
Cet article vous apporte des connaissances pertinentes sur uniapp Si l'application tabBar est une application multi-onglets, vous pouvez spécifier les performances de la barre d'onglets via l'élément de configuration tabBar et la page correspondante affichée lorsque l'onglet est commuté. jetez-y un œil ensemble. J'espère que cela aidera tout le monde.

Recommandé : "tutoriel uniapp"
Pour configurer la barre de navigation inférieure, vous devez d'abord préparer les icônes que vous souhaitez utiliser. Chaque onglet peut choisir deux icônes, une avant la sélection et une après la sélection. Après cela, nous apprendrons comment configurer la barre de navigation inférieure en fonction des éléments de configuration de la barre d'onglets du site officiel d'uniapp fournis par le site officiel d'uniapp. Sans plus tarder, passons directement au texte principal.
Texte
Tout d'abord, jetons un œil à l'introduction sur le site officiel :Si l'application est une application multi-onglets, vous pouvez spécifier la barre de navigation de premier niveau et la page correspondante affichée lors du changement d'onglet dans le Élément de configuration tabBar.Lors du réglage de la position en haut, l'icône ne sera pas affichéeFournir la configuration de tabBar dans pages.json ne vise pas seulement à faciliter le développement rapide de la navigation, mais plus important encore, à améliorer les performances côté application et applet. Sur ces deux plates-formes, le moteur natif sous-jacent peut lire directement les informations tabBar configurées dans pages.json et restituer les onglets natifs sans attendre l'initialisation du moteur js au démarrage.
Conseils
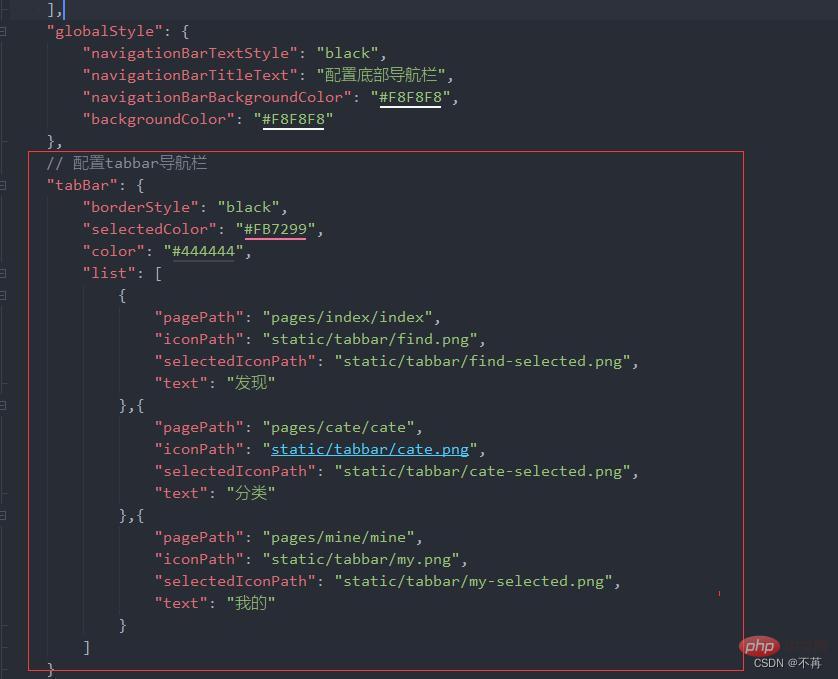
 2. Trouvez notre fichier pages.json à configurer
2. Trouvez notre fichier pages.json à configurer
Trouvez l'emplacement globalStyle et configurez notre barre d'onglets en dessous

// 配置tabbar导航栏
"tabBar": {
"borderStyle": "black",
"selectedColor": "#FB7299",
"color": "#444444",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/find.png",
"selectedIconPath": "static/tabbar/find-selected.png",
"text": "发现"
},{
"pagePath": "pages/cate/cate",
"iconPath": "static/tabbar/cate.png",
"selectedIconPath": "static/tabbar/cate-selected.png",
"text": "分类"
},{
"pagePath": "pages/mine/mine",
"iconPath": "static/tabbar/my.png",
"selectedIconPath": "static/tabbar/my-selected.png",
"text": "我的"
}
]
}
 3. Configurez le contenu du titre de la barre de navigation
3. Configurez le contenu du titre de la barre de navigation
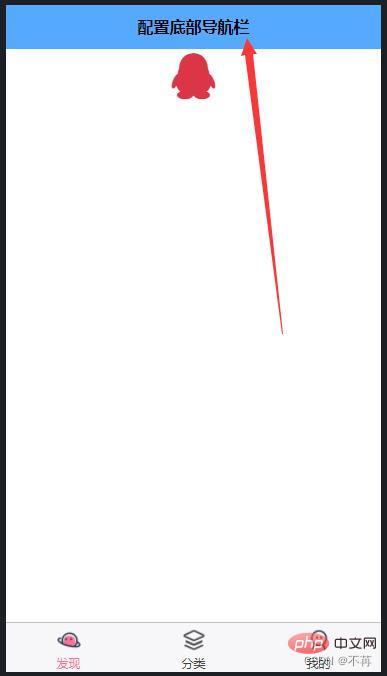
Le contenu du titre de la barre de navigation est comme indiqué ci-dessous en haut de notre page :

"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "配置底部导航栏"
}
}
,{
"path" : "pages/mine/mine",
"style" :
{
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false
}
},
{
"path" : "pages/cate/cate",
"style" :
{
// 导航栏标题文字内容
"navigationBarTitleText": "分类",
// 是否开启下拉刷新
"enablePullDownRefresh": false
}
}
],
// 默认页面的样式
"globalStyle": {
// 导航栏标题颜色及状态栏前景颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 导航栏标题文字内容
"navigationBarTitleText": "配置底部导航栏",
// 导航栏背景颜色(同状态栏背景色)
"navigationBarBackgroundColor": "#55aaff",
// 下拉显示出来的窗口的背景色
"backgroundColor": "#ffff7f"
}
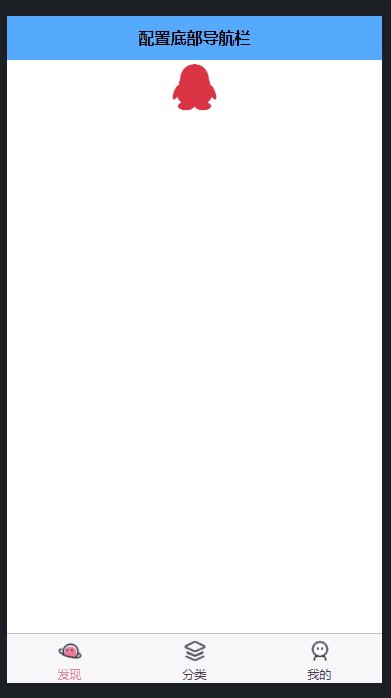
4 . Allez. Jetez un œil à nos résultats (rendus)
 Recommandé : "
Recommandé : "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Comment ouvrir la fenêtre du terminal dans vscode
Comment ouvrir la fenêtre du terminal dans vscode
 Comment définir la couleur de la police en HTML
Comment définir la couleur de la police en HTML
 À quelle marque appartient le téléphone mobile OnePlus ?
À quelle marque appartient le téléphone mobile OnePlus ?
 Quelles sont les performances de thinkphp ?
Quelles sont les performances de thinkphp ?
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Code écran bleu 0x000009c
Code écran bleu 0x000009c
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin
Comment restaurer des vidéos qui ont été officiellement supprimées de Douyin