
VSCodeComment développer Python ? L'article suivant partagera avec vous 14 plug-ins incontournables pour développer Python en VSCode. Venez les récupérer pour voir si vous en avez besoin !

On peut dire que l'éditeur Visual Studio Code a permis à Microsoft de reconquérir la position de roi dans la communauté open source. Il faut savoir que 14 millions des 24 millions de développeurs dans le monde ont élu domicile à VSCode, plus. GitHub et VSCode Presque tous les programmeurs ne peuvent pas se passer de VSCode. Cependant, VSCode est si bon qu'il vaut la peine d'être utilisé par tous les programmeurs. Je pense même que les non-programmeurs peuvent l'utiliser pour coder. [Apprentissage recommandé : "Tutoriel d'introduction à vscode"]
Si vous n'avez pas encore utilisé VSCode, installez-en un, cela pourrait ouvrir un nouveau monde.
Aujourd'hui je vous partage 14 plug-ins VSCode très pratiques qui peuvent vous faire écrire du code comme un dieu, notamment du code Python.
Compte tenu de la nature légère de VSCode, les anciens utilisateurs n'ont pas à s'inquiéter des problèmes de performances causés par l'installation de « trop » d'extensions. Si vous voulez bien faire votre travail, vous devez d'abord affiner vos outils, alors n'hésitez pas. pour l'installer !
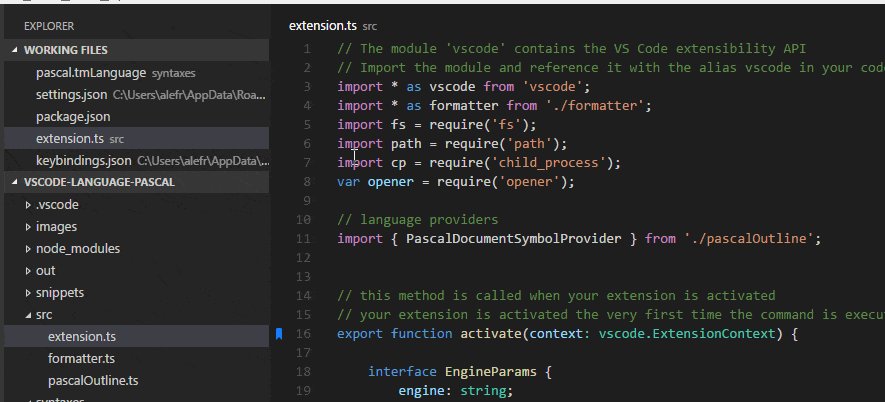
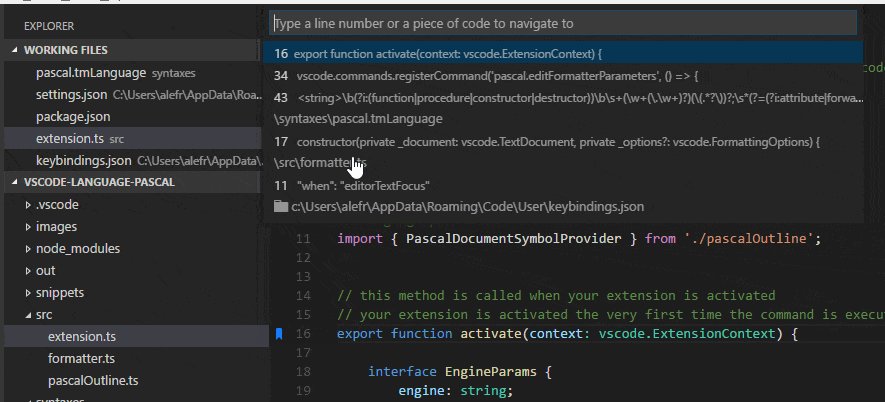
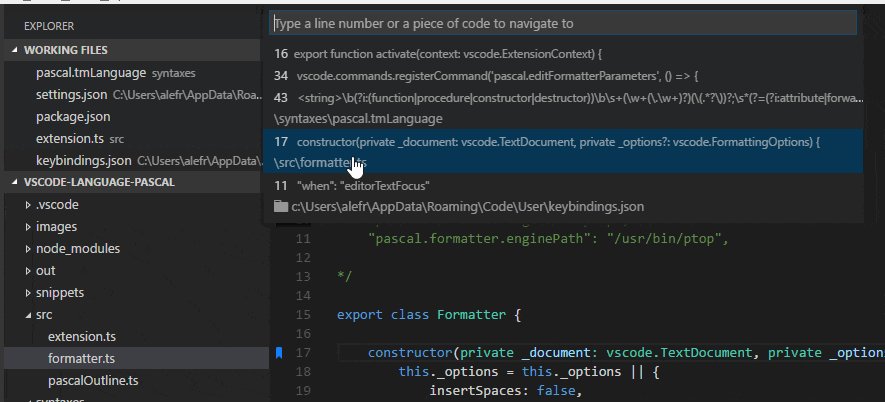
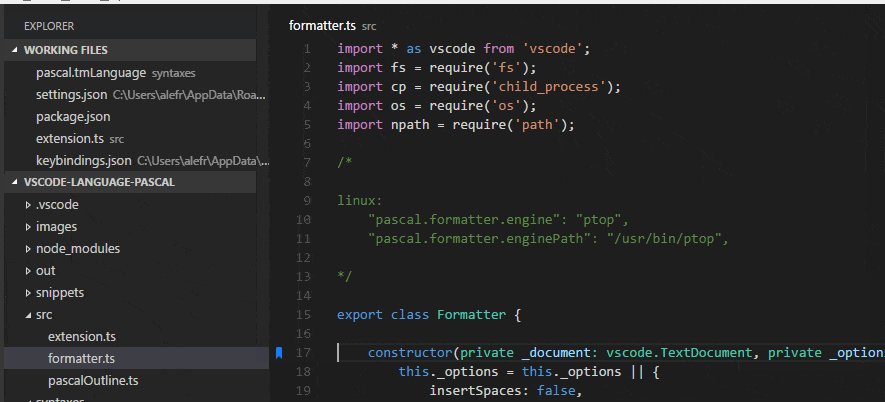
Affichage de l'effet :

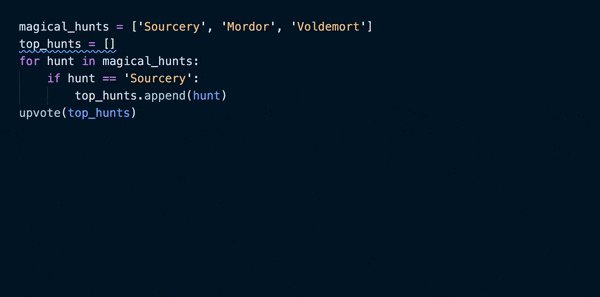
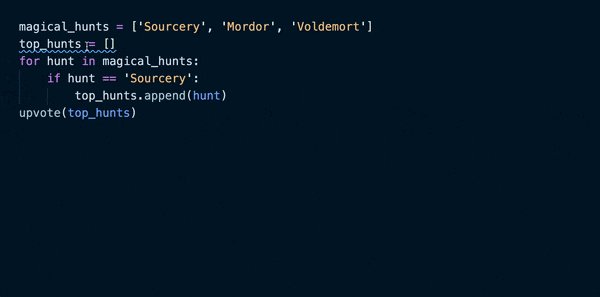
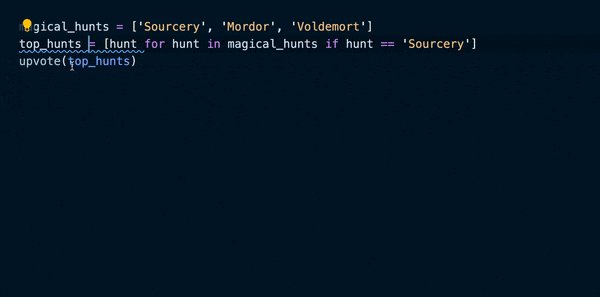
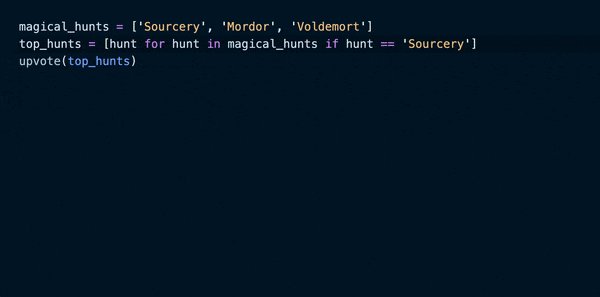
Lorsque vous écrivez du code Python, cela vous aidera à améliorer le code en temps réel. Il examine et refactorise automatiquement votre code afin que vous puissiez passer plus de temps à vous concentrer sur l'écriture du nouveau code et moins de temps sur le nettoyage. Peut rendre votre code Python plus propre et plus lisible.
Trouvez rapidement les domaines dans lesquels votre code peut être refactorisé, consultez instantanément des suggestions d'amélioration et comprenez comment les nouvelles modifications affectent la qualité du code.
Principales fonctionnalités :
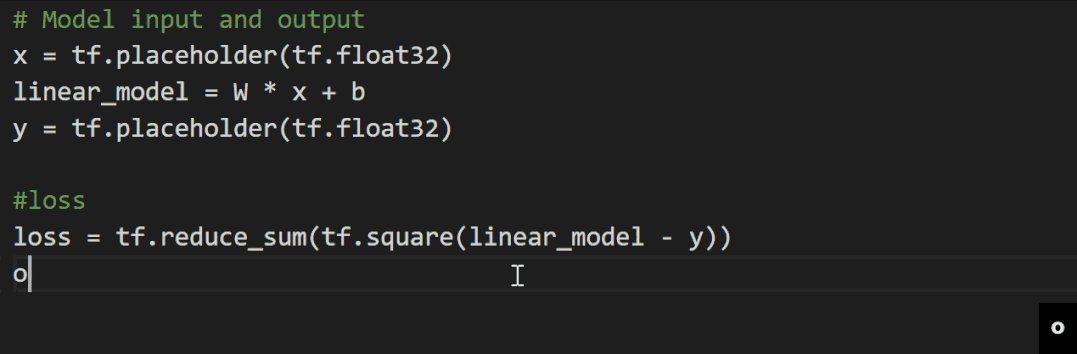
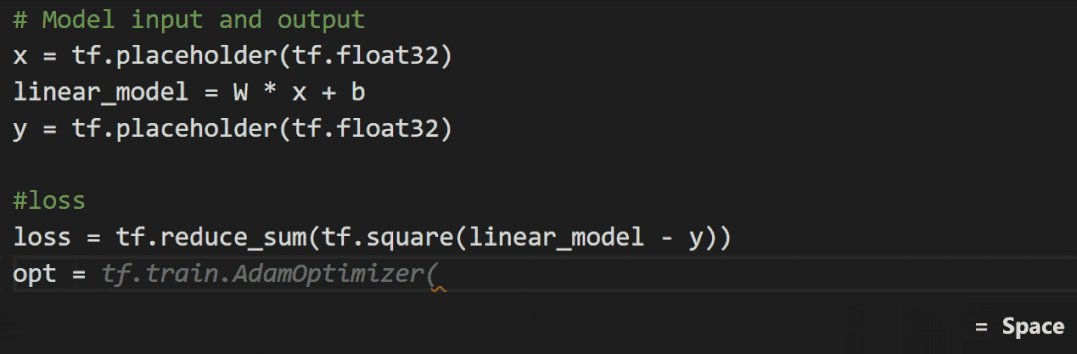
Affichage de l'effet :

Affichage des effets :

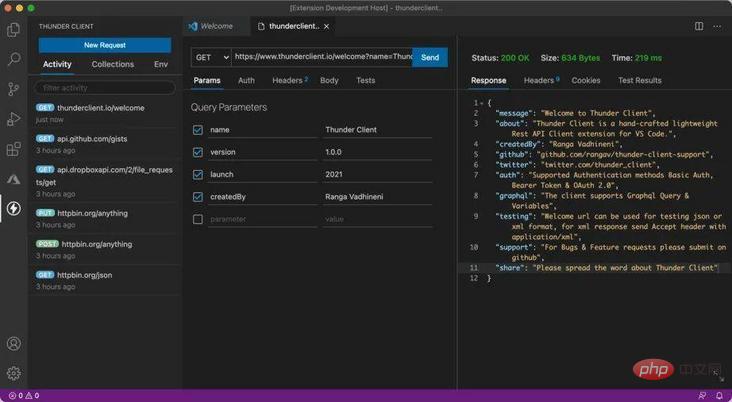
Bien qu'il s'appelle Thunder, ce n'est pas la même chose que Thunder Relation, son nom est Thunder Client, qui est un client API Rest léger pour Visual Studio Code. Il est fabriqué à la main par Ranga Vadhineni et a un design simple et épuré.
Vous pouvez donc désinstaller le PostMan gonflé.
Affichage des effets :


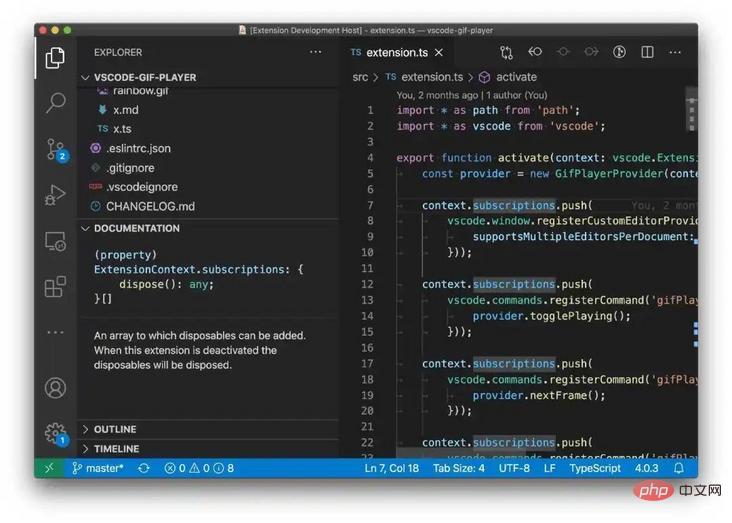
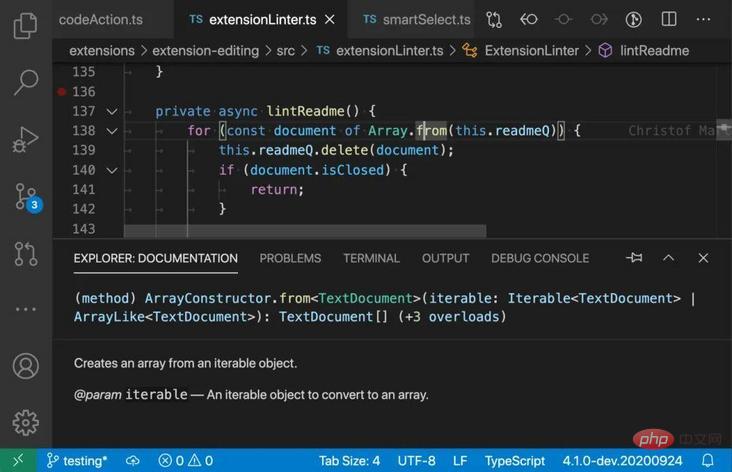
Placez le curseur sur une fonction ou une classe et vous pouvez afficher les documents associés dans la barre latérale ou le panneau
Démonstration d'effet :

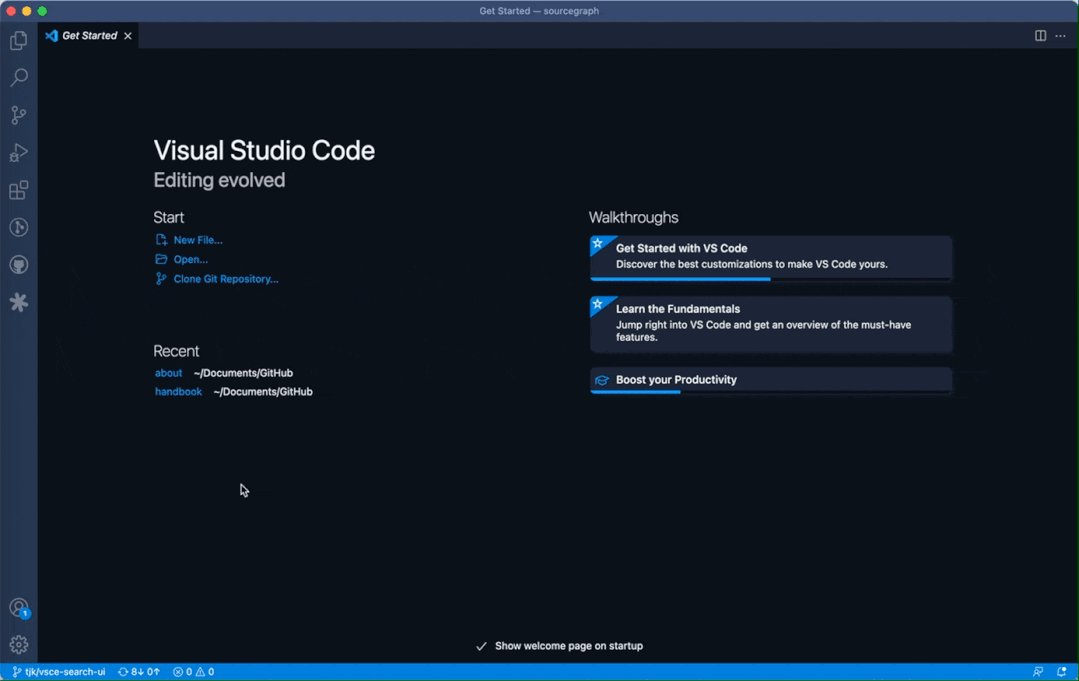
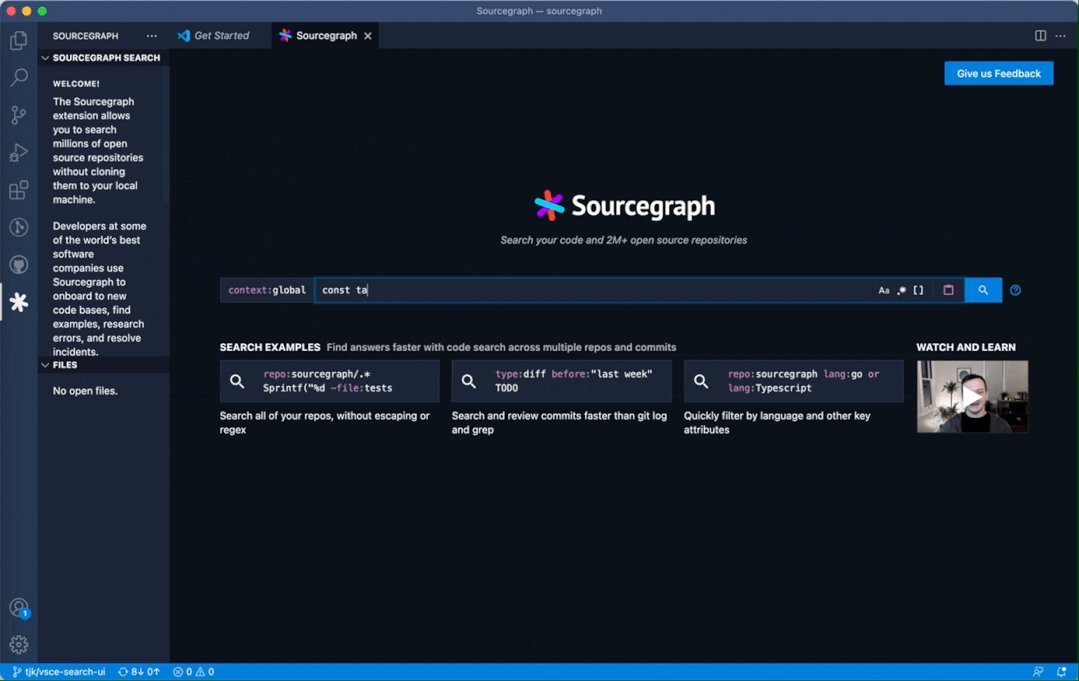
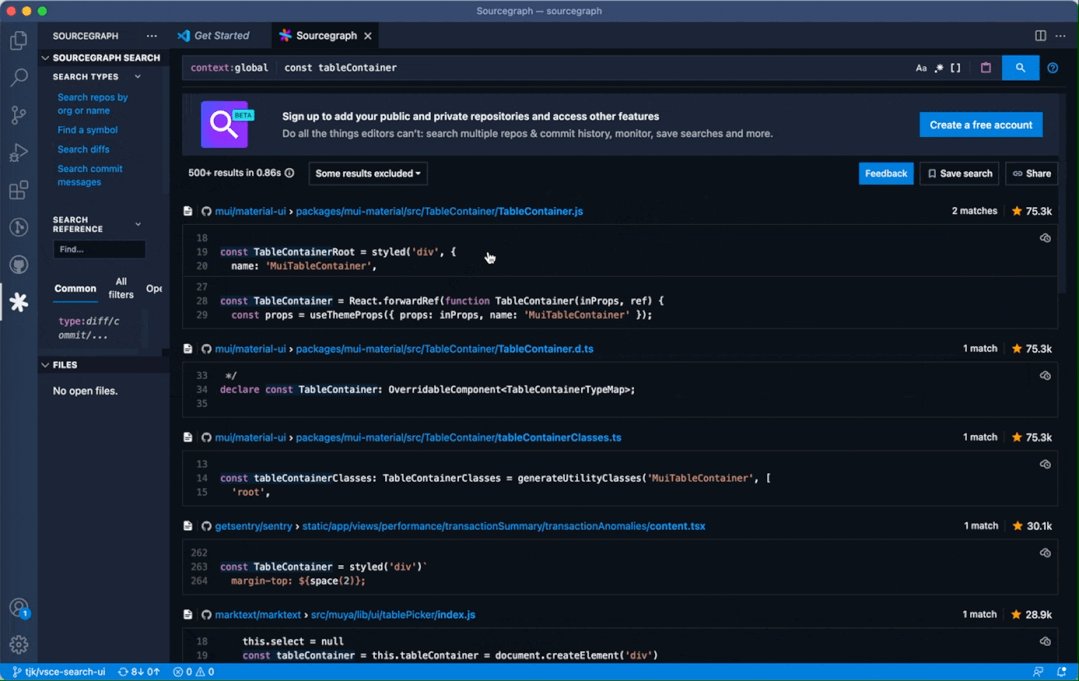
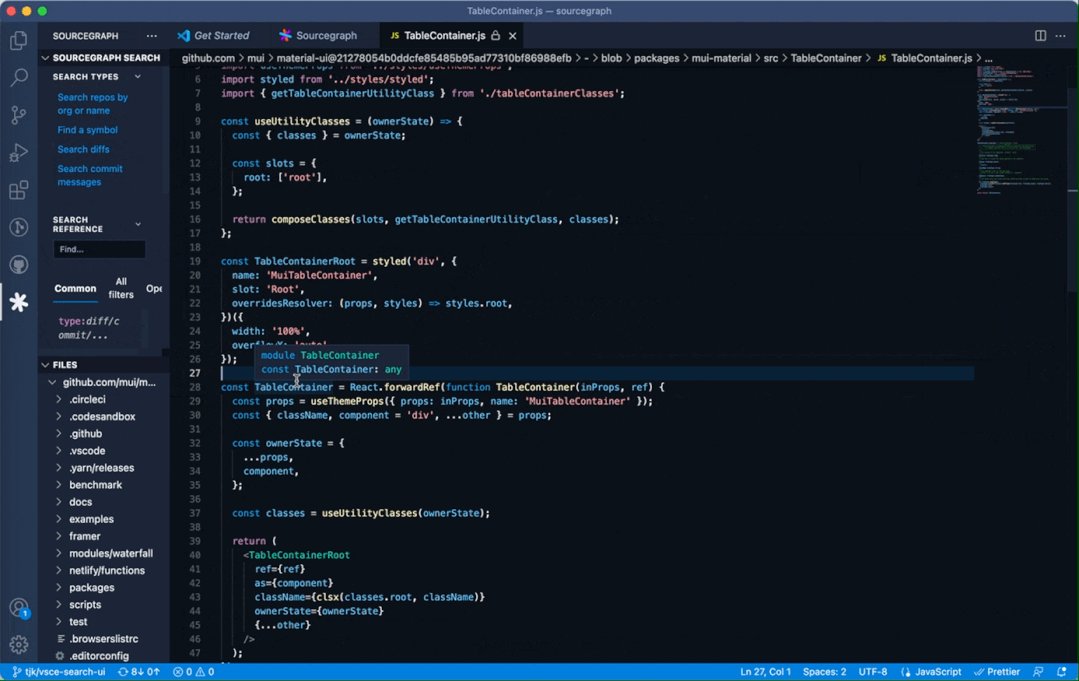
La recherche de code de Sourcegraph vous permet de trouver et de corriger rapidement le contenu de tout votre code.
Avec lui, vous pouvez rechercher gratuitement des millions de référentiels open source directement à partir de l'IDE VS Code. Apprenez des exemples de code utiles, recherchez les meilleures pratiques et réutilisez le code de millions de référentiels dans l'univers open source.
De plus, avec un compte Sourcegraph Cloud gratuit, vous pouvez synchroniser vos référentiels privés et publics et rechercher tout votre code dans une seule vue dans VS Code.
Les fonctionnalités d'intelligence du code de Sourcegraph offrent une navigation rapide entre les référentiels avec les fonctionnalités Aller à la définition et Rechercher des références pour comprendre rapidement le nouveau code et trouver des réponses dans des bases de code de toute taille.
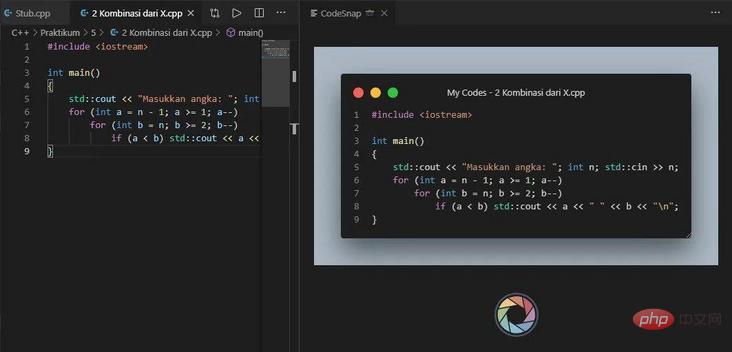
Affichage de l'effet :

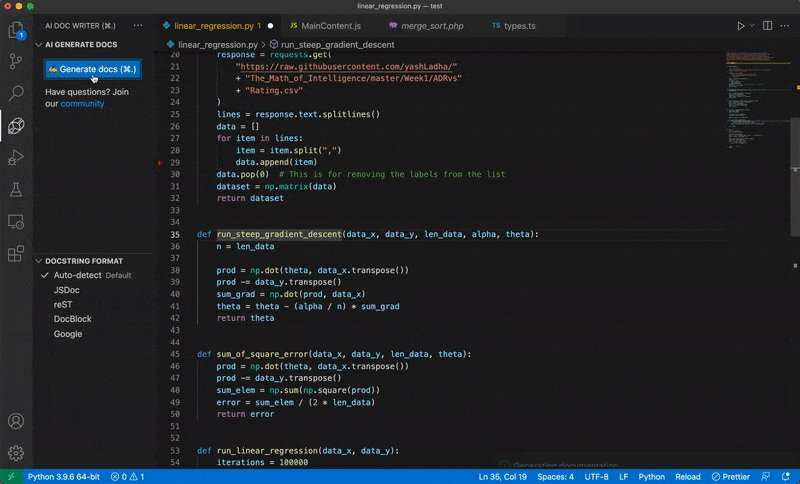
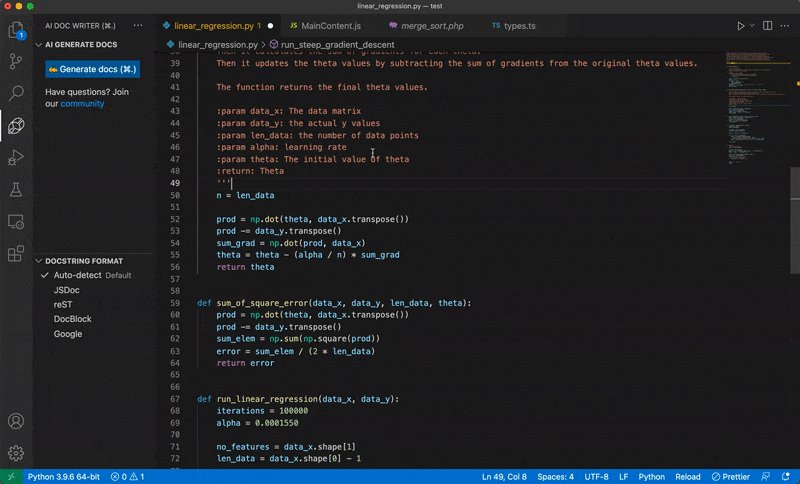
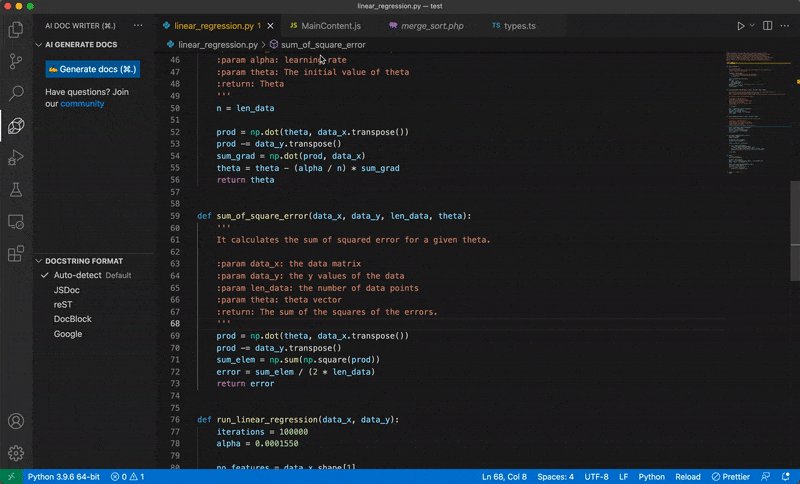
Sélectionnez simplement le code de fonction et appuyez sur une touche de raccourci pour générer automatiquement des commentaires pour la méthode, qui peuvent être utilisés pour générer une fonction. documents.
Affichage de l'effet :

Il affiche la taille du fichier ciblé dans la barre d'état de l'éditeur, si vous cliquez sur le composant de la barre d'état, il en montrera plus sur le informations sur le fichier.
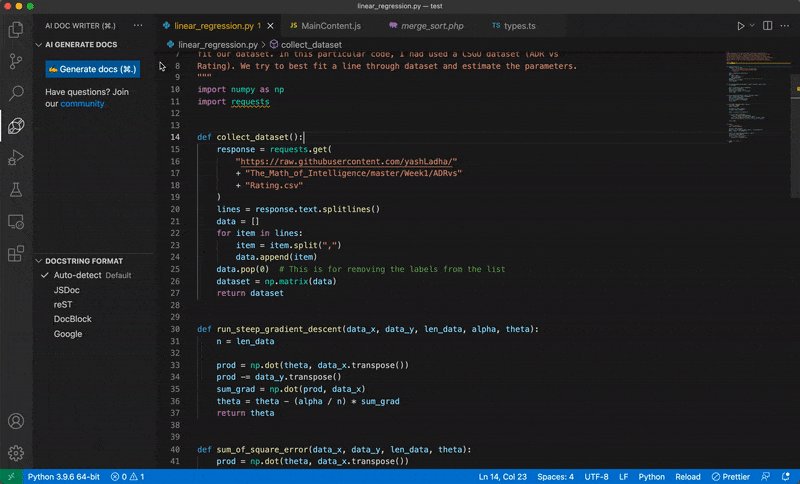
Si vous ne comprenez pas le code, vous pouvez demander à Krinql de répondre, ou le laisser écrire la chaîne de documentation :
Affichage de l'effet :

Krinql vous permet pour écrire un meilleur code, très rapidement. Il résout les parties ennuyeuses de l’écriture de code, telles que l’écriture de docstrings. Il peut également découvrir comment utiliser les bibliothèques et les automatiser dans l'éditeur VS Code lui-même.
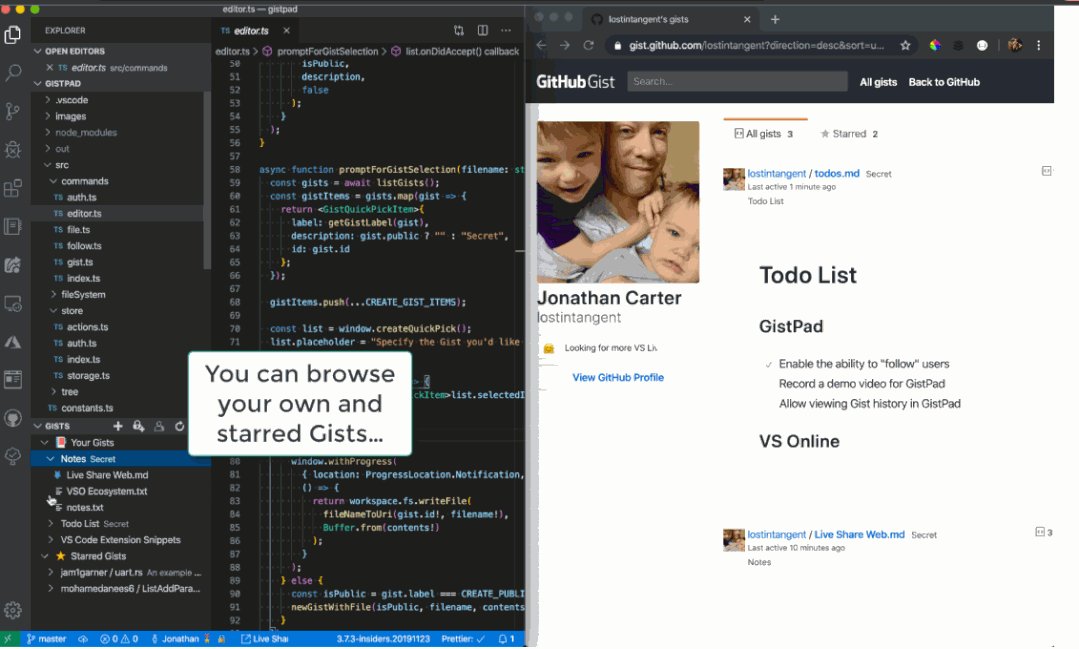
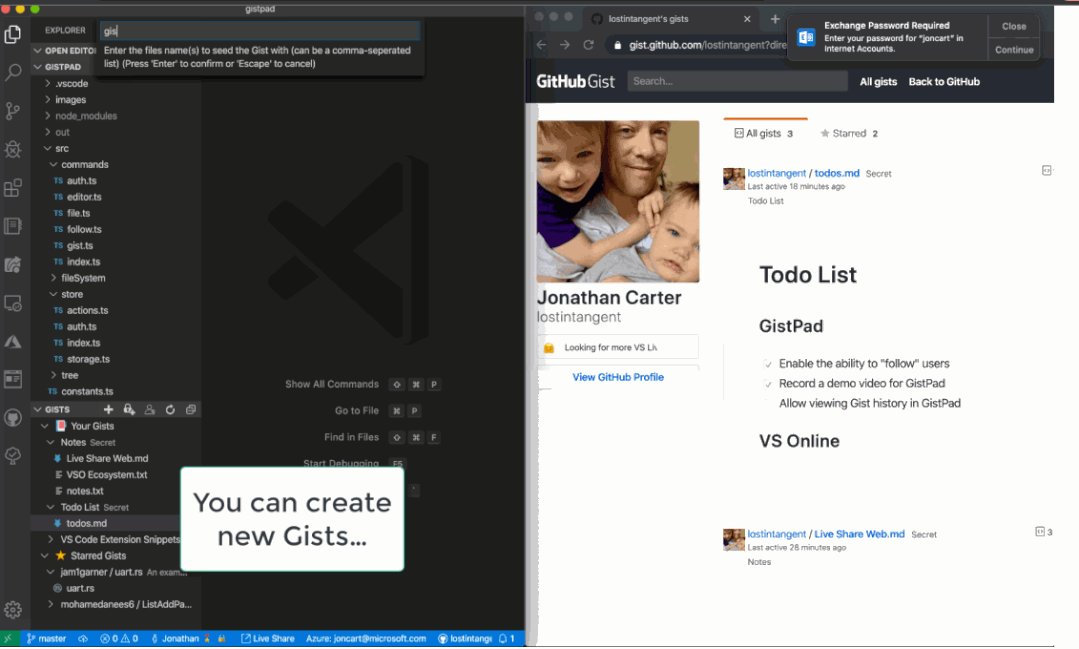
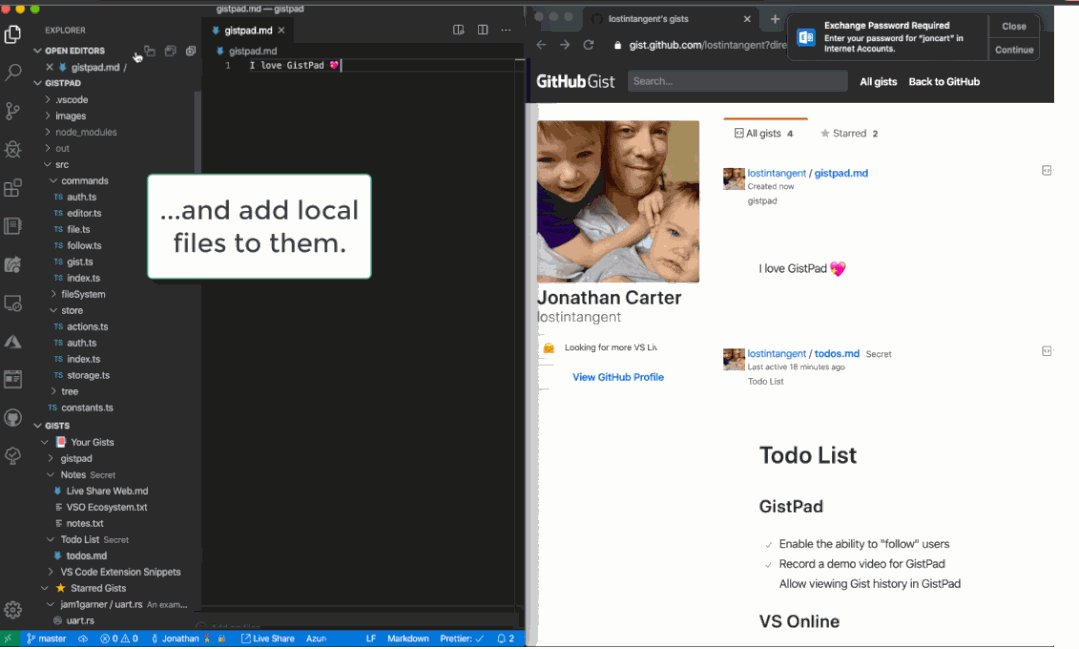
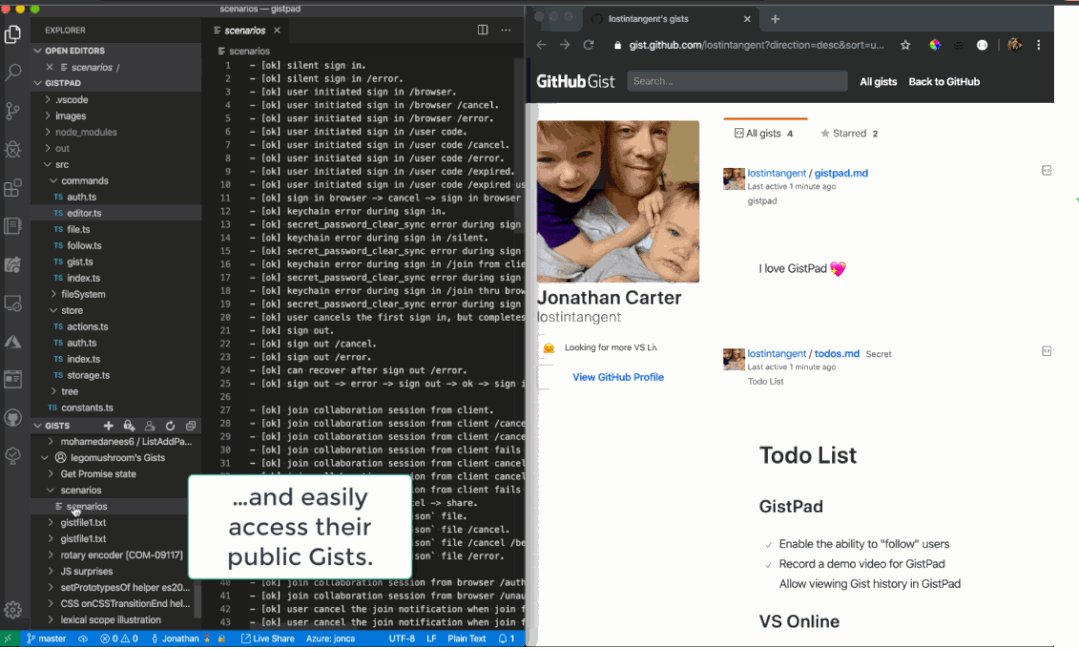
GistPad vous permet de modifier les GistHub Gists et les référentiels directement dans VSCode. Les référentiels et les référentiels peuvent être ouverts, créés, supprimés, dupliqués et suivis, puis commencer à éditer de manière transparente des fichiers comme des fichiers locaux sans avoir à cloner, pousser ou extraire quoi que ce soit. C'est comme votre propre bibliothèque de développement pour créer et référencer des extraits de code, des configurations/scripts couramment utilisés, des notes liées à la programmation, une base de connaissances et des exemples interactifs.
Affichage des effets :

Affichage des effets :

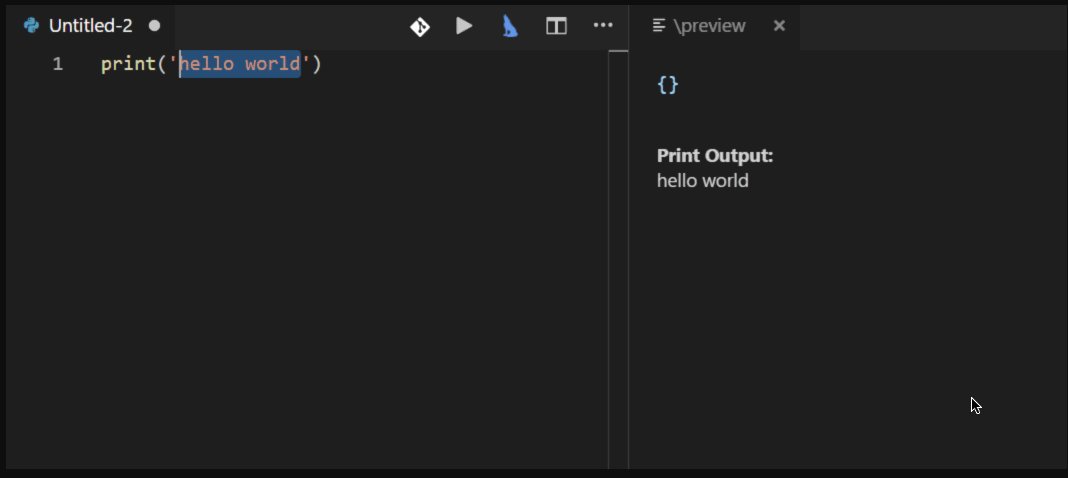
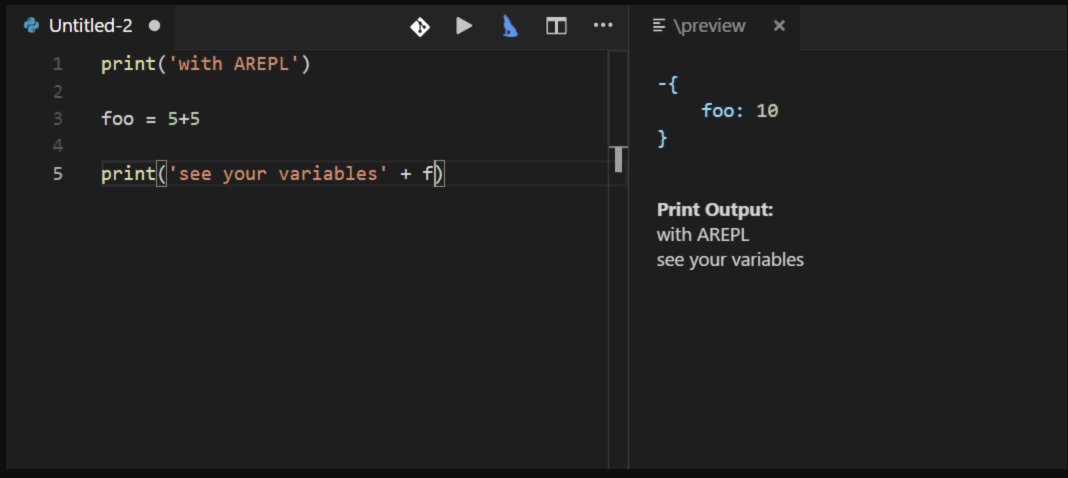
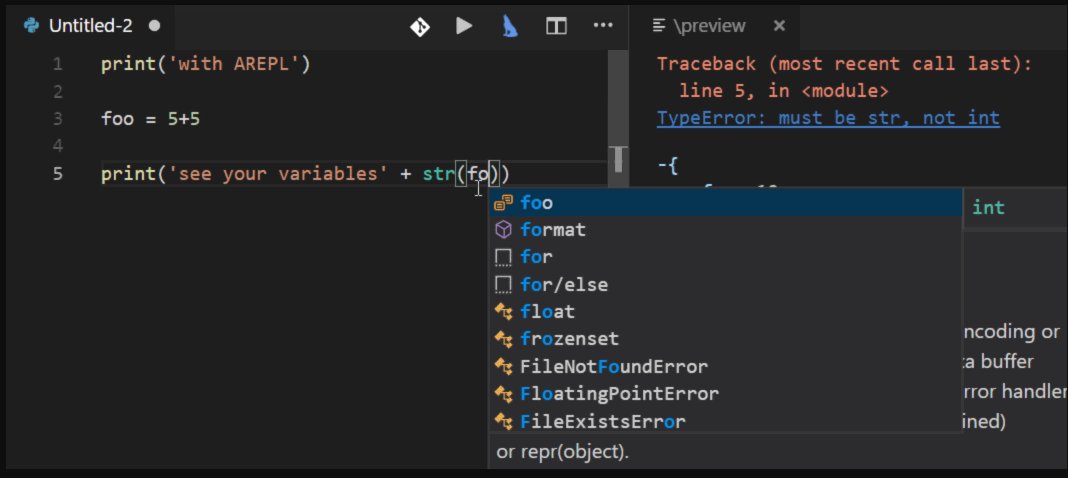
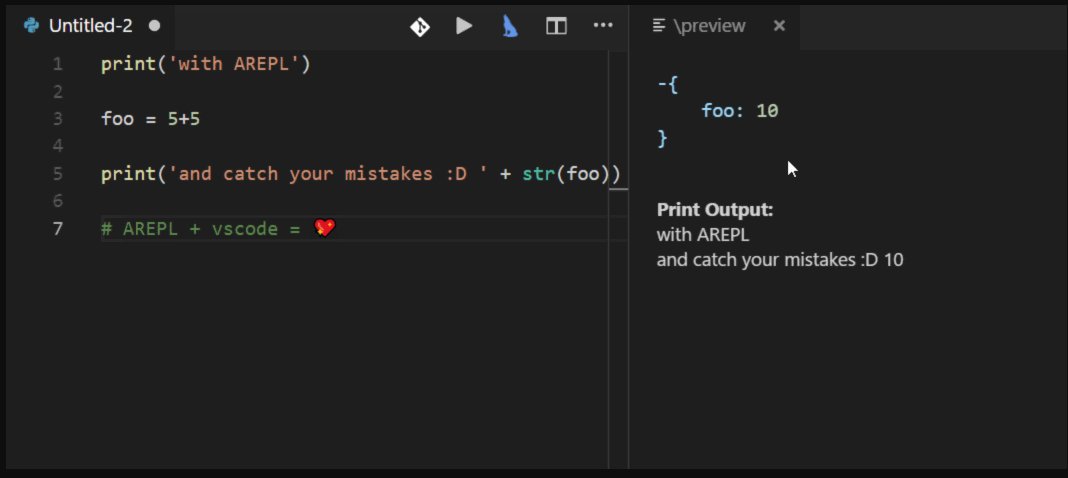
 12. Évaluation automatique en temps réel du code Python : AREPL pour Python
12. Évaluation automatique en temps réel du code Python : AREPL pour Python
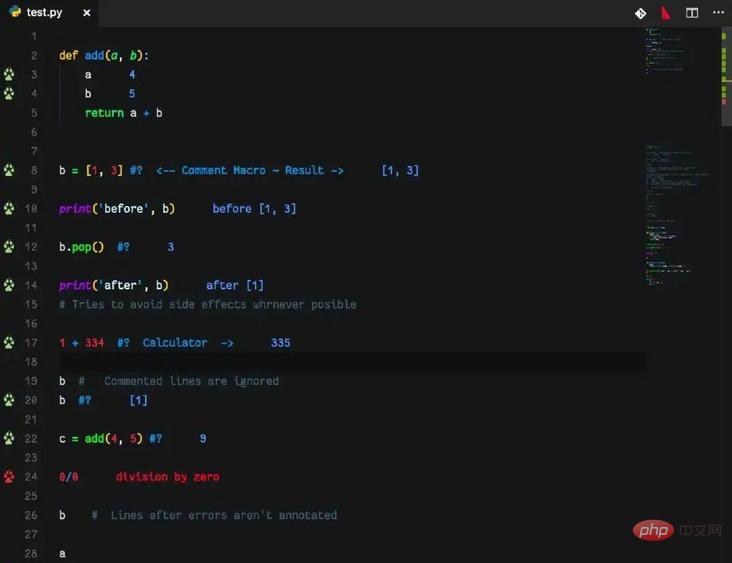
 13. Inspection en temps réel du code Python : Wolf
13. Inspection en temps réel du code Python : Wolf
 14.
14.
tutoriel vscode
!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!