 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quelle est la signification du modèle dans le code HTML5
Quelle est la signification du modèle dans le code HTML5
Quelle est la signification du modèle dans le code HTML5
En HTML5, modèle signifie vérifier le champ de saisie ; l'attribut pattern spécifie l'expression régulière utilisée pour vérifier le contenu saisi, obligeant les utilisateurs à saisir des informations selon les règles de l'expression régulière pour éviter les erreurs de saisie de texte, de recherche et d'URL ; , etc. Tous les types de zones de saisie de texte prennent en charge cet attribut et la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version HTML5, ordinateur Dell G3.
Quelle est la signification du modèle dans le code html5 ?
L'attribut pattern spécifie l'expression régulière utilisée pour vérifier le contenu saisi, obligeant les utilisateurs à saisir des informations selon les règles de l'expression régulière pour éviter les erreurs de saisie. Les zones de saisie de texte de type texte, recherche, URL, téléphone, e-mail, mot de passe et autres types prennent toutes en charge l'attribut modèle. Par exemple, cette zone de texte demande à l'utilisateur de saisir un nombre. L'attribut
pattern spécifie le modèle utilisé pour valider le champ de saisie.
Le modèle fait référence aux expressions régulières.
Un exemple est le suivant :
<!DOCTYPE HTML> <html> <body> <form action="/example/html5/demo_form.asp" method="get"> <input name="country_code" type="text" pattern="[0-9]" title="0-9" /> <input type="submit" /> </form> </body> </html>
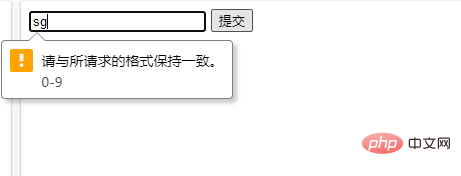
Lors de la soumission d'un formulaire, si les informations saisies par l'utilisateur ne répondent pas aux exigences de l'expression régulière, dans ce cas, un non-numéro est saisi, le navigateur empêchera le formulaire d'être soumis et afficher un message d'avertissement.

(Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Bordure de tableau en HTML
Sep 04, 2024 pm 04:49 PM
Guide de la bordure de tableau en HTML. Nous discutons ici de plusieurs façons de définir une bordure de tableau avec des exemples de bordure de tableau en HTML.
 Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Marge gauche HTML
Sep 04, 2024 pm 04:48 PM
Guide de la marge HTML gauche. Nous discutons ici d'un bref aperçu de la marge gauche HTML et de ses exemples ainsi que de son implémentation de code.
 Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Tableau imbriqué en HTML
Sep 04, 2024 pm 04:49 PM
Ceci est un guide des tableaux imbriqués en HTML. Nous discutons ici de la façon de créer un tableau dans le tableau ainsi que des exemples respectifs.
 Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Disposition du tableau HTML
Sep 04, 2024 pm 04:54 PM
Guide de mise en page des tableaux HTML. Nous discutons ici des valeurs de la mise en page des tableaux HTML ainsi que des exemples et des résultats en détail.
 Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Espace réservé d'entrée HTML
Sep 04, 2024 pm 04:54 PM
Guide de l'espace réservé de saisie HTML. Nous discutons ici des exemples d'espace réservé d'entrée HTML ainsi que des codes et des sorties.
 Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Liste ordonnée HTML
Sep 04, 2024 pm 04:43 PM
Guide de la liste ordonnée HTML. Ici, nous discutons également de l'introduction de la liste et des types HTML ordonnés ainsi que de leur exemple respectivement.
 Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Déplacer du texte en HTML
Sep 04, 2024 pm 04:45 PM
Guide pour déplacer du texte en HTML. Nous discutons ici d'une introduction, du fonctionnement des balises de sélection avec la syntaxe et des exemples à implémenter.
 Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Bouton HTML onclick
Sep 04, 2024 pm 04:49 PM
Guide du bouton HTML onclick. Nous discutons ici de leur introduction, de leur fonctionnement, des exemples et de l'événement onclick dans divers événements respectivement.





