 interface Web
interface Web
 Voir.js
Voir.js
 Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu
Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu
Laissez-vous utiliser Vue pour résoudre le problème du 'montage dynamique' qui ne peut pas être résolu

Dans certains scénarios particuliers, le moment d'utilisation d'un composant ne peut pas être déterminé, ou le composant que nous voulons utiliser ne peut pas être déterminé dans le modèle de Vue. Dans ce cas, nous devons monter dynamiquement le composant, ou. utilisez la compilation d'exécution pour créer dynamiquement le composant et le monter.
Aujourd'hui, nous allons vous faire partir d'un projet réel pour voir comment monter dynamiquement des composants lors de la résolution réelle des problèmes des clients, et vous montrer un processus complet de résolution des problèmes de montage dynamique. "Montage dynamique" insoluble Les utilisateurs peuvent personnaliser le formulaire de la zone de saisie en fonction des spécifications du type de cellule personnalisé en fonction de leurs besoins et intégrer n'importe quel type de saisie de formulaire.
La création et la destruction de cette zone de saisie sont réalisées en héritant de la méthode correspondante du type de cellule, il y a donc un problème ici - cette méthode de création dynamique ne peut pas être simplement configurée dans le modèle VUE puis utilisée directement. [Recommandation associée :  Tutoriel vidéo Vuejs
Tutoriel vidéo Vuejs
Il n'y a pas si longtemps, un client m'a demandé : la cellule personnalisée de votre contrôle prend-elle en charge les composants Vue tels que la saisie semi-automatique d'ElementUI ?
En raison du problème mentionné précédemment :
 Après avoir longuement réfléchi, j'ai répondu sérieusement au client : "Le cycle de vie de fonctionnement des composants est incohérent et ne peut pas être utilisé. Cependant, j'ai changé de sujet et j'ai dit." que ce problème peut être résolu en utilisant des composants universels.
Après avoir longuement réfléchi, j'ai répondu sérieusement au client : "Le cycle de vie de fonctionnement des composants est incohérent et ne peut pas être utilisé. Cependant, j'ai changé de sujet et j'ai dit." que ce problème peut être résolu en utilisant des composants universels.
Le problème a été résolu avec succès.
Mais ce "ne peut pas être utilisé" impuissant est également devenu un obstacle que je ne peux pas surmonter dans mes rêves de minuit ces jours-ci.

Plus tard, un jour, en regardant la documentation de Vue, j'ai pensé que l'application était montée sur #app lorsqu'elle était en cours d'exécution. , en théorie, d'autres composants devraient également pouvoir être montés dynamiquement sur le Dom requis, le problème du timing de création est donc résolu !
Le montage dynamique est officiellement activéContinuons à consulter la documentation L'APIVue.extend(options) globale est créée via extend. Les instances Vue peuvent être montées directement sur les éléments DOM à l'aide de la méthode $mount - ce qui est exactement ce dont nous avons besoin. 
<div id="mount-point"></div>
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount('#mount-point')function AutoComplateCellType() {
}
AutoComplateCellType.prototype = new GC.Spread.Sheets.CellTypes.Base();
AutoComplateCellType.prototype.createEditorElement = function (context, cellWrapperElement) {
// cellWrapperElement.setAttribute("gcUIElement", "gcEditingInput");
cellWrapperElement.style.overflow = 'visible'
let editorContext = document.createElement("div")
editorContext.setAttribute("gcUIElement", "gcEditingInput");
let editor = document.createElement("div");
// 自定义单元格中editorContext作为容器,需要在创建一个child用于挂载,不能直接挂载到editorContext上
editorContext.appendChild(editor);
return editorContext;
}
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend({
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
}
})
// 创建 Profile 实例,并挂载到一个元素上。
new Profile().$mount(editorContext.firstChild);
}
};[Vue warn] : Vous utilisez le Version d'exécution uniquement de Vue où le compilateur de modèles n'est pas disponible. Soit précompilez les modèles dans des fonctions de rendu, soit utilisez la version incluse dans le compilateur.
Selon le message d'erreur, nous avons deux solutions pour le moment :Ouvrez runtimeCompiler, ajoutez runtimeCompiler : true configuration dans vue.config.js pour permettre la compilation du runtime, afin que les modèles puissent être générés dynamiquement pour répondre aux besoins des composants dynamiques
La compilation des modèles à l'avance n'est montée que dynamiquement, et Les composants de saisie semi-automatique sont déterminés, nous pouvons utiliser cette méthode
- pour créer un nouveau composant AutoComplete.vue pour un montage dynamique, afin que les composants compilés puissent être montés.
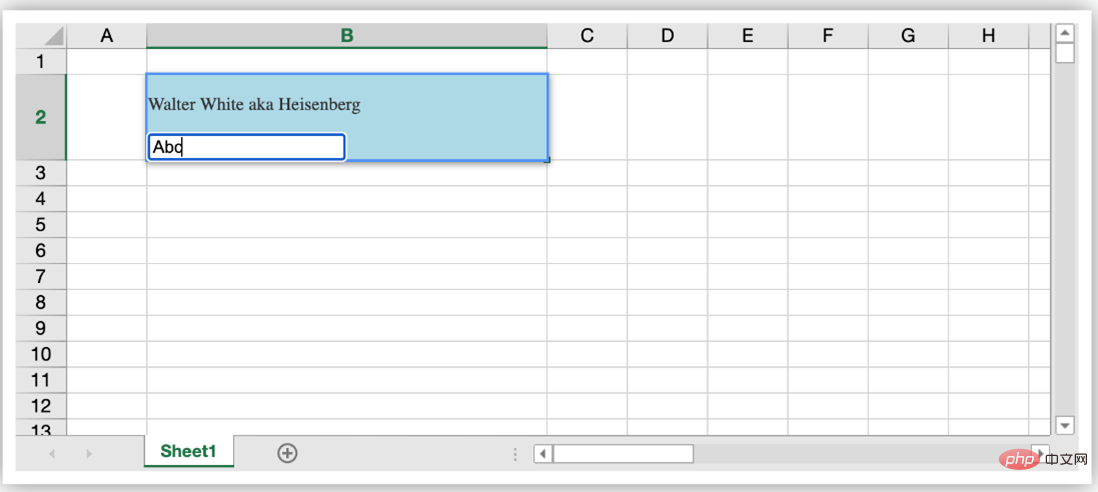
Double-cliquez pour entrer dans l'état d'édition et voir le contenu du composant
<template> <div> <p>{{ firstName }} {{ lastName }} aka {{ alias }}</p> </div> </template> <script> export default { data: function () { return { firstName: "Walter", lastName: "White", alias: "Heisenberg", }; }, }; </script> import AutoComplate from './AutoComplate.vue' AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) { let width = cellRect.width > 180 ? cellRect.width : 180; if (editorContext) { // 创建构造器 var Profile = Vue.extend(AutoComplate); // 创建 Profile 实例,并挂载到一个元素上。 new Profile().$mount(editorContext.firstChild); } };Copier après la connexion - Ensuite, pour la cellule personnalisée, vous devez définir et obtenir le contenu d'édition dans le composant. À ce stade, ajoutez des accessoires. le composant et montez-le en même temps. Tous les contenus des accessoires sont directement obtenus à partir de l'instance VueComponent créée à ce moment-là, et les paramètres d'acquisition de données peuvent être réalisés par les opérations correspondantes.
Mettez à jour AutoComplate.vue, ajoutez des accessoires et ajoutez une entrée pour l'édition
<template>
<div>
<p>{{ firstName }} {{ lastName }} aka {{ alias }}</p>
<input type="text" v-model="value">
</div>
</template>
<script>
export default {
props:["value"],
data: function () {
return {
firstName: "Walter",
lastName: "White",
alias: "Heisenberg",
};
},
};
</script>Stockez l'instance VueComponent via this.vm, obtenez et définissez la valeur du composant VUE dans les méthodes getEditorValue et setEditorValue. Après l'édition, détruisez le composant créé dynamiquement en appelant la méthode $destroy().
AutoComplateCellType.prototype.activateEditor = function (editorContext, cellStyle, cellRect, context) {
let width = cellRect.width > 180 ? cellRect.width : 180;
if (editorContext) {
// 创建构造器
var Profile = Vue.extend(MyInput);
// 创建 Profile 实例,并挂载到一个元素上。
this.vm = new Profile().$mount(editorContext.firstChild);
}
};
AutoComplateCellType.prototype.getEditorValue = function (editorContext) {
// 设置组件默认值
if (this.vm) {
return this.vm.value;
}
};
AutoComplateCellType.prototype.setEditorValue = function (editorContext, value) {
// 获取组件编辑后的值
if (editorContext) {
this.vm.value = value;
}
};
AutoComplateCellType.prototype.deactivateEditor = function (editorContext, context) {
// 销毁组件
this.vm.$destroy();
this.vm = undefined;
};
L'ensemble du processus se déroule sans problème. Tout ce que vous avez à faire est de remplacer l'entrée par el-autocomplete d'ElementUI dans AutoComplate.vue et d'implémenter la méthode correspondante.
RésultatsVoyons les résultats. 
En fait, le montage dynamique n'est pas une opération compliquée. Après avoir compris l'exemple Vue, exploiter l'instance via vm et utiliser de manière flexible le montage dynamique ou les composants compilés d'exécution n'est pas difficile.
En fait, toutes les solutions se trouvent dans le didacticiel d'introduction de Vue, mais l'utilisation d'échafaudages et l'utilisation de divers outils nous font oublier l'intention initiale de Vue et compliquent au contraire des problèmes simples.

Le partage d'aujourd'hui se termine ici, et nous vous proposerons du contenu plus sérieux et intéressant à l'avenir~
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Vue réalise l'effet de défilement de chapiteau / texte
Apr 07, 2025 pm 10:51 PM
Implémentez les effets de défilement marquee / texte dans VUE, en utilisant des animations CSS ou des bibliothèques tierces. Cet article présente comment utiliser l'animation CSS: créer du texte de défilement et envelopper du texte avec & lt; div & gt;. Définissez les animations CSS et défini: caché, largeur et animation. Définissez les images clés, Set Transforment: Translatex () au début et à la fin de l'animation. Ajustez les propriétés d'animation telles que la durée, la vitesse de défilement et la direction.
 Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Comment interroger la version de Vue
Apr 07, 2025 pm 11:24 PM
Vous pouvez interroger la version Vue en utilisant Vue Devtools pour afficher l'onglet Vue dans la console du navigateur. Utilisez NPM pour exécuter la commande "NPM List -g Vue". Recherchez l'élément VUE dans l'objet "dépendances" du fichier package.json. Pour les projets Vue CLI, exécutez la commande "Vue --version". Vérifiez les informations de la version dans le & lt; script & gt; Tag dans le fichier html qui fait référence au fichier VUE.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.





