
Qu'est-ce que l'injection de dépendances ? Cet article vous donnera une compréhension approfondie de l'injection de dépendances dans Angular. J'espère qu'il vous sera utile !

Traducteur ajouté : Wikipedia souligne - En génie logiciel, l'injection de dépendances (Dependency Injection, DI) fait référence au fait de permettre à un objet de recevoir d'autres objets dont il dépend. Les « dépendances » font référence aux objets requis par le récepteur. « Injection » fait référence au processus de transmission de « dépendances » au récepteur. Après « injection », le récepteur appellera la « dépendance ».
Traducteur ajouté : Par exemple - lorsque
classAutilise certaines fonctions declassB, cela signifie queclassAaclassB la dépendance de code>. Avant d'utiliser <code>classA, nous devons créerclassB. Articles recommandés Qu'est-ce que l'injection de dépendances ? Comment l'utiliser ?classA使用classB的某些功能时,则表示classA具有classB的依赖。在使用classA之前,我们需要创建classB。推荐文章依赖注入是什么?如何使用它?
我们都知道在 Angular 中如何使用服务 services 的标准方法。将服务标记为可注入并将其放入模块中的 provider 部分中。【相关教程推荐:《angular教程》】
如下:

对于依赖注入,我们有很多的小技巧可以使用。比如,在模块中Angular 可以转换一行 TestService 为不同行写法。

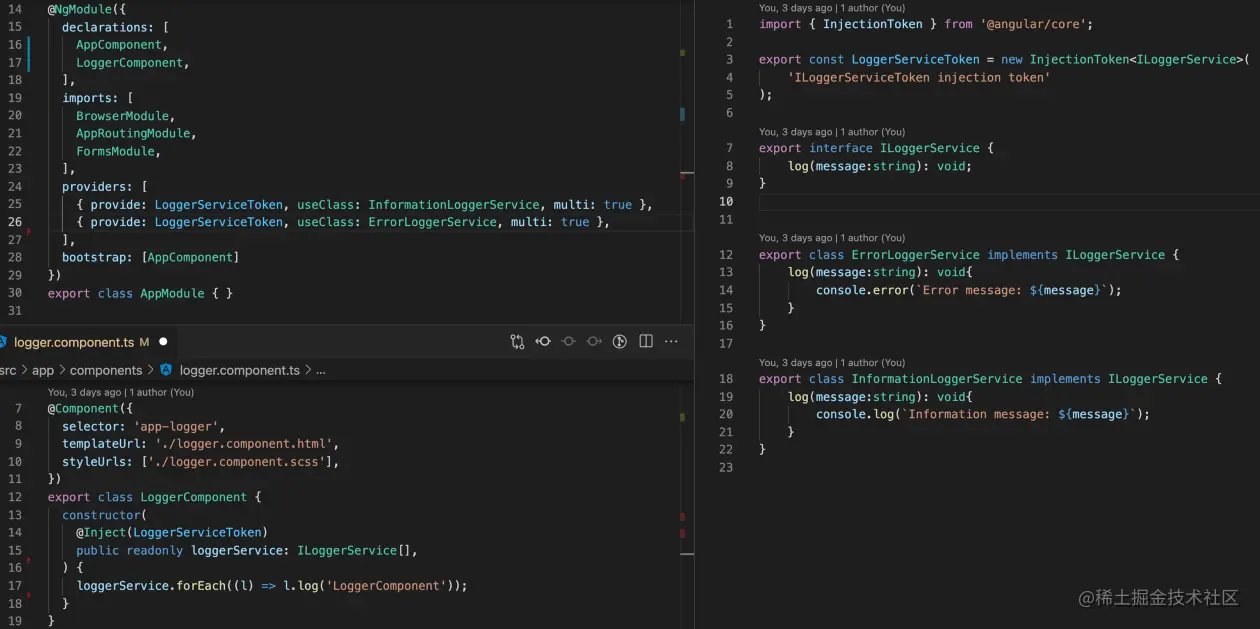
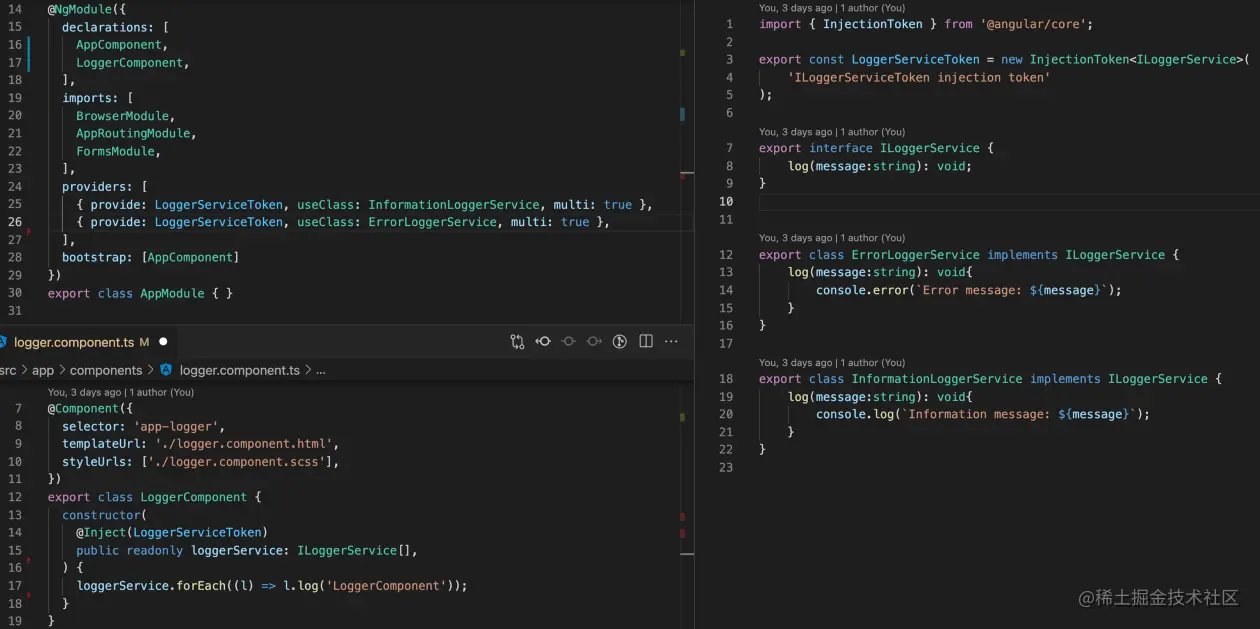
我们放在 provider 部分的每个服务,都会转换为带有两个属性的对象。在 provide 属性中,我们可以使用类名或者我们可以创建一个独一无二的键并注入一个对象。我们甚至可以注入一个变量。

另一个有趣的特性是,我们可以使用同一个键注入多个对象,然后像数组那样使用它们。

并且,我们也可以根据不同情况注入不同服务。换句话说,我们可以使用 if-else 声明。

现在,希望你了解了 Angular
Pour l'injection de dépendances, nous avons de nombreuses petites astuces que nous pouvons utiliser. Par exemple, dans le modulesont les suivantes :
Angular peut convertir une ligne de TestService en une ligne d'écriture différente. nous Chaque service placé dans la section provider est converti en un objet avec deux propriétés. Dans l'attribut provide, nous pouvons utiliser le nom de la classe ou créer une clé unique et injecter un objet. On peut même injecter une variable. 🎜🎜 🎜🎜Aussi Une fonctionnalité intéressante est que nous pouvons injecter plusieurs objets avec la même clé puis les utiliser comme un tableau. 🎜🎜
🎜🎜Aussi Une fonctionnalité intéressante est que nous pouvons injecter plusieurs objets avec la même clé puis les utiliser comme un tableau. 🎜🎜 🎜🎜et , nous pouvons également injecter différents services selon différentes situations. En d'autres termes, nous pouvons utiliser l'instruction
🎜🎜et , nous pouvons également injecter différents services selon différentes situations. En d'autres termes, nous pouvons utiliser l'instruction if-else. 🎜🎜 🎜🎜Maintenant , j'espère que vous comprenez le charme de l'injection de dépendances
🎜🎜Maintenant , j'espère que vous comprenez le charme de l'injection de dépendances Angular. 🎜🎜Si vous souhaitez en savoir plus sur le contenu du code concerné, veuillez cliquer 🎜ici🎜. 🎜🎜🎜Cet article est une traduction, sous forme de traduction libre. 🎜🎜Adresse originale : https://medium.com/geekculture/angular-dependency-injection-7337ecb69aae🎜🎜🎜Pour plus de connaissances liées à la programmation, veuillez visiter : 🎜Vidéo de programmation🎜 ! ! 🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 mesures de protection de la sécurité du serveur cdn
mesures de protection de la sécurité du serveur cdn
 win10 se connecte à une imprimante partagée
win10 se connecte à une imprimante partagée
 Logiciel de cryptage de téléphone portable
Logiciel de cryptage de téléphone portable
 python configurer les variables d'environnement
python configurer les variables d'environnement
 esd en iso
esd en iso
 Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu
 Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
Quel logiciel utilisez-vous pour ouvrir les fichiers DAT ?
 Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi
Win10 ne prend pas en charge la solution de configuration de disque du micrologiciel Uefi