Qu'est-ce que la directive vue ?
Dans vue, une directive est un attribut spécial (attribut) avec le préfixe "v-". La valeur de l'attribut directive est censée être une expression JavaScript unique et la syntaxe est "v-directive:parameter="expression. "". Vue agit sur les éléments HTML et les directives fournissent des fonctionnalités spéciales lors de la liaison de directives à des éléments, les directives ajouteront des comportements spéciaux aux éléments cibles liés, les directives peuvent donc être considérées comme des fonctionnalités HTML spéciales.

L'environnement d'exploitation de ce tutoriel : système windows7, version vue3, ordinateur DELL G3.
1. Qu'est-ce que la commande vue.js ? Quelle est la fonction ?
Les directives Vue.js sont des fonctionnalités spéciales avec le préfixe v-. La valeur d'un attribut de directive devrait être une seule expression JavaScript (v-for est l'exception).
Vue.js fonctionne sur les éléments HTML. La directive fournit des fonctionnalités spéciales. Lorsque la directive est liée à un élément, la directive ajoutera des comportements spéciaux à l'élément cible lié. . La fonction de la directive
est la suivante : lorsque la valeur de l'expression change, ses effets associés sont appliqués au DOM de manière réactive.
Chaque instruction a son propre objectif Lorsque son expression liée change, elle affectera les modifications du DOM de manière réactive. Les modifications spécifiques dépendent de l’objectif de chaque instruction. Par exemple, l'instruction v-bind lie les valeurs d'attribut Lorsque l'expression de liaison change, la valeur de l'attribut sur le DOM changera également en conséquence. La syntaxe de la commande
est : v-command: paramètre="expression" (le paramètre n'est pas absolument obligatoire) v-指令:参数="表达式"(参数并不是绝对需要的)
参数
:后面跟着的就是参数,但并不一定所有的指令都会有参数,只有特定的指令会需要参数,这是由于指令的性质决定的。这里的参数和函数的参数是类似的,就好比我这个指令需要对应的参数才能使功能生效。
拿v-bind:type="type"来说,v-bind指令用于绑定属性值,那么需要绑定什么属性呢,光靠这个指令无法确定,所以需要参数来进一步确定。也就是v-bind:type,冒号后面跟着的type就是传入指令中的参数。告诉指令,我要绑定属性type和表达式的关联。
上面我们也说了,并不是所有的指令都需要参数。比如v-html指令,这个指令是绑定元素内部的html,功能点已经非常明确,不需要额外的参数去确定,只需要指令和表达式即可完成指令的功能。
表达式
""引号内的值就是表达式,表达式一般可以是一个可执行的js表达式。它与指令本身是有绑定关联的,类似传入指令的值。并且当表达式内的响应式数据发生变化,也会引发dom的变化。
2、内置指令
2.1 Vue有哪些内置指令呢
内置指令指的就是Vue自带指令,开箱即用
Vue一共有16个自带指令,包括了:
v-text、v-html、v-show、v-if、v-else、v-else-if、v-for、v-on、v-bind、v-model、v-slot、v-pre、v-cloak、v-once、v-memo、v-is,其中v-memo是3.2新增的,v-is在3.1.0中废弃
下面我们来了解一下这些内置指令的基本使用
2.2 了解16个内置指令的基本使用
2.2.1 v-text
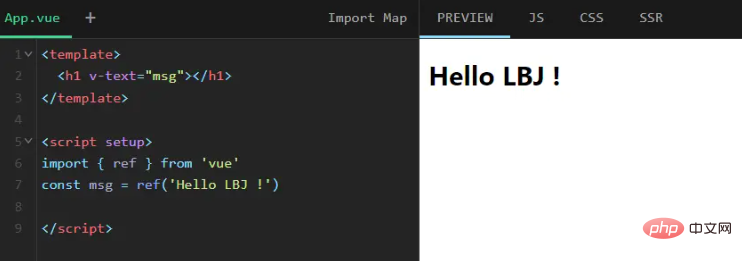
v-text的作用是,用于更新元素的 textContent,例如:
<h1></h1>
h1元素的内容最终取决于msg的值

2.2.2 v-html
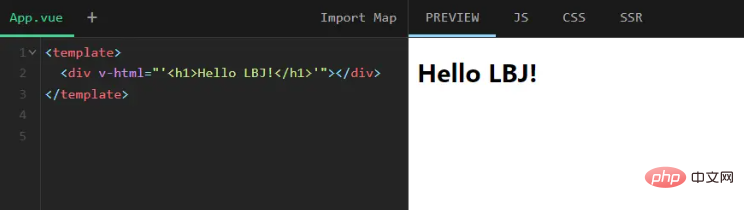
与v-text很像,只是v-html用于更新元素的 innerHTML,例如
<div>Hello LBJ'"></div>

需要注意的是,里头内容必须是按普通 HTML 插入
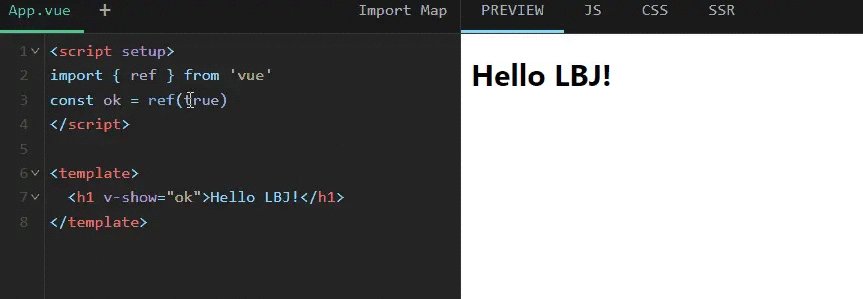
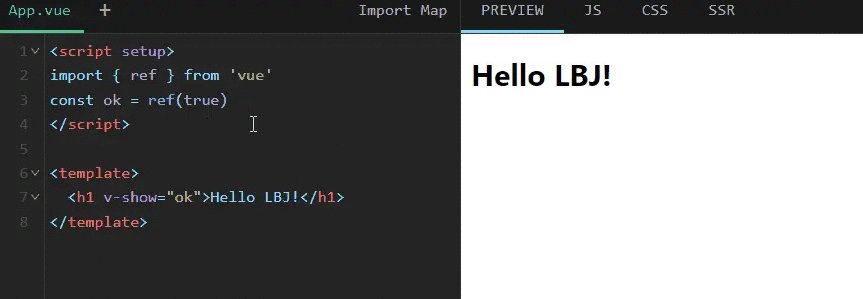
2.2.3 v-show
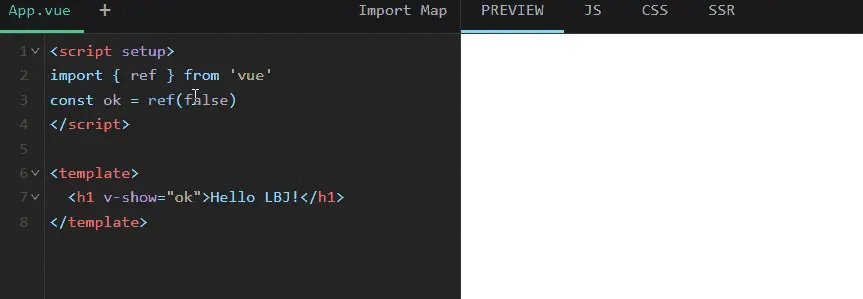
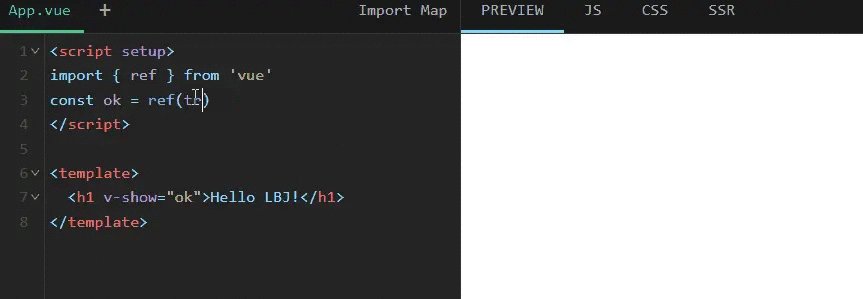
v-show可以根据表达式的真假值,切换元素的display
Paramètres 
: sont suivis de paramètres, mais toutes les instructions n'auront pas de paramètres. Seules les instructions spécifiques nécessiteront des paramètres. Cela est dû à la nature des instructions. Les paramètres ici sont similaires aux paramètres de la fonction, tout comme ma commande nécessite des paramètres correspondants pour rendre la fonction efficace. 🎜🎜Prenons v-bind:type="type" comme exemple. L'instruction v-bind est utilisée pour lier les valeurs d'attribut. Alors, quels attributs doivent être liés ? Comptez simplement sur Cette commande ne peut pas être déterminée, des paramètres sont donc nécessaires pour une détermination plus approfondie. Autrement dit, v-bind:type, le type suivi des deux points est le paramètre passé dans l'instruction. Dites à la directive que je souhaite associer l'attribut type à une expression. 🎜🎜Comme nous l'avons dit plus haut, toutes les instructions ne nécessitent pas de paramètres. Par exemple, l'instruction v-html est liée à html à l'intérieur de l'élément. Le point de fonction est très clair. Aucun paramètre supplémentaire n'est nécessaire pour le déterminer. Seules les instructions et expressions. sont nécessaires. Cela complètera la fonction de la commande. 🎜🎜🎜expression🎜🎜🎜""La valeur entre guillemets est l'expression, et l'expression peut généralement être un expression js exécutable. Il est lié à l'instruction elle-même, de la même manière que la valeur transmise dans l'instruction. Et lorsque les données réactives dans l'expression changent, cela entraînera également des changements dans le dom. 🎜🎜2. Instructions intégrées🎜
🎜2.1 Quelles sont les instructions intégrées dans Vue 🎜
🎜Les instructions intégrées font référence ?Vue est livré avec des commandes intégrées, prêtes à l'emploi🎜🎜Vue a un total de 16 commandes intégrées, dont : 🎜🎜v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, <code>v-model, v-slot, v-pre, v-cloak, v-once, v-memo , v-is, parmi lesquels v-memo est nouveau dans 3.2 , v-is Obsolète dans 3.1.0🎜🎜Apprenons l'utilisation de base de ces instructions intégrées🎜🎜2.2 Comprendre l'utilisation de base de 16 instructions intégrées🎜
🎜2.2.1 v-text🎜
🎜v -text est utilisé pour mettre à jour le textContent de l'élément, par exemple : 🎜<div></div> <div></div> <div></div>
h1 dépend finalement de la valeur de msg 🎜🎜 🎜
🎜🎜2.2.2 v-html🎜
🎜 est très similaire àv-text, sauf que v-html est utilisé pour mettre à jour le innerHTML de l'élément, par exemple 🎜 <!-- 停止冒泡 --> <button></button>
 🎜🎜Obligatoire Notez que le contenu doit être inséré comme
🎜🎜Obligatoire Notez que le contenu doit être inséré comme HTML normal 🎜🎜2.2.3 v-show🎜
🎜v-show peut changer la valeur d'affichage de l'élément en fonction de la valeur vraie ou fausse de l'expression pour contrôler l'affichage et le masquage de l'élément, par exemple : 🎜🎜🎜🎜可以看到,当条件变化时该指令触发显示或隐藏的过渡效果
需要注意:v-show 不支持 <template></template> 元素,也不支持 v-else
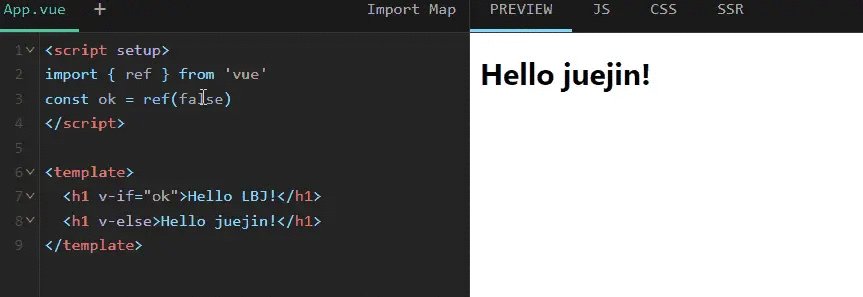
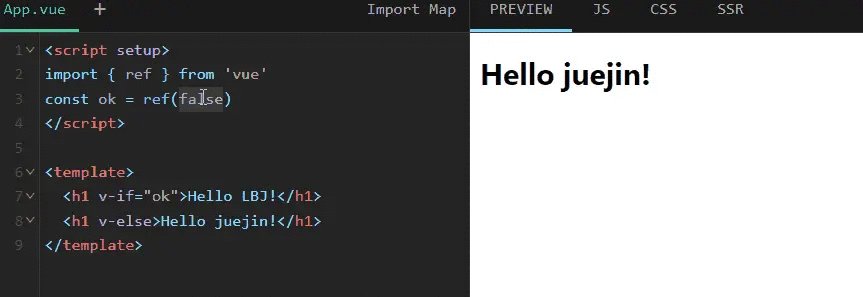
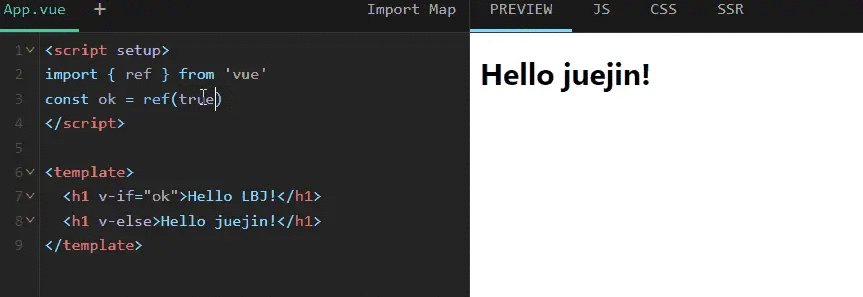
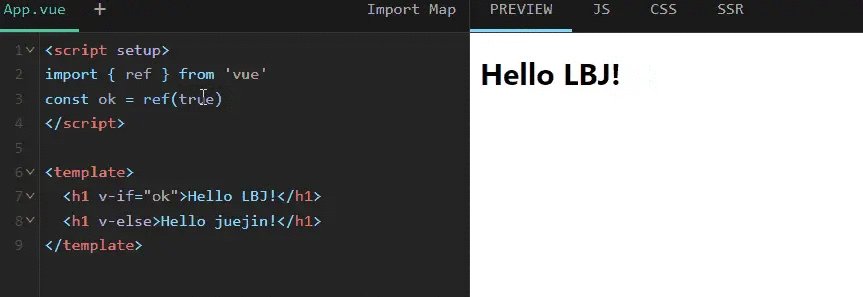
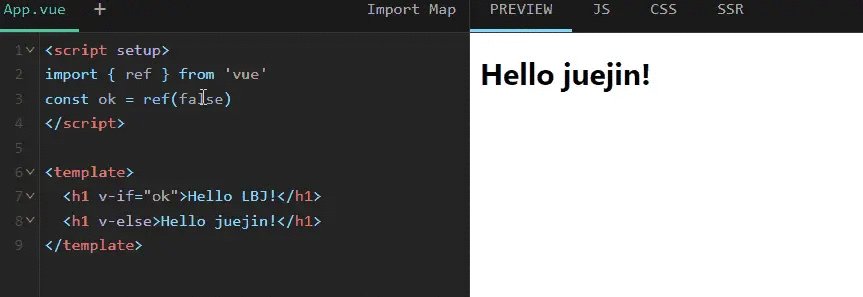
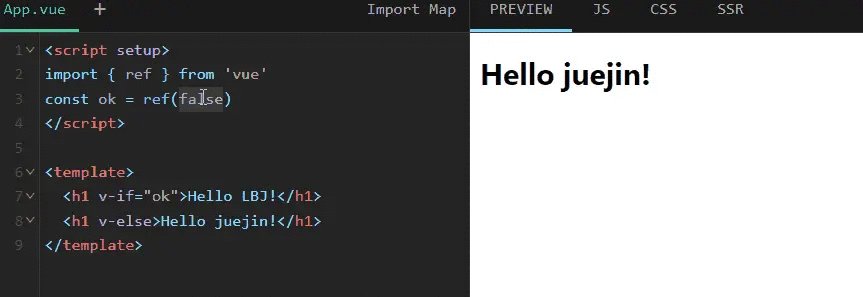
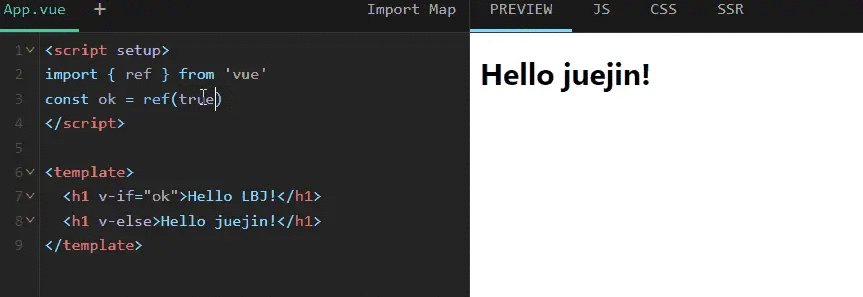
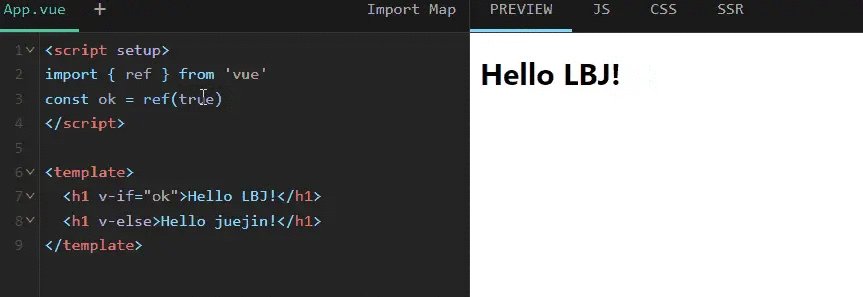
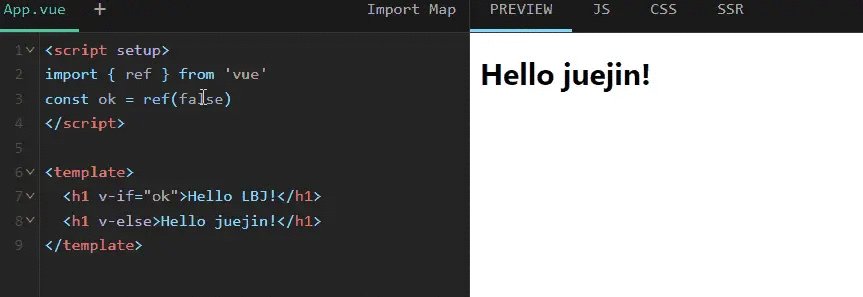
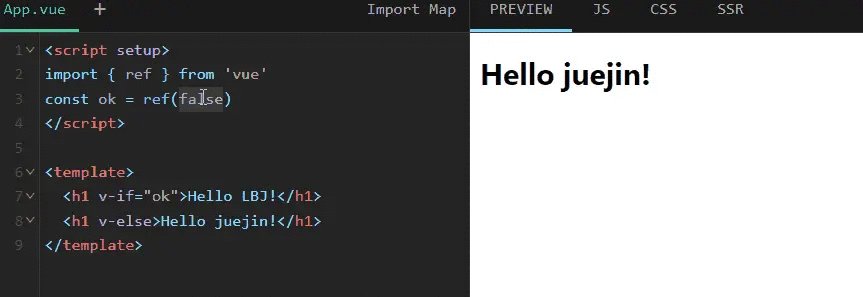
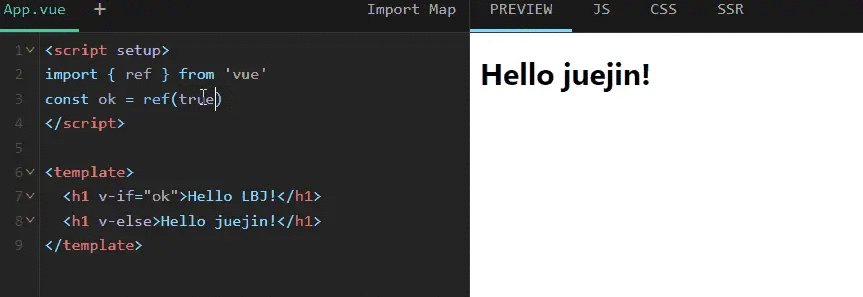
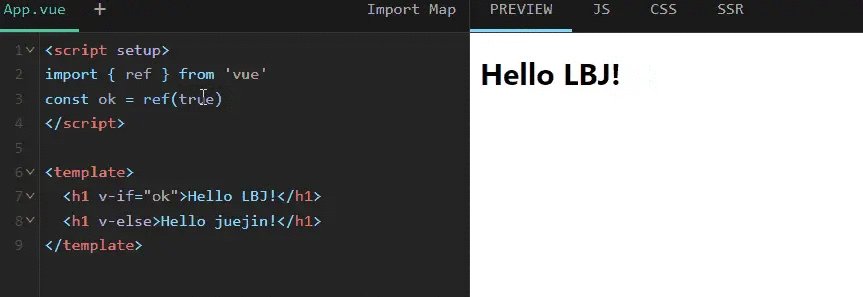
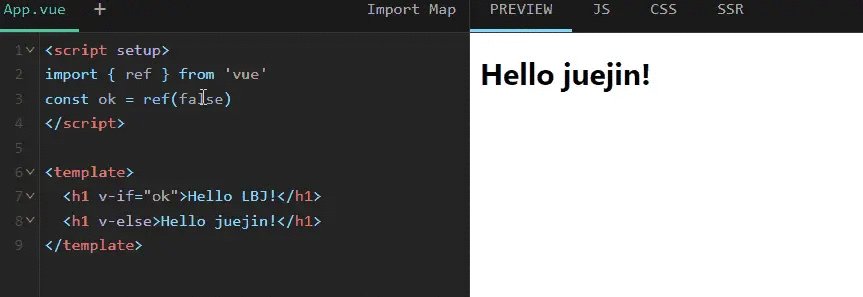
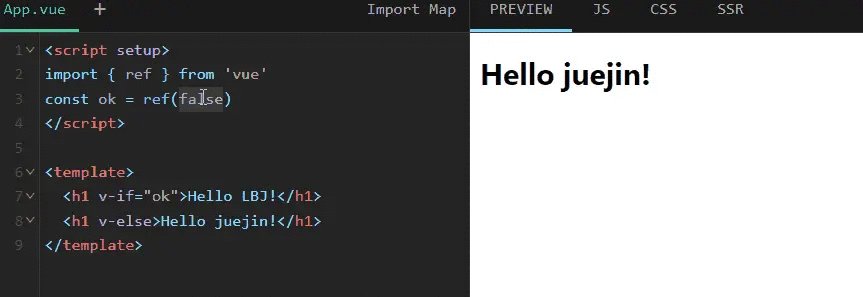
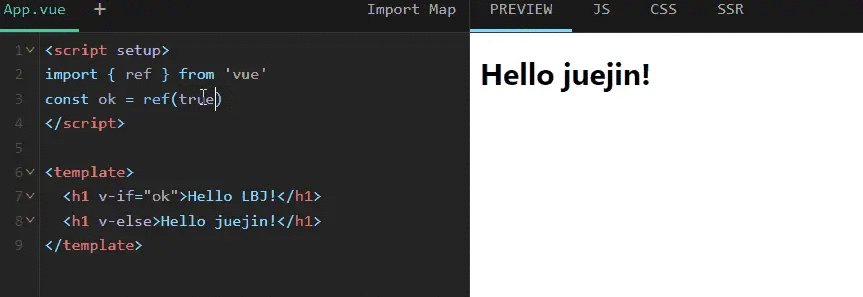
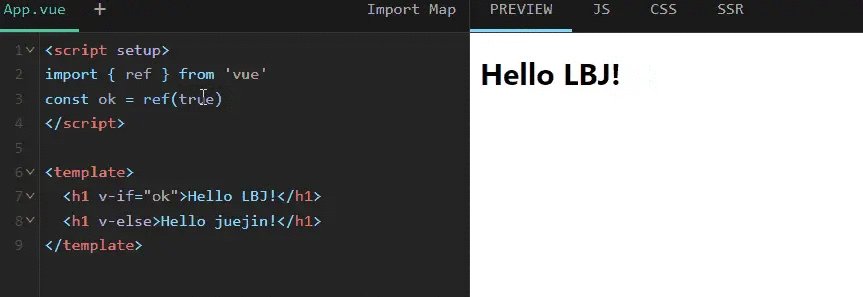
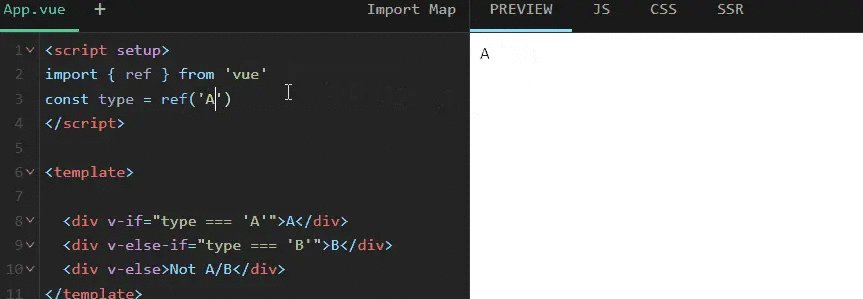
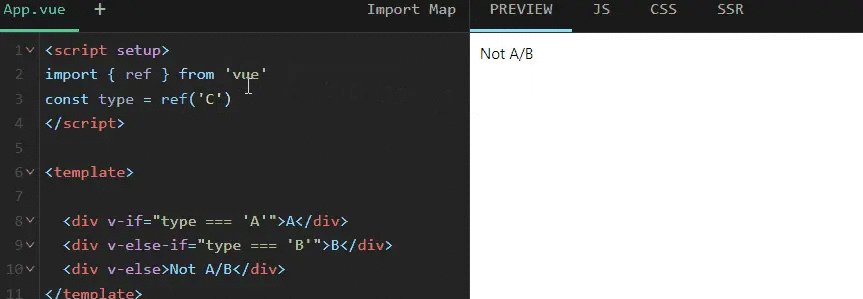
2.2.4 v-if
v-if用于根据表达式的真假值来有条件地渲染元素
与v-show相比,v-if在切换时是元素的销毁或重建,而不是简单的显示隐藏

可以看到当表达式为假时,v-if是直接销毁元素,而v-show只是视觉上隐藏了而已
并且v-if可以是 <template></template>,如果元素是 <template></template>,将提取它的内容作为条件块
2.2.5 v-else
v-else无需表达式,表示添加一个“else 块”,相当于v-if满足条件时展示v-if的元素,否则展示v-else的元素,例如:

需要注意:v-else前一个兄弟元素必须有 v-if 或 v-else-if
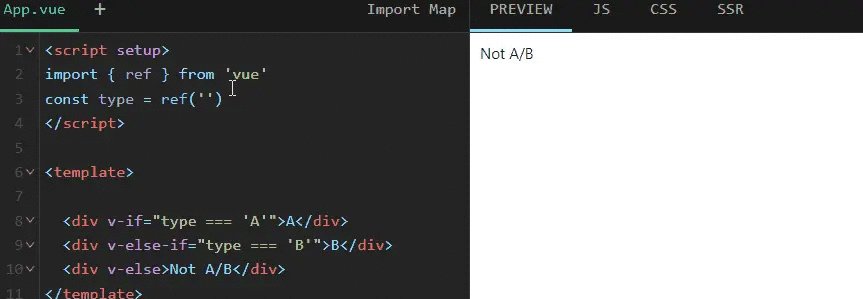
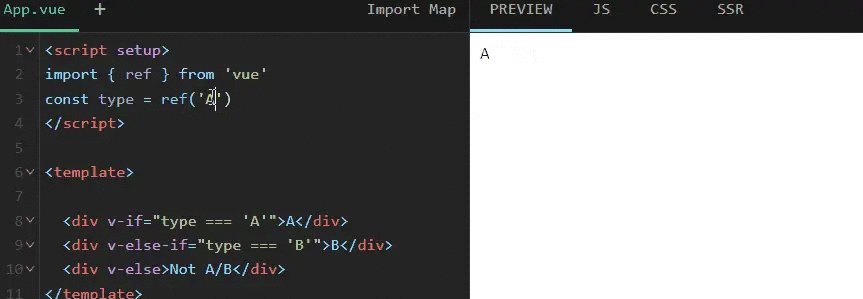
2.2.6 v-else-if
同理,表示 v-if 的“else if 块”,和v-else一样,前一个兄弟元素必须有v-if或 v-else-if,例如:

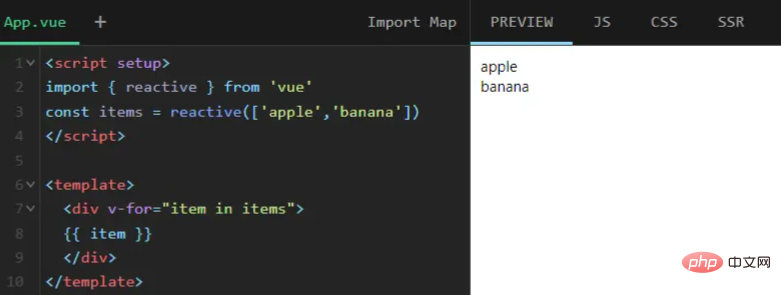
2.2.7 v-for
v-for一个用于迭代的指令,可以根据源数据多次渲染元素或模板块,例如:

也可以为数组索引指定别名或者用于对象的键
<div></div> <div></div> <div></div>
2.2.8 v-on
v-on用于给元素绑定事件,可以缩写为:@
修饰符
- .stop - 调用 event.stopPropagation()
- .prevent - 调用 event.preventDefault()
- .capture - 添加事件侦听器时使用 capture 模式
- .self - 只当事件是从侦听器绑定的元素本身触发时才触发回调
- .{keyAlias} - 仅当事件是从特定键触发时才触发回调
- .once - 只触发一次回调
- .left - 只当点击鼠标左键时触发
- .right - 只当点击鼠标右键时触发
- .middle - 只当点击鼠标中键时触发
- .passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div></div> <!-- 相当于 --> <div></div>
v-bind的3个修饰符
-
.camel- 将 kebab-case attribute 名转换为 camelCase -
.prop- 将一个绑定强制设置为一个 DOM property。3.2+ -
.attr- 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:<input><select></select><textarea></textarea>components
v-model的3个修饰符:
-
.lazy- 惰性更新,监听 change 而不是 input 事件 -
.number- 输入字符串转为有效的数字 -
.trim- 输入首尾空格过滤
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个 <div> 以及它的所有子节点的更新都将被跳过<h4 id="strong-v-is-strong"><strong>2.2.16 v-is</strong></h4>
<p>已在 3.1.0 中废弃,改用<code>:is
<component></component>
3、自定义指令
3.1 如何自定一个指令
3.1.1 全局自定义指令
前言部分我们也说了,在Vue3中可以通过应用实例身上的directive()注册一个全局自定义指令。例如官方给的一个例子
const app = Vue.createApp({})
// 注册一个全局自定义指令 `v-focus`
app.directive('focus', {
// 当被绑定的元素挂载到 DOM 中时……
mounted(el) {
// 聚焦元素
el.focus()
}
})上述代码中,通过Vue.createApp({})得到应用实例app,应用实例app身上有个directive(),用于创建一个全局的自定义指令
用的时候也非常简单,例如
<input>
3.1.2 注册局部指令
如果想注册局部指令,可在组件中配置directives选项来注册局部指令;还是以v-focus为例:
directives: {
focus: {
// 指令的定义
mounted(el) {
el.focus()
}
}
}3.1.3 疑问
通过上述例子,我们可以看到不管是使用directive自定义全局指令,还是使用directives配置局部指令,里头都需要一个指令名,如focus
而具体的配置对象中的mounted是啥?mounted中的el又是啥?除了mounted还有啥,除了el还有哪些参数?
3.1.4 钩子函数(7个)
开门见山,mounted其实就是指令的钩子函数,表示组件被挂载后调用;el则是指令绑定到的元素
这里主要讲讲钩子函数,除了mounted以外,还有其他指令钩子,均为可选
-
created:在绑定元素的 attribute 或事件监听器被应用之前调用 -
beforeMount:当指令第一次绑定到元素并且在挂载父组件之前调用 -
mounted:在绑定元素的父组件被挂载后调用 -
beforeUpdate:在更新包含组件的 VNode 之前调用 -
updated:在包含组件的 VNode及其子组件的 VNode更新后调用 -
beforeUnmount:在卸载绑定元素的父组件之前调用 -
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次
3.1.5 钩子函数的4个参数
钩子函数的4个参数都是可选,分别是
-
el:用于直接操作 DOM,表示指令绑定到的元素 -
binding对象:包含以下6个属性
instance:使用指令的组件实例 value:传递给指令的值 oldValue:先前的值 arg:传递给指令的参数 modifiers:传递给指令的修饰符 dir:一个对象,其实就是注册指令时传递的配置对象
-
vnode:虚拟DOM,一个真实 DOM 元素的蓝图,对应el -
prevNode:上一个虚拟节点
3.2 手动封装自定义指令
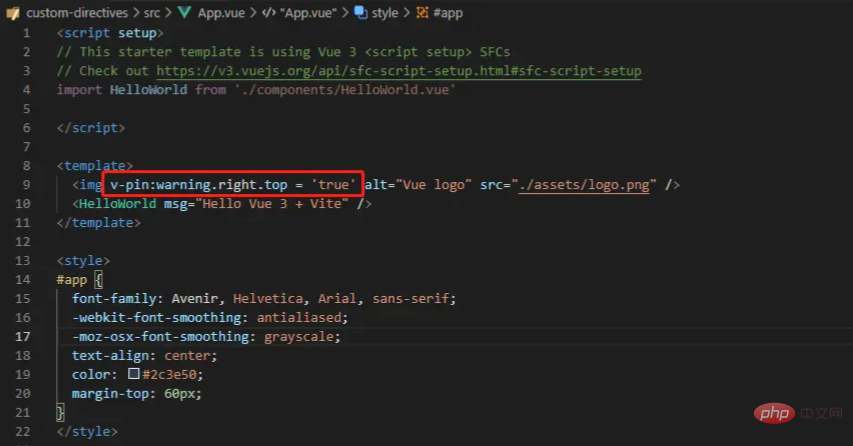
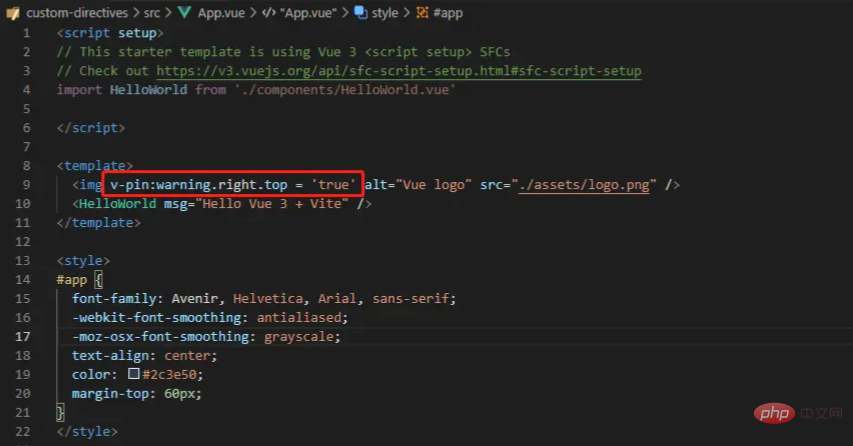
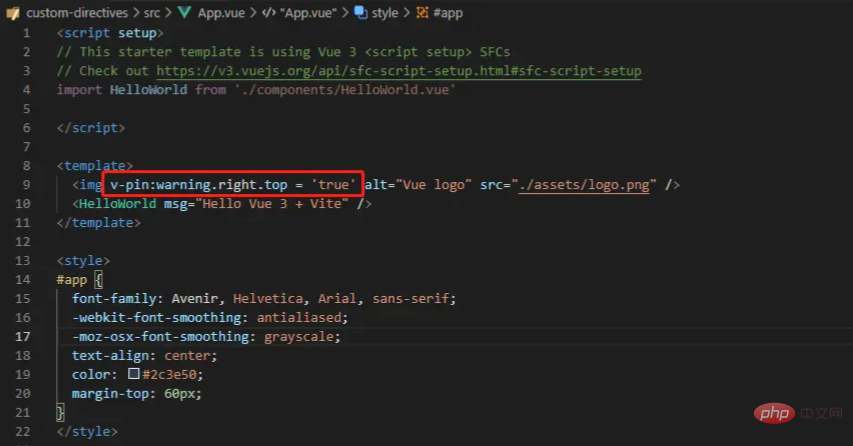
了解了基本知识,我们可以手动封装一个自定义指令v-pin,表示将一个东西定在页面上
3.2.1 创建Vue项目
首先,使用vite搭建Vue3项目
npm init vite@latest
最后根据提示,使用npm run dev启动项目

当然你也可以用其他方
我们知道Vue 自定义指令有全局注册和局部注册两种方式,为了方便,我就将v-pin注册在全局
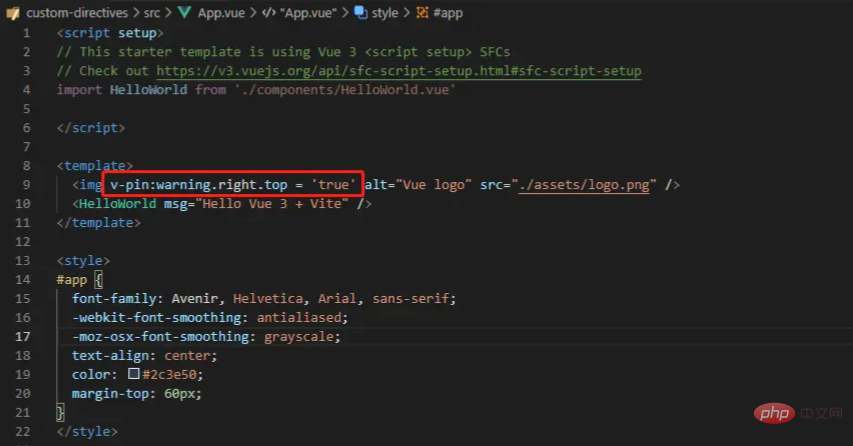
3.2.2 实现效果
我要讲任意的定在指定的位置,比如将上图中的logo定位在右上角,代码如下:
//main.js
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.directive('pin', {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
//简单设置样式,以示区分
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
})
app.mount('#app')使用也很简单,如下

结果如图:
3.2.3 完善结构
为了方便以后注册更多的自定义指令,我们修改代码结构
首先,新创建一个专门用于放指令的文件夹directives
然后将每个自定义指令写成一个对象并导出,如下directives\pin.js
const pin = {
mounted(el, binding) {
//是否要定住
var pinned = binding.value;
//传入的修饰符,表示定在哪里
var position = binding.modifiers;
// 传递给指令的参数,可以表示定在的重要度
var args = binding.arg;
if (pinned) {
el.style.position = 'fixed';
if (args == "warning") {
el.style.backgroundColor = "pink";
}
for (var val in position) {
if (position[val]) {
el.style[val] = '10px';
}
}
} else {
el.style.position = 'static';
el.style.backgroundColor = "";
}
}
}
export default pin接着,在directives文件夹下创建index.js,将所有的指令都导入到这,放在directives中,然后导出一个install方法
import pin from './pin'
const directives = {
pin
}
export default {
install(app) {
Object.keys(directives).forEach((key) => {
app.directive(key, directives[key])
})
},
}最后就是在main.js中,通过use()来调用install方法,于是将所有的指令批量注册了
import { createApp } from 'vue'
import App from './App.vue'
import Directives from './directives'
const app = createApp(App)
app.use(Directives)
app.mount('#app')刷新之后,结果还是一样
好处是,以后再写自定义指令就方便太多了
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
Comment utiliser la fonction interception vue
Apr 08, 2025 am 06:51 AM
L'interception de la fonction dans Vue est une technique utilisée pour limiter le nombre de fois qu'une fonction est appelée dans une période de temps spécifiée et prévenir les problèmes de performance. La méthode d'implémentation est: Importer la bibliothèque Lodash: import {Debounce} de 'Lodash'; Utilisez la fonction Debounce pour créer une fonction d'interception: const debouncedFunction = Debounce (() = & gt; {/ logical /}, 500); Appelez la fonction d'interception et la fonction de contrôle est appelée au plus une fois en 500 millisecondes.








