Vue.js est-il en conflit avec jquery ?
L'utilisation raisonnable de JQuery et VueJS ne provoquera pas de conflit car ils ont des objectifs différents. VueJS se concentre sur la liaison de données et les composants d'affichage, tandis que JQuery se concentre sur les requêtes asynchrones et les effets d'animation. Méthodes d'utilisation de jquery dans les projets vue : 1. Utilisez l'outil npm pour installer jquery ; 2. Configurez le fichier "webpack.base.conf.js" 3. Évitez les vérifications eslint ; 4. Redémarrez le projet et utilisez jquery ;

L'environnement d'exploitation de ce tutoriel : système windows7, vue3&&jquery version 3.6.1, ordinateur DELL G3.
L'utilisation raisonnable de JQuery et VueJS ne provoquera pas de conflit, car ils ont des objectifs différents. VueJS se concentre sur la liaison de données et les composants d'affichage, tandis que JQuery se concentre sur les requêtes asynchrones et les effets d'animation.
Et parfois, quand je pense à vue.js, je pense automatiquement à utiliser l'échafaudage vue-cli pour construire un projet. Cependant, parfois les scénarios commerciaux ne sont pas adaptés à l'utilisation de l'échafaudage vue-cli. Dans ce cas, utilisez Mixing vue. +jquery et la combinaison de leurs avantages amélioreront considérablement l'efficacité du développement.
Projet Vue utilisant la méthode jquery
1. Installez jquery
Entrez le répertoire racine du projet et exécutez : npm install jquery --savenpm install jquery --save
项目的package.json会自动添加依赖信息
2、两种使用方式
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
import $ from 'jquery'
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
let webpack = require('webpack')
截图,如下所示

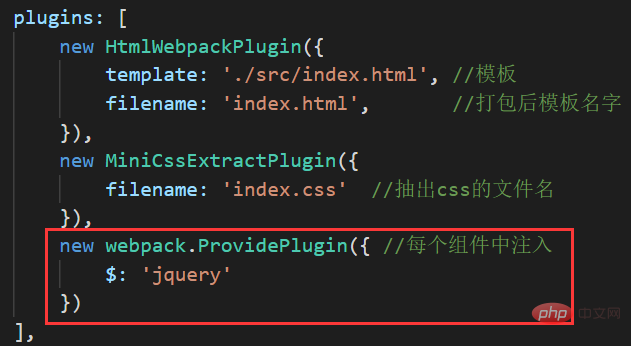
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
env: {
// 原有
browser: true,
// 添加
jquery: true
}截图如下

4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器'))
2. Deux façons d'utiliser
2.1 Utilisation directe dans les composants
rrreee Par exemple, nous souhaitons utiliser jQuery dans le composant App.vue. L'exemple de code est le suivant : rrreee
2.2 Utilisation de variables globales🎜🎜Si jquery peut être utilisé dans chaque composant, vous devez le faire. écrivez dans chaque composant : import $ from 'jquery' ;🎜🎜C'est plus gênant, alors utilisez des variables globales🎜🎜1) Importez 🎜🎜 dans le fichier webpack.base.conf.js Recherchez le fichier webpack.base.conf.js. dans le projet et utilisez le code suivant au début pour introduire webpack car ce fichier Par défaut il n'y a pas de références. 🎜rrreee🎜Capture d'écran, comme indiqué ci-dessous🎜🎜 🎜🎜2) Dans le même fichier : webpack.base.conf.js, recherchez module.exports et ajoutez un bout de code🎜rrreee🎜Dans la capture d'écran, une partie du code est omise🎜🎜
🎜🎜2) Dans le même fichier : webpack.base.conf.js, recherchez module.exports et ajoutez un bout de code🎜rrreee🎜Dans la capture d'écran, une partie du code est omise🎜🎜 🎜🎜3) Évitez la vérification eslint🎜 🎜Modifiez le répertoire racine Téléchargez le nœud env du fichier .eslintrc.js et ajoutez une paire clé-valeur jquery : true à env 🎜rrreee🎜La capture d'écran est la suivante🎜🎜
🎜🎜3) Évitez la vérification eslint🎜 🎜Modifiez le répertoire racine Téléchargez le nœud env du fichier .eslintrc.js et ajoutez une paire clé-valeur jquery : true à env 🎜rrreee🎜La capture d'écran est la suivante🎜🎜 🎜🎜4) Redémarrez le projet
🎜🎜4) Redémarrez le projet npm run dev, vous pouvez utiliser $ directement 🎜🎜Plus besoin d'importer et de référencer jQuery, vous pouvez utiliser $ directement🎜🎜console.log($('selector')) , vous constaterez que vous pouvez utiliser jQuery avec succès pour obtenir le DOM 🎜🎜Ou cliquez ci-dessous, vous pouvez voir que jq est une fonction🎜🎜🎜🎜🎜🎜🎜🎜【Recommandation associée : 🎜tutoriel vidéo vuejs🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.
 Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Comment ajouter des fonctions aux boutons pour Vue
Apr 08, 2025 am 08:51 AM
Vous pouvez ajouter une fonction au bouton VUE en liant le bouton dans le modèle HTML à une méthode. Définissez la logique de la fonction de méthode et d'écriture dans l'instance Vue.
 Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
Comment utiliser Watch in Vue
Apr 07, 2025 pm 11:36 PM
L'option Watch dans Vue.js permet aux développeurs d'écouter des modifications de données spécifiques. Lorsque les données changent, regardez déclenche une fonction de rappel pour effectuer des vues de mise à jour ou d'autres tâches. Ses options de configuration incluent immédiatement, qui spécifie s'il faut exécuter un rappel immédiatement, et profond, ce qui spécifie s'il faut écouter récursivement les modifications des objets ou des tableaux.
 Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Que signifie le développement de plusieurs pages Vue?
Apr 07, 2025 pm 11:57 PM
Le développement multi-pages VUE est un moyen de créer des applications à l'aide du cadre Vue.js, où l'application est divisée en pages distinctes: Maintenance du code: La division de l'application en plusieurs pages peut rendre le code plus facile à gérer et à maintenir. Modularité: chaque page peut être utilisée comme module séparé pour une réutilisation et un remplacement faciles. Routage simple: la navigation entre les pages peut être gérée par une configuration de routage simple. Optimisation du référencement: chaque page a sa propre URL, ce qui aide le référencement.
 Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Comment référencer le fichier JS avec Vue.js
Apr 07, 2025 pm 11:27 PM
Il existe trois façons de se référer aux fichiers JS dans Vue.js: spécifiez directement le chemin à l'aide du & lt; script & gt; étiqueter;; importation dynamique à l'aide du crochet de cycle de vie monté (); et l'importation via la bibliothèque de gestion de l'État Vuex.
 Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Comment revenir à la page précédente par Vue
Apr 07, 2025 pm 11:30 PM
Vue.js dispose de quatre méthodes pour revenir à la page précédente: $ router.go (-1) $ router.back () utilise & lt; router-link to = & quot; / & quot; Composant Window.History.back (), et la sélection de la méthode dépend de la scène.
 Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Comment utiliser Vue Traversal
Apr 07, 2025 pm 11:48 PM
Il existe trois méthodes courantes pour que Vue.js traverse les tableaux et les objets: la directive V-FOR est utilisée pour traverser chaque élément et les modèles de rendu; La directive V-Bind peut être utilisée avec V-FOR pour définir dynamiquement les valeurs d'attribut pour chaque élément; et la méthode .map peut convertir les éléments du tableau en nouveaux tableaux.
 Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Comment sauter à la div de Vue
Apr 08, 2025 am 09:18 AM
Il existe deux façons de sauter des éléments div dans Vue: Utilisez le routeur Vue et ajoutez le composant routeur-link. Ajoutez l'écouteur de l'événement @Click et appelez ceci. $ Router.push () pour sauter.






