
En CSS, vous pouvez utiliser le sélecteur ":nth-of-type()" avec les mots-clés "pair" et "impair" pour sélectionner respectivement les éléments de lignes paires et impaires, et ajouter une syntaxe différente ; "élément : nième de type (impair) {un code de style} élément : nième de type (pair) {un autre code de style}". Le mot-clé « pair » est utilisé pour sélectionner chaque élément enfant pair, et le mot-clé « impair » est utilisé pour sélectionner chaque élément enfant impair.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser le sélecteur :nth-of-type() pour sélectionner des éléments dans les lignes paires et impaires respectivement, et ajouter différents styles.
: le sélecteur nth-of-type(n) sélectionne tous les éléments qui sont le nième élément enfant d'un type spécifique de son élément parent.
Lorsqu'il est utilisé avec les mots-clés pair et impair, vous pouvez sélectionner des lignes paires et impaires
even sélectionne chaque sous-élément pair.
impair Sélectionnez chaque élément enfant impair.
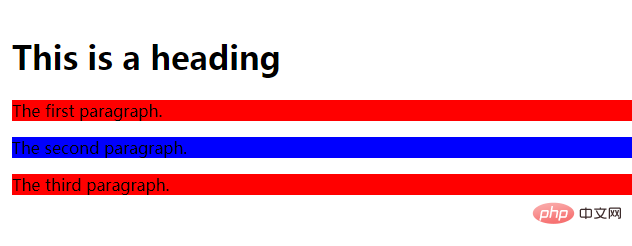
Exemple : Spécifiez deux couleurs d'arrière-plan différentes pour les éléments p impairs et pairs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
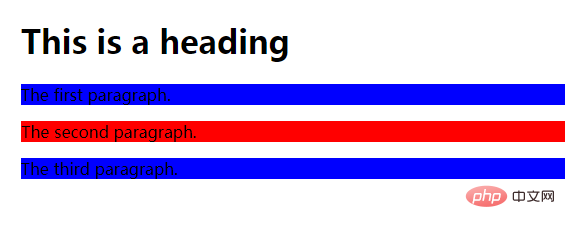
Vous pouvez également sélectionner des lignes paires et impaires via des formules, mais cela sera un peu gênant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p:nth-of-type(2n)
{
background:#ff0000;
}
p:nth-of-type(2n+1)
{
background:#0000ff;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
</body>
</html>
Formule 2n表示选取偶数子元素,2n+1 signifie sélectionner des sous-éléments impairs.
(Partage de vidéos d'apprentissage : Démarrer avec le front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




![Le cours front-end qui vous comprend le mieux : HTML5/CSS3/ES6/NPM/Vue/...[Original]](https://img.php.cn/upload/course/000/000/068/632ae26b9b376240.png)
