
Les trois principales technologies Web frontales sont : 1. HTML (Hypertext Markup Language), qui est un langage de balisage standard utilisé pour créer des pages Web. HTML utilise des balises de balisage pour décrire les pages Web. , qui peut être utilisé Pour créer une feuille de style pour la page Web, la page Web peut être décorée via la feuille de style ; 3. JavaScript est un langage de programmation léger utilisé pour contrôler le comportement de la page Web, répondre aux opérations de l'utilisateur et mettez à jour le contenu de la page Web en temps réel. Rendre les pages Web plus vivantes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3.
Les trois technologies majeures du front-end web
Les trois technologies majeures du front-end web sont : HTML, CSS, JavaScript
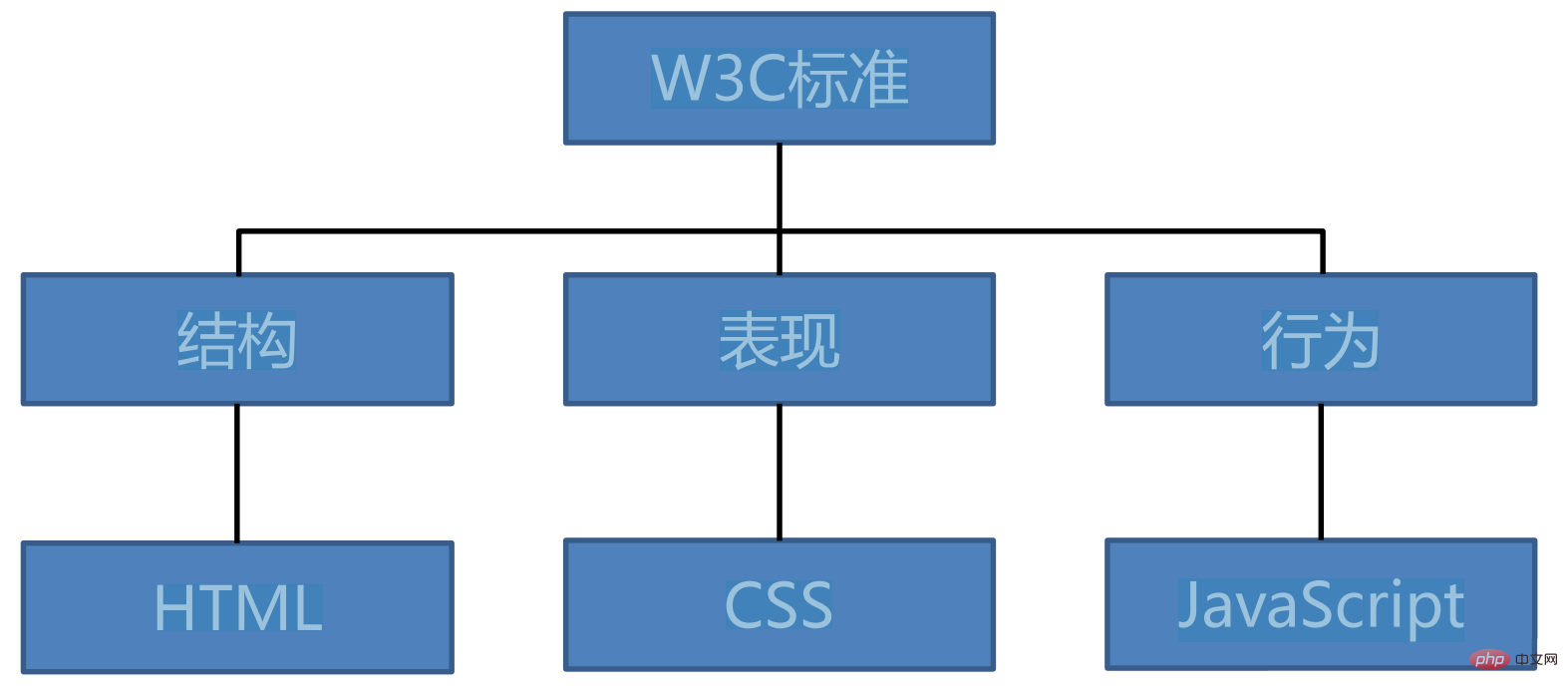
Selon les standards du W3C, une page web se compose principalement de trois parties : structure, performances et comportement

1. Couche structurelle
La couche structurelle est le squelette de la page, créé par le langage de balisage HTML ou XHTML, et utilisé pour construire la structure du document.
HTML est utilisé pour définir le contenu de la page Web, tel que le titre, le texte, les images, etc.
2. La couche de présentation est le style de la page, qui est créé par CSS (Cascading Style Sheets). Pour définir l'effet de présentation du document.
CSS est utilisé pour contrôler l'apparence des pages Web, telles que les couleurs, les polices, les arrière-plans, etc.
3. La couche de comportement est le comportement de la page, créé par le langage JavaScript, et utilisé pour implémenter le comportement du document.
JavaScript est utilisé pour mettre à jour le contenu de la page Web en temps réel, comme obtenir des données du serveur et les mettre à jour sur la page Web, modifier le style de certaines balises ou leur contenu, etc., ce qui peut rendre la page Web plus vivante.
JavaScript est utilisé pour répondre aux opérations de l'utilisateur
CSS est utilisé pour contrôler l'apparence de la page Web, comme la couleur, la police, l'arrière-plan, etc. ;
JavaScript est utilisé pour mettre à jour le contenu de la page Web en temps réel, comme l'obtention de données du serveur et leur mise à jour sur la page Web, la modification du style de certaines balises ou de leur contenu peuvent rendre la page Web plus vivante.
HTML est un langage utilisé pour décrire les pages Web.
HTML n'est pas un langage de programmation, mais un
langage de balisage(balise de balisage)
Pour décrire les pages Web
Qu'est-ce que CSS
css peut être utilisé pour créer des feuilles de style pour les pages Web, et les pages Web peuvent être décorées via des feuilles de style.
Ce qu'on appelle la cascade peut considérer la page Web entière comme une structure couche par couche, les niveaux supérieurs couvrant les niveaux inférieurs.
CSS peut définir des styles pour chaque niveau de la page Web.
JavaScript est le langage de programmation le plus populaire au monde. Ce langage peut être utilisé en HTML et sur le Web, et peut être utilisé sur une large gamme d'appareils tels que des serveurs, des PC, des ordinateurs portables, des tablettes et des smartphones. JavaScript est un langage de script
Emplacement d'écriture JS
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Qu'est-ce que l'interface Web
Qu'est-ce que l'interface Web
 Trois frameworks grand public pour le front-end Web
Trois frameworks grand public pour le front-end Web
 Connaissances nécessaires pour le front-end Web
Connaissances nécessaires pour le front-end Web
 Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
Solution au rapport Java indiquant que les entrées du chemin de construction sont vides
 sublime exécute le code js
sublime exécute le code js
 ajouter l'utilisation
ajouter l'utilisation
 Utilisation de base de l'instruction insert
Utilisation de base de l'instruction insert
 Comment utiliser les bugs de recherche
Comment utiliser les bugs de recherche