
Deux méthodes d'appel : 1. Utilisez la balise link pour appeler, avec la syntaxe ""; Utilisez le mot-clé "@ import", la syntaxe est "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Feuille de style externe CSS
Si le style CSS est placé dans un fichier en dehors du document de page Web, on l'appelle une feuille de style externe. Un document de feuille de style CSS représente une feuille de style externe.

En fait, une feuille de style externe est un fichier texte avec l'extension .css. Lorsque vous copiez le code de style CSS dans un fichier texte et que vous l'enregistrez en tant que fichier .css, il s'agit d'une feuille de style externe.
Deux façons d'appeler des feuilles de style externes dans les pages HTML
Les feuilles de style externes doivent être importées dans le document Web avant de pouvoir être reconnues et analysées par le navigateur. Les fichiers de feuilles de style externes peuvent être importés dans des documents HTML de deux manières.
1. Utilisez la balise pour appeler (style de lien)
Utilisez la balise pour appeler le fichier de feuille de style externe :
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
Explication de chaque attribut :
href pour définir la feuille de style externe L'adresse du fichier peut être une adresse relative ou une adresse absolue. L'attribut
rel définit le document associé, c'est-à-dire ici la feuille de style associée. L'attribut
type définit le type de fichier importé. Comme l'élément style, text/css indique un fichier texte CSS.
Généralement, lors de la définition de la balise , 3 attributs de base doivent être définis, parmi lesquels href est un attribut incontournable.
La liaison de fichiers de feuilles de style externes à des documents HTML via la balise de HTML est la méthode la plus couramment utilisée pour les sites Web sur Internet, et c'est également la méthode la plus pratique. Cette méthode sépare complètement les documents HTML et les fichiers CSS, réalise une séparation complète de la couche structure et de la couche présentation, et améliore l'évolutivité de la structure des pages Web et la maintenabilité des styles CSS.
Exemple : utilisez le style de lien pour appliquer des styles au code HTML, qui est facile à écrire et à modifier.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
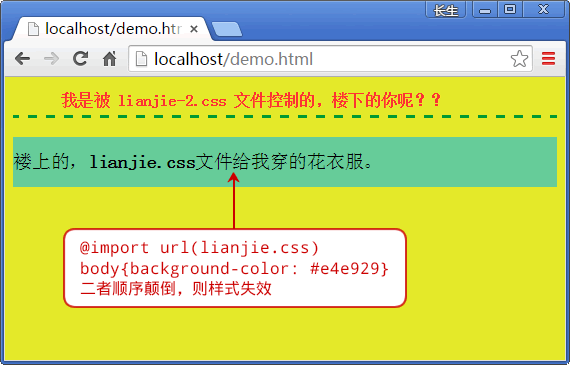
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3>楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
Dans l'exemple ci-dessus, deux fichiers CSS sont liés via un lien, et les deux sont valides. C'est pourquoi le créateur du site Web place la partie commune dans un fichier CSS et écrit un nouveau fichier de style pour le style de page actuel. .
Code du fichier lianjie.css :
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}Code du fichier lianjie-2.css :
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}Le style lié sépare complètement le code CSS et le code HTML, réalisant la séparation de la structure et du style, permettant au code HTML de construire spécifiquement la structure de la page , et le travail d'embellissement est effectué avec CSS.
Avantages de l'importation de styles CSS basée sur des liens :
Les fichiers CSS peuvent être placés dans différents fichiers HTML pour unifier les styles de toutes les pages du site Web
De plus, placer le code CSS dans un seul fichier CSS ; facilite la gestion. Réduisez le temps de code et de maintenance ;
Lorsqu'un fichier CSS est modifié, tous les fichiers HTML qui appliquent ce fichier CSS seront mis à jour, sans avoir à récupérer toutes les pages du serveur et à les télécharger après modification.
2. Utilisez le mot-clé @import pour appeler (importer)
L'instruction @import fait partie du langage CSS Lorsque vous l'utilisez, ajoutez cette instruction à une balise