
De nos jours, de nombreux sites Web proposent des produits en vente flash, et une partie très importante de cela est le compte à rebours.
Concernant le compte à rebours, il y a quelques points à noter :
1. L'heure du serveur doit être utilisée à la place de l'heure locale (l'heure locale présente des problèmes tels que des fuseaux horaires et des paramètres utilisateur différents).
2. Considérez le temps nécessaire à la transmission réseau.
3. Lors de l'obtention de l'heure, vous pouvez la lire directement à partir de l'en-tête de réponse AJAX (obtenu via getResponseHeader('Date')). Le serveur n'a pas besoin d'écrire un script de génération d'heure spécial.
Analyse des processus :
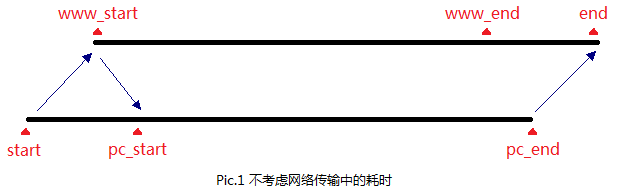
1. Le chronométrage démarre après la lecture d'un horodatage sur le serveur, quel que soit le temps nécessaire à la transmission réseau :

Les différentes annotations dans l'image sont (la chronologie ci-dessus utilise l'heure standard et n'a rien à voir avec l'heure du serveur et de la page) :
start - l'heure à laquelle le serveur d'éléments de page lance une requête AJAX.
www_start - l'heure à laquelle le serveur répond à la demande de la page et renvoie un horodatage à la page.
pc_start - L'heure à laquelle la page reçoit l'horodatage renvoyé par le serveur et commence le chronométrage.
www_end - L'heure à laquelle le compte à rebours du serveur se termine.
pc_end - L'heure à laquelle le compte à rebours de la page se termine, et c'est également l'heure à laquelle l'utilisateur clique sur le bouton à la fin du compte à rebours.
fin - l'heure à laquelle le serveur reçoit les informations de clic de l'utilisateur.
On peut voir que même si l'utilisateur clique avec la souris immédiatement au moment où le compte à rebours se termine (c'est-à-dire au moment où la vente flash commence), ce sera plus tard que l'heure réelle du début de la vente instantanée (www_end, qui est l'heure à laquelle le compte à rebours du serveur se termine) (on peut facilement voir que ce décalage horaire est exactement égal à pc_start - start, qui est le temps qu'il faut entre le début de l'envoi AJAX et la réception des informations de réponse). Si certains experts utilisent un script pour envoyer des requêtes avant la fin du compte à rebours des pages, d'autres utilisateurs subiront une grosse perte. Nous devons donc résoudre ce problème d’erreur de temps.
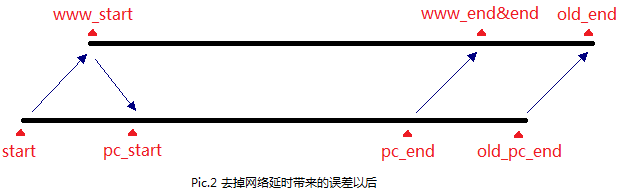
2. Afin de résoudre le problème de l'erreur de temps, nous raccourcirons légèrement le temps du compte à rebours de la page (à partir de l'analyse ci-dessus, nous pouvons conclure que cette petite quantité est exactement égale à pc_start - start), donc que l'utilisateur peut envoyer le message à la fin du compte à rebours. Le message instantané envoyé au serveur a été reçu juste à la fin du compte à rebours du serveur :

Les annotations dans l'image sont les mêmes que celles de l'image 1 (la timeline utilise l'heure standard et n'a rien à voir avec l'heure du serveur et de la page). Les significations des deux nouvelles annotations sont les suivantes :
old_pc_end——L'heure de pc_end sans traiter le temps de transmission réseau.
old_end——L'heure de fin sans traiter l'heure de transmission réseau.
On peut voir sur la photo 2 que l'erreur de temps causée par la transmission réseau fastidieuse a été complètement compensée. La méthode pour la compenser est d'"avancer l'heure de fin du compte à rebours pc_start - start". Cependant, cela résout le problème d'erreur causé par la transmission réseau fastidieuse, ainsi que le problème de la différence entre l'heure de l'ordinateur de l'utilisateur et celle du serveur. Nous continuerons à en discuter ci-dessous.
3. Il doit y avoir une différence entre l'heure de l'ordinateur de l'utilisateur et l'heure du serveur, même de plusieurs fuseaux horaires. Comment résoudre ce problème ? Les points clés de la méthode sont les suivants :
A. Lorsque la page reçoit l'horodatage www_t renvoyé par le serveur, elle démarre immédiatement le timing.
B. Lorsque la page reçoit l'horodatage www_t renvoyé par le serveur, elle calcule immédiatement le décalage horaire entre l'heure locale et l'horodatage renvoyé par le serveur t=new Date().getTime() - www_t*1000.
C. Utilisez toujours new Date().getTime() pour le timing au lieu d'utiliser la fonction setInterval() (la minuterie est très instable et a une erreur importante), mais l'affichage de l'heure et la logique du programme doivent être basés sur le l'heure locale et l'écart temporel t obtenu à l'étape précédente (B).
Points de conclusion :
La page démarre le timing lorsqu'elle reçoit l'horodatage de la réponse du serveur. Le timing doit être moins le temps pris par l'ensemble du processus AJAX entre l'envoi et la réception. Le processus de timing est implémenté en utilisant l'heure locale (écart d'heure local).
Si vous avez des questions ou des suggestions, n'hésitez pas à laisser un message, merci !
Conseils Javascript : synchroniser l'heure du serveur, synchroniser le compte à rebours
J'ai vu quelqu'un demander sur Internet comment afficher l'heure du serveur de manière synchrone sur la page. En fait, il existe plusieurs façons d'y parvenir. La plupart des gens peuvent immédiatement penser qu'ils peuvent utiliser Ajax pour demander le serveur toutes les secondes. puis obtenez l'heure du serveur. Affiché sur la page, bien que cela puisse être réalisé, il y a un gros problème, c'est-à-dire demander au serveur toutes les secondes, donc s'il y a trop d'utilisateurs, le serveur plantera (l'utilisation de la mémoire). sera très volumineux), donc dans mon cas, il semble que cette méthode ne soit pas réalisable. Voici une solution qui permet de synchroniser l'heure du serveur et le compte à rebours sans prendre trop de ressources du serveur. Ci-dessous, j'écrirai les idées d'implémentation
.Dans un premier temps, lorsque l'utilisateur navigue sur la page pour la première fois, le serveur obtient d'abord l'heure actuelle et l'affiche sur la page (par exemple : affichée dans la zone horaire avec l'ID)
La deuxième étape consiste à définir une nouvelle heure à calculer chaque seconde (la nouvelle heure utilise l'heure du serveur comme valeur initiale, puis accumule une seconde chaque seconde et génère une nouvelle heure)
La troisième étape, afficher le temps calculé dans la deuxième étape
N'est-ce pas très simple ? Cela peut se résumer en une phrase : prendre l'heure du serveur comme valeur initiale, puis ajouter automatiquement une seconde pour générer une nouvelle heure sur la page chaque seconde. Cela peut assurer la synchronisation avec. l'heure du serveur, et l'erreur est fondamentalement Dans quelques secondes, ça devrait aller. Jetons un coup d'œil au code implémenté :
.
<span id="timebox">11:21:55</span> //第一次将服务器时间显示在这里
<script type="text/javascript">
$(function () {
var oTime = $("#timebox");
var ts = oTime.text().split(":", 3);
var tnums = [parseInt(ts[0]), parseInt(ts[1]), parseInt(ts[2])];
setInterval(function () {
tnums = getNextTimeNumber(tnums[0], tnums[1], tnums[2]);
showNewTime(tnums[0], tnums[1], tnums[2]);
}, 1000);
function showNewTime(h, m, s) {
var timeStr = ("0" + h.toString()).substr(-2) + ":"
+ ("0" + m.toString()).substr(-2) + ":"
+ ("0" + s.toString()).substr(-2);
oTime.text(timeStr);
}
function getNextTimeNumber(h, m, s) {
if (++s == 60) {
s = 0;
}
if (s == 0) {
if (++m == 60) {
m = 0;
}
}
if (m == 0) {
if (++h == 24) {
h = 0;
}
}
return [h, m, s];
}
});
</script>
Le code est très simple et je ne l'expliquerai pas ici (j'affiche uniquement les heures, minutes et secondes ci-dessus. Vous pouvez également ajouter la date. Lorsque h==0, vous pouvez obtenir directement une date ou une heure complète du serveur. , comme relecture temporelle), si vous ne comprenez pas, vous pouvez commenter ci-dessous, je répondrai à temps, puis suivrai cette idée pour implémenter un compte à rebours synchronisé. Tout d'abord, laissez-moi vous expliquer ce qu'est un compte à rebours synchronisé. .C'est similaire à une vente flash, en définissant une heure de fin, puis en calculant l'intervalle entre l'heure actuelle et l'heure de fin, et elle doit garantir que le temps du compte à rebours affiché sur les différents ordinateurs et navigateurs est le même. est le suivant :
<!DOCTYPE html>
<html>
<head>
<title>同步倒计时</title>
<script type="text/javascript" src="jquery-1.4.4.min.js"></script>
</head>
<body>
<span id="timebox">1天00时00分12秒</span> <!--假设:1天00时00分12秒是从服务器获取的倒计时数据-->
<script type="text/javascript">
$(function () {
var tid = setInterval(function () {
var oTimebox = $("#timebox");
var syTime = oTimebox.text();
var totalSec = getTotalSecond(syTime) - 1;
if (totalSec >= 0) {
oTimebox.text(getNewSyTime(totalSec));
} else {
clearInterval(tid);
}
}, 1000);
//根据剩余时间字符串计算出总秒数
function getTotalSecond(timestr) {
var reg = /\d+/g;
var timenums = new Array();
while ((r = reg.exec(timestr)) != null) {
timenums.push(parseInt(r));
}
var second = 0, i = 0;
if (timenums.length == 4) {
second += timenums[0] * 24 * 3600;
i = 1;
}
second += timenums[i] * 3600 + timenums[++i] * 60 + timenums[++i];
return second;
}
//根据剩余秒数生成时间格式
function getNewSyTime(sec) {
var s = sec % 60;
sec = (sec - s) / 60; //min
var m = sec % 60;
sec = (sec - m) / 60; //hour
var h = sec % 24;
var d = (sec - h) / 24;//day
var syTimeStr = "";
if (d > 0) {
syTimeStr += d.toString() + "天";
}
syTimeStr += ("0" + h.toString()).substr(-2) + "时"
+ ("0" + m.toString()).substr(-2) + "分"
+ ("0" + s.toString()).substr(-2) + "秒";
return syTimeStr;
}
});
</script>
</body>
</html>Afin de garantir l'exactitude du compte à rebours, j'ai d'abord calculé l'intervalle de temps du compte à rebours en secondes, puis j'ai soustrait 1 seconde, puis régénéré le format de l'heure. Bien sûr, vous pouvez également suivre l'exemple de synchronisation de l'heure ci-dessus pour réduire directement l'heure. temps. Il existe de nombreuses méthodes, la mienne n'est peut-être pas la meilleure, tout le monde est invité à communiquer, merci !
 Introduction à l'utilisation de vscode
Introduction à l'utilisation de vscode
 Comment définir une image d'arrière-plan ppt
Comment définir une image d'arrière-plan ppt
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann
 Comment lire une vidéo avec python
Comment lire une vidéo avec python
 Comment utiliser l'expression de point d'interrogation en langage C
Comment utiliser l'expression de point d'interrogation en langage C
 Utilisation des tâches C#
Utilisation des tâches C#
 Comment convertir le format wav
Comment convertir le format wav
 accéder à la base de données
accéder à la base de données