
L'attribut CSS de hauteur de ligne de texte est "line-height". Cet attribut peut définir la distance (hauteur de ligne) entre les lignes. La syntaxe est "line-height: value;". La valeur de l'attribut ne peut pas être un nombre négatif. L'attribut line-height affecte la disposition des zones de ligne ; lorsqu'il est appliqué à un élément de niveau bloc, l'attribut line-height définit la distance minimale entre les lignes de base dans cet élément, et non la distance maximale.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
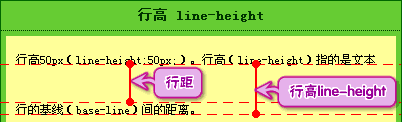
La hauteur de ligne comprend la zone de contenu et la zone vide qui est développée symétriquement en fonction de la zone de contenu. De manière générale, elle peut également être considérée comme la distance verticale entre les lignes de base des lignes de texte adjacentes.
Ligne de base, ligne du bas, ligne du haut

Espacement des lignes, hauteur de ligne

attribut de hauteur de ligne de texte CSS
En CSS, nous pouvons utiliser la propriété line-height pour définir la hauteur de la ligne. L'attribut line-height peut être utilisé pour définir la distance entre les lignes (les valeurs négatives ne sont pas autorisées).
L'attribut line-height affecte la disposition des zones de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu texte. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne. Les valeurs d'attribut qui peuvent être définies par l'attribut
line-height :
| valeur | description |
|---|---|
| normal | default. Définissez un espacement raisonnable des lignes. |
| numéro | Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes. |
| longueur | Définissez un espacement de ligne fixe. |
| % | Pourcentage d'espacement des lignes en fonction de la taille de police actuelle. |
| inherit | spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent. |
Exemple :
<!DOCTYPE html>
<html>
<head>
<style>
p
{
border:1px solid red;
}
p.small
{
line-height: 0.5
}
p.big
{
line-height: 2
}
</style>
</head>
<body>
<p>
这是一个标准Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
浏览器的默认Quelle est la propriété de la hauteur de la ligne de texte CSS ?为“1”。
这是一个标准Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个标准Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
</p>
<p class="small">
这是一个更小Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更小Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更小Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更小Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
</p>
<p class="big">
这是一个更大Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更大Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更大Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
这是一个更大Quelle est la propriété de la hauteur de la ligne de texte CSS ?的段落。
</p>
</body>
</html>Rendu :

L'impact des éléments sur la hauteur de la ligne
La hauteur de la boîte en ligne est la hauteur de la boîte en ligne la plus élevée de la ligne, ajustée par ligne -height, la ligne de la zone de contenu. La hauteur est liée à la taille de la police ; son remplissage, sa marge, sa bordure supérieure et sa bordure inférieure n'augmenteront pas la hauteur de la ligne.
le rembourrage sera couvert ; la marge sera réinitialisée à 0 ; les bordures supérieure et inférieure seront également couvertes.
padding-left, padding-right, border-left et border-right sont disponibles.
<div style="border:dashed 1px #0e0;margin-bottom:30px;">
<span style="font-size:14px;background-color:#999;">This is a test</span>
</div>
<div style="border:dashed 1px #0e0;">
<span style="font-size:14px;padding:20px;background-color:#999;">This is a test</span>
</div>
l'élément img affectera la hauteur de la ligne
La définition du remplissage, de la bordure et de la marge de l'élément en ligne n'augmentera pas la hauteur de l'élément externe, comme indiqué ci-dessous :

Héritage de la hauteur de ligne
La hauteur de ligne est héritable, mais ce n'est pas une simple copie de la hauteur de ligne de l'élément parent, mais la valeur calculée est héritée.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
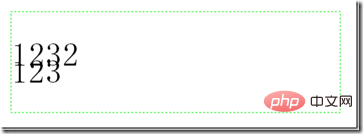
</div>Selon la compréhension générale, puisque la hauteur de ligne peut être héritée, la hauteur de ligne de l'élément p est également de 150%, mais le fait est que

Non seulement elle ne devient pas 150%, mais elle n'est même pas à 100%, ça se chevauche ! C'est le résultat du calcul d'héritage. Si la hauteur de ligne de l'élément parent a des unités (px, %), alors la valeur héritée est une valeur spécifique au niveau px après conversion dans l'exemple ci-dessus, p obtient 10px*150 % ; = La hauteur de ligne est de 15 px et la taille de police de P est de 30 px, donc le chevauchement se produit.
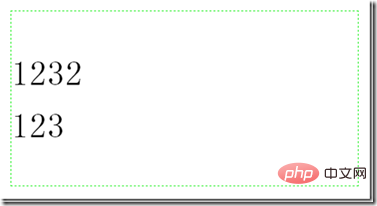
Si la valeur de l'attribut n'a pas d'unité, le navigateur héritera directement de ce "facteur (valeur)" au lieu de la valeur spécifique calculée. À ce moment, sa hauteur de ligne sera recalculée en fonction de sa propre valeur de taille de police pour obtenir. une nouvelle valeur de hauteur de ligne.
<div style="max-width:90%">
<p style="font-size:30px;">
1232<br/>
123
</p>
</div>
Donc, lorsque vous utilisez la hauteur de ligne, à moins que vous n'essayiez délibérément d'utiliser plusieurs paramètres
(Partage de vidéos d'apprentissage : Démarrer avec l'interface Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!