 interface Web
interface Web
 js tutoriel
js tutoriel
 Tâches synchrones et tâches asynchrones en boucle d'événements JavaScript
Tâches synchrones et tâches asynchrones en boucle d'événements JavaScript
Tâches synchrones et tâches asynchrones en boucle d'événements JavaScript
Cet article vous apporte des connaissances pertinentes sur javascript. Il présente principalement les tâches synchrones de boucle d'événements JavaScript et les tâches asynchrones. L'article fournit une introduction détaillée sur le sujet, qui a une certaine valeur de référence.

[Recommandations associées : tutoriel vidéo javascript, front-end web]
Avant-propos
Tout d'abord, avant d'en apprendre davantage sur la synchronisation et les problèmes asynchrones dans js, vous devez comprendre que js est unique. threadé, pourquoi doit-il l'être. Qu'en est-il des modèles à thread unique ? Cela dépend de son scénario d'utilisation. Il est principalement utilisé pour permettre aux utilisateurs d'interagir avec la page. Donc, en supposant que js est multithread, dans ce fil, l'utilisateur clique sur un bouton et un nœud DOM est ajouté. Dans un autre fil, l'utilisateur clique sur le bouton et supprime un nœud DOM. Ensuite, js ne sait pas quoi écouter. cette fois. Dont. Alors, quelle est la raison de l’émergence du synchrone et de l’asynchrone ? En supposant qu'il n'y ait pas d'asynchrone, lorsque nous demandons des données au serveur, elles peuvent rester bloquées pendant une longue période en raison d'un mauvais réseau. À ce stade, parce qu'elle est synchrone, la page Web doit attendre que la demande de données revienne avant. il peut continuer à interagir avec l'utilisateur. Cela rendra la page Web entière très occupée, elle sera étrangement bloquée et l'expérience utilisateur sera très mauvaise.
Pile d'exécution et file d'attente des tâches
Pile d'exécution
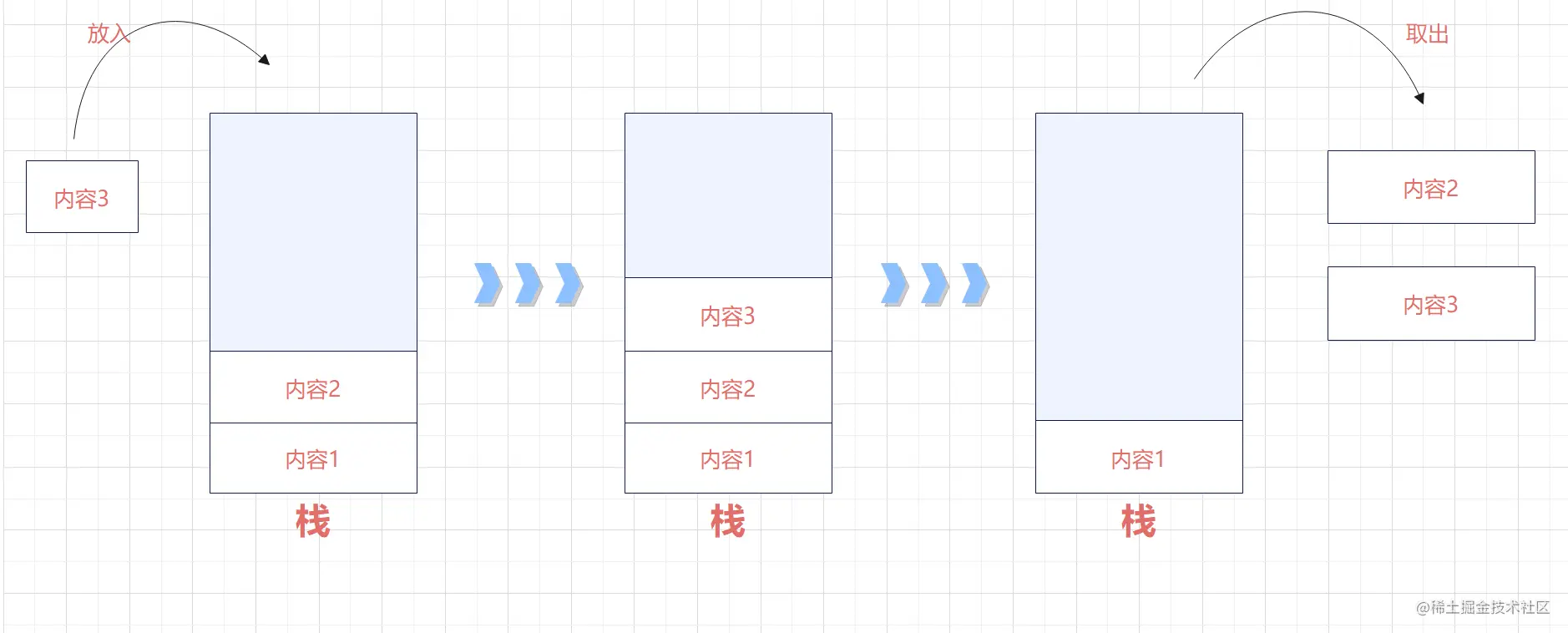
Ne parlons pas de ce qu'est la pile d'exécution, parlons de ce qu'est la pile. La pile est comme un seau. La première chose mise dedans doit être la dernière chose retirée, ce que tout le monde appelle souvent premier entré, dernier sorti.

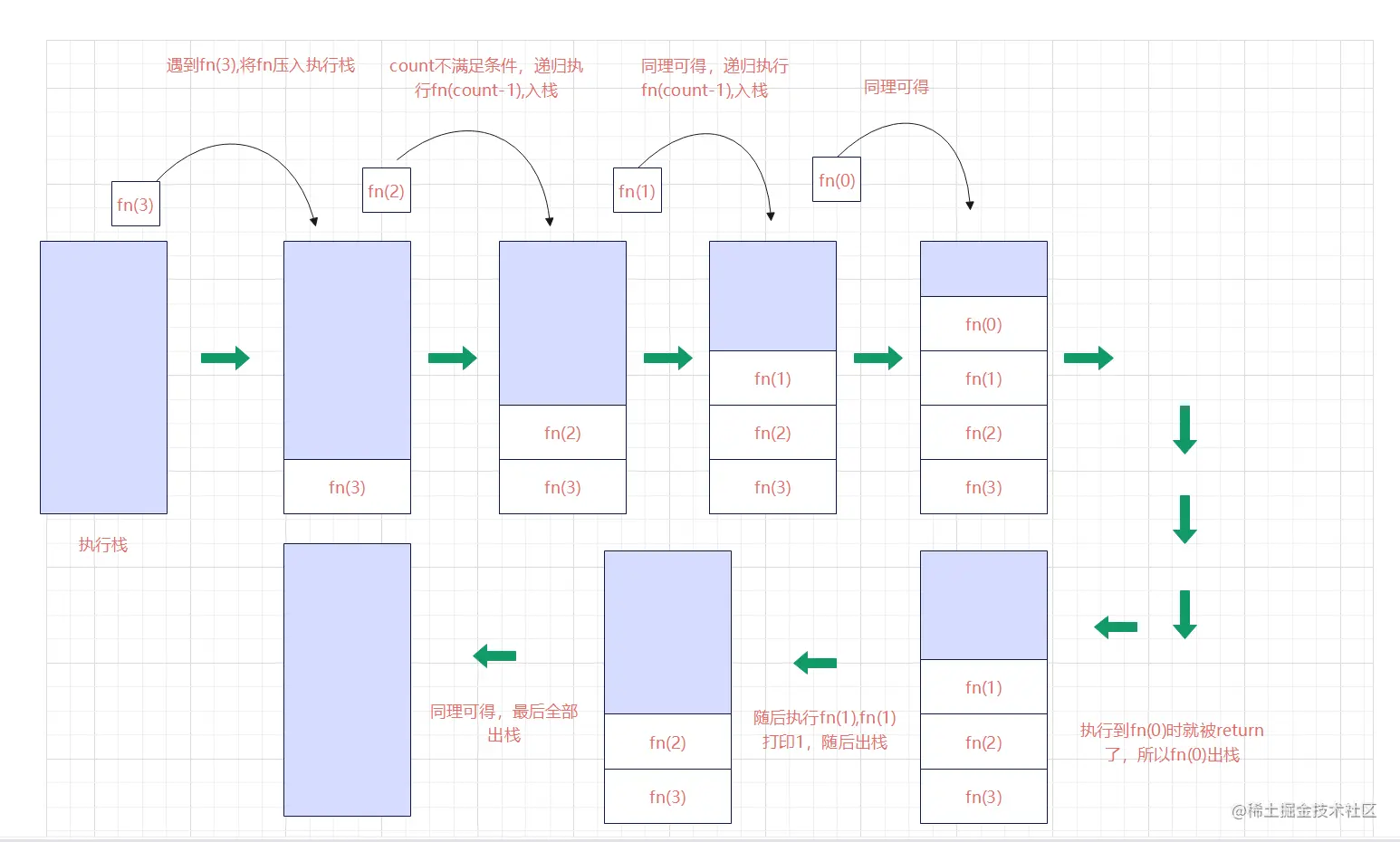
Ensuite, la pile d'exécution consiste à transformer les blocs de contenu de l'image en tâches de code Ce n'est certainement pas clair simplement en le disant, mais vous devez quand même écrire le code :
function fn (count) {
if (count <= 0) return
fn(count - 1)
console.log(count)
}
fn(3)C'est. un code récursif très simple, on l'explique ici directement dans l'image ci-dessus (le dessin ici n'est effectivement pas rigoureux, le bas de la pile devrait être le contexte global d'exécution) :

Toutes les tâches en js seront exécutées sur le fil principal et former une pile d'exécution . (N'oubliez pas cela !!!)
File d'attente des tâches
Ensuite, la file d'attente et la pile sont opposées, la file d'attente est premier entré, premier sorti. En fait, c'est facile à comprendre. C'est la même chose que lorsque nous faisons habituellement la queue. La personne qui entre en premier dans la file d'attente en sortira certainement en premier. Ensuite, la compréhension populaire de la file d'attente des tâches consiste à placer la fonction de rappel des tâches asynchrones. (N'oubliez pas cela aussi !!!)
Tâches synchrones et tâches asynchrones
Tout d'abord quelques éléments conceptuels pour jeter les bases :
Tâches synchrones
Beaucoup de gens comprendront les tâches synchrones lorsqu'ils les comprendront. Confus par sa sémantique , les tâches de synchronisation ne sont pas exécutées simultanément. Il s'agit d'attendre la fin de la tâche d'exécution précédente avant d'exécuter la tâche suivante. Ce n'est pas obscur à dire ici, mais écrivons un code simple pour expliquer :
console.log(1) console.log(2) console.log(3)
Le code est très simple, évidemment le résultat de sortie est 1. , 2, 3, c'est le code de synchronisation, alors nous pouvons résumer. Les tâches de synchronisation sont mises en file d'attente sur le thread principal, puis entrées une par une dans la pile d'exécution pour exécution jusqu'à ce que la pile d'exécution soit vide.
Tâches asynchrones
Donnons juste un exemple :
console.log(1)
setTimeout(() => {
console.log(2)
}, 1000)
console.log(3)La sortie de ce code est différente de la sortie du code synchrone ci-dessus. Son ordre de sortie est 1, 3, 2. .Il Il ne sera pas exécuté dans l'ordre d'exécution.
On peut aussi le résumer en termes officiels : Les tâches asynchrones font référence aux tâches qui n'entrent pas dans le thread principal mais entrent dans la "file d'attente des tâches" (file d'attente des événements). Il n'y a que des "files d'attente de tâches". Informez le thread principal qu'une tâche asynchrone peut être exécutée, puis la tâche entrera dans le thread principal pour exécution. Peu importe si vous ne le comprenez pas, cela sera éclairant lorsque nous parlerons de la boucle événementielle plus tard.
Le mécanisme d'exécution de js
Commençons par les concepts les plus obscurs :
- 1. 同步任务由JavaScript 主线程按顺序执行。
- 2. 异步任务委托给宿主环境执行。
- 3. 异步任务完成后,对应的回调函数会被加入到任务队列中等待执行,任务队列又被分为宏任务队列和微任务队列,优先执行微任务队列,常见的微任务有new Promise().then,常见的宏任务有定时器
- 4. JavaScript 主线程的执行栈被清空后,会读取任务队列中的回调函数,次序执行。
- 5. JavaScript 主线程不断重复上面的第4 步,在执行回调函数时又会按照上面的四步去执行。
js一直从任务队列中取回调函数,然后放入主线程中执行,这是一个循环不断的过程,所以把它叫做事件循环。
这个还是要简单粗暴的来段代码会更直观一点:
const promise = new Promise((resolve, reject) => {
console.log(1);
setTimeout(() => {
console.log("timerStart");
resolve("success");
console.log("timerEnd");
}, 0);
console.log(2);
});
promise.then((res) => {
console.log(res);
});
console.log(4);现在我们根据上面的规则一步一步分析这段代码,如果不懂Promise也没有关系,我保证这并不影响你对事件循环的理解。现在你就把自己当成js代码的检察官,要正确把它们放在合适的“位置”
- 检察官的第一步就是判断哪些是同步代码,哪些是异步代码,OK,首先从上往下看,Promise本身是同步的,所以它应该在主线程上排队,然后继续看pomise.then是个异步任务,并且是属于微任务的,它的回调函数应该在微任务队列中(此时还不在),最后一句输出语句是同步代码,应该在主线程上排队。
- 第二步,执行主线程上的同步代码,首先有Promise排着队呢,所以先输出1,随后有个定时器,所以应该把它挂起执行,由于它没有时间延迟,所以回调函数直接被放入宏任务队列,继续执行代码,遇到打印,直接输出2。现在主线程还有其他的同步代码不?是不是还有一个输出语句,所以输出4,现在主线程上的同步代码执行完了
- 第三步读取任务队列,由于微任务队列上没有东西(Promise的状态并没有改变,不会执行promise.then()),所以读取宏任务队列上的回调函数,回调函数进入主线程执行,首先输出timerStart,然后promise状态发生改变,然后又遇到一个输出语句,输出timerEnd。现在主线程上又没有东西了,又得去看任务队列上有没有东西了。
- 第四步,由于promise状态发生改变了,所以微任务队列上有回调函数了,执行输出语句,res为success,输出success
【相关推荐:javascript视频教程、web前端】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment mettre en œuvre un système de reconnaissance vocale en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 pm 02:54 PM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de reconnaissance vocale en ligne Introduction : Avec le développement continu de la technologie, la technologie de reconnaissance vocale est devenue une partie importante du domaine de l'intelligence artificielle. Le système de reconnaissance vocale en ligne basé sur WebSocket et JavaScript présente les caractéristiques d'une faible latence, d'un temps réel et d'une multiplateforme, et est devenu une solution largement utilisée. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de reconnaissance vocale en ligne.
 WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour mettre en œuvre des systèmes de surveillance en temps réel
Dec 17, 2023 pm 05:30 PM
WebSocket et JavaScript : technologies clés pour réaliser des systèmes de surveillance en temps réel Introduction : Avec le développement rapide de la technologie Internet, les systèmes de surveillance en temps réel ont été largement utilisés dans divers domaines. L'une des technologies clés pour réaliser une surveillance en temps réel est la combinaison de WebSocket et de JavaScript. Cet article présentera l'application de WebSocket et JavaScript dans les systèmes de surveillance en temps réel, donnera des exemples de code et expliquera leurs principes de mise en œuvre en détail. 1. Technologie WebSocket
 Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Comment utiliser JavaScript et WebSocket pour mettre en œuvre un système de commande en ligne en temps réel
Dec 17, 2023 pm 12:09 PM
Introduction à l'utilisation de JavaScript et de WebSocket pour mettre en œuvre un système de commande en ligne en temps réel : avec la popularité d'Internet et les progrès de la technologie, de plus en plus de restaurants ont commencé à proposer des services de commande en ligne. Afin de mettre en œuvre un système de commande en ligne en temps réel, nous pouvons utiliser les technologies JavaScript et WebSocket. WebSocket est un protocole de communication full-duplex basé sur le protocole TCP, qui peut réaliser une communication bidirectionnelle en temps réel entre le client et le serveur. Dans le système de commande en ligne en temps réel, lorsque l'utilisateur sélectionne des plats et passe une commande
 Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment mettre en œuvre un système de réservation en ligne à l'aide de WebSocket et JavaScript
Dec 17, 2023 am 09:39 AM
Comment utiliser WebSocket et JavaScript pour mettre en œuvre un système de réservation en ligne. À l'ère numérique d'aujourd'hui, de plus en plus d'entreprises et de services doivent fournir des fonctions de réservation en ligne. Il est crucial de mettre en place un système de réservation en ligne efficace et en temps réel. Cet article explique comment utiliser WebSocket et JavaScript pour implémenter un système de réservation en ligne et fournit des exemples de code spécifiques. 1. Qu'est-ce que WebSocket ? WebSocket est une méthode full-duplex sur une seule connexion TCP.
 JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : créer un système efficace de prévisions météorologiques en temps réel
Dec 17, 2023 pm 05:13 PM
JavaScript et WebSocket : Construire un système efficace de prévisions météorologiques en temps réel Introduction : Aujourd'hui, la précision des prévisions météorologiques revêt une grande importance pour la vie quotidienne et la prise de décision. À mesure que la technologie évolue, nous pouvons fournir des prévisions météorologiques plus précises et plus fiables en obtenant des données météorologiques en temps réel. Dans cet article, nous apprendrons comment utiliser la technologie JavaScript et WebSocket pour créer un système efficace de prévisions météorologiques en temps réel. Cet article démontrera le processus de mise en œuvre à travers des exemples de code spécifiques. Nous
 Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript simple : Comment obtenir le code d'état HTTP
Jan 05, 2024 pm 06:08 PM
Tutoriel JavaScript : Comment obtenir le code d'état HTTP, des exemples de code spécifiques sont requis Préface : Dans le développement Web, l'interaction des données avec le serveur est souvent impliquée. Lors de la communication avec le serveur, nous devons souvent obtenir le code d'état HTTP renvoyé pour déterminer si l'opération a réussi et effectuer le traitement correspondant en fonction de différents codes d'état. Cet article vous apprendra comment utiliser JavaScript pour obtenir des codes d'état HTTP et fournira quelques exemples de codes pratiques. Utilisation de XMLHttpRequest
 Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Comment utiliser insertBefore en javascript
Nov 24, 2023 am 11:56 AM
Utilisation : En JavaScript, la méthode insertBefore() est utilisée pour insérer un nouveau nœud dans l'arborescence DOM. Cette méthode nécessite deux paramètres : le nouveau nœud à insérer et le nœud de référence (c'est-à-dire le nœud où le nouveau nœud sera inséré).
 JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript et WebSocket : créer un système de traitement d'images en temps réel efficace
Dec 17, 2023 am 08:41 AM
JavaScript est un langage de programmation largement utilisé dans le développement Web, tandis que WebSocket est un protocole réseau utilisé pour la communication en temps réel. En combinant les puissantes fonctions des deux, nous pouvons créer un système efficace de traitement d’images en temps réel. Cet article présentera comment implémenter ce système à l'aide de JavaScript et WebSocket, et fournira des exemples de code spécifiques. Tout d’abord, nous devons clarifier les exigences et les objectifs du système de traitement d’images en temps réel. Supposons que nous disposions d'un appareil photo capable de collecter des données d'image en temps réel.





