
Étapes de jugement : 1. Utilisez le sélecteur jQuery pour sélectionner l'élément de formulaire. La syntaxe "$("form")" ou "$("#idattribut value")" renverra un objet jQuery contenant l'élément de formulaire 2 ; .Utilisation L'attribut length détermine si l'objet jQuery est vide. La syntaxe est "jQuery object.length!=0". Si la valeur de retour est vraie, l'élément de formulaire existe. exister.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser le sélecteur jQuery et l'attribut length pour déterminer si l'élément de formulaire existe.
Étapes de mise en œuvre :
Étape 1. Utilisez le sélecteur jQuery pour sélectionner les éléments du formulaire
1) Le sélecteur d'éléments jQuery sélectionne les éléments en fonction des noms d'éléments.
$("标签名")Par exemple l'élément tag $("form") 就是选取 <form>.
2) Le sélecteur d'identifiant jQuery sélectionne les éléments en fonction de l'attribut id.
$("#id属性值")
<form id="属性值">
//表单元素
</form>renverra un objet jQuery contenant l'élément de formulaire.
Étape 2. Utilisez l'attribut length pour déterminer si l'objet jQuery est vide. L'attribut length peut obtenir la longueur de l'objet jQuery ; vous pouvez ensuite déterminer si l'objet est vide en vérifiant si la longueur est 0.
jQuery对象.length!=0
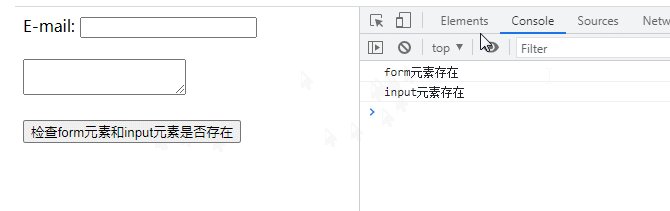
On peut voir que dans l'exemple ci-dessus, l'élément de formulaire et l'élément d'entrée existent. Tutoriel vidéo jQuery Vidéo web front-end】 Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
var len1=$("form").length;
var len2=$("input").length;
if(len1!=0){
console.log("form元素存在")
}else{
console.log("form元素不存在")
}
if(len2!=0){
console.log("input元素存在")
}else{
console.log("input元素不存在")
}
});
});
</script>
</head>
<body>
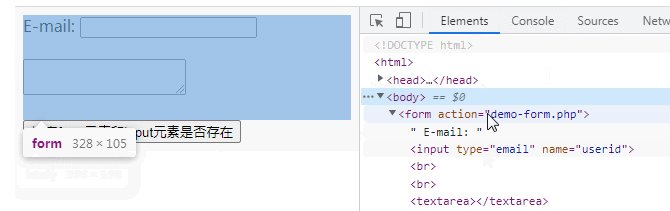
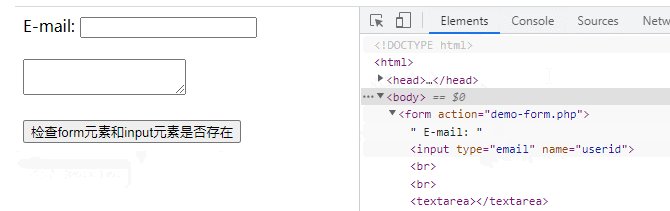
<form action="demo-form.php">
E-mail: <input type="email" name="userid"><br><br>
<textarea></textarea><br><br>
</form>
<button>检查form元素和input元素是否存在</button>
</body>
</html>
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Sur quel échange se trouve la pièce FIL ?
Sur quel échange se trouve la pièce FIL ?