 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Qu'est-ce que le chemin relatif dans l'interface Web
Qu'est-ce que le chemin relatif dans l'interface Web
Qu'est-ce que le chemin relatif dans l'interface Web
Dans le front-end Web, le chemin relatif fait référence à la relation de chemin avec d'autres fichiers (ou dossiers) provoquée par le chemin du fichier actuel. Il s'agit de l'emplacement du fichier cible par rapport au fichier actuel ; le fichier actuel comme point de référence pour déterminer les chemins des différents fichiers. Les chemins relatifs commencent généralement par "./" ou "../". Avantages : lorsque l'ensemble du projet est déplacé, la relation relative entre les fichiers du projet ne change pas et les chemins précédemment définis restent précis et n'ont pas besoin d'être modifiés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, ordinateur Dell G3.
Tout d'abord, vous devez comprendre les concepts et les différences entre les chemins relatifs et les chemins absolus :
Chemins relatifs :
Les chemins relatifs font référence aux chemins vers d'autres fichiers (ou dossiers) provoqués par le chemin de la relation en cours. Utiliser des chemins relatifs peut nous apporter beaucoup de commodité.
Chemin absolu :
Le chemin absolu fait référence à l'emplacement absolu sous le répertoire, atteignant directement l'emplacement cible, généralement le chemin commençant à partir de la lettre de lecteur.
Le chemin qui décrit complètement l'emplacement du fichier est le chemin absolu, qui est le chemin du répertoire basé sur le répertoire racine du site Web. Le nom de chemin absolu est spécifié à partir du répertoire racine en haut de l'arborescence des répertoires vers un répertoire ou un fichier. Il se compose d'une série de répertoires consécutifs séparés par des barres obliques jusqu'à ce que le répertoire ou le fichier à spécifier soit le répertoire. ou un fichier vers lequel pointer. La raison pour laquelle on l’appelle absolu signifie que lorsque toutes les pages Web font référence au même fichier, les chemins utilisés sont les mêmes.
Résumé personnel :
Chemin relatifEn bref, il fait référence au référencement d'autres fichiers (pas le répertoire racine) par rapport au répertoire où il se trouve, qui est l'emplacement du fichier cible par rapport au fichier actuel.
L'un des avantages de ceci est que lorsque vous déplacez l'ensemble du projet, la relation relative entre les fichiers de votre projet ne change pas et le chemin que vous avez défini auparavant est toujours précis. Par exemple : Il existe deux fichiers index.html et image.jpg dans le dossier du serveur Web a. Image.jpg est introduit dans le fichier index.html Tant que les positions relatives des deux fichiers n'ont pas changé (c'est-à-dire qu'ils se trouvent toujours dans le dossier a), alors ce chemin sera correct quel que soit l'endroit où il est téléchargé. le serveur Internet.
Le chemin absolu part du répertoire racine relatif (disque), et le chemin utilisé par chaque fichier est le même.
L'utilisation de chemins absolus peut empêcher le plagiat malveillant du site Web. Les liens par défaut plagiés pointent toujours vers votre propre site Web. Tant que l'emplacement du fichier cible sur la page reste inchangé, votre lien pointera toujours vers la bonne URL. Les chemins absolus sont rarement utilisés dans le développement Web car les chemins dans votre environnement local et sur le serveur peuvent être différents. / représente le répertoire racine du fichier.
Expliquez à travers des exemples
Ci-dessous, je vais illustrer la différence entre les chemins relatifs et les chemins absolus à partir d'exemples dans le HTML le plus couramment utilisé sur le Web :
1 Chemins absolus
Par exemple :
.

Autre petit exemple :
Par exemple, si vous souhaitez utiliser un fichier lorsque vous utilisez un ordinateur, vous devez connaître l'emplacement du fichier. Par exemple, il existe un fichier index.html, et. vous souhaitez utiliser l'image index.png :
D:/websize/image/index.htmlD:/websize/image/index.html
D:/websize/image/img/index.png
你使用路径D:/websize/image/img/index.png就可以引用这张图片,在你的计算机上一切正常,但真正开发的时候基本上不使用绝对路径,因为项目移植困难,在其他计算机上就访问不到你的图片(他的计算机上没有你的图片)。
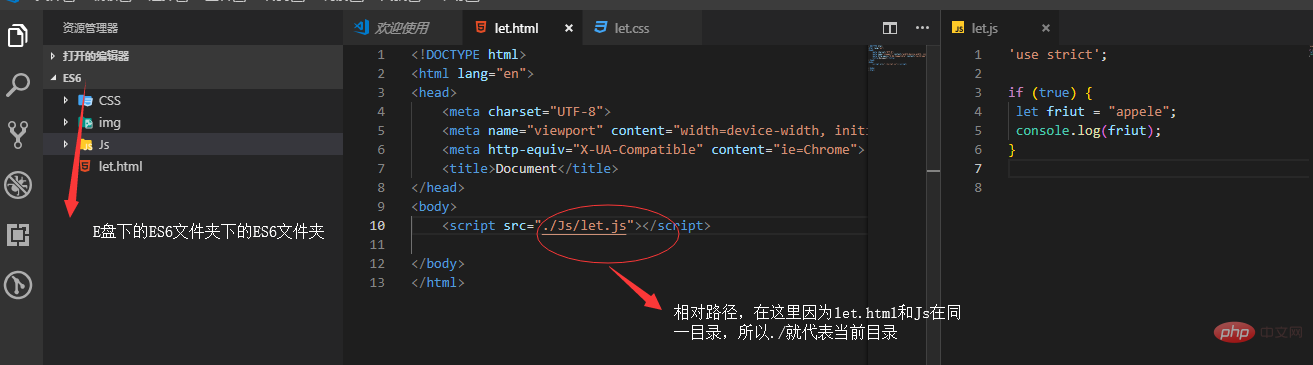
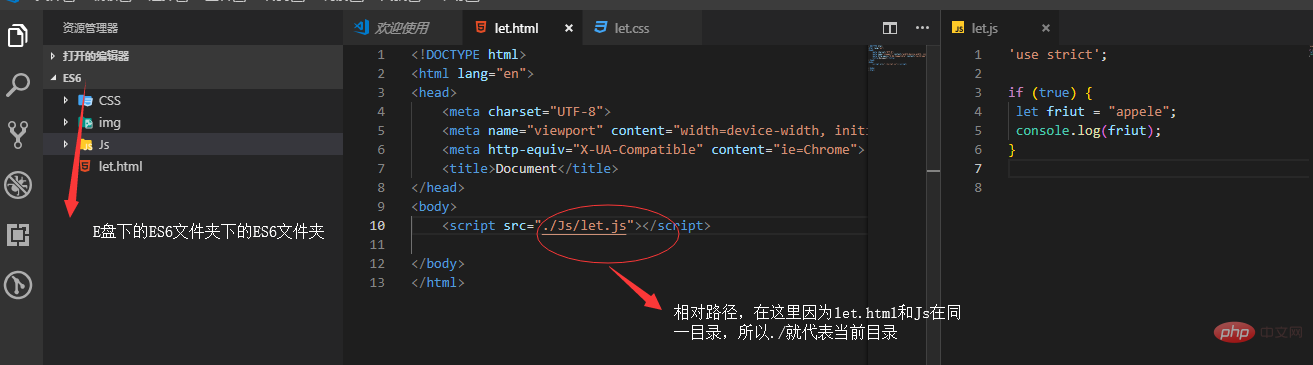
2、相对路径(实际使用推荐)
首先明白:
. ./代表当前文件的上一级目录./代表当前文件所在目录
比如:


在来一个小例子:
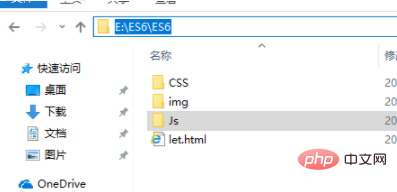
比如你的E盘下面的WEB文件夹里有两个文件互相访问。
E:/WEB/mar/img/index.html
E:/WEB/mar/image/ig/ip/pho.png
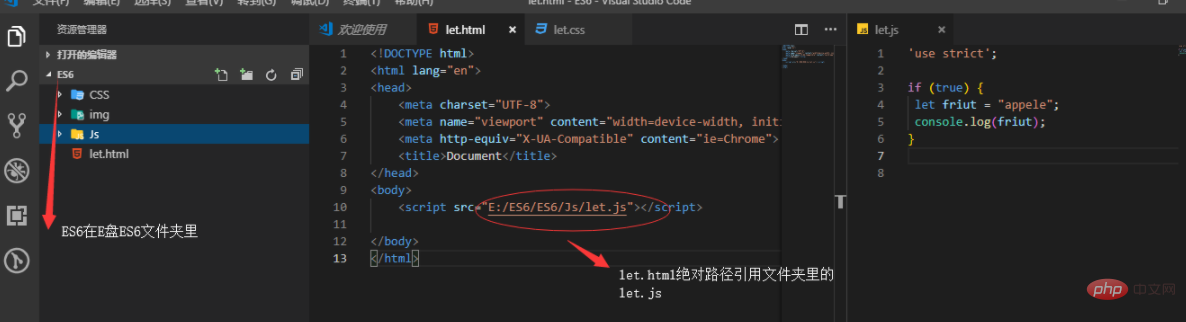
在这里想要从index.html访问pho.png,则路径是. ./image/ig/ip/pho.png
D:/websize/image/img/index.png 🎜🎜Vous utilisez le chemin D:/websize/ image/img/index.pngVous pouvez référencer cette image, et tout fonctionnera correctement sur votre ordinateur. Cependant, les chemins absolus ne sont fondamentalement pas utilisés en réalité. développement, car il est difficile de transplanter le projet et il sera accessible sur d'autres ordinateurs. Aucune photo de vous (pas de photo de vous sur son ordinateur) 🎜🎜. 🎜🎜🎜🎜2. Chemin relatif 🎜 (recommandé pour une utilisation réelle) 🎜🎜Première compréhension : 🎜🎜🎜🎜 ./ représente le répertoire de niveau supérieur du fichier actuel 🎜🎜🎜🎜 E:/WEB/mar/image/ig/ip/pho.png🎜🎜Ici si vous souhaitez accéder à pho.png depuis index.html, le chemin est ./image/ig/ip/pho.png ;Si vous souhaitez accéder à index.html,则需要路径是. ./. ./. ./img/index.html
à l'envers :
Les chemins relatifs et les chemins absolus sont utilisés dans le développement Web, chacun avec ses propres avantages et inconvénients. Pour résumer brièvement, les chemins relatifs utilisent le fichier actuel comme point de référence pour déterminer les chemins des différents fichiers. Les chemins relatifs commencent généralement par ./, ../. Bien sûr, si le fichier est un répertoire du même niveau, ./. peut omettre le chemin absolu. Déterminez le chemin du fichier en fonction du fichier informatique ou de l'adresse absolue sur le réseau. Le chemin absolu commence généralement par la lettre du lecteur sous Windows, / démarre sous Linux (mais dans le serveur Web, / représente. le répertoire racine du serveur Web), ou Commencez par une URL.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Quels sont les frameworks pour le front-end Web ?
Aug 23, 2022 pm 03:31 PM
Quels sont les frameworks pour le front-end Web ?
Aug 23, 2022 pm 03:31 PM
Les frameworks front-end Web comprennent : 1. Angular, un framework front-end pour créer une interface d'application unique ; 2. React, un framework de développement JavaScript pour créer des interfaces utilisateur ; 3. Vue, un ensemble de frameworks de développement progressifs pour créer des interfaces utilisateur ; Framework JavaScript ; 4. Bootstartp, un framework front-end basé sur HTML, CSS et JavaScript ; 5. QUICK UI, un ensemble de solutions de développement web front-end au niveau de l'entreprise ;
 Qu'est-ce qu'un ingénieur web front-end
Aug 23, 2022 pm 05:10 PM
Qu'est-ce qu'un ingénieur web front-end
Aug 23, 2022 pm 05:10 PM
Un ingénieur front-end Web est un ingénieur engagé dans le développement front-end Web. Sa tâche principale est de développer, d'optimiser et d'améliorer le site Web. Sa principale responsabilité est d'utiliser diverses technologies professionnelles pour développer des produits clients, puis de les combiner. la technologie de développement back-end pour simuler l'effet global et fournir au site Web les produits et services fournis sur réaliser des interfaces Web de première classe, optimiser le code et maintenir une bonne compatibilité, et s'engagent à améliorer l'expérience utilisateur grâce à la technologie.
![[Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)
Jun 29, 2022 am 11:20 AM
[Compilation d'hématémèse] Les dernières questions et réponses d'entretien frontal en 2023 (Collection)
Jun 29, 2022 am 11:20 AM
Cet article résume certaines questions d'entretien Web frontales sélectionnées qui méritent d'être collectées (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Apr 08, 2021 am 10:11 AM
Une collection complète de questions et réponses d'entretien Web front-end sélectionnées en 2023 (Collection)
Apr 08, 2021 am 10:11 AM
Cet article résume certaines questions d'entretien Web frontales sélectionnées qui méritent d'être collectées (avec réponses). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
 Chapitre HTML de la banque de questions de test écrit frontal Web
Apr 21, 2022 am 11:56 AM
Chapitre HTML de la banque de questions de test écrit frontal Web
Apr 21, 2022 am 11:56 AM
J'ai résumé quelques questions d'entretien Web (test écrit) à partager avec vous. Cet article partagera d'abord avec vous la partie HTML des questions du test écrit (avec réponses). répondez correctement !
 Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Quels sont les avantages des standards du Web
Sep 20, 2023 pm 03:34 PM
Les avantages des normes Web incluent une meilleure compatibilité multiplateforme, une meilleure accessibilité, de meilleures performances, un meilleur classement dans les moteurs de recherche, des coûts de développement et de maintenance, une meilleure expérience utilisateur, ainsi qu'une maintenabilité et une réutilisation du code. Description détaillée : 1. La compatibilité multiplateforme garantit que le site Web peut s'afficher et fonctionner correctement sur différents systèmes d'exploitation, navigateurs et appareils ; 2. L'amélioration de l'accessibilité garantit que le site Web est accessible à tous les utilisateurs ; vitesse, les utilisateurs peuvent accéder et parcourir le site Web plus rapidement, offrir une meilleure expérience utilisateur ; 4. Améliorer le classement des moteurs de recherche, etc.
 Quels sont les ports par défaut pour les standards du Web ?
Sep 20, 2023 pm 04:05 PM
Quels sont les ports par défaut pour les standards du Web ?
Sep 20, 2023 pm 04:05 PM
Les ports par défaut du standard Web sont : 1. HTTP, le numéro de port par défaut est 80 ; 2. HTTPS, le numéro de port par défaut est 443 ; 3. FTP, le numéro de port par défaut est 21 ; est 22 ; 5. Telnet, le numéro de port par défaut est 23 ; 6. SMTP, le numéro de port par défaut est 25 ; 7. POP3, le numéro de port par défaut est 110 ; , le numéro de port par défaut est 53 ; 10. RDP , le numéro de port par défaut est 3389 et ainsi de suite.
 Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Comment distinguer H5, WEB front-end, big front-end et WEB full stack ?
Aug 03, 2022 pm 04:00 PM
Cet article vous aidera à distinguer rapidement entre H5, WEB front-end, grand front-end et WEB full stack. J'espère qu'il sera utile aux amis dans le besoin !





