
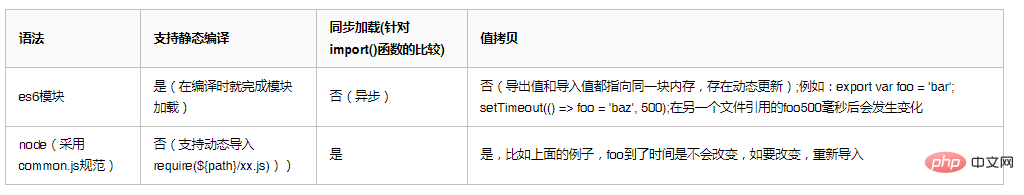
La différence entre es6 et node : 1. es6 prend en charge la compilation statique, tandis que node adopte la spécification "common.js" et ne prend pas en charge la compilation statique ; 2. es6 ne prend pas en charge le chargement synchrone pour la fonction import(), tandis que node prend en charge le chargement synchrone ; 3. La valeur d'exportation es6 et la valeur importée pointent vers la même mémoire et sont mises à jour dynamiquement, mais le nœud n'existe pas.

L'environnement d'exploitation de ce tutoriel : système Windows 10, ECMAScript version 6.0, ordinateur Dell G3.
Module Node
Node utilise la spécification CommonJS et la méthode de chargement est le chargement synchrone, il comporte quatre variables d'environnement importantes : module, exports, require et global. En utilisation réelle, la variable module représente le module actuel et exports est un attribut du module, indiquant l'interface de sortie externe. Le chargement d'un module charge en fait l'attribut module.exports du module. Utilisez require pour charger les modules (de manière synchrone).
Node fournit une variable exports pour chaque module, pointant vers module.exports, ce qui équivaut à avoir cette ligne de code dans l'en-tête de chaque module :
var exports = module.exports
exports est juste une référence à module.exports, pointant vers l'emplacement de l'objet module.exports L'adresse du
Module ES6
Dans la modularisation ES6, utilisez import pour introduire des modules et export pour exporter des modules, mais babel doit être compilé en code que le navigateur peut reconnaître.
L'exportation et l'exportation par défaut peuvent toutes deux être utilisées pour exporter des constantes, des fonctions, des fichiers, des modules, etc. ;
Dans un fichier ou un module, il peut y avoir plusieurs exportations et importations, mais il n'y a qu'une seule exportation par défaut ; via l'exportation, l'importation Vous devez ajouter {}, l'exportation par défaut n'est pas nécessaire ;
import { Input } from 'element-ui' //export
import Vue from 'vue'//export defaultl'exportation peut exporter des expressions variables, l'exportation par défaut ne le peut pas.
Différence
 [Recommandations associées :
[Recommandations associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 es6 nouvelles caractéristiques
es6 nouvelles caractéristiques
 Quelles sont les nouvelles fonctionnalités d'es6
Quelles sont les nouvelles fonctionnalités d'es6
 Analyse comparative de vscode et visual studio
Analyse comparative de vscode et visual studio
 Trois formes d'instructions conditionnelles
Trois formes d'instructions conditionnelles
 Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
Pourquoi Windows ne peut pas accéder au chemin de périphérique ou au fichier spécifié
 qu'est-ce que le HTML
qu'est-ce que le HTML
 heure du système Linux
heure du système Linux
 Introduction aux touches de raccourci de capture d'écran dans Win8
Introduction aux touches de raccourci de capture d'écran dans Win8