
Étapes de surveillance : 1. Utilisez change() pour lier un événement de changement à l'élément select et définir la fonction de traitement d'événement, la syntaxe est "$("select").change(function() {...}); "; 2. Dans la fonction de gestion des événements, définissez le code qui doit être exécuté après le déclenchement de l'événement. La syntaxe est "alert("L'option a été modifiée");console.log($('select'). val());". Lorsque le changement se produit, une fenêtre contextuelle apparaîtra pour vous le rappeler et obtenir de nouvelles options.

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la fonction d'écoute intégrée change() pour surveiller les changements dans select.
L'événement change se produit lorsque la valeur de l'élément change (applicable uniquement aux champs de formulaire). La méthode
change() déclenche un événement de changement ou spécifie une fonction à exécuter lorsqu'un événement de changement se produit.
Remarque : lorsqu'il est utilisé avec des éléments sélectionnés, l'événement de changement se produit lorsqu'une option est sélectionnée.
Étapes de mise en œuvre
Étape 1 : Utilisez change() pour lier un événement de changement à l'élément select et définir la fonction de traitement des événements
$("select").change(function() {
//事件触发后,执行的代码
});Étape 2 : Dans la fonction de traitement des événements, définissez ce qui doit être exécuté après le déclenchement de l'événement Code
$("select").change(function() {
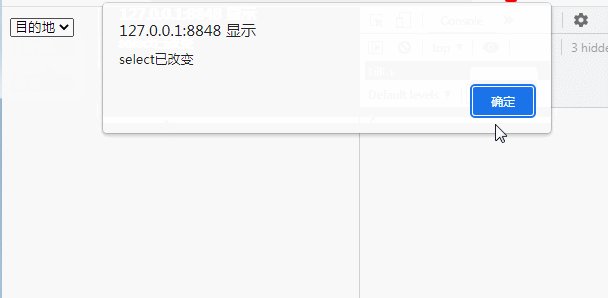
alert("选项已被改变");
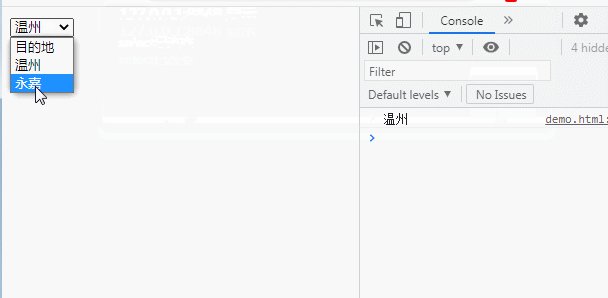
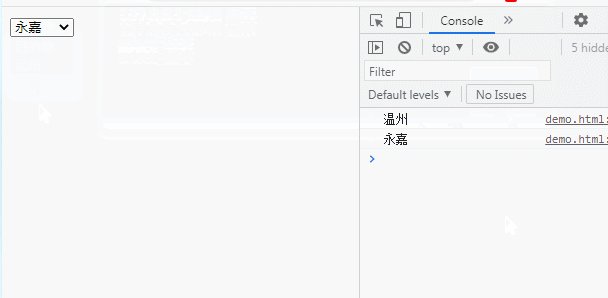
console.log($('select').val());
});De cette façon, après les changements de sélection, une fenêtre contextuelle apparaîtra pour vous rappeler et obtenir le nouveau contenu de l'option
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end 】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 logiciel erp gratuit
logiciel erp gratuit
 Plug-in TV Mango
Plug-in TV Mango