 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Le javascript est-il dans le développement Web ?
Le javascript est-il dans le développement Web ?
Le javascript est-il dans le développement Web ?
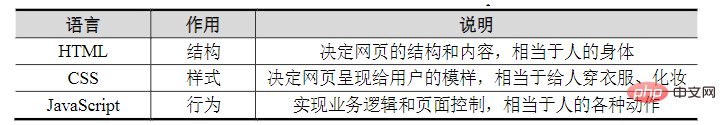
JavaScript est utilisé dans le développement Web ; JavaScript est un langage d'édition puissant dans le domaine du développement Web, principalement utilisé pour développer des pages Web interactives ; pour créer une page Web, HTML, CSS et JavaScript représentent respectivement la structure, le style et le comportement. est le squelette d'une page Web, le style est l'apparence d'une page Web et le comportement est la logique interactive d'une page Web.

L'environnement d'exploitation de ce tutoriel : système Windows 10, JavaScript version 1.8.5, ordinateur Dell G3.
javascript dans le développement web
JavaScript est un langage de programmation puissant dans le domaine du développement web, principalement utilisé pour développer des pages web interactives. La plupart de la logique interactive des pages Web consultées sur les ordinateurs, téléphones mobiles et autres appareils est presque entièrement implémentée par JavaScript.
Pour créer une page Web, HTML, CSS et JavaScript représentent respectivement la structure, le style et le comportement. La structure est le squelette de la page Web, le style est l'apparence de la page Web et le comportement est la logique interactive de la page Web. JavaScript est intégré dans les pages Web HTML, le moteur JavaScript intégré du navigateur est utilisé pour l'interprétation et l'exécution, transformant une page initialement utilisée uniquement pour l'affichage en un programme de page prenant en charge l'interaction de l'utilisateur.
Le navigateur est un outil essentiel pour accéder à divers sites Web sur Internet, et JavaScript s'exécute principalement dans le navigateur. 
Applications des scripts côté client
JavaScript est un langage de programmation de haut niveau spécifiquement conçu comme langage de script côté client. Les développeurs Web peuvent utiliser ce langage pour chiffrer les scripts côté client, puis les intégrer au HTML pour produire une sortie de haute qualité. Ce sont des pages Web hautement réactives et interactives avec une meilleure interface utilisateur. De plus, ces sites Web ne gèrent pas beaucoup d’interactions avec le serveur, ce qui contribue à minimiser la charge du serveur.Développement simple d'applications Web
Les bibliothèques JavaScript peuvent être utilisées pour développer des bordures Shadow DOM. Ceux-ci aident à décomposer les composants individuels de la bibliothèque JavaScript. Grâce au shadow DOM, les navigateurs Web peuvent générer des documents cryptés à l'aide de balises HTML telles que select, div et input. Ainsi, JavaScript aide les programmeurs à simplifier la composition des applications, même s’il s’agit d’un langage de programmation qui doit être interprété.
Écrire du code côté serveur
Nous savons que les développeurs Web utilisent des moteurs d'exécution multiplateformes comme Node.js pour écrire du code côté serveur en JavaScript. Cependant, ces moteurs multiplateformes sont également conçus comme des environnements d'exécution côté serveur. Node.js exécute en outre efficacement le code JavaScript via le moteur JavaScript GoogleV8. Il dispose de plusieurs bibliothèques intégrées qui permettent aux développeurs Web d'exécuter leurs applications Web de manière transparente sans recourir à un serveur Web externe. Par conséquent, JavaScript aide les développeurs à écrire du code côté client et côté serveur en utilisant Node.js. Dans la formation Web front-end, des enseignants professionnels expérimentés fournissent des conseils en face-à-face et enseignent les connaissances JavaScript à travers la théorie combinée à la pratique, vous permettant d'acquérir rapidement des compétences d'utilisation de JavaScript.
Responsive Web Design
Utilisation de MEANstack
Les développeurs peuvent simplifier davantage le processus de développement en tirant parti des quatre composants de MEANstack, à savoir Express.js, MongoDB, Node.js et Angular.js. MongoDB est une base de données NoSQL nouvellement définie, Angular.js est un framework JavaScript populaire optimisé par Google, Express.js est un framework composé de fonctionnalités spécifiques pour simplifier le développement de tout site Web avec une ou plusieurs pages, tandis que Node.js est un Plateforme multiplateforme, il est conçu comme un environnement d'exécution côté serveur populaire. Ces quatre composants de MEANstack permettent aux experts d'écrire le backend et le frontend de n'importe quel site Web en JavaScript.
L'utilisation de répéteurs
Pour les développeurs Web professionnels, il est facile d'étendre les fonctionnalités JavaScript. Ils peuvent le faire à l'aide de Transpiler ou Transcompiler tels que CoffeeScript, DukeScript, TypeScript et Vaadin. Chaque transpileur permet de répondre aux spécifications des grandes applications. Bien que ce processus semble utile, il complique également le flux de travail. Participer à une formation Web front-end est le meilleur choix pour un apprentissage d'introduction. Maîtriser les connaissances liées à JavaScript le plus tôt possible et dans un court laps de temps vous aidera à mieux réaliser les travaux de développement. 【Recommandations associées :
tutoriel vidéo javascript
front-end web
】Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Comment obtenir facilement le code d'état HTTP en JavaScript
Jan 05, 2024 pm 01:37 PM
Introduction à la méthode d'obtention du code d'état HTTP en JavaScript : Dans le développement front-end, nous devons souvent gérer l'interaction avec l'interface back-end, et le code d'état HTTP en est une partie très importante. Comprendre et obtenir les codes d'état HTTP nous aide à mieux gérer les données renvoyées par l'interface. Cet article explique comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournit des exemples de code spécifiques. 1. Qu'est-ce que le code d'état HTTP ? Le code d'état HTTP signifie que lorsque le navigateur lance une requête au serveur, le service





