
jquery peut obtenir la valeur dans la balise ; vous pouvez utiliser la méthode val() pour obtenir la valeur dans la balise. Cette méthode peut renvoyer ou définir l'attribut value de l'élément sélectionné. La syntaxe pour renvoyer la valeur de la balise est ". $(selector).val( );", la syntaxe pour définir la valeur de la balise est "$(selector).val(value);".

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.0, ordinateur Dell G3.
val() renvoie ou définit l'attribut value de l'élément sélectionné.
Lorsqu'elle est utilisée pour renvoyer une valeur :
$(selector).val()
Cette méthode renvoie la valeur de l'attribut value du premier élément correspondant.
Lorsqu'elle est utilisée pour définir une valeur :
$(selector).val(value)
Cette méthode définit la valeur de l'attribut value de tous les éléments correspondants.
Example:gez la valeur de l'ensemble de balises d'entrée
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="初始值" onblur="keyblurfun()">
<input class="form-control" type="text" id="username" name="username"
placeholder="" value="{{ user.get('userid','') }}">
<script>
var username = $("#username").val(); // 获取 id 为 username 的标签的值。
console.log(username);
$("#username").val("hello world"); // 设置 id 为 username 的标签的值
console.log($("#username").val());
</script>gez la valeur de la balise textarea
<textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">Java</textarea>
<textarea class="form-control" id="brief" name="brief" cols=10 rows=6 placeholder="">
{{study.get('brief','')}}</textarea>
<script>
var content= $("#brief").val(); // 获取 textarea 标签的值
console.log(content); // Java
$("#brief").val("Python"); // 设置 textarea 标签的值
console.log($("#brief").val()); // Pyt<span style="color:transparent">来源gaodai#ma#com搞*代#码网</span>hon
</script>L'exemple de valeur de balise renvoyée est la suivante:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($("input:text").val());
});
});
</script>
</head>
<body>
第一个名称: <input type="text" name="fname" value="Peter"><br>
最后一个名称: <input type="text" name="lname" value="Griffin"><br><br>
<button>返回第一个输入字段的值</button>
</body>
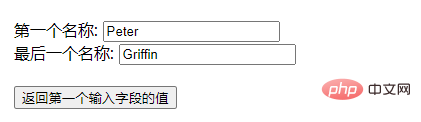
</html>output Résultat:
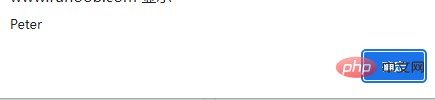
 after en cliquant sur le bouton :
after en cliquant sur le bouton :
 Recommandations de tutoriel associées :
Recommandations de tutoriel associées :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 le fichier HTML s'ouvre vide
le fichier HTML s'ouvre vide
 Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B