
La balise qui implémente un lien hypertexte est "". La balise a peut définir un lien hypertexte, qui est utilisé pour créer un lien d'une page à une autre. La syntaxe "Texte du lien hypertexte"; la balise a est L'attribut important est href, qui est utilisé pour indiquer la cible du lien et ne peut pas être omis, sinon la fonction de lien sera perdue.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Qu'est-ce qu'un lien hypertexte ?
Il s'agit d'un texte d'ancrage ou d'une URL, ou même d'une image, qui possède son propre attribut de lien. Les utilisateurs peuvent accéder à d'autres pages après avoir cliqué sur ce lien. Ce texte et le lien d'attribut qu'il contient sont des hyperliens.
Utilisez le langage HTML pour rédiger des pages Web, et la marque pour implémenter des hyperliens est "<a></a>".
html une balise
est l'attribut href, qui indique la cible du lien.
Syntaxe de base :
<a href="指向的页面的URL">超链接文本</a>
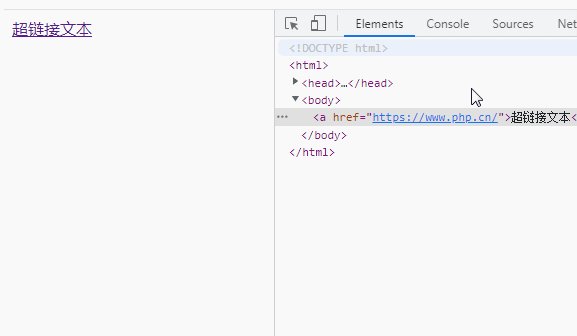
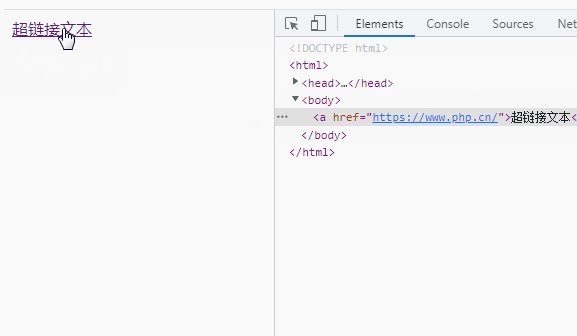
Exemple :
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

Autres attributs de la balise :
| Attributs | Valeur | Description |
|---|---|---|
| charset | char_encoding | HTML5 n'est pas pris en charge. Spécifie le codage des caractères de l'URL cible. |
| coords | coordonnées | HTML5 n'est pas pris en charge. Spécifie les coordonnées du lien. |
| download | filename | Spécifie le lien de téléchargement |
| href | URL | Spécifie l'URL cible du lien. |
| hreflang | language_code | Spécifie la langue de base de l'URL cible. Utilisé uniquement si l'attribut href est présent. |
| media | media_query | Spécifie le type de média de l'URL cible. Valeur par défaut : tout. Utilisé uniquement si l'attribut href est présent. |
| name | section_name | HTML5 n'est pas pris en charge. Spécifie le nom de l'ancre. |
| rel | alternate auteur marque-page aide licence suivant ne pas suivre aucun référent prélecture précédent recherche tag |
spécifie la relation entre le document actuel et l'URL cible. Utilisé uniquement si l'attribut href est présent. |
| rev | text | HTML5 n'est pas pris en charge. Spécifie la relation entre l'URL cible et le document actuel. |
| forme | par défaut rect cercle Poly |
HTML5 n'est pas pris en charge. Spécifie la forme du lien. |
| cible | _blank _parent _soi _top framename |
spécifie où ouvrir l'URL cible. Utilisé uniquement si l'attribut href est présent.
|
| type | MIME_type | Spécifie le type MIME de l'URL cible. Utilisé uniquement si l'attribut href est présent. Remarque : MIME = Extensions de messagerie Internet polyvalentes. |
Le rôle des hyperliens
Tout le monde devrait également connaître les hyperliens. Habituellement, afin de permettre aux utilisateurs ordinaires de cliquer plus facilement sur les hyperliens, les hyperliens sur la page sont souvent traités spécialement, par exemple Modifier les pages de texte. , ajoutez du soulignement, etc. Cependant, certaines pages n'ont pas ces traitements de style CSS, mais ce sont quand même des hyperliens.
Les hyperliens ont deux fonctions sur les pages :
Du point de vue de l'expérience utilisateur, il est très pratique pour nous de parcourir le Web pour acquérir des connaissances. Les hyperliens contribuent beaucoup sans eux, vous ne pouvez pas voir le contenu que vous avez. ce que vous voulez voir, c'est donc un pont entre différentes pages ; il permet aux utilisateurs de lire un contenu plus pertinent et améliore l'expérience utilisateur.
Du point de vue du référencement, les hyperliens peuvent donner du poids, attirer les araignées à visiter, explorer la page et l'inclure.
Tutoriels recommandés : "Tutoriel vidéo HTML", "Démarrer avec le front-end Web"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!