
En CSS, vous pouvez utiliser l'attribut display pour convertir les types d'éléments et convertir d'autres types d'éléments en éléments en ligne ; il vous suffit de définir le style "display:inline" pour les éléments de niveau bloc ou les éléments de bloc en ligne. L'attribut display est utilisé pour définir le type de boîte d'affichage généré par l'élément lors de la création d'une mise en page. Lorsque la valeur de cet attribut est "inline", l'élément spécifié sera affiché comme un type d'élément inline.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Les éléments HTML sont divisés en trois types : les éléments de bloc, les éléments en ligne et les éléments de bloc en ligne.
Parmi eux :
Éléments en ligne : côte à côte avec d'autres éléments en ligne ; la largeur et la hauteur ne peuvent pas être définies, la largeur par défaut est la largeur du texte.
Les éléments incluent : span i a b strong em sub sup u label br font
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
span{
width: 100px;/* 无效 */
height: 100px;/* 无效 */
background-color: plum;
}
</style>
</head>
<body>
<span>元素1</span><span>元素1</span>
</body>
</html>
Éléments de niveau bloc : occupent une ligne et ne peuvent être juxtaposés à aucun autre élément. la largeur n'est pas définie, la largeur sera alors par défaut à 100 % de celle du parent.
Les éléments sont : div p h1-h6 hr ul ol li dl dd dt form
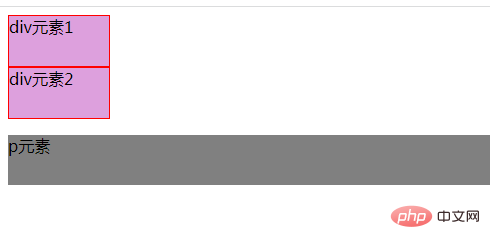
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
width: 100px;
height: 50px;
background-color: plum;
border: 1px solid red;
}
p{
height: 50px;
background-color: gray;
}
</style>
</head>
<body>
<div>div元素1</div><div>div元素2</div>
<p>p元素</p>
</body>
</html>
Éléments de bloc en ligne : côte à côte avec d'autres éléments en ligne, la hauteur, la largeur, la hauteur de la ligne et le haut ; et La marge inférieure peut être définie.
Les éléments incluent : img textarea input
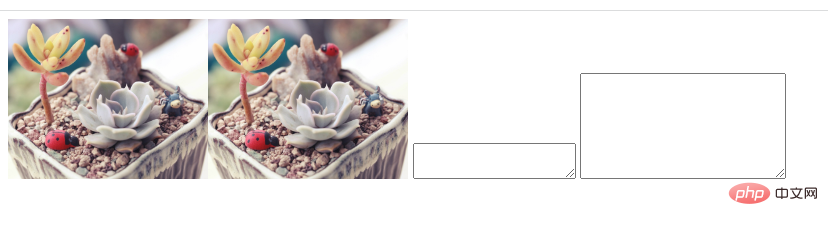
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img{
width: 200px;/* 有效 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Comment convertir d'autres types d'éléments en éléments en ligne en CSS" ><img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Comment convertir d'autres types d'éléments en éléments en ligne en CSS" >
<textarea></textarea>
<textarea style="width: 200px;height: 100px;"></textarea>
</body>
</html>
css convertit d'autres types d'éléments en éléments en ligne
En CSS, vous pouvez utiliser l'attribut display pour convertir les types d'éléments.
L'attribut display permet de définir le type de boîte d'affichage généré par l'élément lors de l'établissement de la mise en page. Pour les types de documents tels que HTML, une utilisation imprudente de display peut être dangereuse, car elle peut violer la hiérarchie d'affichage déjà définie en HTML. Pour XML, puisque XML n'a pas ce type de hiérarchie intégré, tout affichage est absolument nécessaire.
block : Cet élément sera affiché comme un élément de niveau bloc, avec des sauts de ligne avant et après cet élément.
inline : par défaut. Cet élément sera affiché comme un élément en ligne sans saut de ligne avant ou après l'élément.
inline-block : élément de bloc en ligne. (Nouvelle valeur dans CSS2.1)
Par conséquent, il vous suffit de définir le style "display:inline" sur les éléments de niveau bloc ou les éléments de bloc en ligne pour les convertir en éléments en ligne.
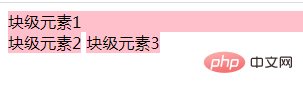
Exemple 1 : Convertir des éléments de niveau bloc en éléments en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
background-color: pink;
}
.box{
display: inline; /* 块级元素转为内联元素 */
}
</style>
</head>
<body>
<div>块级元素1</div>
<div class="box">块级元素2</div>
<div class="box">块级元素3</div>
</body>
</html>
Exemple 2 : Convertir des éléments de bloc en ligne en éléments en ligne
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
img,textarea{
display:inline; /* 内联块元素转为内联元素 */
}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Comment convertir d'autres types d'éléments en éléments en ligne en CSS" >
<img src="/static/imghw/default1.png" data-src="img/1.jpg" class="lazy" / alt="Comment convertir d'autres types d'éléments en éléments en ligne en CSS" >
<textarea></textarea>
<textarea></textarea>
</body>
</html>(Partage de vidéos d'apprentissage : front-end Web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!