 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image
Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image
Techniques avancées de masque-composite CSS : conversion arbitraire des couleurs d'une seule image
Cet article vous présente une technique avancée de découpe d'image basée sur un masque composite CSS pour réaliser une conversion de couleur arbitraire basée sur une seule image. J'espère que cela vous sera utile !

En maîtrisant CSS mask-composite , nous pouvons utiliser une image pour obtenir diverses transformations à son sujet, et même obtenir diverses transformations de différentes couleurs. [Apprentissage recommandé : tutoriel vidéo CSS]mask-composite ,我们可以通过一张 图片,得到关于它的各种变换,甚至乎,得到各种不同颜色的变换。【推荐学习:css视频教程】
通过单张 PNG/SVG 得到它的反向切图
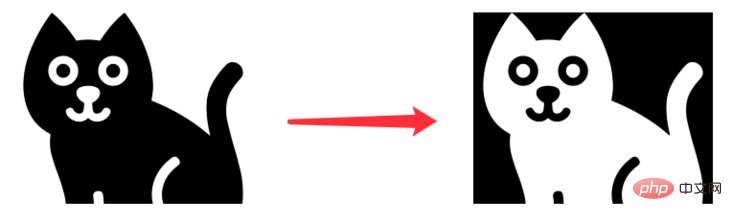
事情的经过是这样的,某天,我们拿到了这样一张 PNG/SVG 图片:

就这张图片而言,它是一张 PNG 图,灰色部分透明。
随着需求的进行,在某一处,我们需要一张基于上述图形的反向镂空图形:

emmm,要注意,这里白色处是需要透明的,要能透出不同的背景色,像是这样:

怎么办呢,通常而言,只能是找 UI 再出一张镂空图。
当然,在今天,只需要一张 PNG/SVG,我们就可以使用 CSS 轻松完成上述的转换。这里我们需要用到 mask-composite。
何为 mask-composite?
那么,何为 mask-composite,当然,现阶段还需要加上浏览器前缀,-webkit-mask-composite。
首先,要学会使用 mask-composite,得先知道 CSS 中另外一个非常重要且有用的属性 -- mask。
如果,你对 mask 还比较陌生,建议你先看看这篇 -- 奇妙的 CSS MASK
在运用 mask 对图片进行遮罩切割处理的同时,我们可以同时再运用到 mask-composite 属性。这个是非常有意思的元素。
-webkit-mask-composite:属性指定了将应用于同一元素的多个蒙版图像相互合成的方式。
通俗点来说,他的作用就是,当一个元素存在多重 mask 时,我们就可以运用 -webkit-mask-composite 进行效果叠加。
举个栗子:
<div></div>
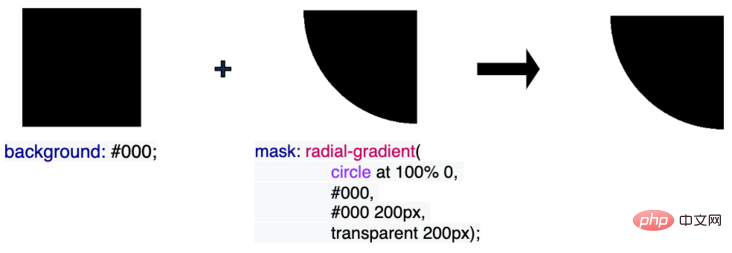
.original {
background: #000;
mask: radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}我们用一个 radial-gradient 作为 mask,切割原本的矩形,得到一个新的图形。

如果再换一个方向:
<div></div>
.original {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px);
}
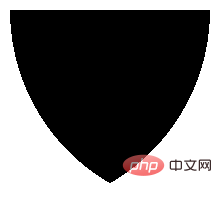
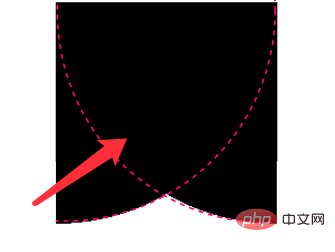
如果我想得到这样一个效果:

该怎么做呢?
我们尝试合并上述两个 mask 的效果:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
}效果如下:

与我们想象的不太一样,这是因为,两个 mask 的图形叠加,就是上述图形的效果,所以上述效果是没有问题的。
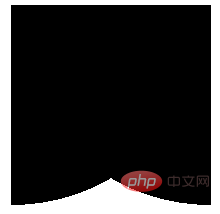
只是,我们想得到的是两个 mask 图形的重叠部分:

这时,我们就可以使用 mask-composite:
.mask {
background: #000;
mask: radial-gradient(circle at 100% 0, #000, #000 200px, transparent 200px),
radial-gradient(circle at 0 0, #000, #000 200px, transparent 200px);
-webkit-mask-composite: source-in;
}添加了 -webkit-mask-composite: source-in 后,我们就可以得到两个 mask 图形的重叠部分,再基于这个重叠部分作用到整个 mask 遮罩:

CodePen Demo -- mask-composite Demo:
https://codepen.io/Chokcoco/pen/KKQjxMP
-webkit-mask-composite
Pass single Un PNG/SVG a obtenu son image en coupe inversée
Ce qui s'est passé, c'est qu'un jour, nous avons obtenu une telle image PNG/SVG : 🎜🎜 🎜🎜En ce qui concerne cette image, c'est une image PNG, la partie grise est transparente. 🎜🎜Au fur et à mesure que la demande progresse, à un moment donné, nous avons besoin d'un graphique creux inversé basé sur le graphique ci-dessus : 🎜🎜
🎜🎜En ce qui concerne cette image, c'est une image PNG, la partie grise est transparente. 🎜🎜Au fur et à mesure que la demande progresse, à un moment donné, nous avons besoin d'un graphique creux inversé basé sur le graphique ci-dessus : 🎜🎜 🎜🎜emmm, veuillez noter que la partie blanche ici doit être transparente et peut apparaître à travers différentes couleurs d'arrière-plan , comme ceci : 🎜🎜
🎜🎜emmm, veuillez noter que la partie blanche ici doit être transparente et peut apparaître à travers différentes couleurs d'arrière-plan , comme ceci : 🎜🎜 🎜🎜Que dois-je faire ? De manière générale, le seul moyen est de trouver l'interface utilisateur et de créer une image creuse. 🎜🎜Bien sûr, aujourd'hui, nous n'avons besoin que d'un PNG/SVG, et nous pouvons facilement effectuer la conversion ci-dessus en utilisant CSS. Ici, nous devons utiliser
🎜🎜Que dois-je faire ? De manière générale, le seul moyen est de trouver l'interface utilisateur et de créer une image creuse. 🎜🎜Bien sûr, aujourd'hui, nous n'avons besoin que d'un PNG/SVG, et nous pouvons facilement effectuer la conversion ci-dessus en utilisant CSS. Ici, nous devons utiliser mask-composite. 🎜Qu'est-ce que le masque-composite ?
🎜Alors, qu'est-ce que mask-composite ? Bien sûr, à ce stade, le préfixe du navigateur doit être ajouté, -webkit-mask-composite ? code>. 🎜🎜Tout d'abord, pour apprendre à utiliser <code>mask-composite, vous devez d'abord connaître une autre propriété très importante et utile en CSS - mask. 🎜Si vous n'êtes toujours pas familier avec mask, je vous suggère de lire d'abord cet article-- Magnifique MASQUE CSS
🎜Lorsque nous utilisons un masque pour masquer et couper des images, nous pouvons également utiliser la propriété mask-composite. C'est un élément très intéressant. 🎜🎜-webkit-mask-composite : L'attribut spécifie comment plusieurs images de masque appliquées au même élément sont composées les unes avec les autres. 🎜🎜En termes simples, sa fonction est que lorsqu'un élément a plusieurs masques, nous pouvons utiliser -webkit-mask-composite pour superposer l'effet. 🎜🎜Par exemple : 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}radial-gradient comme masque pour couper le rectangle d'origine et obtenir une nouvelle forme. 🎜🎜 🎜🎜Si vous changez de direction : 🎜
🎜🎜Si vous changez de direction : 🎜<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
} 🎜🎜Si je veux obtenir un tel effet : 🎜🎜
🎜🎜Si je veux obtenir un tel effet : 🎜🎜 🎜🎜Que faire ? 🎜🎜Nous essayons de fusionner les effets des deux masques ci-dessus : 🎜rrreee🎜L'effet est le suivant : 🎜🎜
🎜🎜Que faire ? 🎜🎜Nous essayons de fusionner les effets des deux masques ci-dessus : 🎜rrreee🎜L'effet est le suivant : 🎜🎜 🎜🎜 est différent de ce que nous avions imaginé. En effet, la superposition des deux graphiques de masque est l'effet des graphiques ci-dessus. Il n’y a donc aucun problème avec l’effet ci-dessus. 🎜🎜C'est juste que ce que nous voulons, c'est la partie qui se chevauche des deux graphiques du masque : 🎜🎜
🎜🎜 est différent de ce que nous avions imaginé. En effet, la superposition des deux graphiques de masque est l'effet des graphiques ci-dessus. Il n’y a donc aucun problème avec l’effet ci-dessus. 🎜🎜C'est juste que ce que nous voulons, c'est la partie qui se chevauche des deux graphiques du masque : 🎜🎜 🎜🎜Pour le moment, nous pouvons utiliser
🎜🎜Pour le moment, nous pouvons utiliser mask-composite : 🎜rrreee🎜 ajouté - Après webkit-mask-composite: source-in, nous pouvons récupérer la partie superposée des deux graphiques du masque, puis l'appliquer à l'ensemble du masque en fonction de cette partie superposée : 🎜🎜 🎜
🎜🎜Démo CodePen -- Démo masque-composite : 🎜🎜https://codepen.io/Chokcoco/pen/KKQjxMP🎜🎜
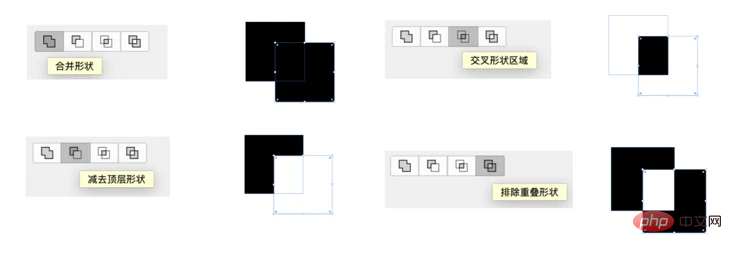
-webkit-mask-composite peut également implémenter de nombreux fonctions, y compris, mais sans s'y limiter : 🎜-webkit-mask-composite: clear; /*清除,不显示任何遮罩*/ -webkit-mask-composite: copy; /*只显示上方遮罩,不显示下方遮罩*/ -webkit-mask-composite: source-over; -webkit-mask-composite: source-in; /*只显示重合的地方*/ -webkit-mask-composite: source-out; /*只显示上方遮罩,重合的地方不显示*/ -webkit-mask-composite: source-atop; -webkit-mask-composite: destination-over; -webkit-mask-composite: destination-in; /*只显示重合的地方*/ -webkit-mask-composite: destination-out;/*只显示下方遮罩,重合的地方不显示*/ -webkit-mask-composite: destination-atop; -webkit-mask-composite: xor; /*只显示不重合的地方*/
看看这张图,就一目了然(图片源自 CSS mask 实现鼠标跟随镂空效果)

使用 -webkit-mask-composite 实现图片的扩展
基于上述的知识铺垫,回到我们的主题,在我们有了一张透明图片(PNG/SVG)之后,我们可以轻松的利用 -webkit-mask-composite 得到它的反向镂空图:
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
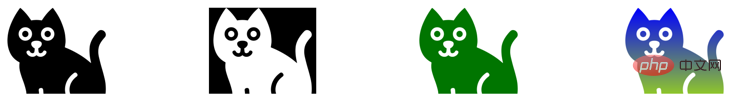
不仅如此,我们还可以利用这个技巧,使用图片本身作为 mask 遮罩,配合 -webkit-mask-composite,从而将一张纯色图片,扩展到各类不同颜色,甚至是渐变色!
<div></div> <div></div> <div></div> <div></div>
.original {
background: url($img);
background-size: cover;
}
.mask {
background: #000;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: exclude;
}
.mask-color {
background: green;
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
.mask-gradient {
background: linear-gradient(blue, yellowgreen);
mask:
url($img),
linear-gradient(#fff, #000);
mask-composite: source-in;
}
CodePen Demo -- Power of mask-composite:
https://codepen.io/Chokcoco/pen/YzaKLEr
这样,仅仅是利用一张 PNG/SVG 原图,我们就可以得到它的
反向镂空图
其他纯色图
渐变色图
可以有效的节省图片资源,起到一定的优化效果!
在之前,我也写过一种基于白底黑图的任意颜色转换,但是存在非常大的局限性:两行 CSS 代码实现图片任意颜色赋色技术,但是今天这个技巧是纯粹的,对原图没有要求的任意色彩转换!
当然,唯一的缺点,目前会受限于 mask-composite 和 -webkit-mask-composite 的兼容性,而且两者的语法存在一定的差异,实际使用的话需要注意。根据业务场景灵活选择。
(学习视频分享:web前端)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 1393
1393
 52
52
 1205
1205
 24
24
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.



