 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Puis-je contrôler l'affichage des lignes pointillées en CSS ?
Puis-je contrôler l'affichage des lignes pointillées en CSS ?
Puis-je contrôler l'affichage des lignes pointillées en CSS ?
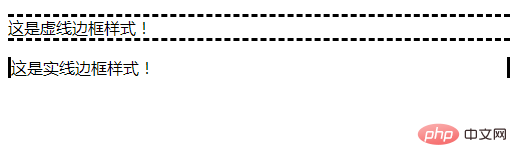
Vous pouvez contrôler l'affichage des lignes pointillées en CSS. En CSS, vous pouvez utiliser l'attribut border-style pour définir le style de bordure en pointillés. Il vous suffit d'ajouter le style "border-style:dashed;" à l'élément ; bordure de l'élément. Lorsque la valeur est "en pointillés", vous pouvez définir le style de bordure en pointillé.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Vous pouvez contrôler l'affichage des lignes pointillées en CSS, utilisez simplement l'attribut border-style.
L'attribut border-style est utilisé pour définir le style de la bordure de l'élément. Lorsque la valeur est "en pointillés", le style de bordure en pointillés peut être défini.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-style: dashed
}
p.solid {
border-style: solid
}
</style>
</head>
<body>
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
La valeur à laquelle l'attribut border-style peut être défini
| valeur | description |
|---|---|
| none | ne définit aucune bordure. |
| caché | est identique à "aucun". Sauf lorsqu'il est appliqué aux tables, pour lesquelles Hidden est utilisé pour résoudre les conflits de bordure. |
| pointillé | Définissez des bordures en pointillés. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs. |
| dashed | définit la ligne pointillée. S'affiche sous la forme d'une ligne continue dans la plupart des navigateurs. |
| solid | définit une ligne solide. |
| double | définit des lignes doubles. La largeur de la double ligne est égale à la valeur de border-width. |
| groove | Définissez la bordure de rainure 3D. L'effet dépend de la valeur de border-color. |
| ridge | Définissez la bordure de crête 3D. L'effet dépend de la valeur de border-color. |
| inset | Définissez une bordure incrustée 3D. L'effet dépend de la valeur de border-color. |
| début | Définissez la bordure de départ 3D. L'effet dépend de la valeur de border-color. |
| inherit | spécifie que le style de bordure doit être hérité de l'élément parent. |
Explication : L'attribut
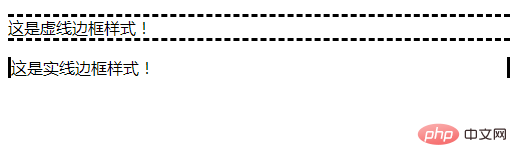
border-style est un attribut raccourci qui peut définir le style des quatre bordures d'un élément. Si vous souhaitez définir le style d'une bordure séparément, vous pouvez implémenter :
- .
attribut border-top-style : style de bordure supérieure
attribut border-bottom-style : style de bordure inférieure
attribut border-left-style : style de bordure gauche
attribut border-right-style : style de bordure droite
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p.dashed {
border-top-style: dashed;
border-bottom-style: dashed
}
p.solid {
border-left-style: solid;
border-right-style: solid;
}
</style>
</head>
<body>
<p class="dashed">这是虚线边框样式!</p>
<p class="solid">这是实线边框样式!</p>
</body>
</html>
(Partage de vidéos d'apprentissage : front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
Comprendre HTML, CSS et JavaScript: un guide pour débutant
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnHTML, CSS, etjavascript: 1) HTMLSTRUCTURESCONTENT, 2) CSSSTYLESIT, et3) JavascriptAdddsInterActivity, Forming TheasisofmodernweBEBExperiences.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-





