interface Web
interface Web
 js tutoriel
js tutoriel
 Découvrez deux puissants gestionnaires de packages Node : npm et Yarn.
Découvrez deux puissants gestionnaires de packages Node : npm et Yarn.
Découvrez deux puissants gestionnaires de packages Node : npm et Yarn.
Cet article vous fera découvrir les deux puissants gestionnaires de packages de Node.js : npm et Yarn. J'espère qu'il vous sera utile !

La première étape pour apprendre NodeNode的第一步就是要了解node的包管理器:npm,对于npm相信大家并不陌生,因为我们常用它去下载一些包资源
但因为npm的资源库(https://www.npmjs.com/)在国外,使用它下载资源的速度比较慢,于是就出现了yarn这些第三方的node包管理器以及国内的跟npm仓库同步更新的淘宝镜像(cnpm)
接下来我们就将深入去学习这些内容,让我们开始吧!
Node系列专栏开始更新了,关注博主,订阅专栏,学习Node不迷路!
一、npm的使用
npm是什么
使用npm前首先要了解什么是npm,在Node系列专栏的第一篇文章【Node.js | 从前端到全栈的必经之路】中提到npm是Node的开源仓库,并且是全球最大的开源仓库
这个仓库地址是:https://www.npmjs.com/
截至2020年3月17日,npm为大约1200万开发人员提供了130万个软件包,这些开发人员每月下载这些软件包达750亿次
要想去下载使用npm仓库里面的资源可以使用npm的指令(npm开头的,如npm i axios 下载axios)或使用其它第三方的指令(第三方的Node包管理器),如yarn等
官方说法:
npm是NodeJS的包管理和分发工具包管理就体现在它是个
NodeJS的仓库,存放并管理着NodeJS的各种软件包分发工具就体现在使用
npm的指令去下载npm仓库里的包
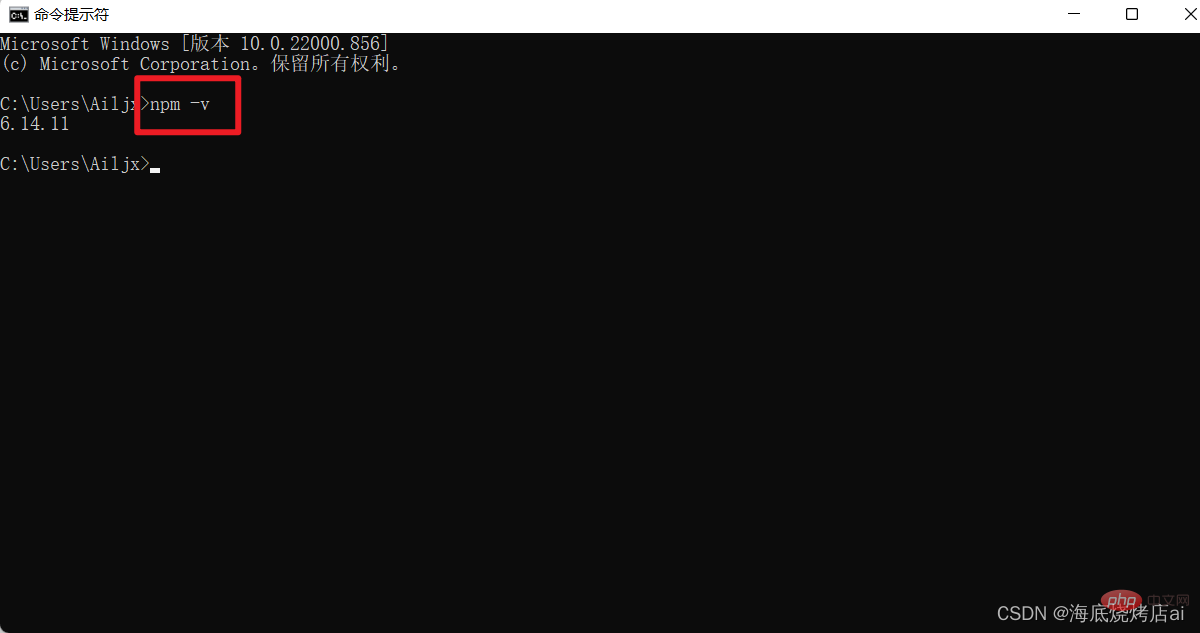
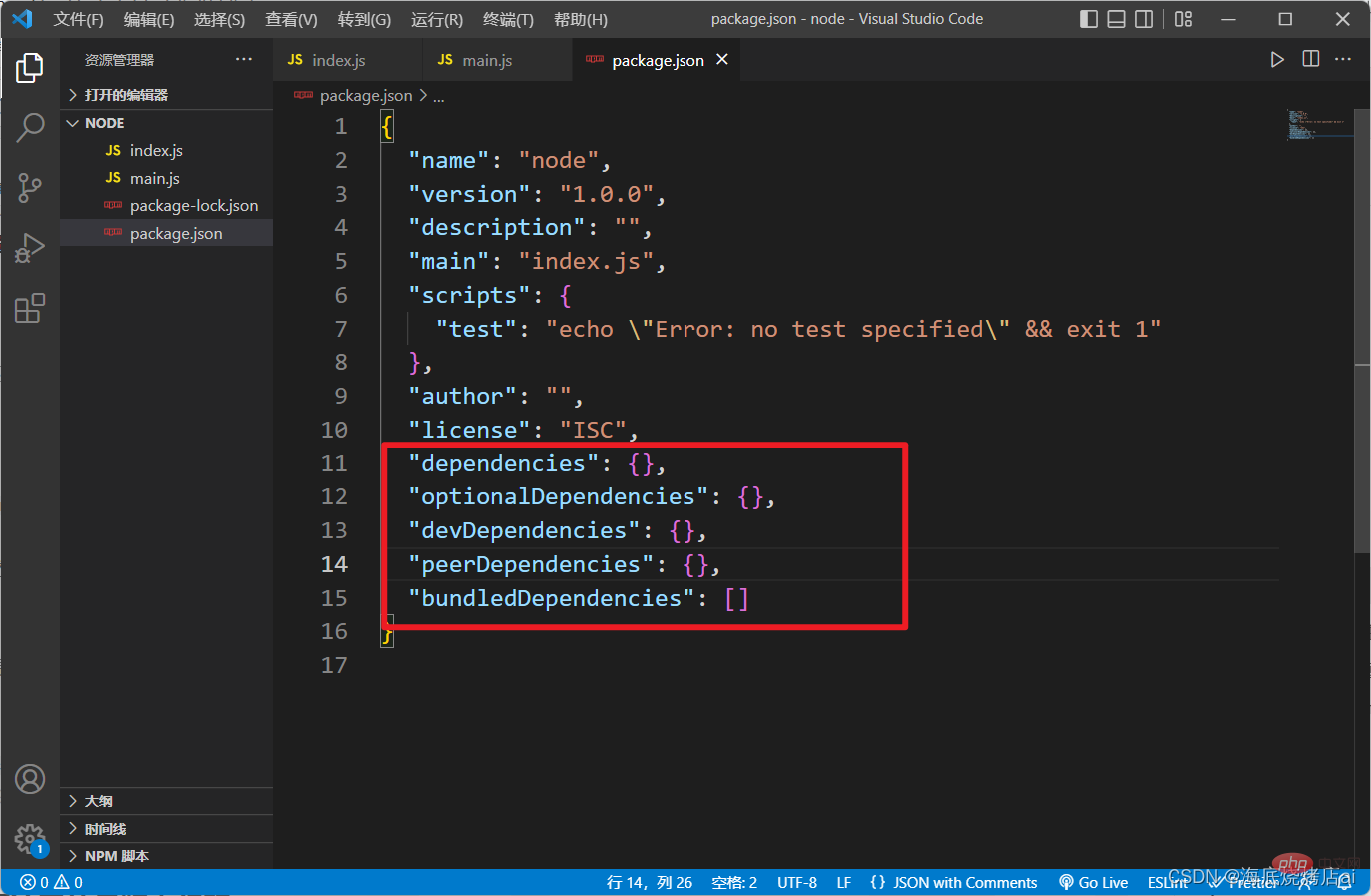
在我们配置NodeJS环境时,npm指令模块是随着NodeJS一起安装的,我们可以通过终端运行npm -v 查看安装的版本:

但如果默认安装的npm版本太老,你也可以自己手动安装更新npm:
npm i npm@latest -g
@latest代表安装最新版本,-g代表全局安装,这些npm指令将在后面讲到
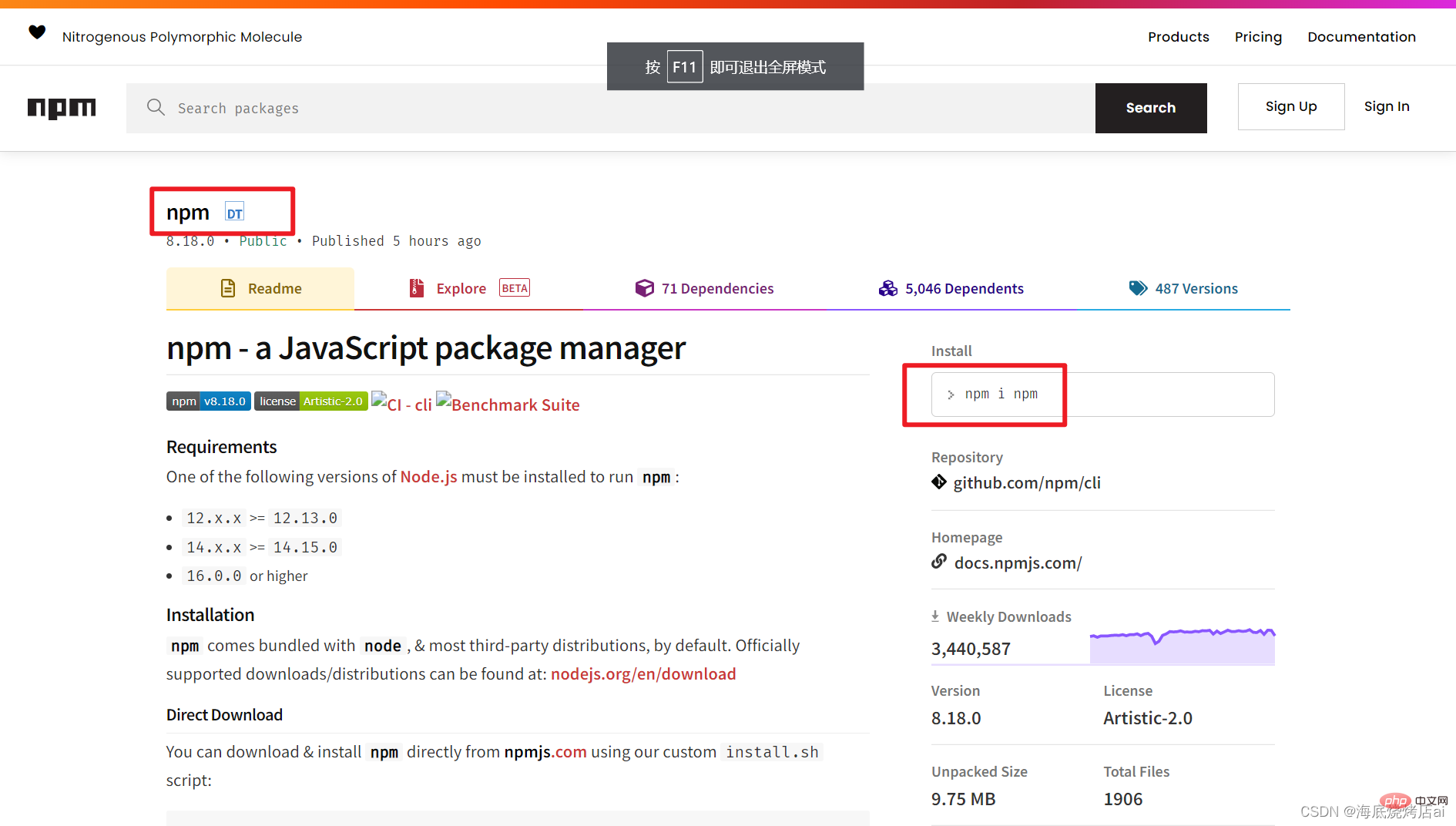
上面可以发现一个神奇的事情,我们正在通过npm安装npm,自己安装自己?
这其实很好理解,npm的指令模块也是作为一个包存放于npm这个仓库中的,并且这个包的名字就叫npm,见npm地址:https://www.npmjs.com/package/npm

所以我们一般称呼的npm都只是指npm的这个指令模块(这个名为npm的包)
但其实
npm这个词即代指了npm指令模块,也代指了npm这个NodeJS开源仓库本身
所以就有了我们在npm中(这个npm代表NodeJS的开源仓库)下载npm(这个npm代表名为npm的这个包,这个包是npm的指令模块)的说法
npm常用指令
npm的指令非常多,这里只列举出常用的,更多信息可见npm官方文档
-
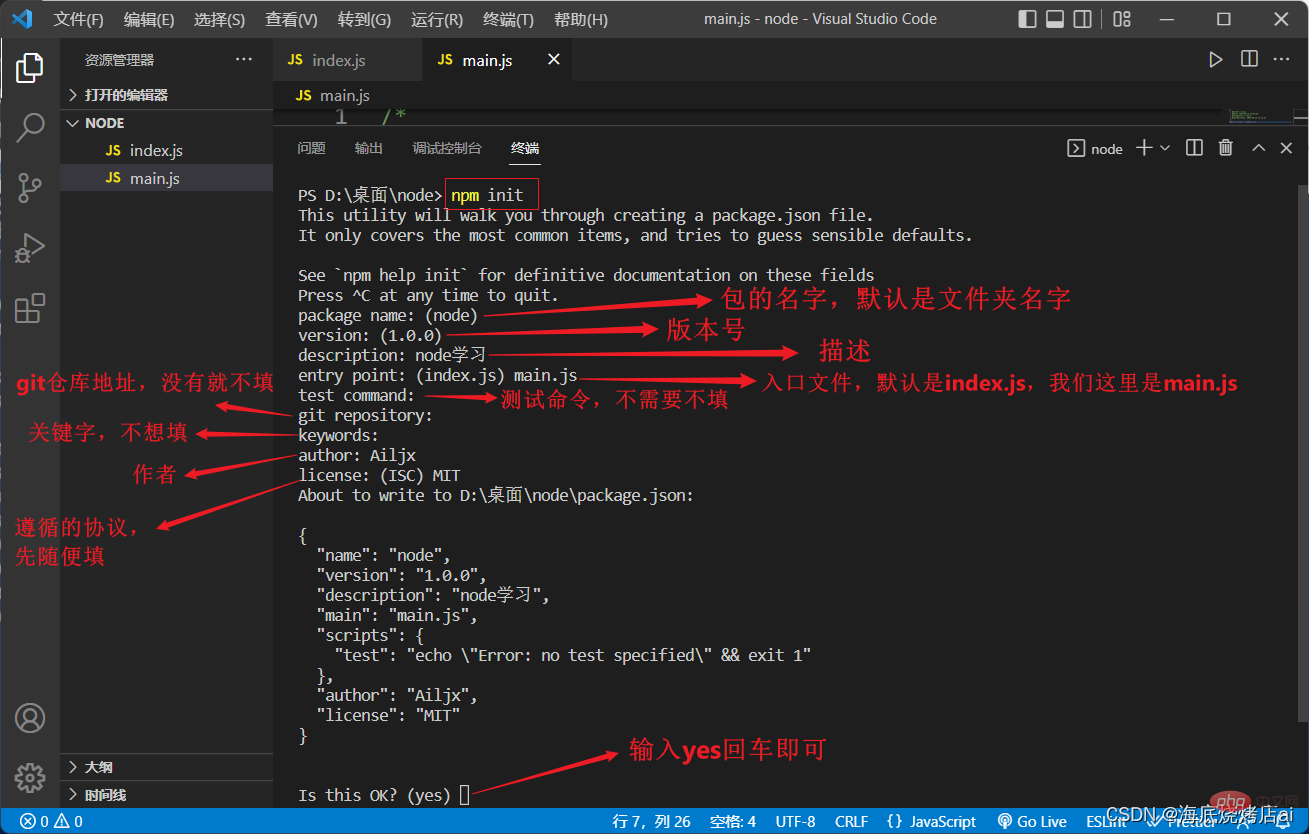
npm init:生成package.json
npm install:下载package.json中记录的所有资源npm install 包名: 下载指定的包到当前目录下-
🎜Mais comme la bibliothèque de ressources denpm uninstall 包名est de comprendre le gestionnaire de paquets de Node :npm, croyez ennpmTout le monde est je le connais bien, car nous l'utilisons souvent pour télécharger certaines ressources de packagesnpm(https://www.npmjs.com/) est à l'étranger, la rapidité de son utilisation pour télécharger des ressources C'est relativement lent, donc il y a desyarnces 🎜tiers 🎜gestionnaires de paquets de nœudset des 🎜Taobao nationaux qui sont mis à jour simultanément avec lenpm Warehouse Mirror (cnpm) 🎜🎜🎜 Ensuite, nous apprendrons ces contenus en profondeur, commençons ! 🎜<blockquote>🎜La série de colonnes Node a commencé à être mise à jour. Suivez le blogueur, abonnez-vous à la colonne et apprenez Node sans vous perdre ! 🎜</blockquote> <h2 id="Utilisation-de-npm">🎜1. Utilisation de npm🎜</h2>🎜🎜<span style="font-size: 18px;">Qu'est-ce que npm</span>🎜🎜🎜Utilisez <code>npm, vous devez d'abord comprendre ce qu'est <code>npmnpm est mentionné dans le premier article de la colonne de la série Node [Node.js | Le seul moyen du front-end à la pile complète]est l'entrepôt open source deNode, et est le plus grand entrepôt open source au monde🎜🎜L'adresse de cet entrepôt est : https://www.npmjs.com /🎜
🎜 Au 17 mars 2020,npma servi 🎜1,3 million🎜 de packages à environ 🎜12 millions🎜de développeurs qui ont téléchargé ces packages 🎜75 milliards de fois par mois🎜🎜 🎜Si vous souhaitez télécharger et utiliser les ressources de l'entrepôtnpm, vous pouvez utiliser lacommande npm(commençant parnpm, telle quenpm i axios Téléchargez <code>axios) ou utilisez d'autres instructions tierces (Gestionnaire de paquets de nœudstiers), telles que le fil, etc. 🎜🎜 Déclaration officielle :
🎜Lorsque nous configurons l'environnementnpmest l'outil de gestion et de distribution de packages deNodeJS🎜🎜🎜La gestion des packages🎜 se reflète dans le fait qu'il s'agit d'un entrepôt de
NodeJS, qui stocke et gère Les différents progiciels deNodeJS🎜🎜🎜outils de distribution🎜 se reflètent dans l'utilisation des
instructions npmpour téléchargernpmLes packages dans l'entrepôt 🎜NodeJS, lemodule de commande npmest avecNodeJSinstallé, nous pouvons exécuternpm -vvia le terminal pour afficher la version installée : 🎜🎜 🎜🎜Mais si la version
🎜🎜Mais si la version npminstallée par défaut est trop ancienne, vous pouvez installez et mettez également à jour manuellement npm vous-même🎜 :🎜🎜// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },Copier après la connexionCopier après la connexion@latestsignifie installer la dernière version,-gsignifie installation globale, cesnpm Les commandes code> seront discutées plus tard🎜 🎜Une chose magique peut être trouvée ci-dessus Nous installons <code>npmvianpm. 🎜🎜C'est en fait facile à comprendre. Lemodule de commande de npmest également stocké dans l'entrepôtnpmen tant que package, et le nom de ce package estnpm. code>, voir l'adressenpm: https://www.npmjs.com/package/npm🎜🎜 🎜🎜Donc, ce que nous appelons généralement npm fait simplement référence au module de commande de npm (ce package nommé npm)🎜🎜🎜Mais en fait, le mot
🎜🎜Donc, ce que nous appelons généralement npm fait simplement référence au module de commande de npm (ce package nommé npm)🎜🎜🎜Mais en fait, le mot npmfait référence à la fois aumodule de commande npmet également aunpmNodeJSL'entrepôt open source lui-même
Nous avons donc téléchargénpmdansnpm(ce npm représente l'entrepôt open source de NodeJS) (ce npm représente celui nommé package npm, ce package est celui de npm module de commande)🎜🎜🎜Commandes communes npm🎜🎜🎜
npm. Ici, nous listons uniquement ceux couramment utilisés. Pour plus d'informations, veuillez consulter la documentation officielle de npm🎜- 🎜
npm init: générer unjson🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/eb77c08d1b5a712fe92a5232ed4eecd6-2.png" class="lazy" alt="Insérer la description de l'image ici">🎜🎜
npm install: 🎜Télécharger 🎜toutes les ressources🎜🎜 enregistrées dans 🎜package.jsonnom du package d'installation npm - 🎜
- 🎜
nom du package de désinstallation npm: 🎜Désinstaller🎜le package spécifié dans le répertoire actuel🎜 npm update package name: Mettre à jour le package spécifié dans le répertoire actuel. Si aucun nom de package n'est ajouté, tous les packages du répertoire actuel seront mis à jour.npm update 包名:更新当前目录下指定的包,不加包名则更新当前目录下所有包npm outdated 包名:检查当前目录下指定包是否过时,不加包名则检查当前目录下所有包npm info 包名:获取当前目录下包的详细信息npm list:查看当前目录下安装的所有包及其依赖并显示版本号(list可简写为ls)npm list 包名:查看当前目录下安装的指定包的版本号(list可简写为ls)
几点补充:
install可简写为i,如:npm install axios可简写为npm i axiosuninstall可简写为un在包名后加
@符可指定包的版本,如:npm i md5@1下载1版本的md5,npm i md5@latest表示下载最新版本的md5
npm指令后缀
-
-g:指定全局环境npm指令默认是在当前目录下操作,加上-g是指定在全局环境下操作,如上面提到的全局安装npm最新版:npm i npm@latest -g,这样在任何目录下都能使用npm -
--save可简写为-s: 指定 生产环境 下的依赖(记录在dependencies中)npm5版本之后默认是--save,如安装在生产环境和开发环境都需要用到的axios:npm i axios -s -
--save-dev可简写为-D:指定开发环境下的依赖(记录在devDependencies中)如安装生产环境下不需要使用的babel(仅在开发环境下使用的到):
npm i babel -D --save-prod可简写为-P:与--save相同--save-optional可简写为-O:指定可选依赖(记录在optionalDependencies中)--no-save:不会记录在package.json中
关于
-g,--save,--save-dev的具体作用和区别可看我的这篇文章:npm install -g/–save/–save-dev的区别
npm指令后缀也可以放到包名的前面:
npm i -g npm@latest
依赖包管理
在 npm 中,熟知的依赖是 :dependencies 和 devDependencies
除此之外,其实还有包括 :
-
peerDependencies, optionalDependenciesbundledDependencies / bundleDependencies
在内的几种依赖,这些都是在package.json中进行记录的:

上面我们说npm指令后缀时提到了这几种依赖,这里详细说一下它们代表什么:
dependencies和 devDependencies
可查看我的另一篇文章: npm install -g/–save/–save-dev的区别
peerDependencies
可查看大佬的文章:一文搞懂peerDependencies
optionalDependencies
可选依赖,如果有一些依赖包即使安装失败,项目仍然能够运行或者希望npm继续运行,就可以使用
optionalDependencies,另外optionalDependencies会覆盖dependencies中的同名依赖包,所以不要在两个地方都写
bundledDependencies / bundleDependencies
打包依赖,
bundledDependencies是一个包含依赖包名的数组对象,在发布时会将这个对象中的包打包到最终的发布包里,数组里面的包必须先在devDependencies或dependenciesnpm outdated Package name: Vérifiez si le package spécifié dans le répertoire actuel est obsolète. Si aucun nom de package n'est ajouté, vérifiez tous les packages. dans le répertoire courant 🎜🎜🎜🎜npm info Nom du package: Obtenir les informations détaillées du package dans le répertoire courant 🎜🎜🎜🎜npm list : AfficherTous les packages et leurs dépendances installés dans le répertoire actuel et afficher les numéros de version (lalistpeut être abrégée commels) 🎜🎜🎜🎜npm list package name: Afficher le numéro de version du package spécifié installé dans le répertoire courant (listpeut être abrégé enls)🎜🎜🎜Quelques points supplémentaires : 🎜🎜🎜install peut être abrégé en
🎜i, tel que :npm install axiospeut être abrégé ennpm i axios🎜🎜🎜 🎜uninstallpeut être abrégé enun🎜🎜🎜 🎜Ajoutez le caractère@après le nom du package pour spécifier la version du package, par exemple :npm i md5@1Télécharger la version 1 de md5,npm i md5@latest signifie télécharger la dernière version de md5🎜🎜npmsuffixe de commande🎜🎜🎜
-g: Spécifiez l'environnement global🎜🎜 La commande🎜🎜🎜--save peut être abrégé ennpmfonctionne dans le répertoire courant par défaut, l'ajout de-gest spécifié pour fonctionner dans l'environnement global, comme mentionné ci-dessus pour installer la dernière version version de npm globalement :npm i npm@latest -g, afin que dans n'importe quel npm puisse être utilisé dans le répertoire 🎜-s: Spécifier l'environnement de production (enregistré dans lesdépendances) 🎜🎜Après la version🎜🎜🎜npm5, la valeur par défaut est--save, si Axios est installé qui doit être utilisé à la fois dans les environnements de production et de développement :npm i axios -s🎜--save-devpeut être abrégé Pour-D: Spécifiez le dépendances sous l'environnement de développement (enregistrées dansdevDependencies) 🎜🎜Si vous installez l'environnement de production Le babel suivant n'a pas besoin d'être utilisé (uniquement utilisé dans l'environnement de développement ):🎜🎜🎜npm i babel -D🎜--save-prod code> peut être abrégé en <code>-P: identique à--save🎜🎜🎜🎜--save-optionalPeut être abrégé en-O: Spécifiez les dépendances facultatives (enregistrées dansoptionalDependencies) 🎜🎜🎜🎜--no-save: Ne sera pas enregistré danspackage.json🎜🎜🎜À propos de-g, --save , des fonctions spécifiques et des différences de --save-dev code> peut être trouvé dans mon article : La différence entre le suffixe de commande npm install -g/–save/–save-dev🎜🎜npm est également Il peut être placé devant le nom du package :🎜Gestion des packages de dépendances🎜🎜 Dansnpm i -g npm@latest🎜npm, les dépendances bien connues sont :dependenciesetdevDependencies🎜🎜De plus, il existe en réalité Plusieurs dépendances dont : 🎜🎜
🎜 , celles-ci sont enregistrées danspeerDependencies, 🎜🎜optionalDependencies🎜🎜bundledDependencies / bundleDependencies🎜package.json : 🎜🎜<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/c58a4e51d3e095ceb86a11aca1eed56b-4.png" class="lazy" alt="Insérer la description de l'image ici">🎜🎜Nous a mentionné ces dépendances lorsque nous avons parlé du <strong>suffixe de commande npm</strong> ci-dessus. Parlons de ce qu'elles représentent en détail : 🎜🎜<strong> <code>dependenciesetdevDependencies. 🎜🎜Vous pouvez consulter mon autre article : La différence entre npm install -g/–save/–save-dev🎜🎜peerDependencies🎜🎜Vous pouvez consulter l'article du grand gars : Comprendre les dépendances entre pairs dans un seul article🎜🎜optionalDependencies🎜🎜Facultatif dépendances. S'il existe des packages dépendants qui peuvent toujours s'exécuter même si l'installation échoue ou si vous souhaitez que npm continue de s'exécuter, vous pouvez utiliser🎜optionalDependencies, etoptionalDependenciesécrasera la dépendance. package avec le même nom dansdependencies, donc ne l'écrivez pas aux deux endroits🎜bundledDependencies/bundleDependencies🎜🎜Dépendances d'emballage,bundledDependenciesest un objet tableau contenant les noms de packages dépendants lors de la publication, les packages de cet objet seront empaquetés dans le package final. dans le tableau doit d'abord être déclaré dansdevDependenciesoudependencies, sinon le package signalera une erreur🎜package.json中需要注意的包版本问题
通过
npm下载的所有包的版本信息都会记录在package.json中在运行
npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },Copier après la connexionCopier après la connexion通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },Copier après la connexion通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },Copier après la connexion通过
npm i将会安装md5的最新版本包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },Copier après la connexion通过
npm i将会安装md5的2.1.0版本解决npm速度慢的问题
因为
npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢这时我们就可以运行以下指令将
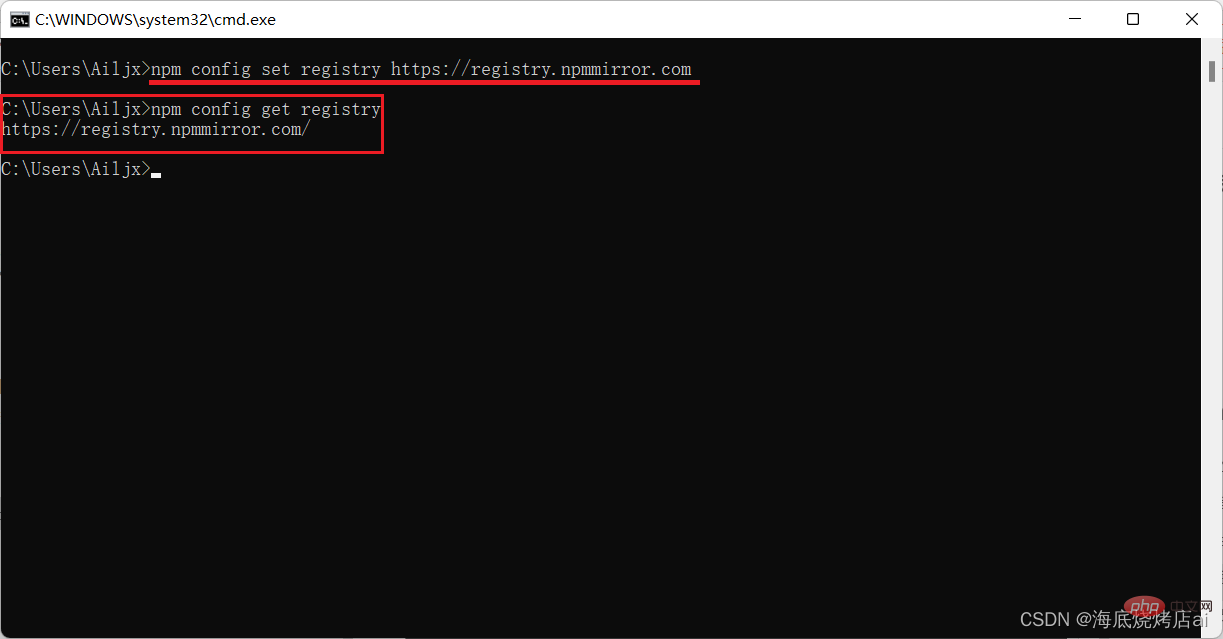
npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:npm config set registry https://registry.npmmirror.comCopier après la connexion使用
npm config get registry查看当前源:
往后再使用
npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改
npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源使用nrm快速切换npm源
全局安装nrm:
npm install -g nrmCopier après la connexion执行
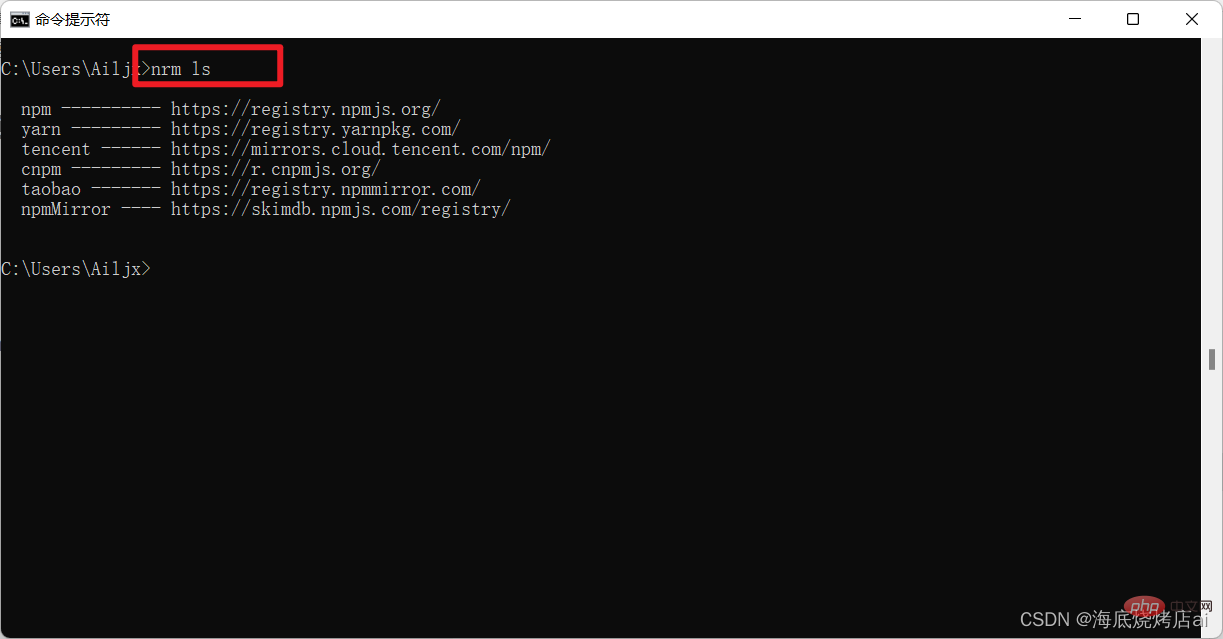
nrm ls可查看可切换的npm源:
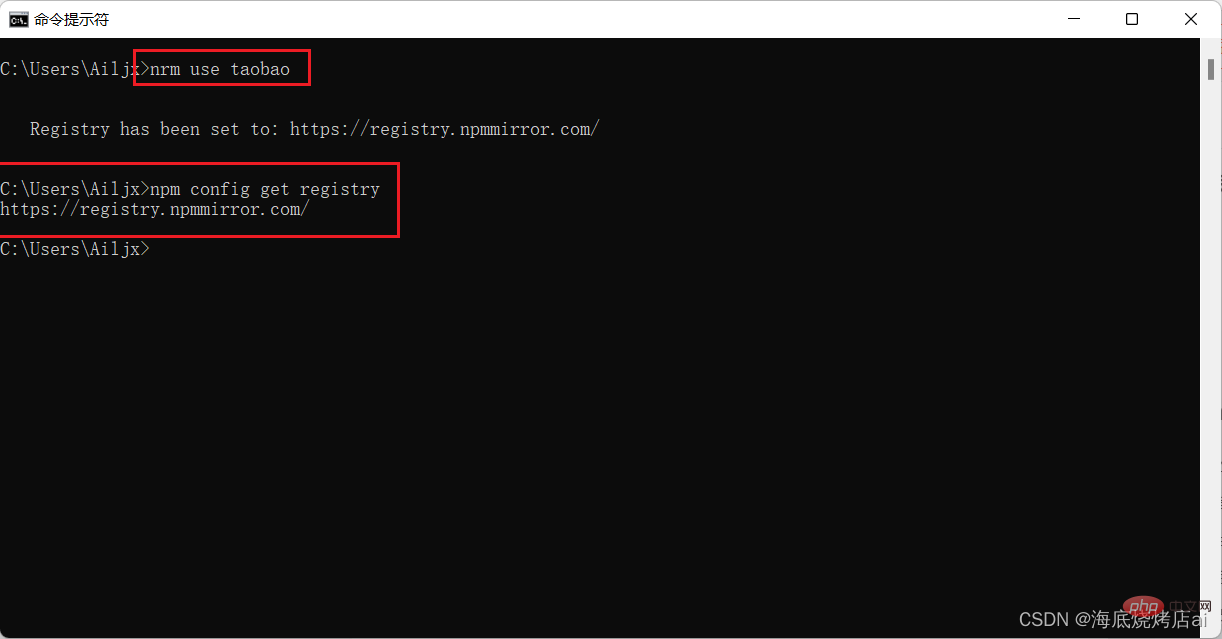
使用
npm use切换源,如切换到淘宝源:nrm use taobao
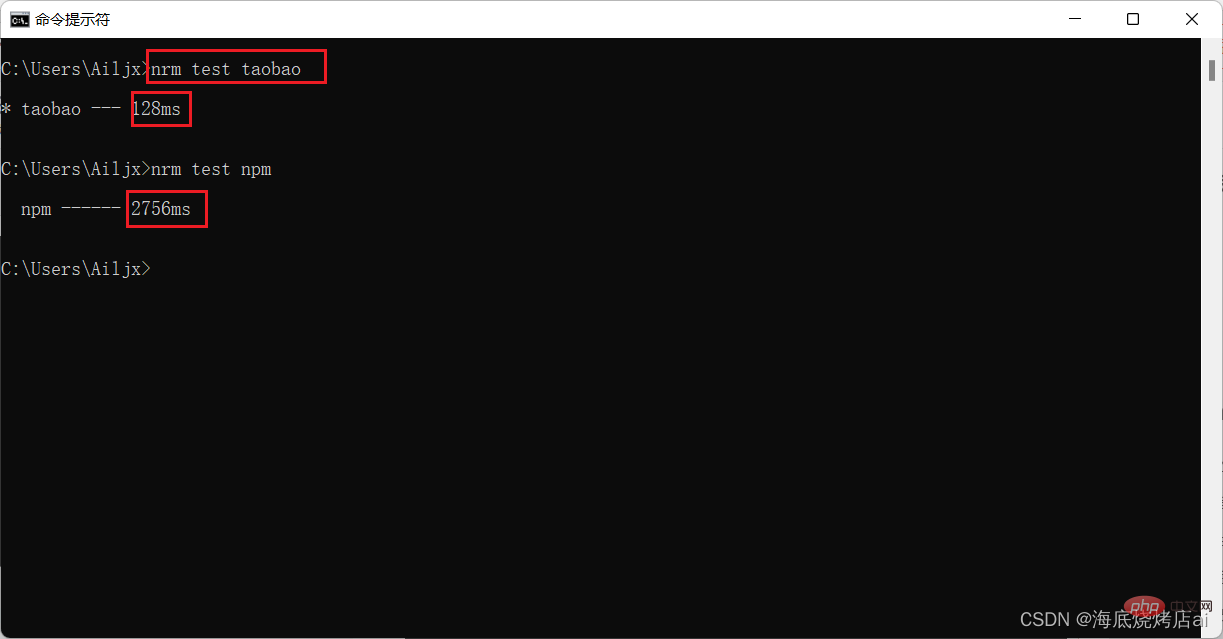
使用
nrm test 源名测试相应源的响应时间:
可以看到淘宝源的响应速度要比
npm的默认源快很多中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网下载
cnpm:npm install -g cnpm --registry=https://registry.npmmirror.comCopier après la connexioncnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将
npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用而这里是直接下载
cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:cnpm installcnpm i axios -g // ....Copier après la connexion
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比
npm更快、更高效安装:
npm install -g yarnCopier après la connexion更新yarn:
yarn set version latest yarn set version from sourcesCopier après la connexion优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快Super sécurisé
Avant d'exécuter le code,yarnvérifiera l'intégrité de chaque package d'installation via un algorithmeyarn会通过算法校验每个安装包的完整性yarn常用指令
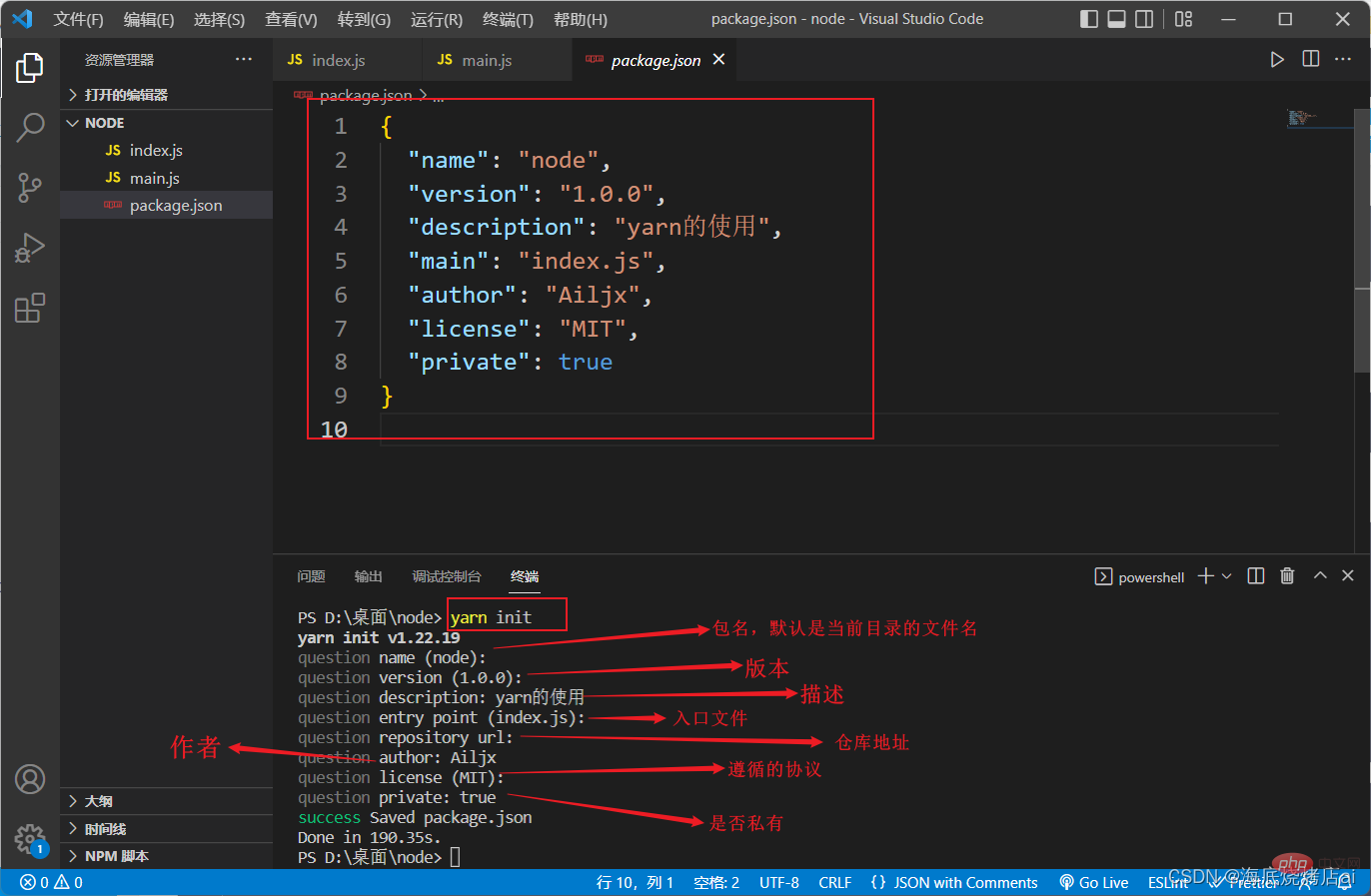
yarn init:初始化项目,生成package.json文件,生成步骤与npm init大致相同
yarn help:显示命令列表
yarn install:下载package.json中记录的所有资源,可简写为yarn
yarn add 包名: 下载指定的包到当前目录下
yarn remove 包名: 卸载当前目录下指定的包
yarn upgrade 包名:更新当前目录下指定的包,包名后可加@指定版本号来指定需要更新到的版本
yarn指令后缀
--dev:指定开发环境下的依赖(devDependencies),简写为-D--peer:指定核心依赖(peerDependencies)--optional:指定可选依赖(optionalDependencies)结语
本篇文章介绍了
npm和yarn,以及npm派生出的nrm,cnpm等博主一直使用的是npm + nrm切换源的组合,因为这样不仅能保证速度快,能够方便的切换源,还不用下载像
cnpm,yarn这些额外的包
npm和yarn🎜🎜
code> : 🎜Désinstaller🎜le package spécifié dans le répertoire actuel🎜🎜🎜🎜yarn init: initialiser le projet, générer le fichierpackage.json, les étapes de génération sont les identique ànpm initest à peu près le même🎜🎜🎜🎜🎜🎜
yarn help: Afficher la liste des commandes🎜🎜🎜🎜yarn install: Téléchargez toutes les ressources enregistrées dans lepackage. json, il peut être abrégé enyarn🎜🎜🎜🎜yarn add package name: 🎜Télécharger🎜le package spécifié dans le répertoire actuel🎜🎜🎜🎜yarn supprimer le nom du packagenom du package de mise à niveau du fil: 🎜Mettre à jour🎜le package spécifié dans le répertoire actuel. Vous pouvez ajouter@numéro de version spécifié après le nom du packagePour spécifier la version à mettre à jour🎜🎜🎜🎜yarnLe suffixe de commande🎜🎜🎜🎜
--dev🎜 : Spécifiez🎜 Dépendances sous l'environnement de développement 🎜 (devDependencies), abrégé en-D🎜🎜🎜--peer🎜 : spécifiez les 🎜dépendances principales🎜 (peerDependencies )🎜🎜🎜--optional🎜 : spécifiez les 🎜dépendances facultatives🎜 (optionalDependencies)🎜🎜Conclusion🎜
🎜Cet article présentenpmetyarn, ainsi quenrm code> et <code>cnpmdérivés de npm Wait🎜🎜Les blogueurs utilisent la combinaison de 🎜npm + nrm pour changer de source🎜, car cela garantit non seulement une vitesse rapide, mais permet également un changement de source pratique sans téléchargement des fichiers commecnpm,yarnCes packages supplémentaires 🎜🎜npmetyarnont beaucoup de contenu Cet article uniquement. explique le contenu le plus couramment utilisé. Si vous souhaitez en savoir plus, vous pouvez vous rendre sur le site officiel correspondant pour consulter 🎜🎜Pour plus de connaissances sur les nœuds, veuillez visiter : 🎜tutoriel nodejs🎜 ! 🎜
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Explication graphique détaillée de la mémoire et du GC du moteur Node V8
Mar 29, 2023 pm 06:02 PM
Cet article vous donnera une compréhension approfondie de la mémoire et du garbage collector (GC) du moteur NodeJS V8. J'espère qu'il vous sera utile !
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment utiliser Express pour gérer le téléchargement de fichiers dans un projet de nœud
Mar 28, 2023 pm 07:28 PM
Comment gérer le téléchargement de fichiers ? L'article suivant vous expliquera comment utiliser Express pour gérer les téléchargements de fichiers dans le projet de nœud. J'espère qu'il vous sera utile !
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Une analyse approfondie de l'outil de gestion de processus de Node « pm2 »
Apr 03, 2023 pm 06:02 PM
Cet article partagera avec vous l'outil de gestion de processus de Node "pm2" et expliquera pourquoi pm2 est nécessaire, comment installer et utiliser pm2, j'espère qu'il sera utile à tout le monde !
 Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Enseignement du nœud PI: Qu'est-ce qu'un nœud PI? Comment installer et configurer le nœud PI?
Mar 05, 2025 pm 05:57 PM
Explication détaillée et guide d'installation pour les nœuds de pignon Cet article introduira l'écosystème de pignon en détail - nœuds PI, un rôle clé dans l'écosystème de pignon et fournir des étapes complètes pour l'installation et la configuration. Après le lancement du réseau de test de la blockchain pèse, les nœuds PI sont devenus une partie importante de nombreux pionniers participant activement aux tests, se préparant à la prochaine version du réseau principal. Si vous ne connaissez pas encore Pinetwork, veuillez vous référer à ce qu'est Picoin? Quel est le prix de l'inscription? PI Utilisation, exploitation minière et sécurité. Qu'est-ce que Pinetwork? Le projet Pinetwork a commencé en 2019 et possède sa pièce exclusive de crypto-monnaie PI. Le projet vise à en créer un que tout le monde peut participer
 L'application ne peut pas démarrer normalement 0xc000007b
Feb 21, 2024 pm 06:57 PM
L'application ne peut pas démarrer normalement 0xc000007b
Feb 21, 2024 pm 06:57 PM
L'application ne peut pas démarrer normalement 0xc000007b Lors de l'utilisation de l'ordinateur, nous pouvons parfois rencontrer le problème que l'application ne peut pas démarrer. L'un des codes d'erreur courants est 0xc000007b. Lorsque nous essayons d'exécuter une application, une fenêtre d'erreur apparaît indiquant "L'application ne peut pas démarrer normalement 0xc000007b". Ce code d'erreur est souvent associé à des fichiers système manquants ou corrompus, empêchant les applications de se charger et de s'exécuter correctement. Alors, comment résoudre le problème du mauvais fonctionnement de l'application
 Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
Parlons de la boucle d'événements dans Node
Apr 11, 2023 pm 07:08 PM
La boucle d'événements est un élément fondamental de Node.js et permet une programmation asynchrone en garantissant que le thread principal n'est pas bloqué. Comprendre la boucle d'événements est crucial pour créer des applications efficaces. L'article suivant vous donnera une compréhension approfondie de la boucle d'événements dans Node. J'espère qu'il vous sera utile !