
(Tutoriel recommandé : Tutoriel vidéo PHP)
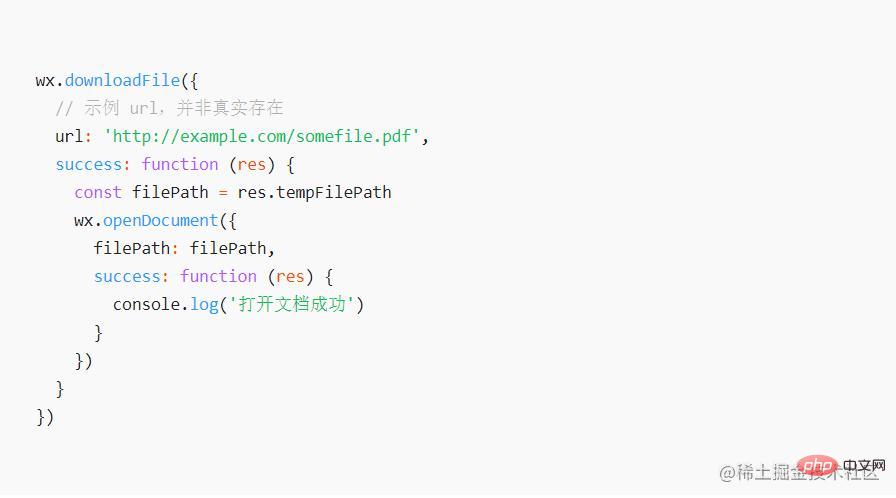
Il y a quelque temps, j'ai rencontré un problème dans le développement de l'applet WeChat de type bibliothèque, qui consiste à prévisualiser les fichiers PDF dans Alibaba Cloud OSS dans l'applet. Il n'existe qu'une seule solution officielle proposée par WeChat, qui consiste à mettre le document en cache localement puis à l'ouvrir avec le gestionnaire de ressources.

Le problème avec une écriture comme celle-ci est évident. Ce n'est pas grave si le fichier pdf est petit, mais lorsque le fichier pdf est volumineux, la vitesse de chargement sera très lente. Et je n'ai besoin que de prévisualiser les premières pages, et je dois également mettre en cache tous les documents et les ouvrir dans l'explorateur de fichiers. Très mauvaise expérience.
Option 1 : Utilisez la vue Web du mini programme pour prévisualiser sur la page Web. L'expérience est toujours correcte, mais le problème rencontré est que le problème inter-domaines ne peut pas être résolu.
Option 2 : pdf.js. De nombreuses solutions sur Internet suggèrent de l'utiliser et d'écrire une page statique sur le serveur pour un aperçu. Avec cette solution, ce n'est pas grave si le fichier pdf se trouve sur le serveur de votre propre nom de domaine. Cependant, si le fichier se trouve dans un système tiers, vous rencontrerez toujours des problèmes inter-domaines. De plus, le mini-programme en ligne émettra une invite de saut. Le document pdf.js est difficile à lire, avec divers problèmes de compatibilité et des problèmes inconnus imprévisibles.
Option 3 : Convertissez les fichiers pdf en images, l'applet charge simplement les images correspondantes. Cette solution est la plus parfaite, mais elle est plus adaptée aux développeurs back-end de troisième cycle. Notre backend est trop problématique, je n'ai donc pas d'autre choix que de le réparer. Je ne peux le faire que moi-même.
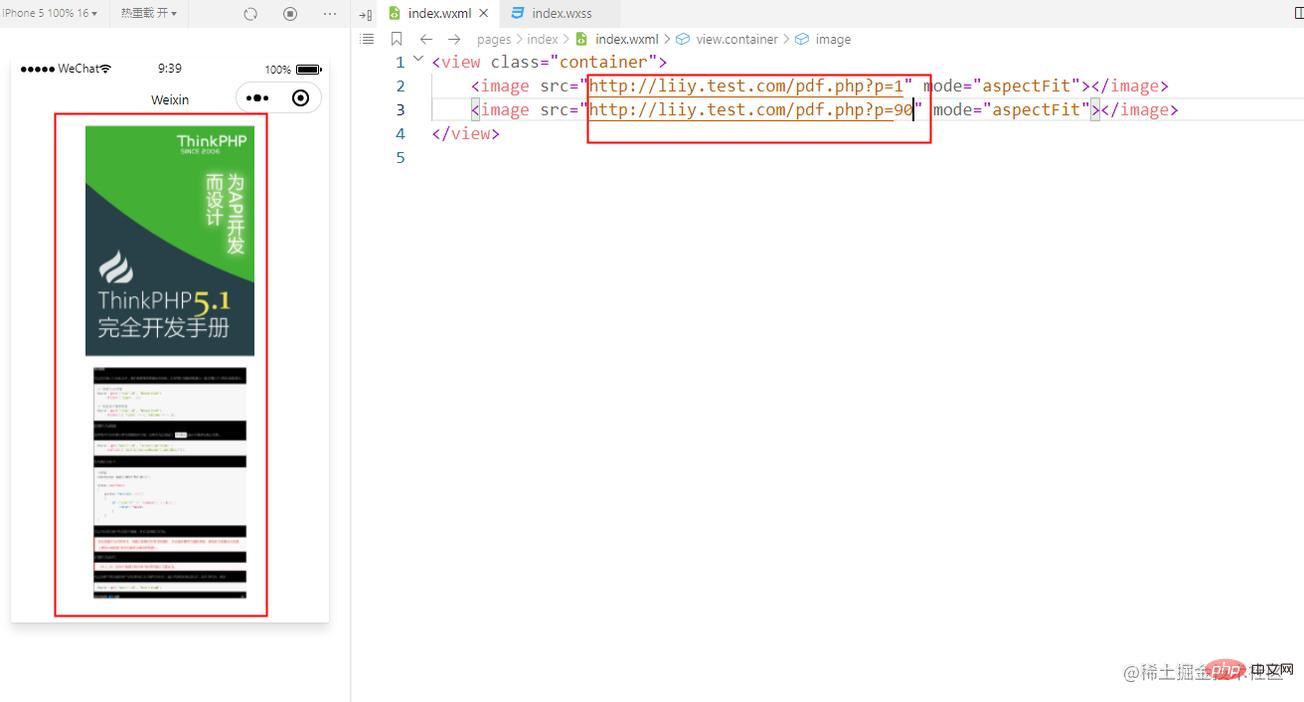
Transmettez le lien du fichier pdf à prévisualiser et le nombre de pages à prévisualiser au backend. Le backend analyse le fichier pdf en fonction des paramètres transmis et renvoie la page requise sous forme d'image.

Paramètres du passage Après que p ait spécifié le numéro de page correspondant, l'image du numéro de page correspondant s'affichera à gauche.
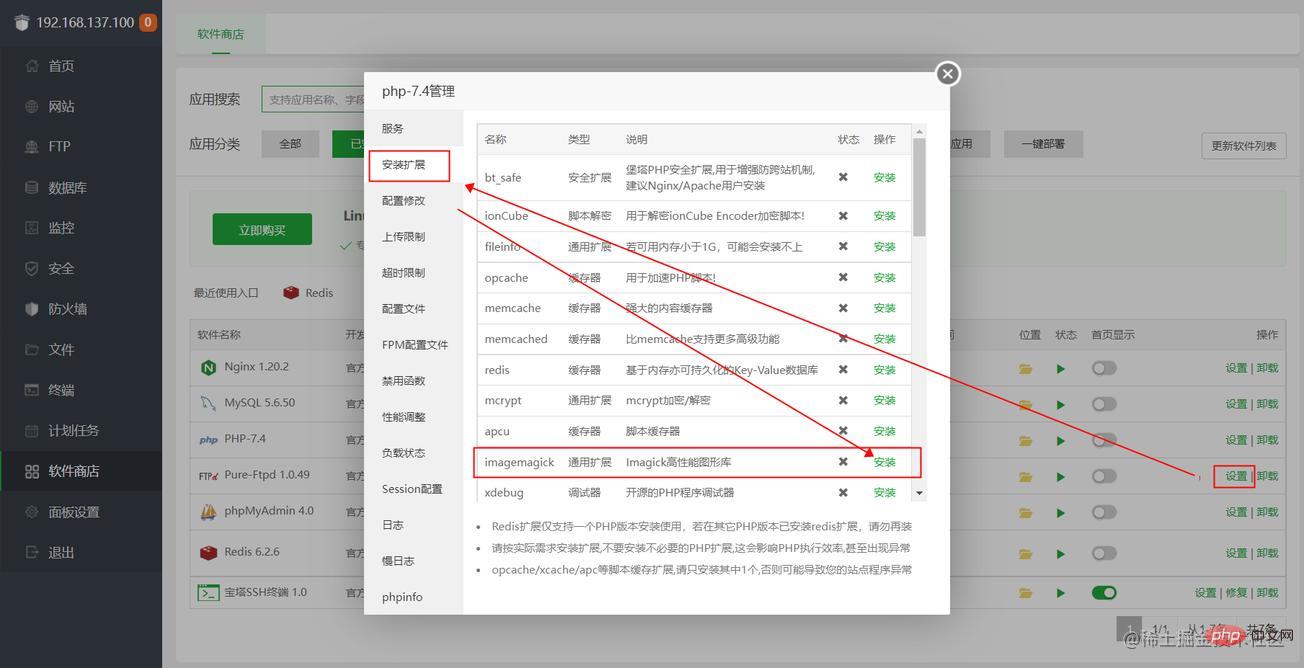
wget https://netix.dl.sourceforge.net/project/imagemagick/im7-src/ImageMagick-7.0.7-25.tar.gz tar -zxvf ImageMagick-7.0.7-25.tar.gz cd ImageMagick-7.0.7-25 ./configure make && make install
Les opérations correspondantes des cinq commandes sont : Télécharger, décompresser, ouvrir le répertoire, configurer, compiler et installer

Vous pouvez également le compiler et l'installer, je vais donc l'omettre ici pour l'instant.
wget https://github.com/ArtifexSoftware/ghostpdl-downloads/releases/download/gs925/ghostscript-9.25.tar.gz tar zxvf ghostscript-9.25.tar.gz cd ghostscript-9.25 ./configure --prefix=/usr make && make install
Les opérations correspondantes des cinq commandes sont : télécharger, extraire, ouvrir le répertoire, configurer, compiler et installer
echo "/usr/local/lib" >> /etc/ld.so.conf ldconfig
<?php
try{
$url = !empty($_GET['url']) ? $_GET['url'] : die('error');
$page = isset($_GET['p']) ? $_GET['p']-1 : '0';
$file_name = 'temp_' . mt_rand(1000,9999) . 'pdf';
file_put_contents( './'.$file_name,file_get_contents($url));
$imagePreview = new imagick('./'. $file_name . '['.$page.']');
$imagePreview->setImageFormat( "jpg" );
// $imagePreview->setResolution( 900, 900 );
header( "Content-Type: image/jpeg" );
echo $imagePreview;
unlink('./'. $file_name);
}catch(\Exception $e){
echo '发生错误';
}Remarque : fichier pdf. Le chemin peut provenir de votre propre serveur ou vous pouvez le modifier vous-même.
(Tutoriel recommandé : Tutoriel vidéo PHP)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment ouvrir le fichier php
Comment ouvrir le fichier php
 Comment supprimer les premiers éléments d'un tableau en php
Comment supprimer les premiers éléments d'un tableau en php
 Que faire si la désérialisation php échoue
Que faire si la désérialisation php échoue
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment connecter PHP à la base de données mssql
Comment connecter PHP à la base de données mssql
 Comment télécharger du HTML
Comment télécharger du HTML
 Comment résoudre les caractères tronqués en PHP
Comment résoudre les caractères tronqués en PHP
 Comment ouvrir des fichiers php sur un téléphone mobile
Comment ouvrir des fichiers php sur un téléphone mobile