
Le type de promesse est es6, qui est une nouvelle classe fournie par es6 ; promise peut écrire des tâches asynchrones de manière plus organisée. C'est lui-même un conteneur, qui place du code asynchrone, afin que le code asynchrone puisse exécuter ".then . opération de capture" ".

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Promise est une nouvelle classe fournie par ES6, son but est d'écrire des tâches asynchrones de manière plus organisée
promise est une solution asynchrone fournie par es6 À mon avis, la promesse est l'asynchrone. l'opération a été écrite d'une manière différente
De la fonction de rappel imbriquée précédente à une manière d'écrire en chaîne
la promesse elle-même est en fait un conteneur dans lequel est placé du code asynchrone, afin que le code asynchrone puisse exécuter l'opération .then.catch
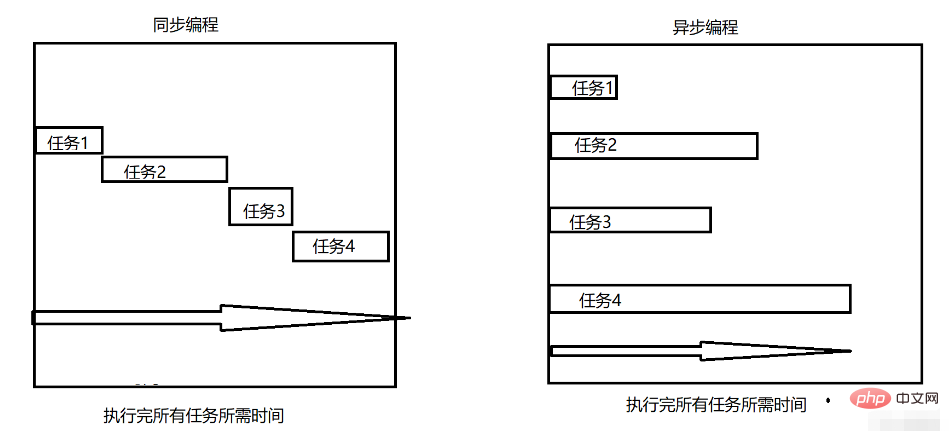
Tout d'abord, introduisons la différence entre la programmation synchrone et la programmation asynchrone

Synchrone : toutes les tâches sont exécutées dans l'ordre du code
Asynchrone : toutes les tâches sont exécutées en même temps, dans le désordre
Syntaxe de la promesse
new Promise(function (resolve, reject) {
需处理代码块
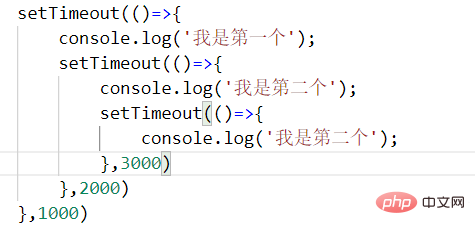
});Par exemple, nous devons réaliser que la sortie après 1 s est la première, la sortie après 2 s est la deuxième et la sortie après 3 s est la troisième. Utilisez setTimeout pour réaliser

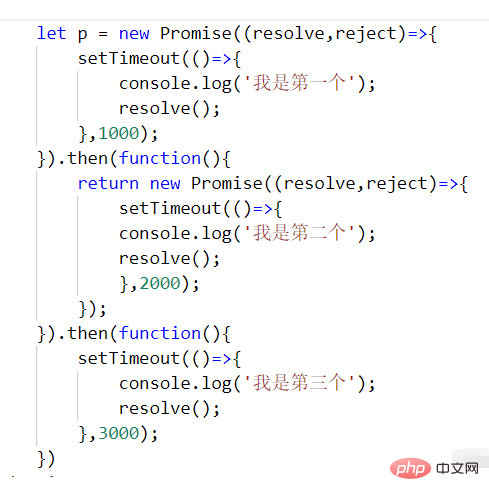
Quoi. que nous utilisons ici est que l'imbrication setTimeout est implémentée, mais il y a un inconvénient. Maintenant, nous ne produisons que 3 valeurs. Et si nous en avons besoin de plus ? La longueur du code sera très grande, il sera donc très difficile de maintenir ou de gérer les exceptions. Ensuite, utilisez Promse pour l'encapsuler [Recommandations associées :
tutoriel vidéo javascript,
front-end web] .
.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Que signifie l'URL ?
Que signifie l'URL ?
 Quels sont les conseils d'utilisation de Dezender ?
Quels sont les conseils d'utilisation de Dezender ?
 Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
Quelles sont les méthodes pour changer instantanément l'IP dans les vps dynamiques ?
 Quels sont les logiciels antivirus ?
Quels sont les logiciels antivirus ?
 Introduction aux trois composants principaux de hadoop
Introduction aux trois composants principaux de hadoop
 Comment ouvrir le format json
Comment ouvrir le format json
 Linux afficher les informations sur la version
Linux afficher les informations sur la version