
En CSS3, vous pouvez utiliser l'attribut position pour fixer l'élément sans défilement. Cet attribut est utilisé pour spécifier le type de positionnement de l'élément. Lorsque la valeur de l'attribut est définie sur fixe, la position de l'élément est fixe relative. à la fenêtre du navigateur, ce qui peut être réalisé sans défilement, la syntaxe est "element {position:fixed;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut de positionnement position pour fixer la position du div sur la page
L'attribut position spécifie le type de positionnement de l'élément.
Les éléments peuvent être positionnés à l'aide des attributs haut, bas, gauche et droite. Cependant, ces propriétés ne fonctionneront que si la propriété position est définie en premier. Ils fonctionnent également différemment selon la méthode de positionnement.
positionnement fixe
La position de l'élément est fixe par rapport à la fenêtre du navigateur.
Positionnement fixe, positionnement relatif à la création du navigateur, vous pouvez utiliser les quatre attributs top, right, bottom et left pour définir la position de l'élément par rapport à la fenêtre du navigateur. En utilisant des éléments de positionnement fixe, la position de l'élément reste fixe quelle que soit la façon dont vous faites défiler la fenêtre du navigateur.
L'exemple est le suivant :
<html>
<head>
<style type="text/css">
div{
position:fixed;
left:5px;
top:5px;
width:50px;
height:50px;
background-color:red;
}
</style>
</head>
<body>
<div></div>
<br/>
<br/><br/><br/><br/><br/><br/><br/><br/><bbr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><brr/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>sergsergsgs<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></><br/><br/>
</body>
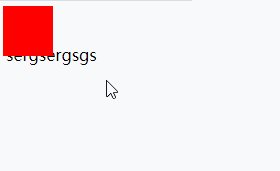
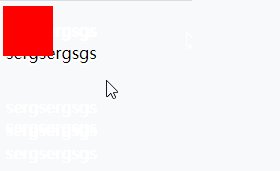
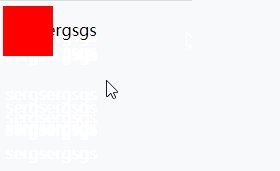
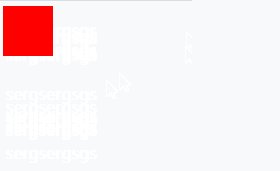
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Qu'est-ce qu'un équipement terminal ?
Qu'est-ce qu'un équipement terminal ?
 Outils d'évaluation des entretiens
Outils d'évaluation des entretiens
 Compétences requises pour le développement front-end
Compétences requises pour le développement front-end
 Comment définir les variables d'environnement Linux
Comment définir les variables d'environnement Linux
 Comment insérer de l'audio dans ppt
Comment insérer de l'audio dans ppt
 Algorithme a priori des règles d'association
Algorithme a priori des règles d'association