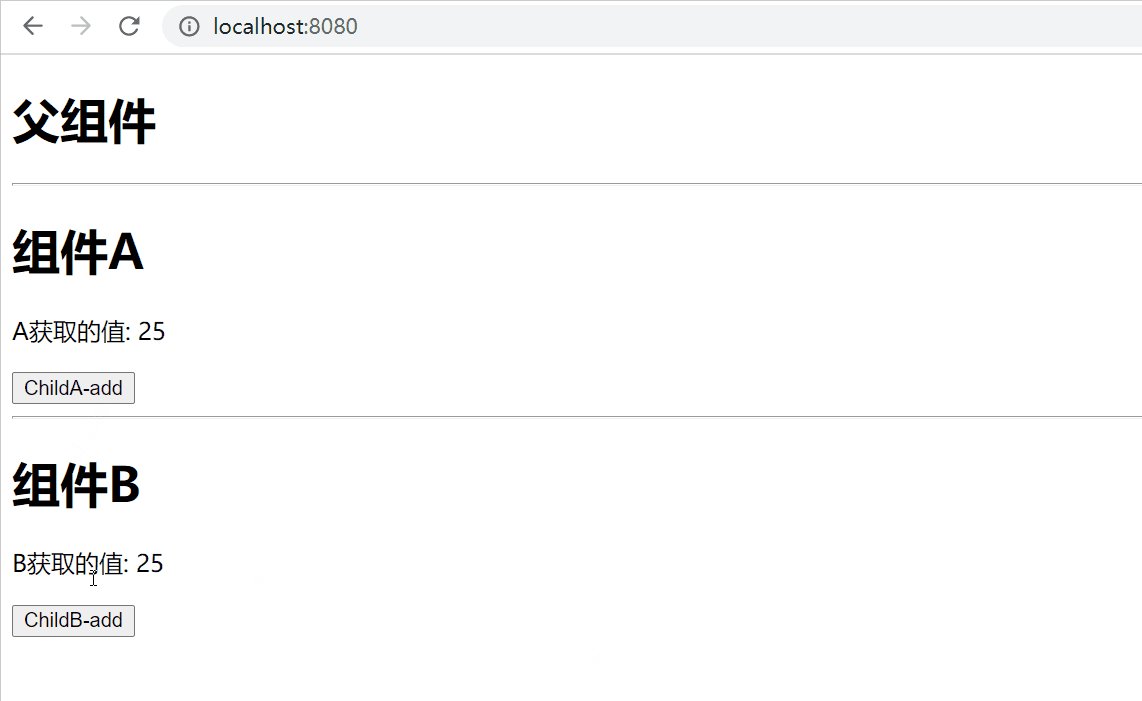
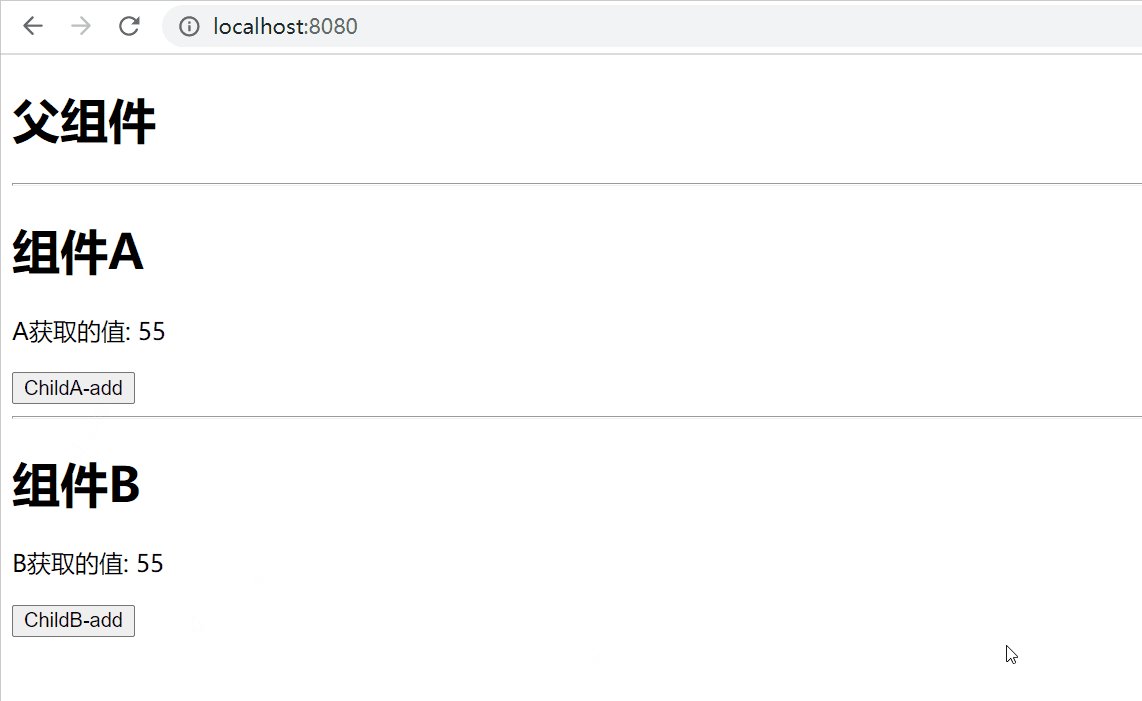
// 父组件
<template>
<div>
<h1 id="父组件">父组件</h1>
<hr>
<childa></childa>
<hr>
<childb></childb>
</div>
</template>
<script>
import ChildA from './components/ChildA'
import ChildB from './components/ChildB'
export default {
name: 'parent',
components: {
ChildA,
ChildB
}
}
</script>// 子组件A
<template>
<div>
<h1 id="组件A">组件A</h1>
<p>A获取的值: {{ count }}</p>
<button>ChildA-add</button>
</div>
</template>
<script>
export default {
computed: {
count() {
return this.$store.state.count
}
},
methods: {
// 改变store里count的值
add(num) {
this.$store.dispatch('countAdd', num)
}
}
}
</script>
<style>
</style>// 子组件B
<template>
<div>
<h1 id="组件B">组件B</h1>
<p>B获取的值: {{ countB }}</p>
<button>ChildB-add</button>
</div>
</template>
<script>
import { mapMutations, mapGetters } from 'Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants'
export default {
computed: {
...mapGetters({
countB: 'getCount'
})
},
methods: {
...mapMutations(['countAdd']),
// 改变store里count的值
add(num) {
this.countAdd(num)
}
}
}
</script>
<style>
</style>store.js
import Vue from 'vue'
import Vuex from 'Comment communiquer entre les composants Vue ? Plusieurs modes de communication des composants'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0,
},
getters: {
getCount: (state) => {
return state.count
}
},
mutations: {
countAdd(state, num) {
state.count += num
}
},
actions: {
countAdd(context, num) {
context.commit('countAdd', num)
}
},
modules: {
}
})
八、localStorage/sessionStorage
1、介绍
localStorage:本地存储对象,存储的数据是永久性数据,页面刷新,即使浏览器重启,除非主动删除不然存储的数据会一直存在
sessionStorage:与localStorage相似,但是只有在当前页面下有效,关闭页面或浏览器存储的数据将会清空
localStorage和sessionStorage常用的API:
setItem (key, value) —— 保存数据,以键值对的方式储存信息。 getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。 removeItem (key) —— 删除单个数据,根据键值移除对应的信息。 clear () —— 删除所有的数据 key (index) —— 获取某个索引的key
2、举例
// 存储
setItem() {
window.localStorage.setItem('name1', '小明')
window.sessionStorage.setItem('name2', '小红')
}// 接收
receive() {
const name1 = window.localStorage.getItem('name1')
const name2 = window.sessionStorage.getItem('name2')
console.log(name1) // 打印结果为:小明
console.log(name2) // 打印结果为:小红
}3、setItem()和getItem()使用时的类型转换
localStorage和sessionStorage通过setItem()存储数据会自动转换为String类型,但是通过getItem()其类型并不会转换回来(localStorage和sessionStorage使用方法一样,下面均以localStorage为例)
const num = 1
window.localStorage.setItem('num', num)
const numRec = window.localStorage.getItem('num')
console.log(numRec, typeof(numRec)) // 1 string因此正确的存储方式应该为:存储之前用JSON.stringify()方法将数据转换成json字符串形式;需要使用数据的时候用JSON.parse()方法将之前存储的字符串转换成json对象
const num = 1
window.localStorage.setItem('num', JSON.stringify(num))
const obj = {
name: '小红',
age: 18
}
window.localStorage.setItem('obj', JSON.stringify(obj))
const numRec = JSON.parse(window.localStorage.getItem('num'))
console.log(numRec, typeof(numRec)) // 1 'number'
const objRec = JSON.parse(window.localStorage.getItem('obj'))
console.log(objRec, typeof(objRec)) // {name: '小红', age: 18} 'object'注意:localStorage.setItem()和sessionStorage.setItem()不能直接存储对象,必须使用JSON.stringify()和JSON.parse()转换实现
总结
以上8种通信方式主要应用在以下三类场景:
-
Communication entre composants parent-enfant : La méthode de communication la plus couramment utilisée est
props/$emit. Un seul composant parent-enfant communique en utilisant$ parent> code>/<code>$childrenest également plus pratique ; les composants parents utilisent souventrefpour obtenir des instances de composants enfants, vous pouvez également utiliserprovide ; code>/<code> injecter,$attrs/$listenersetlocalStorage/sessionStorageprops/$emit,单一的父子组件通信使用$parent>/$children也比较方便;父组件也常使用ref获取子组件实例;也可使用provide/inject、$attrs/$listeners以及localStorage/sessionStorage -
兄弟组件通信:简单的数据传递可使用
eventBus的$emit/$on;复杂的数据使用Vuex比较方便;也可以使用localStorage/sessionStorage; -
跨级组件通信:父子孙等嵌套组件通信方式多使用
provide/inject和$attrs/$listeners;跨级组件通信的数据如果不复杂可使用eventBus和localStorage/sessionStorage;如果数据复杂可使用Vuex
Le transfert de données simple peut utiliser les données complexes $emit/$on de eventBus ; Le Vuex code> est plus pratique ; vous pouvez également utiliser localStorage/sessionStorage
Communication entre composants : Parents, enfants et d'autres méthodes de communication de composants imbriqués utilisent principalement provide/<code>inject et $attrs/$listeners ; la communication entre les composants inter-niveaux n'est pas complexe, eventBus peut être utilisé et localStorage/sessionStorage si les données sont complexes, vous pouvez utiliser Vuex, mais sachez que les données stockées dans Vuex disparaîtront lorsque vous actualiserez l'interface Fin
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Discussion approfondie sur la façon dont vite analyse les fichiers .env
Jan 24, 2023 am 05:30 AM
Lorsque nous utilisons le framework Vue pour développer des projets front-end, nous déploierons plusieurs environnements lors du déploiement. Souvent, les noms de domaine d'interface appelés par les environnements de développement, de test et en ligne sont différents. Comment peut-on faire la distinction ? Cela utilise des variables et des modèles d'environnement.
 Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Explication graphique détaillée de la façon d'intégrer l'éditeur de code Ace dans un projet Vue
Apr 24, 2023 am 10:52 AM
Ace est un éditeur de code intégrable écrit en JavaScript. Il correspond aux fonctionnalités et aux performances des éditeurs natifs comme Sublime, Vim et TextMate. Il peut être facilement intégré à n’importe quelle page Web et application JavaScript. Ace est maintenu en tant qu'éditeur principal de l'IDE Cloud9 et est le successeur du projet Mozilla Skywriter (Bespin).
 Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Parlons en profondeur de reactive() dans vue3
Jan 06, 2023 pm 09:21 PM
Avant-propos : Dans le développement de vue3, réactif fournit une méthode pour implémenter des données réactives. Il s'agit d'une API fréquemment utilisée dans le développement quotidien. Dans cet article, l’auteur explorera son mécanisme de fonctionnement interne.
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Une comparaison simple de la syntaxe JSX et de la syntaxe des modèles dans Vue (analyse des avantages et des inconvénients)
Mar 23, 2023 pm 07:53 PM
Dans Vue.js, les développeurs peuvent utiliser deux syntaxes différentes pour créer des interfaces utilisateur : la syntaxe JSX et la syntaxe des modèles. Les deux syntaxes ont leurs propres avantages et inconvénients. Discutons de leurs différences, avantages et inconvénients.
 Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Une brève analyse de la façon dont vue implémente le téléchargement par découpage de fichiers
Mar 24, 2023 pm 07:40 PM
Dans le processus de développement réel du projet, il est parfois nécessaire de télécharger des fichiers relativement volumineux, puis le téléchargement sera relativement lent, de sorte que l'arrière-plan peut nécessiter que le front-end télécharge des tranches de fichiers. Par exemple, 1 A. Le flux de fichiers de gigaoctets est découpé en plusieurs petits flux de fichiers, puis l'interface est invitée à fournir respectivement les petits flux de fichiers.
 Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Analyser le principe de mise en œuvre de l'API de composition de Vue2
Jan 13, 2023 am 08:30 AM
Depuis la sortie de Vue3, l'API de composition de mots est entrée dans le champ de vision des étudiants qui écrivent Vue. Je pense que tout le monde a toujours entendu à quel point l'API de composition est meilleure que l'API d'options précédente, grâce à la sortie de @. plug-in vue/composition-api, Vue2 Les étudiants peuvent également monter dans le bus. Ensuite, nous utiliserons principalement responsive ref et reactive pour effectuer une analyse approfondie de la façon dont ce plug-in y parvient.
 Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Exemple détaillé de vue3 réalisant l'effet machine à écrire de chatgpt
Apr 18, 2023 pm 03:40 PM
Lorsque je travaillais sur le site miroir chatgpt, j'ai découvert que certains sites miroir n'avaient pas d'effets de curseur de machine à écrire, mais seulement une sortie de texte. Ne voulaient-ils pas le faire ? Je veux le faire de toute façon. Je l'ai donc étudié attentivement et j'ai réalisé l'effet de la machine à écrire et du curseur. Je vais maintenant partager ma solution et mes rendus ~.





