
En CSS, calc signifie calcul ; calc peut être compris comme une fonction, l'abréviation de calculate, qui est utilisée pour spécifier la longueur d'un élément. Calc peut calculer l'élément et calculer la valeur de longueur en utilisant la valeur unitaire spécifiée. la syntaxe est "élément {attribut de longueur : calc (expression)}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Par exemple, vous pouvez utiliser calc() pour définir des valeurs dynamiques pour les attributs border, margin, padding, font-size et width de l'élément. Pourquoi s’appelle-t-on une valeur dynamique ? Parce que nous utilisons des expressions pour obtenir la valeur. Cependant, le plus grand avantage de calc() est qu'il peut être utilisé dans une mise en page fluide. La largeur de l'élément peut être calculée via calc(). Que peut faire
calc() ?
calc() vous permet de calculer la largeur ou la hauteur d'un élément div en utilisant des valeurs d'unité pourcentage, em, px et rem, telles que "width:calc(50% + 2em)", afin de ne pas Il faut considérer la valeur de largeur de l'élément DIV et laisser cette tâche ennuyeuse au navigateur pour le calculer.
syntaxe calc()
La syntaxe calc() est très simple, tout comme nous avons appris l'addition (+), la soustraction (-), la multiplication (*) et la division (/) quand nous étions enfants, en utilisant expressions mathématiques pour Représente : .elm {
width: calc(expression);
}
règles d'opération calc()
calc() utilise des règles générales d'opération mathématique, mais fournit également des fonctions plus intelligentes : Utilisez "+", "-", "*" et "/" Quatre opérations arithmétiques ;
Vous pouvez utiliser des unités telles que pourcentage, px, em, rem, etc.
Vous pouvez mélanger différentes unités pour le calcul
Lorsqu'il y a "+" et "-" dans l'expression, il doit y avoir des espaces avant ; et après eux. Par exemple, "widht: calc(12%+5em)" est une erreur d'écrire sans espaces
Lorsqu'il y a "*" et "/" dans l'expression, il ne peut y avoir d'espaces avant et après eux ; , mais il est recommandé de laisser des espaces.
Tout le monde doit également ajouter le préfixe du navigateur lors de son utilisation
.elm {
/*Firefox*/
-moz-calc(expression);
/*chrome safari*/
-webkit-calc(expression);
/*Standard */
calc();
}Grâce à ce qui précède, tout le monde n'est plus étranger à calc(), mais ils ne savent peut-être toujours pas grand-chose sur l'application réelle, donc tout le monde me suivra. Commençons ensemble et découvrez-le à travers des exemples. Tout d'abord, regardons l'un des exemples les plus couramment utilisés :
<div class="demo">
<div class="box"></div>
</div>La structure ci-dessus est très simple, c'est-à-dire qu'un élément div.demo contient un élément div.box. Ensuite, examinons les modifications étape par étape.
Étape 1 : Ajoutez un style normal :
.demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
}
 Étape 2, ajoutez une bordure et un remplissage sur div.box
Étape 2, ajoutez une bordure et un remplissage sur div.box
Cette étape est très délicate, ajoutez un remplissage de 10px sur div.box, et ajoutez une bordure de 5px en même temps : .demo {
width: 300px;
background: #60f;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
}
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
width: 100%;
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
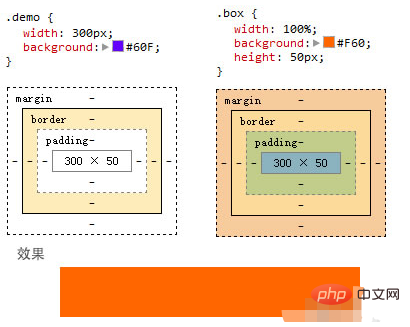
}En ce moment, tout le monde ne sait pas s'il peut penser à l'endroit où le problème va survenir ? En fait, c'est très simple à ce moment-là, la largeur de div.box est supérieure à la largeur totale de son conteneur div.demo, cassant ainsi le conteneur et l'étirant, comme le montre l'image :
. La troisième étape, calc() Utiliser
La troisième étape, calc() Utiliser
pour résoudre le problème de l'éclatement du conteneur Dans le passé, nous ne pouvions calculer que la largeur de div.box et soustraire les valeurs de remplissage et de bordure de la largeur. du conteneur. Mais parfois, nous souffrons de ne pas connaître la largeur totale de l'élément, comme par exemple. On dit que c'est une mise en page adaptative, je ne connais qu'une valeur en pourcentage, mais les autres valeurs sont des valeurs telles que px. . C'est là la difficulté et je suis coincé. Avec l'émergence de CSS3, le dimensionnement de la boîte est utilisé pour modifier le type d'éléments du modèle de boîte afin d'obtenir l'effet, mais la méthode calc() que nous avons apprise aujourd'hui est encore plus pratique. Sachez que la largeur totale est de 100%. Sur cette base, soustrayez la largeur du cadre (5px 2 = 10px), et soustrayez la largeur du remplissage (10px 2 = 20px), soit "100% - ( 10px + 5px) * 2 = 30px", la valeur finale est la valeur de largeur de div.box :
.demo {
width: 300px;
background: #60f;
padding: 3px 0;
}
.box {
background: #f60;
height: 50px;
padding: 10px;
border: 5px solid green;
width: 90%;/*写给不支持calc()的浏览器*/
width:-moz-calc(100% - (10px + 5px) * 2);
width:-webkit-calc(100% - (10px + 5px) * 2);
width: calc(100% - (10px + 5px) * 2);
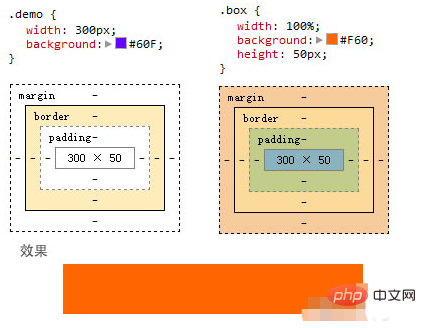
}De cette façon, après calcul par calc(), div.box ne dépassera plus la largeur de son conteneur div. démo, comme le montre la figure :
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS, Tutoriel vidéo HTML)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!