 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quels outils de débogage sont utilisés pour le front-end Web ?
Quels outils de débogage sont utilisés pour le front-end Web ?
Quels outils de débogage sont utilisés pour le front-end Web ?
Outils de débogage disponibles sur le front-end : 1. Outils de développement dans les navigateurs Web, tels que l'utilisation de l'instruction de console "console.log()", ou l'utilisation de l'instruction debugger pour suspendre l'exécution du code 2. Postman, un outil d'interface de débogage ; qui peut ajuster les demandes, analyser les réponses et déboguer les problèmes ; 3. CSS Lint, un outil utilisé pour rechercher des problèmes dans le code CSS ; 4. Sentry, qui peut être utilisé pour surveiller les erreurs et extraire toutes les informations nécessaires pour effectuer les actions post-action appropriées ; 5. JSHint, un outil d'analyse et de détection de code JS.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3.
Si vous êtes engagé dans le développement front-end, vous devez comprendre que le débogage du code est encore très difficile. Surtout avec JavaScript, un petit bug peut parfois prendre des heures à déboguer. Avec différents navigateurs, systèmes d'exploitation et appareils, les erreurs sont inévitables.
Cet article répertorie principalement quelques outils de débogage, vous pouvez choisir en fonction de la situation.
1. Outils de développement dans les navigateurs Web
Tout navigateur Web moderne est livré avec des outils puissants pour le débogage des applications. Par exemple, vous pouvez utiliser l'instruction console console.log(), utiliser la fenêtre contextuelle alert() et vous pouvez également utiliser l'instruction debugger pour suspendre l'exécution du code, ce qui est très utile pour notre débogage.
Nous pouvons également utiliser l'inspecteur de réseau ou l'inspecteur de style CSS pour rendre le débogage plus facile et plus fluide.
Tout navigateur Web moderne est livré avec des outils puissants pour vous aider à déboguer votre application. Cela peut être aussi simple qu'une instruction de console utilisant console.log(), une fenêtre contextuelle utilisant alert() ou même l'utilisation d'une instruction de débogueur pour suspendre l'exécution du code. Ces outils sont très utiles pour nos tâches de débogage, en particulier les instructions du débogueur.
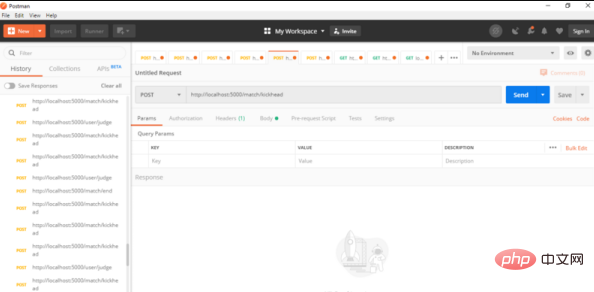
2. Postman
Adresse : https://www.postman.com/
Presque toutes les applications frontales envoient et reçoivent des réponses et des demandes JSON. Les applications peuvent faire beaucoup de choses en demandant l'API, comme l'authentification, le transfert de données utilisateur et même des choses simples comme obtenir la météo actuelle pour leur emplacement.
Postman est l'un des meilleurs outils pour déboguer les interfaces. Il fonctionne sur les systèmes MacOS, Windows et Linux et peut envoyer directement et rapidement des requêtes REST, SOAP et GraphQL.
Grâce à Postman, nous pouvons ajuster les demandes, analyser les réponses et déboguer les problèmes. Ceci est utile lorsque vous ne savez pas si le problème concerne le front-end ou le back-end.

3. CSS Lint
Adresse : http://csslint.net/
CSSLint est un outil utilisé pour vous aider à trouver des problèmes dans le code CSS. Il peut effectuer une vérification de syntaxe de base et utiliser un. ensemble de règles prédéfinies pour vérifier les problèmes dans le code, et les règles sont extensibles.

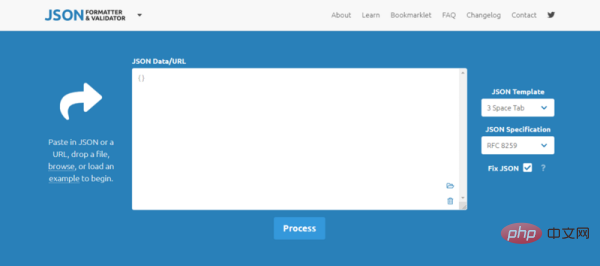
4. Formateur et validateur JSON
Dans le JSON non formaté, il nous est difficile de trouver des erreurs de syntaxe ou des valeurs de clé incorrectes car il est difficile à lire. La lecture et la recherche d'erreurs dans les fichiers JSON compressés sont plus difficiles lorsque les fichiers JSON manquent de retours de ligne et d'espaces.
Vous pouvez utiliser les outils de formatage et de validation JSON pour simplement insérer le JSON compressé et obtenir une version correctement formatée en sortie. De plus, l'outil peut valider JSON selon les normes RFC.

5. Sentry
Adresse : https://sentry.io/welcome/
Peu importe la perfection du programme testé, des bugs existeront inévitablement, et certains bugs n'apparaîtront pas à chaque fois. , le code qui fonctionne bien pendant les tests peut cesser de fonctionner lorsqu'un utilisateur l'utilise, mais lorsque le programme plante devant l'utilisateur, vous ne pouvez pas voir l'erreur. Bien sûr, vous direz : « Hé, j'ai un journal. " . Mais pour être honnête, le programme génère un grand nombre de journaux chaque jour et chaque heure, et ils sont distribués sur différents serveurs. Et si vous gérez plusieurs services, vous ne pourrez pas voir le nombre de journaux. Lorsqu'un jour un utilisateur n'en peut vraiment plus et appelle pour crier, et que vous cherchez à nouveau les logs, vous constaterez que les logs sont en fait inutiles : il y a un manque de contexte, vous ne savez pas quelles opérations de l'utilisateur a provoqué l'exception, et il y a trop d'exceptions (jamais à cause de la lecture du journal) je ne sais pas par où commencer, etc.
Sentry est là pour nous aider à résoudre ce problème. Il s'agit d'une plateforme de journalisation et d'agrégation d'événements en temps réel. Il est spécifiquement conçu pour surveiller les erreurs et extraire toutes les informations nécessaires pour effectuer les actions post-mortem appropriées sans avoir à utiliser les boucles de rétroaction standard des utilisateurs.
Sentry est une plate-forme de journalisation divisée en client et serveur. Le client (actuellement les clients incluent Python, PHP, C#, Ruby et d'autres langages) est intégré au milieu de votre application. Si le programme rencontre une exception, il le fera. rapport au service. Le client envoie un message et le serveur enregistre le message dans la base de données et fournit un programme Web pour une visualisation facile. Sentry est écrit en python, avec du code open source, d'excellentes performances et une expansion facile. Actuellement, les utilisateurs célèbres incluent Disqus, Path, Mozilla, Pinterest, etc.
6, JSHint
Adresse : https://jshint.com/
JSHint est un outil d'analyse et de détection de code Javascript qui nous aide non seulement à détecter les erreurs de code JS et les problèmes potentiels, mais également Aidez-nous à standardiser le développement de code.
JSHint analyse un programme écrit en JavaScript et signale les erreurs courantes et les bugs potentiels. Le problème sous-jacent peut être une erreur de syntaxe, une erreur causée par une conversion de type implicite, une fuite de variable ou tout autre chose.
JSHint analyse les programmes écrits en JavaScript et signale les erreurs courantes et les bugs potentiels. Le problème sous-jacent peut être une erreur de syntaxe, une erreur due à une conversion de type implicite, une fuite de variable ou tout autre chose.
Voici un exemple de fonction, utilisez-le pour voir JSHint en action :
7, BrowserStack
Adresse : https://www.browserstack.com/
Il y a maintenant leurs noyaux respectifs Il existe de plus en plus de navigateurs et leurs fonctionnalités varient considérablement. Si, en tant qu'ingénieur de siège front-end, vous souhaitez vérifier la compatibilité des différents navigateurs du site Web sous différents systèmes d'exploitation et plates-formes mobiles, c'est assez pénible. J'ai vu des gens installer des machines virtuelles sur leurs propres ordinateurs pour configurer divers environnements, configurer de tels environnements sur leurs propres ordinateurs, puis les tester un par un. Cependant, l'énergie humaine est après tout limitée et nous ne pouvons pas installer autant de systèmes. le même ordinateur. Donc, multi-navigateur. Heureusement, BrowserStack a été publié, ce qui est une bonne nouvelle pour le front-end.
BrowserStack est un outil de test cloud en ligne qui permet de tester la compatibilité des navigateurs de sites Web, afin que les développeurs et les testeurs n'aient plus besoin de préparer de nombreuses machines virtuelles ou simulateurs de téléphones mobiles.
BrowserStack est une application cloud en ligne qui permet de tester la compatibilité des navigateurs de sites Web, prenant en charge plus de 100 navigateurs sur 9 principaux systèmes d'exploitation. Prend en charge les tests locaux et l'intégration avec Visual Studio. Ou vous pouvez aller directement sur http://modern.ie pour tester en ligne. Inscrivez-vous maintenant et vous pourrez l'essayer gratuitement pendant trois mois. Après trois mois, il sera facturé. Si vous souhaitez l'utiliser après trois mois, mais que vous ne le faites pas. Je ne veux pas payer, en tant que développeur chinois, vous le savez.
8, sifflet
citant la définition officielle
whistle, pinyin [wēisǒu]) est un outil d'agent de débogage Web multiplateforme basé sur Node. Des outils similaires incluent Fiddler sur la plate-forme Windows, Il est principalement utilisé pour afficher et modifier les requêtes et les réponses HTTP, HTTPS et Websocket. Il peut également être utilisé comme serveur proxy HTTP. Contrairement à la méthode de Fiddler pour modifier les réponses aux requêtes via des points d'arrêt, Whist utilise une méthode similaire à la configuration des hôtes système. Toutes les opérations sont possibles. Grâce à la configuration, il prend en charge plusieurs méthodes de correspondance telles que les noms de domaine, les chemins, les expressions régulières, les caractères génériques, les chemins génériques, etc., et les fonctions peuvent être étendues via le module Node
En général, Whist a le fonctionnalités suivantes
basées sur l'implémentation de Node, un outil proxy de débogage Web multiplateforme, peut être utilisé sur Windows, Linux et Mac. Utilisé pour afficher et modifier les requêtes et réponses HTTP, HTTPS et Websocket. utilisé comme serveur proxy HTTP. Adopté par Whist C'est similaire à la manière de configurer les hôtes du système. Toutes les opérations peuvent être réalisées via la configuration
Les fonctions peuvent être étendues via les modules Node
- Pourquoi choisir Whist ?
Tout d'abord, Whist est un outil proxy de débogage Web doté de fonctions très puissantes. En tant que front-end, nous devons souvent gérer la couche d'application dans le protocole. Les données simulées, les problèmes inter-domaines, la modification des cookies, le débogage des terminaux mobiles, etc. sont toutes des compétences nécessaires pour nous, et le sifflement peut résoudre 90 % des problèmes. Problème
Certains scénarios que j'utilise souvent sont les suivants :
Lier l'hôte
Demande de remplacement (données simulées)
Utilisez Weinre ou vConsole pour déboguer la page mobile
Modifier les cookies.
-
Insérez des styles dans HTML
Insérez des scripts dans HTML
...
Ce qui suit est une image officielle, vous pouvez le sentir
-
Deuxièmement, en plus d'être très puissant, il est également très pratique à utiliser. Vous n'avez besoin que de commandes simples pour ouvrir une page Web et effectuer la capture de paquets et d'autres opérations.
Troisièmement, contrairement à Fidder sous Windows, qui consomme beaucoup. CPU, et contrairement à Charles sur Mac, ce n'est pas gratuit, c'est gratuit, open source et un outil proxy de débogage Web multiplateforme
Quatrièmement, il est implémenté sur la base du module Node. Il peut être étendu via le module Node
Si ce qui précède ne vous a pas encore convaincu, j'espère que le prochain combat réel vous fera ressentir sa puissance
(Partage de vidéos d'apprentissage : web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Explication détaillée du débogage des fonctions C++ : Comment déboguer les problèmes dans les fonctions multithread ?
May 02, 2024 pm 04:15 PM
Le débogage multithread C++ peut utiliser GDB : 1. Activer la compilation des informations de débogage ; 2. Définir les points d'arrêt ; 3. Utiliser les threads d'information pour afficher les threads ; 4. Utiliser le thread pour changer de thread ; Cas réel de débogage : 1. Utilisez threadapplyallbt pour imprimer la pile ; 2. Vérifiez l'état du thread ; 3. Exécutez le thread principal en une seule étape ;
 Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ?
Jun 02, 2024 pm 09:46 PM
Comment utiliser LeakSanitizer pour déboguer les fuites de mémoire C++ ? Installez LeakSanitizer. Activez LeakSanitizer via l'indicateur de compilation. Exécutez l’application et analysez le rapport LeakSanitizer. Identifiez les types d’allocation de mémoire et les emplacements d’allocation. Corrigez les fuites de mémoire et assurez-vous que toute la mémoire allouée dynamiquement est libérée.
 Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Raccourci vers le débogage et l'analyse de la fonction Golang
May 06, 2024 pm 10:42 PM
Cet article présente des raccourcis pour le débogage et l'analyse de la fonction Go, notamment : le débogueur intégré dlv, qui est utilisé pour suspendre l'exécution, vérifier les variables et définir des points d'arrêt. Journalisation, utilisez le package de journaux pour enregistrer les messages et les afficher pendant le débogage. L'outil d'analyse des performances pprof génère des graphiques d'appels et analyse les performances, et utilise gotoolpprof pour analyser les données. Cas pratique : Analyser les fuites mémoire via pprof et générer un graphe d'appel pour afficher les fonctions à l'origine des fuites.
 Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Comment effectuer un débogage efficace dans les expressions Java lambda ?
Apr 24, 2024 pm 12:03 PM
Déboguer efficacement les expressions Lambda : Débogueur IntelliJ IDEA : définissez des points d'arrêt sur les déclarations de variables ou les méthodes, inspectez les variables internes et leur état et consultez la classe d'implémentation réelle. Java9+JVMTI : connectez-vous à la JVM d'exécution pour obtenir des identifiants, inspecter le bytecode, définir des points d'arrêt et surveiller les variables et l'état pendant l'exécution.
 Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Comment effectuer des tests de concurrence et le débogage dans la programmation simultanée Java ?
May 09, 2024 am 09:33 AM
Tests de concurrence et débogage Les tests de concurrence et le débogage dans la programmation simultanée Java sont cruciaux et les techniques suivantes sont disponibles : Tests de concurrence : tests unitaires : isolez et testez une seule tâche simultanée. Tests d'intégration : tester l'interaction entre plusieurs tâches simultanées. Tests de charge : évaluez les performances et l'évolutivité d'une application sous une charge importante. Débogage simultané : points d'arrêt : suspendez l'exécution du thread et inspectez les variables ou exécutez le code. Journalisation : enregistrez les événements et l'état du fil. Trace de pile : identifiez la source de l’exception. Outils de visualisation : surveillez l'activité des threads et l'utilisation des ressources.
 Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Comment déboguer le code asynchrone PHP
May 31, 2024 am 09:08 AM
Les outils de débogage du code asynchrone PHP incluent : Psalm : un outil d'analyse statique qui trouve les erreurs potentielles. ParallelLint : un outil qui inspecte le code asynchrone et fournit des recommandations. Xdebug : Une extension pour déboguer les applications PHP en activant une session et en parcourant le code. D'autres conseils incluent l'utilisation de la journalisation, des assertions, l'exécution de code localement et l'écriture de tests unitaires.
 Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Quelles sont les techniques de débogage des appels récursifs dans les fonctions Java ?
May 05, 2024 am 10:48 AM
Les techniques suivantes sont disponibles pour déboguer les fonctions récursives : Vérifier la trace de la pileDéfinir les points de débogageVérifier si le cas de base est correctement implémentéCompter le nombre d'appels récursifsVisualiser la pile récursive
 Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Erreurs de débogage PHP : un guide des erreurs courantes
Jun 05, 2024 pm 03:18 PM
Les erreurs courantes de débogage PHP incluent : Erreurs de syntaxe : vérifiez la syntaxe du code pour vous assurer qu'il n'y a pas d'erreurs. Variable non définie : avant d'utiliser une variable, assurez-vous qu'elle est initialisée et qu'une valeur lui est attribuée. Point-virgules manquants : ajoutez des points-virgules à tous les blocs de code. La fonction n'est pas définie : vérifiez que le nom de la fonction est correctement orthographié et assurez-vous que le bon fichier ou l'extension PHP est chargé.








