 interface Web
interface Web
 tutoriel CSS
tutoriel CSS
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
不借助 Javascript,如何利用 SVG 实现图片马赛克效果?下面本篇文章就来带大家详细了解一下,希望对大家有所帮助!

之前在公众号转发了好友 Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化。
核心是利用了 CSS 中一个很有意思的属性 -- image-rendering,它可以用于设置图像缩放算法。【推荐学习:css视频教程】
何为 image-rendering?
CSS 属性 image-rendering 用于设置图像缩放算法。它适用于元素本身,适用于元素其他属性中的图像,也应用于子元素。
语法比较简单:
{
image-rendering: auto; // 默认值,使用双线性(bilinear)算法进行重新采样(高质量)
image-rendering: smooth; // 使用能最大化图像客观观感的算法来缩放图像。让照片更“平滑”
image-rendering: crisp-edges; // 使用可有效保留对比度和图像中的边缘的算法来对图像进行缩放
image-rendering: pixelated; // 放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的
}其中,image-rendering: pixelated 比较有意思,可以将一张低精度图像马赛克化。
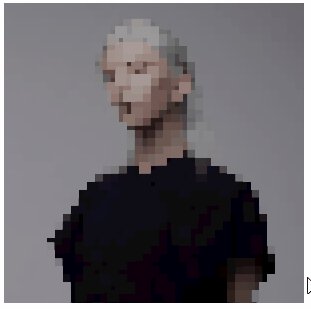
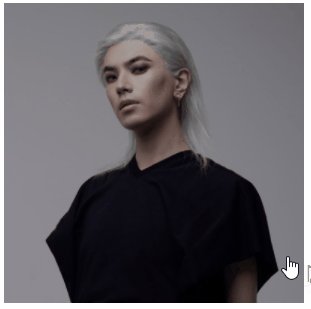
譬如,假设我们有一张 300px x 300px 的图像,我们让他转换成 30px x 30px:

我们再把失真后的图片,放大到 300px x 300px:

在此基础上,我们给这张图片设置 image-rendering: pixelated,就能得到一张被马赛克化图片:
<img src="pic.jpeg?30x30" />
img {
width: 300px;
height: 300px;
image-rendering: pixelated
}
<strong>image-rendering: pixelated</strong> 实现马赛克效果的局限性
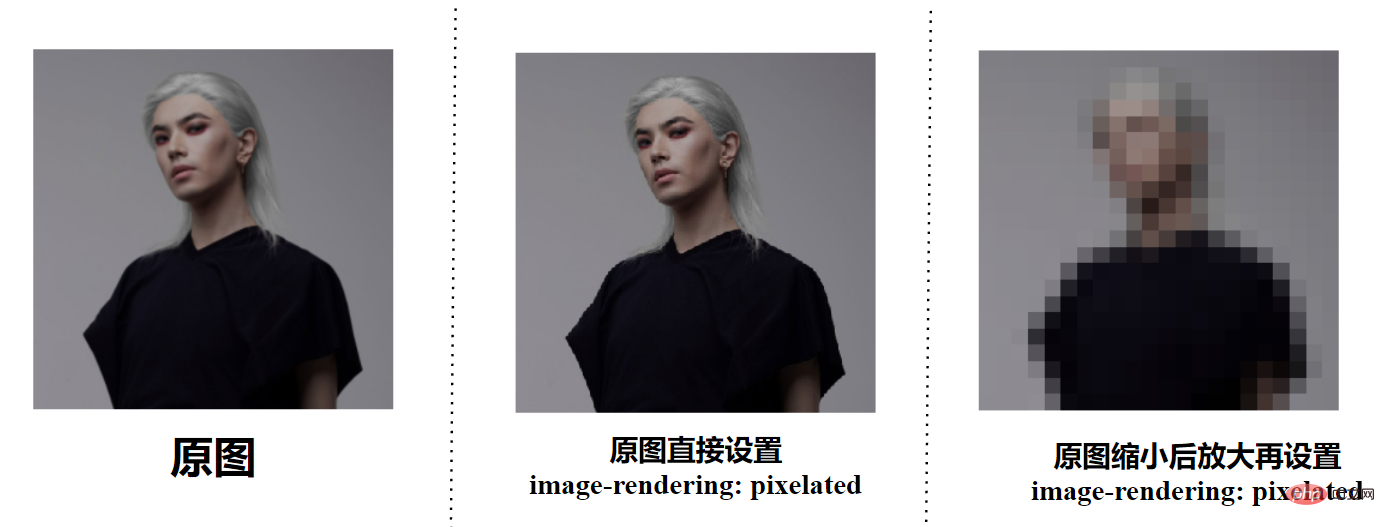
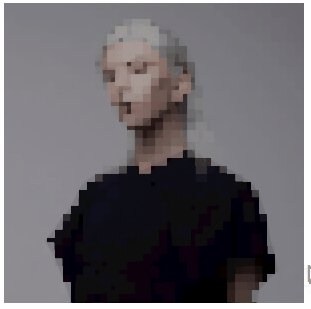
OK,那么为什么需要先缩小再放大,然后才运用 image-rendering: pixelated 呢?我们来做个对比,直接给原图设置 image-rendering: pixelated:

直接给原图设置 image-rendering: pixelated 只会让图片变得更加有锯齿感,而不会直接产生马赛克的效果。
这也和 image-rendering: pixelated 的描述吻合,放大图像时, 使用最近邻居算法,因此,图像看着像是由大块像素组成的。
我们只有基于放大模糊后的图像,才能利用 image-rendering: pixelated 得到一张被马赛克的图片!
利用 CSS 再图片缩小后再放大?
那么,假设我们只有一张清晰的原图,又想利用 CSS 得到一个马赛克效果,可行么?顺着这个思路,我们可以想到:
能否利用 CSS 将图片缩小后再放大,再运用 image-rendering: pixelated 呢?
不行。WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
所以,要想在只有一张原图的情况下,得到一张模糊的图像,就不得不求助于 Canvas,这样一来就稍显麻烦了。我们只是想要个马赛克效果而已。
SVG 滤镜叠加实现马赛克效果
这就可以引出今天的主角了,SVG 滤镜,使用几层 SVG 滤镜的叠加,其实可以非常轻松的实现一个马赛克效果滤镜。
并且,SVG 滤镜可以通过 CSS filter,轻松的引入。
代码其实也非常的简单,SVG 定义一个滤镜,利用多层滤镜的叠加效果实现一个马赛克效果,然后,通过 CSS filter 引入,可以运用在任何元素上:
<img src="任意无需缩放的原图.png" alt=""> <svg> <filter id="pixelate" x="0" y="0"> <feFlood x="4" y="4" height="2" width="2"/> <feComposite width="8" height="8"/> <feTile result="a"/> <feComposite in="SourceGraphic" in2="a" operator="in"/> <feMorphology operator="dilate"radius="5"/> </filter> </svg>
img {
width: 300px;
height: 300px;
filter: url(#pixelate);
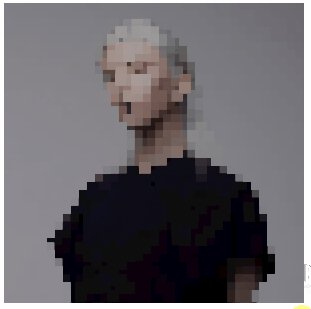
}这样,我们就得到了一个马赛克效果:

如果你只是想使用这个效果,你甚至不需要去理解整个 SVG <filter> 到底做了什么事情,当然,如果你是一个一问到底的人,那么需要有一定的 SVG 基础,建议可以看看我的这几篇关于 SVG 滤镜的介绍:
- Intéressant ! Filtres SVG puissants
- Intéressant ! Schéma de génération de frontières irrégulières
- Choquant ! Pouvez-vous utiliser des filtres SVG pour créer des émoticônes ?
Limitations du filtre CSS/SVG pour implémenter la mosaïque
Bien sûr, la limitation du filtre CSS/SVG pour implémenter la mosaïque est que si vous ne voulez pas que l'utilisateur voie l'image originale, utilisez cette méthode directement sur le client Cela équivaut à exposer directement l'image originale.
Parce que la méthode de filtre CSS/SVG consiste à mosaïquer les images sur le front-end, et l'image originale est requise.
Bien sûr, en utilisant les deux techniques de mosaïque d'images mentionnées ci-dessus, nous pouvons toujours l'utiliser pour créer des effets interactifs simples, comme celui-ci :

Vous pouvez utiliser tous les codes de filtre DEMO et SVG mentionnés ci-dessus trouvés dans ces deux DEMO :
Adresse originale : https://www.cnblogs.com/coco1s/p/16134088 .html
Auteur : ChokCoco
(Partage de vidéos d'apprentissage : web front-end)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Parlons de la façon d'utiliser SVG pour obtenir un effet de mosaïque d'images
Sep 01, 2022 am 11:05 AM
Comment utiliser SVG pour obtenir un effet de mosaïque d’images sans utiliser Javascript ? L'article suivant vous donnera une compréhension détaillée, j'espère qu'il vous sera utile !
 Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
Comment convertir le format svg au format jpg
Nov 24, 2023 am 09:50 AM
svg peut être converti au format jpg à l'aide d'un logiciel de traitement d'image, d'outils de conversion en ligne et de la bibliothèque de traitement d'image Python. Introduction détaillée : 1. Le logiciel de traitement d'images comprend Adobe Illustrator, Inkscape et GIMP ; 2. Les outils de conversion en ligne incluent CloudConvert, Zamzar, Online Convert, etc. ; 3. Bibliothèque de traitement d'images Python, etc.
 Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Une analyse approfondie de la façon d'utiliser les icônes svg dans vue3+vite
Apr 28, 2022 am 10:48 AM
Les images svg sont largement utilisées dans les projets. L'article suivant explique comment utiliser les icônes svg dans vue3 + vite. J'espère que cela sera utile à tout le monde !
 Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Tutoriel d'introduction à VUE3 : Utilisez le plug-in Vue.js pour jouer avec SVG
Jun 16, 2023 am 09:48 AM
Avec le développement continu du développement frontal Web moderne, de plus en plus de technologies sont largement utilisées dans le développement réel. Parmi eux, Vue.js est actuellement l'un des frameworks JavaScript les plus populaires. Il est basé sur le modèle MVVM et fournit une riche bibliothèque d'API et de composants, facilitant le développement d'applications Web réactives, réutilisables et efficaces. La dernière version de Vue.js3 offre de meilleures performances et des fonctionnalités plus riches que l'ancienne version, qui a attiré une attention et des recherches généralisées. Cet article vous présentera un
 Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Explication détaillée de l'utilisation de SVG pour ajouter un logo au favicon
Sep 07, 2022 am 10:30 AM
Comment ajouter un logo à un favicon en utilisant SVG ? L'article suivant vous présentera comment utiliser SVG pour générer un favicon avec logo. J'espère qu'il vous sera utile !
 Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
Comment utiliser la méthode svg dans vue3+vite2
May 11, 2023 pm 05:55 PM
1. Installez vite-plugin-svg-icons. Vous devez également installer les dépendances liées à fast-glob. Sinon, lorsque vite exécute npmrundev, il signalera l'erreur Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Créez un nouveau composant index.vueimport{computed}from'vue';cons sous src/components/svgIcon
 Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Comment utiliser SVG dans vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Il s'agit de "svg-sprite-loadernpminstallsvg-sprite-loader--save-dev" et de src/components/svgIcon.index.vueimport{computed}from"@vue/reactivity";exportdefault{name:"baseSvgIcon", props :{iconClass :{type:String},className :{type:String},},setup
 Quel est le format SVG ?
Dec 29, 2020 pm 03:59 PM
Quel est le format SVG ?
Dec 29, 2020 pm 03:59 PM
Le nom complet de SVG en anglais est Scalable Vector Graphics, ce qui signifie graphiques vectoriels évolutifs et est un format de fichier image. SVG est également un langage défini en XML et peut être utilisé pour décrire des vecteurs bidimensionnels et des graphiques vectoriels ou raster.





