
Dans jquery, vous pouvez utiliser la méthode find() pour interroger tous les nœuds descendants. La méthode find() peut renvoyer tous les éléments descendants sous l'élément spécifié (y compris les enfants, petits-enfants, arrière-petits-enfants, etc.), la syntaxe est "$(selector).find(filter)" et le paramètre "filter" est ; utilisé pour filtrer les descendants de recherche et affiner la plage des valeurs de retour. Si vous souhaitez renvoyer tous les nœuds descendants, vous devez définir la valeur du filtre sur "*".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery3.6.1, ordinateur Dell G3. La méthode
find() renvoie tous les éléments descendants de l'élément sélectionné. (Les descendants sont les descendants, les petits-enfants, les arrière-petits-enfants, etc.)
Arbre DOM : Cette méthode parcourt tous les chemins jusqu'aux descendants de l'élément DOM jusqu'au dernier descendant ().
Syntaxe :
$(selector).find(filter)
| Paramètres | Description |
|---|---|
| filtre | Obligatoire. Une expression de sélecteur, un élément ou un objet jQuery qui filtre les descendants de recherche. Remarque : Pour renvoyer plusieurs descendants, utilisez des virgules pour séparer chaque expression. |
Remarque : Le paramètre filter est requis dans la méthode find(), ce qui peut restreindre la portée de la valeur de retour ; si vous devez renvoyer tous les éléments descendants, définissez le filtre sur le sélecteur "*".
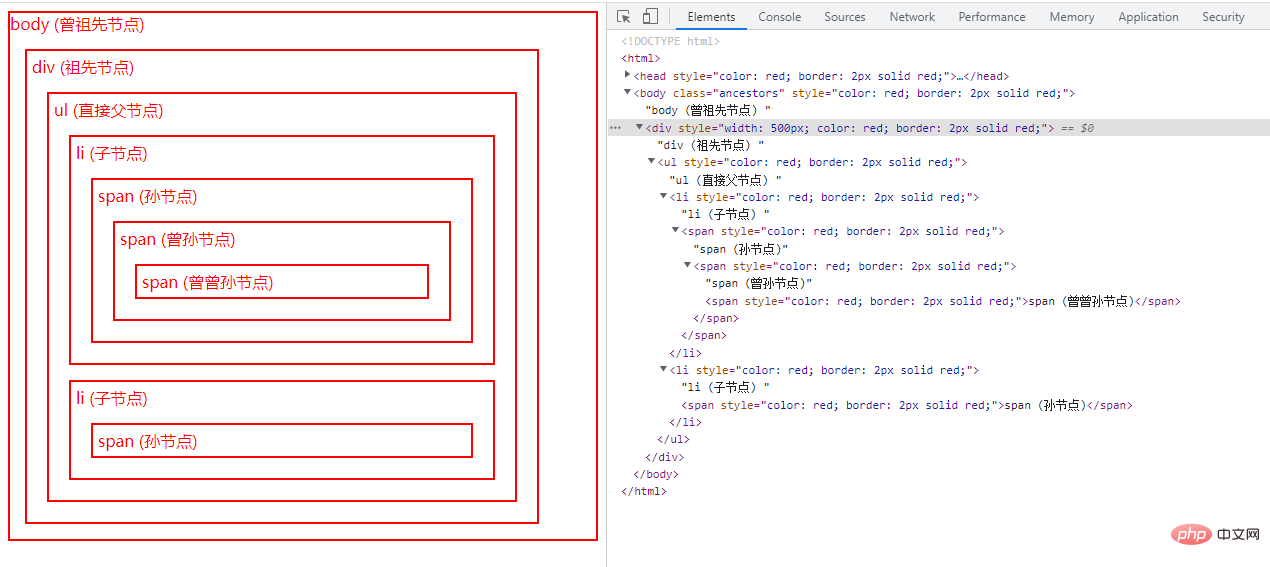
Exemple : utilisez le sélecteur "*" pour renvoyer tous les éléments descendants de .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("html").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)<span>span (曾孙节点)<span>span (曾曾孙节点)</span></span></span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
Exemple : renvoie tous les éléments
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 site web java en ligne
site web java en ligne