
Cet article vous apporte des connaissances pertinentes sur javascript. Il vous présente principalement la vue simple basée sur les données de l'objet proxy JS Proxy pour la première fois. Les amis dans le besoin peuvent s'y référer ensemble. J'espère que cela aide tout le monde.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
JQuery, c'est un type événementiel, c'est-à-dire lorsqu'une donnée est associée à un certain contenu du DOM, I Après la modification de ces données, vous devez utiliser le DOM pour la synchronisation :
<div id="data">数据</div>
var data = "数据"
// 通过某种事件数据发生了变化
data = "新数据"
$("#data").text = dataDans les interactions simples, cette méthode semble pratique, mais une fois que l'interaction devient énorme, le code sera gonflé.
Lorsque Angular, Vue et React étaient sur le point d'obtenir leur diplôme, nous avons découvert une nouvelle méthode : basée sur les données, c'est-à-dire que grâce à la « liaison » du DOM et des données, nous pouvons modifier directement les données et le contenu du DOM. s'est produit.
<div>{{data}}</div>var data = "数据" // ...某种方式进行了绑定 data = "新数据"
Le contenu du DOM devient directement de nouvelles données. C’est très pratique à utiliser et le code est relativement concis Cela semblait magique à l’époque.
Différents cadres basés sur les données ont des principes et des processus contraignants différents, et ils sont tous relativement complexes. Mais aujourd'hui, nous allons le simplifier et utiliser l'objet Proxy de JS pour implémenter le lecteur de données. (D'ailleurs, les données réactives de Vue3 utilisent ce principe. Bien sûr, ce sera beaucoup plus compliqué que l'exemple d'aujourd'hui)
Proxy L'objet est utilisé pour créer un proxy pour un objet ? réaliser l'interception et la personnalisation de base des opérations (telles que la recherche d'attributs, l'affectation, l'énumération, l'appel de fonction, etc.). La méthode d'utilisation spécifique est la suivante :
new Proxy(要代理的对象,代理的事件对象)
Les événements qui peuvent être proxy sont les suivants :
| Event | Description |
|---|---|
| get | Lire les attributs |
| set | Définir les attributs |
| delete | delete Operator |
| ownKeys | getWonPropertyNames méthode et getOwnPropertySymbols |
| construct | new Operator |
| defineProperty | defineProper ty méthode |
| getOwnPropertyDescriptor | méthode getOwnPropertyDescriptor |
| preventExtensions | méthode preventExtensions |
| isExtensible | méthode isExtensible |
| setPrototypeOf | setPrototypeOf (c'est-à-dire définir .__proto__) |
| getPrototypeOf | obtenez la méthode PrototypeOf (c'est-à-dire prenez .__proto__) |
Maintenant que nous comprenons l'utilisation de base de Proxy, nous pouvons l'utiliser pour proxy le setter de l'objet afin d'implémenter le lecteur de données. setter来实现数据驱动了。
首先定义一个与数据同ID的DOM元素:
<div id="firstName"></div> <div id="age"></div>
为data设置Proxy代理,代理其setter,在其中对DOM进行操作:
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;// 别忘了实现原有逻辑
return true; // setter代理的要求,处理成功后返回true
}
})之后设定初值,并设定相关交互,并且注意,操作的都是代理p_data而并非data:
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
}这样就实现了数据驱动,只要任意对p_data
var data = {
firstName: "",
age: 0
}
var p_data = new Proxy(data, {
set: function (obj, prop, newval) {
document.getElementById(prop).innerText = newval;
obj[prop] = newval;
return true
}
})
p_data.firstName = "两秒后显示姓名……"
p_data.age = 25
setTimeout(() => {
p_data.firstName = "林语琛"
}, 2000)
document.getElementById("grow").onclick = function() {
p_data.age++
} Configurez un proxy proxy pour
Configurez un proxy proxy pour data, proxy son setter et exploitez le DOM dedans : rrreee Ensuite, définissez la valeur initiale et définissez les interactions pertinentes, et notez que les opérations sont toutes proxy p_data au lieu de data :
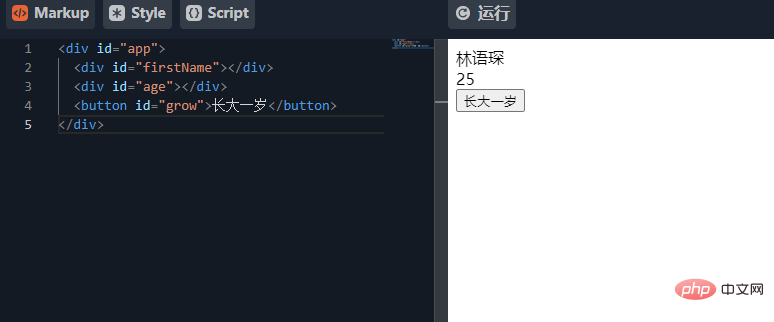
De cette façon, elles sont basées sur les données est obtenu, à condition de modifier arbitrairement la valeur de l'attribut p_data, et le contenu du DOM peut être directement modifié :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!