
Qu'est-ce que le pinia ? Comment utiliser ? Cet article vous fera découvrir Vue une nouvelle génération de bibliothèque de gestion d'état - Pinia. J'espère qu'il vous sera utile !

Pinia (Ananas en espagnol) est essentiellement toujours une bibliothèque de gestion d'état, utilisée pour le partage d'état entre les composants et les pages. [Recommandations associées : Tutoriel vidéo vue.js]
La différence entre pinia et vuex :
Support TypeScript plus convivial, le support précédent de Vuex pour TS était très hostile
Par rapport à Vuex, Pinia fournit un API plus simple avec moins de rituels, fournissant une API de style Composition-API
Plus de structures imbriquées de modules
Il n'y a plus de concept d'espaces de noms, pas besoin de se souvenir de leur relation complexe
1. Installez pinia
yarn add pinia
2. Créez un pinia
// src/stores/index.js
import { createPinia } from "pinia";
const pinia = createPinia()
export default pinia//main.js import pinia from './stores' app.use(pinia)
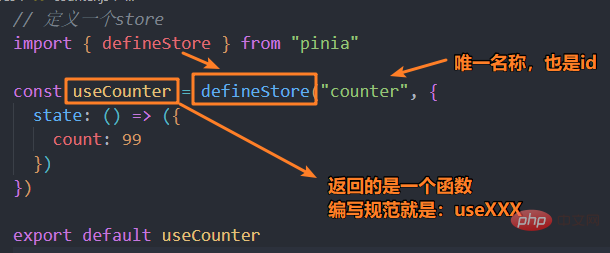
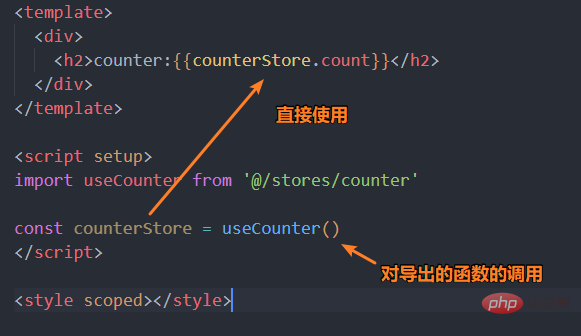
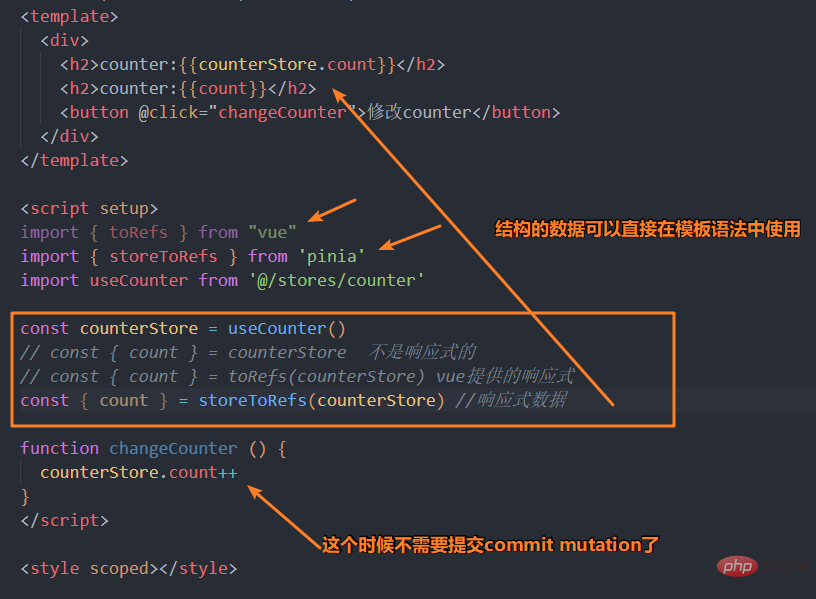
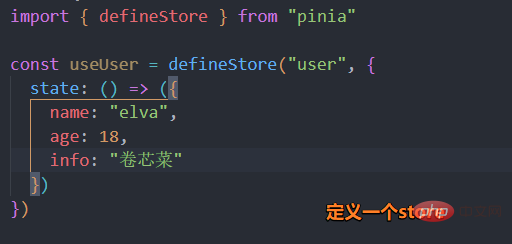
Un magasin (comme Pinia) est une entité, il contient la état et la logique commerciale qui sont liés à votre arborescence de composants, ce qui signifie sauvegarder l'état global
De cette façon, vous pouvez définir n'importe quel nombre de magasins pour gérer votre état, y compris
state、getters、actions
Le magasin est. défini à l'aide de definitionStore(),
et nécessite un nom unique, passé comme premier paramètre




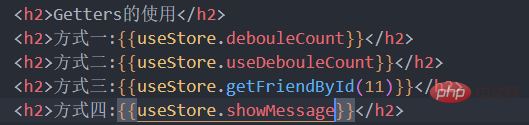
Getters Équivalent aux propriétés calculées du Store :
Équivalent aux propriétés calculées du Store :
 Vous pouvez utiliser l'attribut getters dans DéfinirStore() Définition ;
Vous pouvez utiliser l'attribut getters dans DéfinirStore() Définition ;
getters peuvent définir une fonction qui accepte un état comme paramètre 
 2 Accéder aux getters
2 Accéder aux getters
. Méthode 2 : Accéder aux Getters possédant d'autres Getters
getters: {
// 1. 基本使用
debouleCount(state) {
return state.count * 2
},
// 2. 一个 getters 引入另外一个 getters
useDebouleCount() {
return this.debouleCount + 2
},
// 3. getter也支持返回一个函数
getFriendById(state) {
return function (id) {
for (let i = 0; i Comprendre et définir l'action
Action prend en charge les opérations asynchrones, vous pouvez donc utiliser wait.
Pour plus de connaissances liées à la programmation, veuillez visiter :  Introduction à la programmation
Introduction à la programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue