
la file d'attente d'animation jquery est une file d'attente de fonctions d'animation qui rassemble plusieurs tâches d'animation pour garantir que ce n'est que lorsque la tâche en cours est terminée que la tâche suivante démarre ; vous pouvez appliquer des fondus, des diapositives, des animations et d'autres animations aux éléments jQuery. La méthode d'animation est appelée sur un objet JQuery, si l'objet exécute un effet d'animation, les effets d'animation suivants seront placés dans une file d'attente, puis chaque animation de la file d'attente d'animation sera exécutée en séquence.

L'environnement d'exploitation de cet article : système Windows 10, jquery version 3.6.1, ordinateur Dell G3.
La fonction de la file d'attente est de nous permettre de regrouper les tâches les unes après les autres pour garantir que ce n'est que lorsque la tâche précédente est terminée que la tâche suivante sera démarrée. Les tâches ici peuvent être synchrones ou asynchrones.
Le système d'animation de jQuery exécute une file d'attente de fonctions. L'application de fondus, de diapositives, d'animations et d'autres animations aux éléments jQuery poussera la fonction dans une file d'attente fx par défaut. Lorsque nous utilisons animate() de jQuery, nous pouvons passer un indicateur de file d'attente dans le paramètre option pour déterminer la file d'attente d'animation de l'élément actuel lorsque cette animation est poussée. Si c'est faux, l'animation sera exécutée immédiatement sans attendre la fin de la file d'attente en cours.
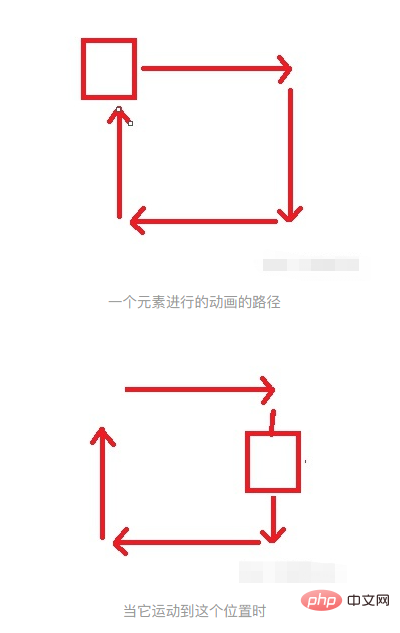
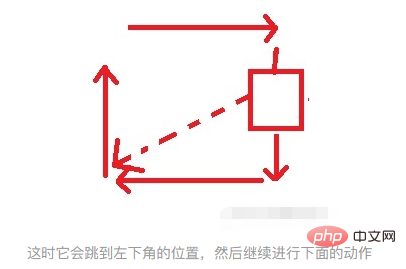
Il existe une file d'attente pour l'animation JQuery. Lorsque la méthode d'animation est appelée sur l'objet JQuery, si l'objet exécute un certain effet d'animation, les effets d'animation suivants seront placés dans une file d'attente, puis chaque élément de la file d'attente d'animation. sera exécuté en séquence.
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
})Mais parfois, lorsque l'animation est en cours de lecture, l'utilisateur souhaite qu'elle s'arrête de bouger, ou l'utilisateur a accédé à la page Web à ce moment-là, et l'animation n'a plus besoin de bouger. À ce moment-là, certaines opérations doivent être effectuées. effectuée sur la file d'attente d'animation pour répondre à la demande.
stop([clearQueue], [jumpToEnd]);
stop() Cette fonction peut arrêter l'animation exécutée par chaque élément DOM dans l'objet JQuery actuel. stop a deux paramètres et s'applique à toutes les fonctions d'effet JQuery, y compris les animations de diapositives, de fondu et personnalisées. (show, hide, toggle ne sont pas des animations, ce sont essentiellement des effets statiques de CSS)
Les significations de ces deux paramètres représentent respectivement :
clearQueue(default: false) : si la file d'attente d'animation sera effacée
jumpToEnd (par défaut : false) : s'il faut terminer l'animation en cours immédiatement

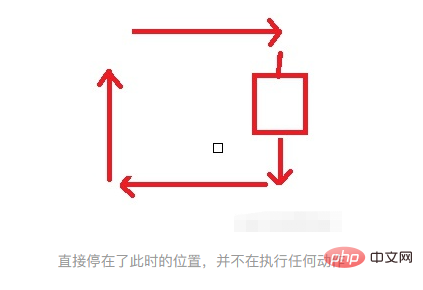
stop(false, false) : Lorsque les paramètres sont tous faux, l'élément mettra immédiatement fin à l'action en cours, que l'action en cours soit ou non l'animation est terminée ou non, sautez directement. Cette étape passe à la file d'attente suivante jusqu'à ce que toutes les animations de la file d'attente soient terminées.

stop(true, false) : Lorsque les paramètres sont vrais et faux, cela signifie que la file d'attente d'animation est effacée et que l'animation inachevée en cours ne continuera plus.

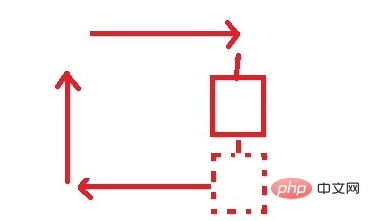
stop(true, true) : Lorsque les deux paramètres sont vrais, la file d'attente d'animation est effacée, mais l'action d'animation en cours passe directement à l'écran terminé, ce qui signifie qu'il n'y a pas de processus d'exécution et qu'elle passe directement à l'écran terminé. état final.

Sauter au dernier état de l'action, puis ne plus effectuer d'actions suivantes
finish() : arrêter l'animation en cours, effacer toutes les animations inachevées dans la file d'attente d'animation et enfin afficher la dernière image de l'animation état final de la file d’attente.

Sauter directement de cette position à l'état final de l'animation
Cette méthode est similaire à la méthode .stop(true,true), sauf que finish() fera également en sorte que les propriétés CSS de toutes les animations en file d'attente soient arrêt.
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le rôle de l'attribut padding en CSS
Le rôle de l'attribut padding en CSS
 Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?
Sur quelle touche appuyez-vous pour récupérer lorsque votre ordinateur tombe en panne ?