titres
titres
 Un incontournable pour les utilisateurs front-end : explication détaillée des principes de capture de paquets et utilisation du sifflet de l'outil de capture de paquets
Un incontournable pour les utilisateurs front-end : explication détaillée des principes de capture de paquets et utilisation du sifflet de l'outil de capture de paquets
Un incontournable pour les utilisateurs front-end : explication détaillée des principes de capture de paquets et utilisation du sifflet de l'outil de capture de paquets

Après 3 ans, j'ai repris contact avec le développement de pages mobiles h5. La dernière fois, c'était lors d'un stage en dernière année. Cette fois, il s'agit d'un développement hybride, qui implique l'interaction entre la page h5 et l'application native. La page h5 doit ouvrir l'état de connexion avec l'application native et appeler l'interface de l'application native, par exemple en appelant la caméra native. scannez le code QR. Différent du développement de mini-programmes WeChat, WeChat fournit des outils de développement WeChat pour le développement local, qui peuvent être simulés et appelés localement. Cependant, je dois empaqueter des fichiers statiques à chaque fois et les télécharger sur le serveur pour le débogage, ce qui est très gênant.
Puis-je exécuter du code local lorsque l'application native se charge en ligne h5 ? La réponse est oui. Vous pouvez utiliser des outils de capture de paquets tels que Whist pour intercepter les données de demande de page en ligne, puis répondre au code local. Cet article décrit principalement le principe de capture de paquets et l'utilisation de l'outil de capture de paquets Whist.
1. Le principe de la capture de paquets
1.1 Qu'est-ce que la capture de paquets ?
La capture de paquets consiste à intercepter, renvoyer, éditer, transférer et autres opérations sur les paquets de données envoyés et reçus lors de la transmission réseau, vous pouvez :
Analyser les problèmes de réseau
Analyse commerciale
. Analyser le flux d'informations du réseau
Contrôle des risques financiers du réseau Big Data
Détecter les attaques tentant d'envahir le réseau
Détecter l'abus des ressources du réseau par les utilisateurs internes et externes
-
Détecter l'impact du réseau intrusions
Surveiller le trafic Internet haut débit du lien
Surveiller le trafic d'utilisation du réseau (y compris les utilisateurs internes, les utilisateurs externes et les systèmes)
Surveiller l'état de sécurité d'Internet et des ordinateurs des utilisateurs
-
Pénétration et tromperie
..
Rappelant la connaissance des réseaux informatiques, les données sont transmises sur le réseau dans de très petites unités de frames. Les trames sont façonnées par un programme spécifique appelé pilote réseau, puis. transmis La carte réseau envoie les données au câble réseau, atteint la machine de destination via le câble réseau et effectue le processus inverse à une extrémité de la machine de destination. L'Ethernet de la machine réceptrice capture ces trames, indique au système d'exploitation que la trame est arrivée, puis la stocke. Au cours de ce processus de transmission et de réception, vous pouvez utiliser des outils de capture de paquets (Sniffers) pour capturer des paquets. En tant que développeur front-end, vous capturez généralement les paquets HTTP/HTTPS au niveau de la couche application. 帧的单位传输的,帧通过特定的称为网络驱动程序的程序进行成型,然后通过网卡发送到网线上,通过网线到达目的机器,在目的机器的一端执行相反的过程。接收端机器的以太网捕获到这些帧,并告诉操作系统帧已到达,然后对其进行存储。在这个传输和接收的过程,就可以使用抓包工具(Sniffers)进行抓包,作为前端开发者,通常是抓取应用层的 HTTP/HTTPS 的包。

1.2 HTTP/HTTPS 抓包原理
HTTP/HTTPS 是应用层使用的通信协议,常见的应用层体系结构是客户端-服务器体系。
对运行在不同端系统上的客户端程序和服务端程序是如何互相通信的么?实际上,在操作系统上的术语中,进行通信的实际上是进程而不是程序,一个进程可以被认为是运行在端系统中的一个程序。
在 web 应用程序中,一个客户浏览器进程与一台服务器进程进行会话交换报文。
浏览器进程需要知道接收进程的主机地址,以及定义在目的主机中的接收进程的标识符,也就是目的端口。
多数应用程序由通信进程对组成,每对中的两个进程互相发送报文。进程通过一个称为套接字的软件接口向网络发送报文和从网络接收报文。
进程可以类比一座房子,而它的套接字可以是它的门,套接字是应用层与运输层之间的端口。

知道了两个进程的通信流程,我们要怎么抓包呢?举一个生活中的例子,小明暗恋小雯,于是他写了一封情书,但他有点害羞,找了小雯的好朋友小花帮忙传递情书。这个时候,小花可以负责小雯与小明之间的情书传递,作为中间人,她可以偷偷查看他们的情书内容。
思路就是设置一个中间人进程负责抓包,每次目标进程之间的会话都先与中间人进程通信,再进行转发。

1.2.1 HTTP 抓包原理
在 http 标准中,没有对通信端身份验证的标准。对于服务器来说,它接收的 HTTP 请求报文只要格式符合规范,就发送响应报文。
对于客户端来说也是如此,它无法校验服务器的身份,比如它连接的 http://www.jecyu.com 的主机,但由于中间节点的存在,最终连接的可能是 http://www.jerry.com

1.2 Principe de capture de paquets HTTP/HTTPS
HTTP/HTTPS est le protocole de communication utilisé par la couche application. L'architecture commune de la couche application est le système client-serveur.
Comment les programmes clients et les programmes serveur exécutés sur différents systèmes communiquent-ils entre eux ? En fait, en termes de système d'exploitation, c'est en fait un processus qui communique plutôt qu'un programme. Un processus peut être considéré comme un programme exécuté sur le système final.
Socket est le port entre la couche application et la couche transport. 🎜🎜 🎜🎜Sachez Après avoir compris le processus de communication entre les deux processus, comment capturer les paquets ? Pour donner un exemple dans la vie, Xiao Ming avait le béguin pour Xiao Wen, alors il a écrit une lettre d'amour, mais il était un peu timide et a demandé au bon ami de Xiao Wen, Xiao Hua, de l'aider à remettre la lettre d'amour. À l'heure actuelle, Xiaohua peut être chargée de transmettre les lettres d'amour entre Xiaowen et Xiaoming. En tant qu'intermédiaire, elle peut consulter secrètement le contenu de leurs lettres d'amour. 🎜🎜L'idée est de mettre en place un processus intermédiaire pour capturer les paquets. Chaque session entre les processus cibles communique d'abord avec le processus intermédiaire puis le transmet. 🎜🎜
🎜🎜Sachez Après avoir compris le processus de communication entre les deux processus, comment capturer les paquets ? Pour donner un exemple dans la vie, Xiao Ming avait le béguin pour Xiao Wen, alors il a écrit une lettre d'amour, mais il était un peu timide et a demandé au bon ami de Xiao Wen, Xiao Hua, de l'aider à remettre la lettre d'amour. À l'heure actuelle, Xiaohua peut être chargée de transmettre les lettres d'amour entre Xiaowen et Xiaoming. En tant qu'intermédiaire, elle peut consulter secrètement le contenu de leurs lettres d'amour. 🎜🎜L'idée est de mettre en place un processus intermédiaire pour capturer les paquets. Chaque session entre les processus cibles communique d'abord avec le processus intermédiaire puis le transmet. 🎜🎜 🎜
🎜🎜1.2.1 Principe de capture de paquets HTTP🎜🎜🎜Dans la norme http, il n'existe pas de norme pour l'authentification de fin de communication. Pour le serveur, tant que le format du message de requête HTTP qu'il reçoit répond à la spécification, il enverra un message de réponse. 🎜🎜Il en va de même pour le client. Il ne peut pas vérifier l'identité du serveur, comme l'hôte auquel il se connecte http://www.jecyu.com, mais en raison de l'existence du nœud intermédiaire, il se connecte finalement peut-être à l'hôte de http://www.jerry.com. 🎜🎜Par conséquent, pour la capture de paquets HTTP, il n'est pas nécessaire de faire trop de traitement. Il vous suffit de laisser l'intermédiaire se charger de la transmission des paquets de données du client et du serveur. 🎜🎜🎜1.2.2 Principe de capture de paquets HTTPS🎜🎜🎜HTTP est une transmission en texte clair, qui est vulnérable aux attaques de l'homme du milieu et n'est pas sûre. 🎜
La sémantique HTTPS est toujours HTTP, mais une couche de sécurité est insérée entre http et tcp dans la pile de protocole HTTP SSL/TSL.
La couche de sécurité utilise un cryptage symétrique pour crypter les données de transmission et un cryptage asymétrique pour transmettre des clés symétriques, ce qui résout trois problèmes fondamentaux : les données http ne sont pas cryptées, l'identité ne peut pas être vérifiée et les données sont faciles à modifier.
HTTP + Cryptage + Authentification + Protection de l'intégrité = HTTPS
Le problème de vérification d'identité est résolu en vérifiant le certificat du serveur, qui est géré par une organisation tierce (autorité émettrice de certificat CA) utilisant la technologie de signature numérique , y compris la création de certificats, le stockage de certificats, la mise à jour de certificats et la révocation de certificats.

Lorsque le navigateur se connecte à un site Web HTTPS, le serveur envoie non seulement le certificat d'entité du serveur, mais une chaîne de certificats, mais n'inclut pas le certificat racine. Le certificat racine sera intégré dans Windows, Linux, macOS, Android, dans les systèmes d'exploitation tels que iOS.

La vérification du certificat est divisée en deux étapes, la vérification de l'émetteur du certificat et la vérification du certificat de l'entité serveur
1. Vérification de la chaîne de certificat :
1.1 Le navigateur démarre à partir du niveau supérieur du certificat de l'entité serveur. Le certificat (tel que le certificat B) obtient la clé publique et l'utilise pour vérifier la signature du certificat de l'entité serveur (la signature est signée via la clé privée de l'organisation CA. Si la vérification réussit, continuez, sinon la vérification du certificat). échoue.
1.2 Le navigateur obtient la clé publique du certificat de niveau supérieur du certificat B (tel que le certificat C) pour vérifier la signature du certificat B.
Si la vérification réussit, continuez, sinon la vérification du certificat échoue.
- 1.3 Le navigateur vérifie de manière itérative la signature de chaque certificat, et trouve enfin le certificat racine auto-signé (l'émetteur et l'utilisateur sont la même personne puisque le navigateur a intégré le certificat racine, il peut pleinement faire confiance à la publicité de). la clé du certificat racine pour compléter la signature finale.
2. Vérification du certificat de l'entité du serveur : si les informations du nom de domaine consultées sont cohérentes avec le certificat, la date, la vérification de l'extension du certificat, etc.
Après avoir compris la vérification du certificat, examinons le processus de communication https spécifique :
Il y a d'abord la poignée de main à trois voies de TCP pour établir la connexion
Ensuite, le processus de poignée de main de cryptage asymétrique
Le client envoie un numéro aléatoire. et utilise - random1 + random2
génère pre-master-secure, et l'envoie au serveur via le serveur
chiffrement à clé publique Décrypte - pre-master-secure
,
puis utilise l'algorithme de cryptage pour générer - master-secure
(clé cryptée symétriquement), puis l'envoyer au clientle client reçoit le master-secure généré, la transmission de la clé de cryptage symétrique est terminée
-
Enfin, vous pouvez utiliser master -sécurisé pour une véritable transmission de cryptage symétrique des données.
Si l'intermédiaire souhaite capturer des paquets, il doit le faire avant la communication cryptée HTTPS : Intercepter le message contenant le certificat envoyé par le client, se faire passer pour le serveur, envoyer son certificat au client, puis obtenez Au [message contenant la clé de communication de chiffrement symétrique renvoyé par le client], générez la clé de chiffrement symétrique entre l'intermédiaire et le client.
se fait également passer pour le client, crypte [le message contenant la clé de communication de cryptage symétrique renvoyé par le client] avec la propre clé publique asymétrique du serveur et l'envoie au serveur pour obtenir la clé de cryptage symétrique générée par le serveur.
De cette manière, la communication cryptée est établie, et l'intermédiaire obtient la clé des données de communication et peut visualiser et modifier les messages de communication HTTPS. Ici, le client communique avec l'intermédiaire, et l'intermédiaire communique avec le serveur. Des connexions cryptées HTTPS sont normalement établies.
L'une des étapes les plus importantes est
- la vérification du certificat racine du navigateur
- Il est impossible pour l'organisation CA de simplement émettre un certificat de nom de domaine qui n'appartient pas à un intermédiaire, et il n'est pas sur le site. Le système d'exploitation du client. Par conséquent,
Vous ne pouvez importer que le certificat racine de l'intermédiaire dans le système d'exploitation du client
, afin de compléter la vérification du certificat de l'intermédiaire lors de l'établissement d'une communication cryptée. 1.3 Comment récupérer les paquets de téléphonie mobile sur un ordinateur
- Si vous souhaitez obtenir les paquets de données des applications Web mobiles via l'ordinateur, selon ce que vous avez appris auparavant, vous avez besoin d'une stratégie intermédiaire.
Créez un processus intermédiaire serveur côté PC, en faisant semblant d'être le serveur cible de l'application Web. Les données de requête envoyées par l'application web mobile transitent d'abord par l'intermédiaire, qui les intercepte et les traite puis les envoie au serveur cible. À leur tour, les paquets de données envoyés par le serveur cible passent d'abord par l'intermédiaire, puis l'intermédiaire répond au client du navigateur.
Ce qu'il faut noter ici, c'est que qu'il s'agisse d'un ordinateur personnel ou d'un téléphone portable, ils doivent être connectés au réseau Internet et peuvent se retrouver pour établir la communication.
Généralement pour le développement, le processus serveur démarré localement sur l'ordinateur personnel n'est pas accessible sur le réseau public. Généralement, il s'agit d'un réseau local sans fil. Un ordinateur personnel et un téléphone mobile peuvent communiquer entre eux en se connectant au Wi-Fi envoyé par le même routeur.

Étapes spécifiques :
Démarrez un processus serveur localement sur le PC et écoutez un port tel que 8899
Connectez-vous au même LAN sur le téléphone mobile, configurez le proxy réseau, pointez sur le Adresse IP du PC et port 8899
De cette façon, toutes les communications réseau sur le téléphone mobile seront d'abord transmises au port 8899 du PC, et les paquets de données pourront être analysés et traités
Par exemple, lors de l'accès à youtuBe, par exemple, l'ordinateur a utilisé [logiciel serveur] Accès réussi À ce stade, tant que le téléphone mobile configure le proxy pour pointer vers l'adresse IP de l'ordinateur et le port spécifié, le téléphone mobile peut également accéder à youtuBe. .
2. Whistle, outil de capture de paquets
2.1 Qu'est-ce que Whistle
Whistle est un outil de débogage gratuit de capture de paquets multiplateforme basé sur Node. Ses principales fonctionnalités :
1. , Windows et d'autres systèmes de bureau, et prend en charge les systèmes de ligne de commande tels que les serveurs
2. Fonctions puissantes:
Prend en charge le proxy HTTP, HTTPS, SOCKS et proxy inverse
Prend en charge la capture et la modification de paquets HTTP, HTTPS, HTTP2, WebSocket, requêtes TCP
Prend en charge la relecture et la construction des requêtes HTTP, HTTPS, HTTP2, WebSocket, TCP
Prend en charge la configuration du proxy en amont, du script PAC, des hôtes, de la réponse aux demandes retardée (limite de vitesse), etc.
Supporté Afficher le journal de la console et le nœud DOM de la page distante
Prend en charge l'utilisation de Node pour développer des fonctions d'extension de plug-in, et peut également être référencé en tant que package npm indépendant
Opération simple
3.Affichez la capture de paquets et modifiez les demandes directement via le navigateur
Toutes les opérations de modification peuvent être mises en œuvre via la configuration (similaire aux hôtes du système) et la gestion des groupes de support
-
Les projets peuvent apporter leurs propres règles de proxy et les configurer au proxy Whistle local en un seul clic, ou ils peuvent également simplifier les opérations grâce à des plug-ins personnalisés
Comment utiliser rapidement Whistle
Installez d'abord le nœud Il est recommandé d'utiliser la gestion NVM
. Installez Whistle globalement
npm i -g whistle & w2 start
Copier après la connexionAprès l'installation, vous pouvez définir un proxy global sur l'ordinateur. Le port proxy est 8899.
w2 proxy // 设置全局代理 w2 proxy off // 关闭全局代理
Copier après la connexionVous pouvez accéder à
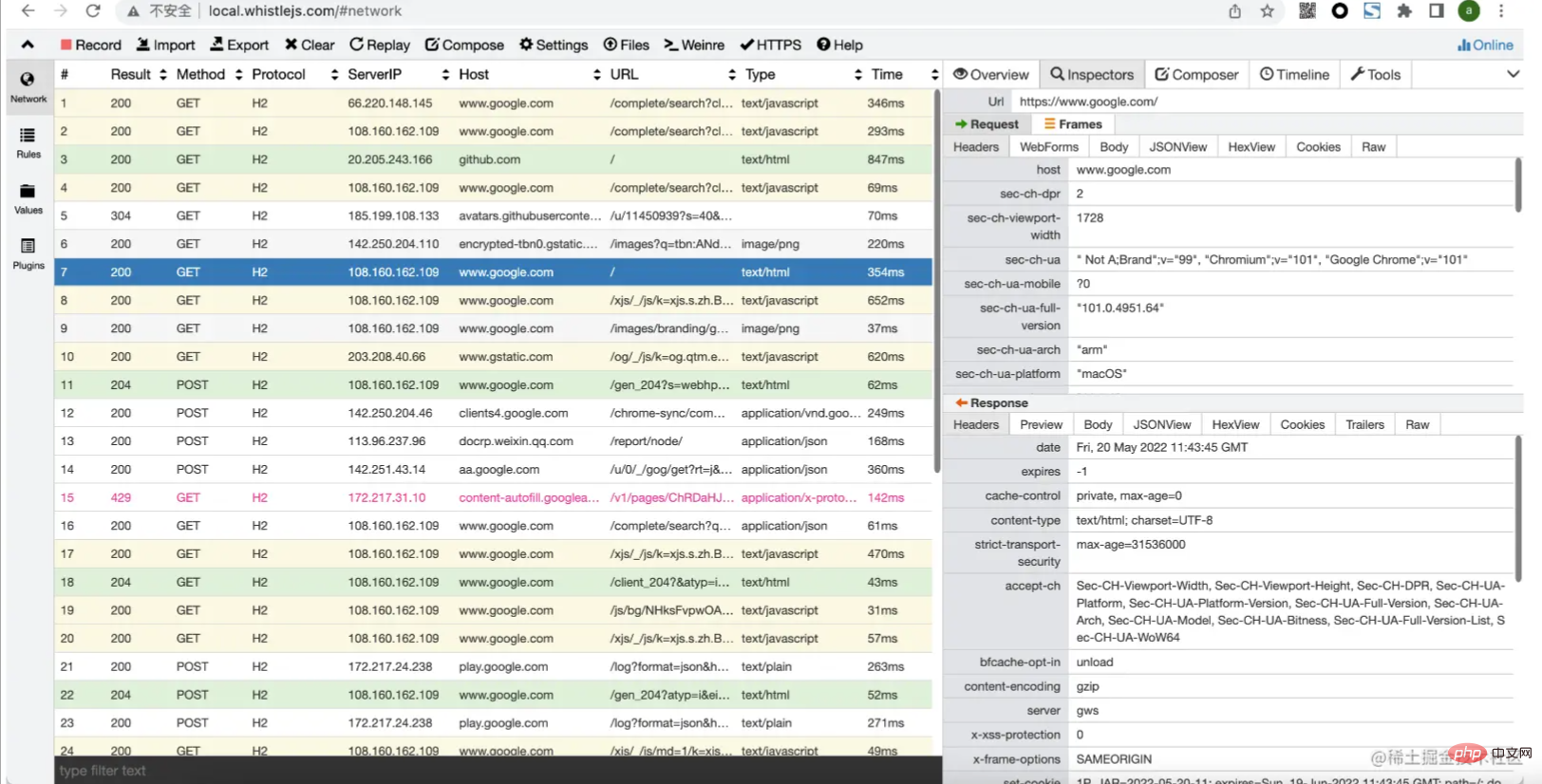
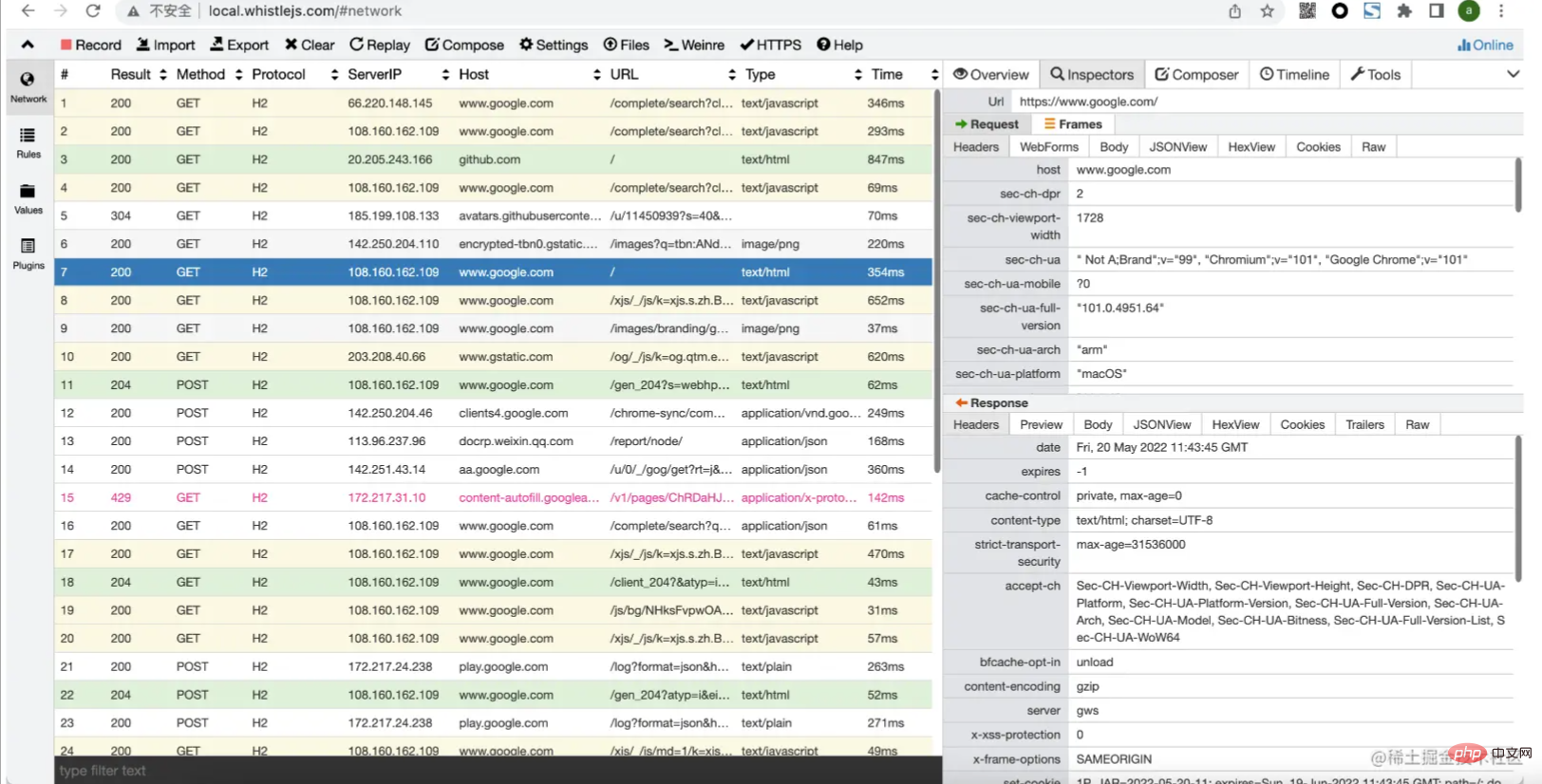
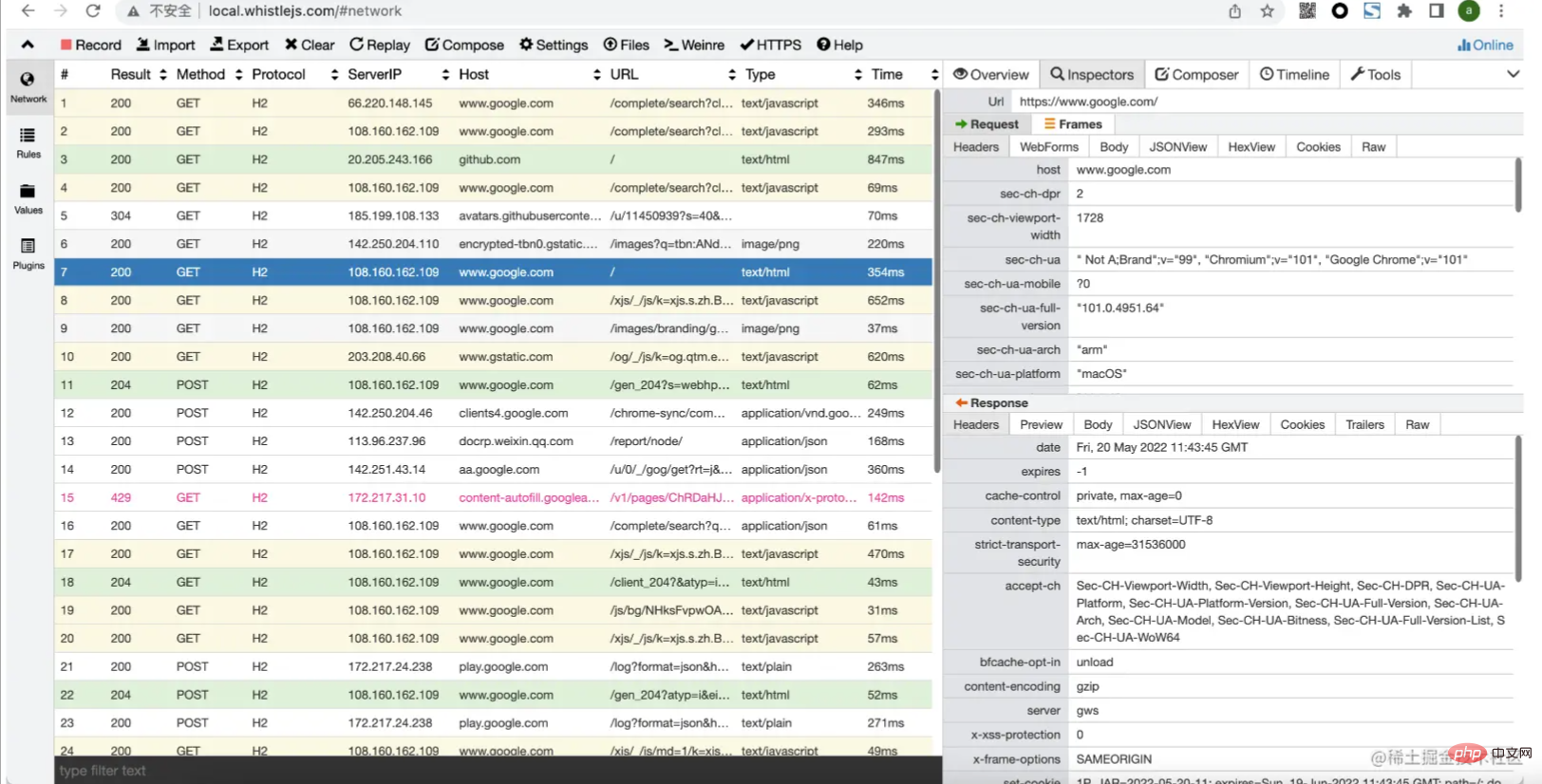
http://127.0.0.1:8899/. via votre navigateur pour afficher les captures de paquets, les demandes de modification, etc.http://127.0.0.1:8899/查看抓包、修改请求等。
如果你不想使用全局代理,就可以安装
SwitchyOmega
- Si Si vous ne souhaitez pas utiliser de proxy global, vous pouvez installer le plug-in
SwitchyOmegaet définir des proxys de sifflet pour certains sites Web selon vos besoins.


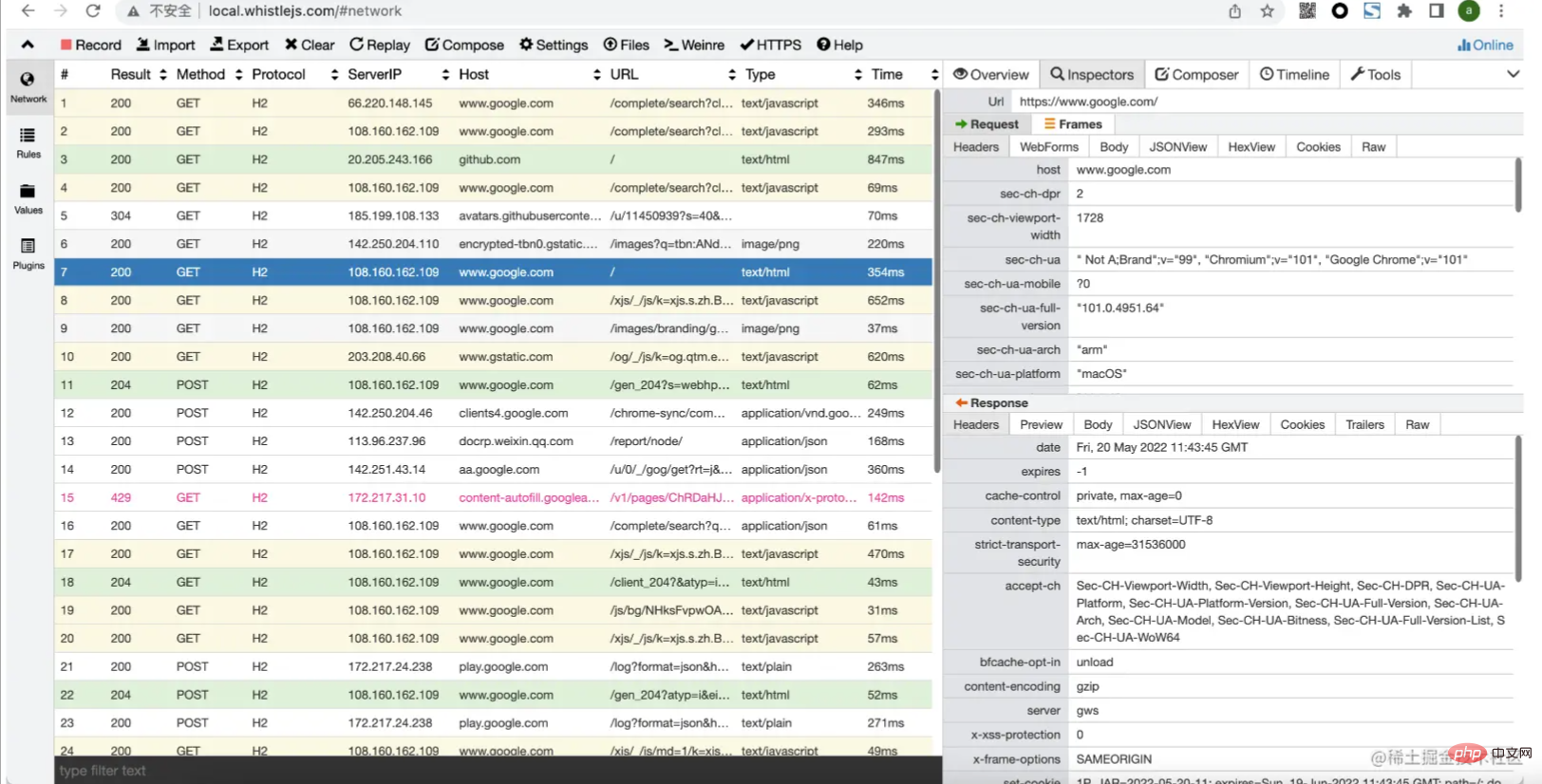
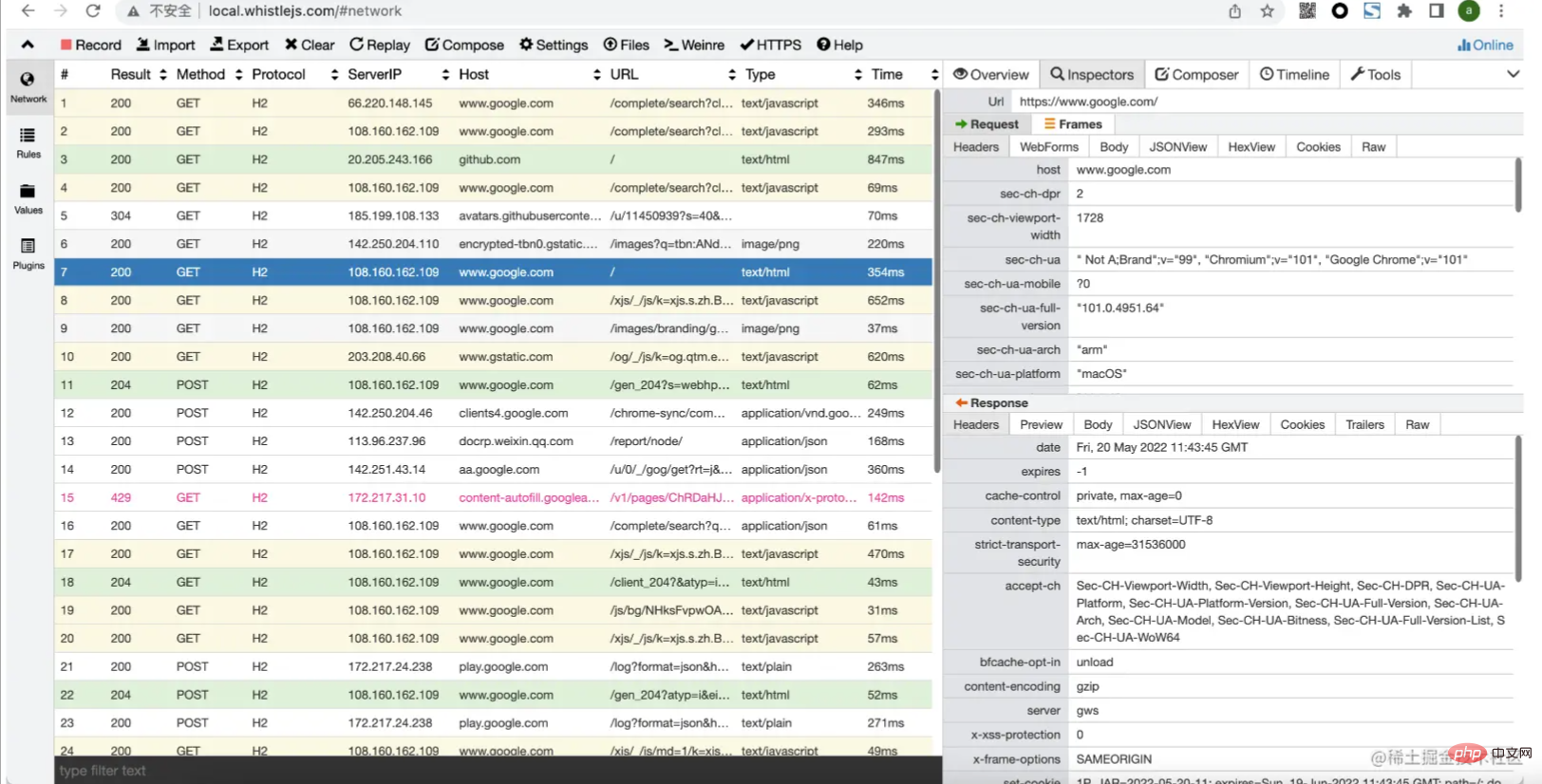
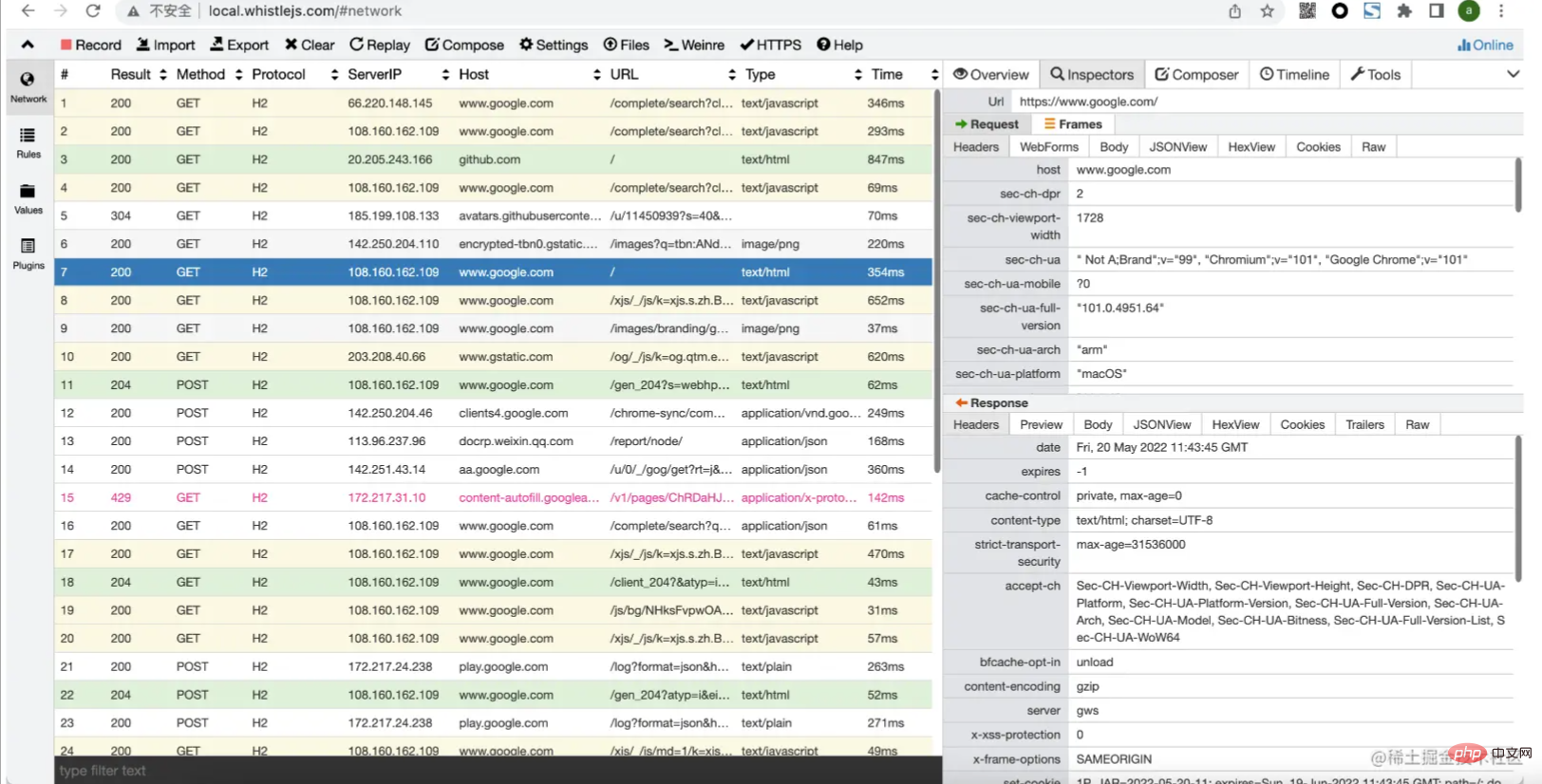
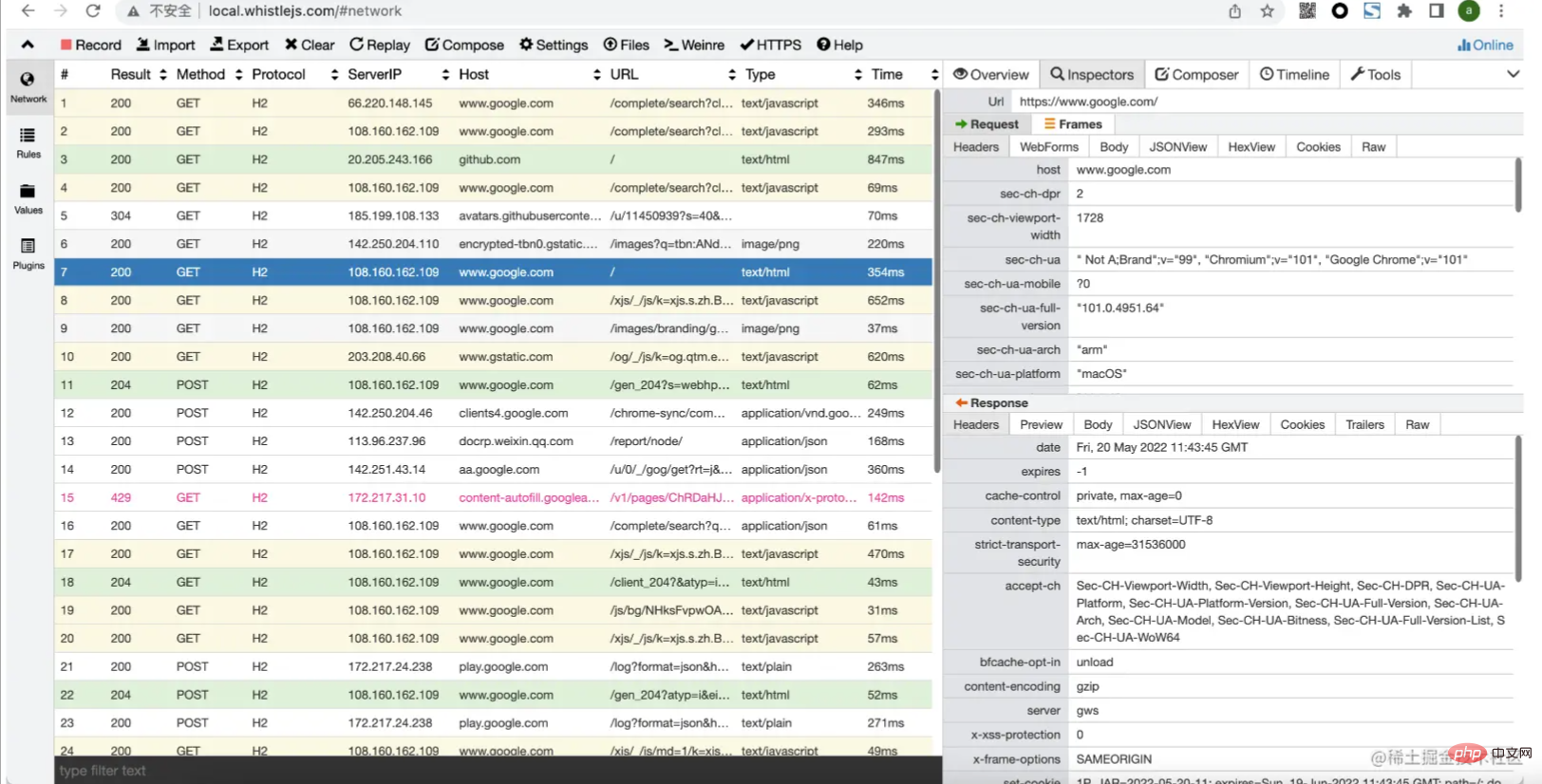
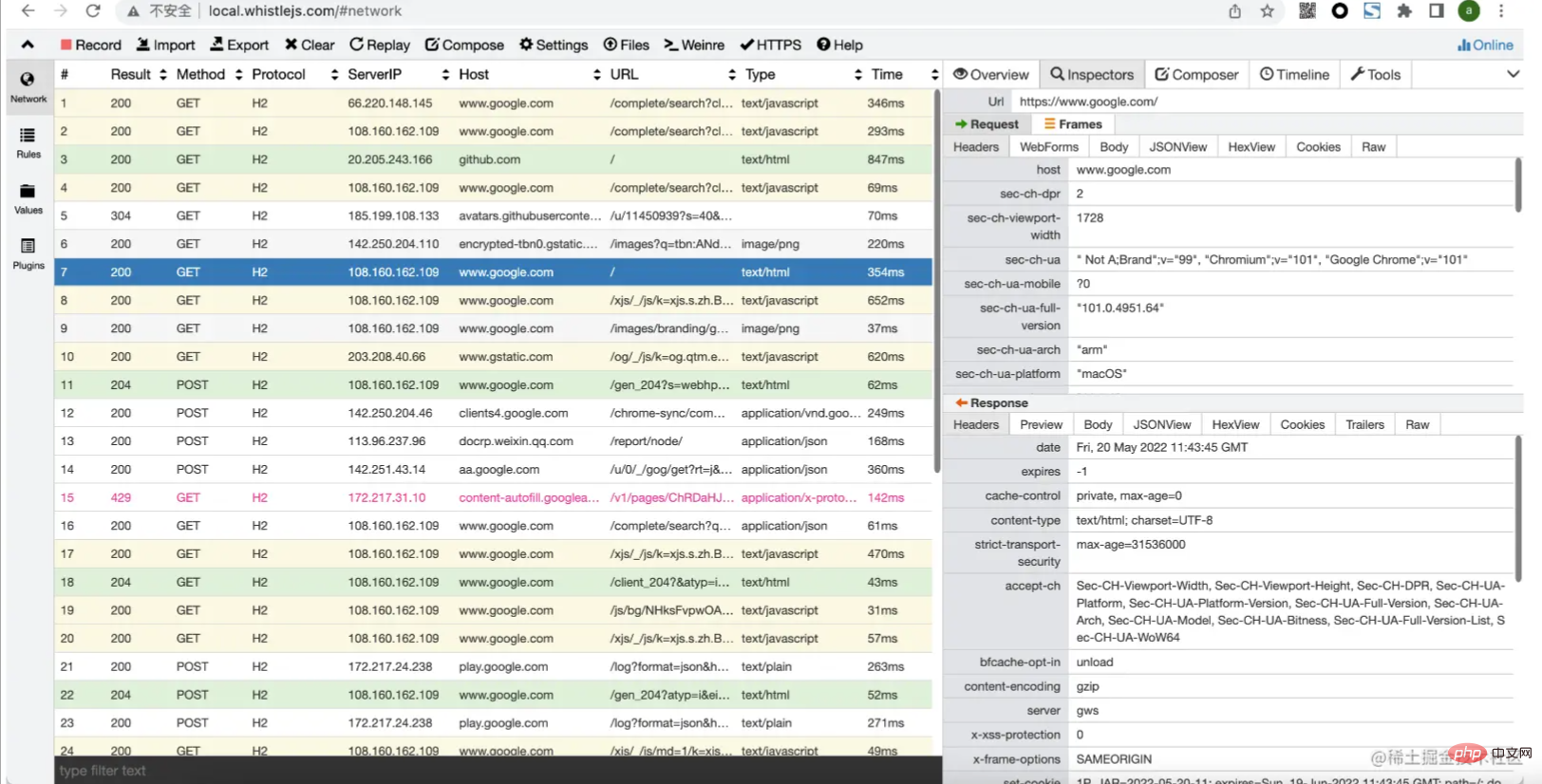
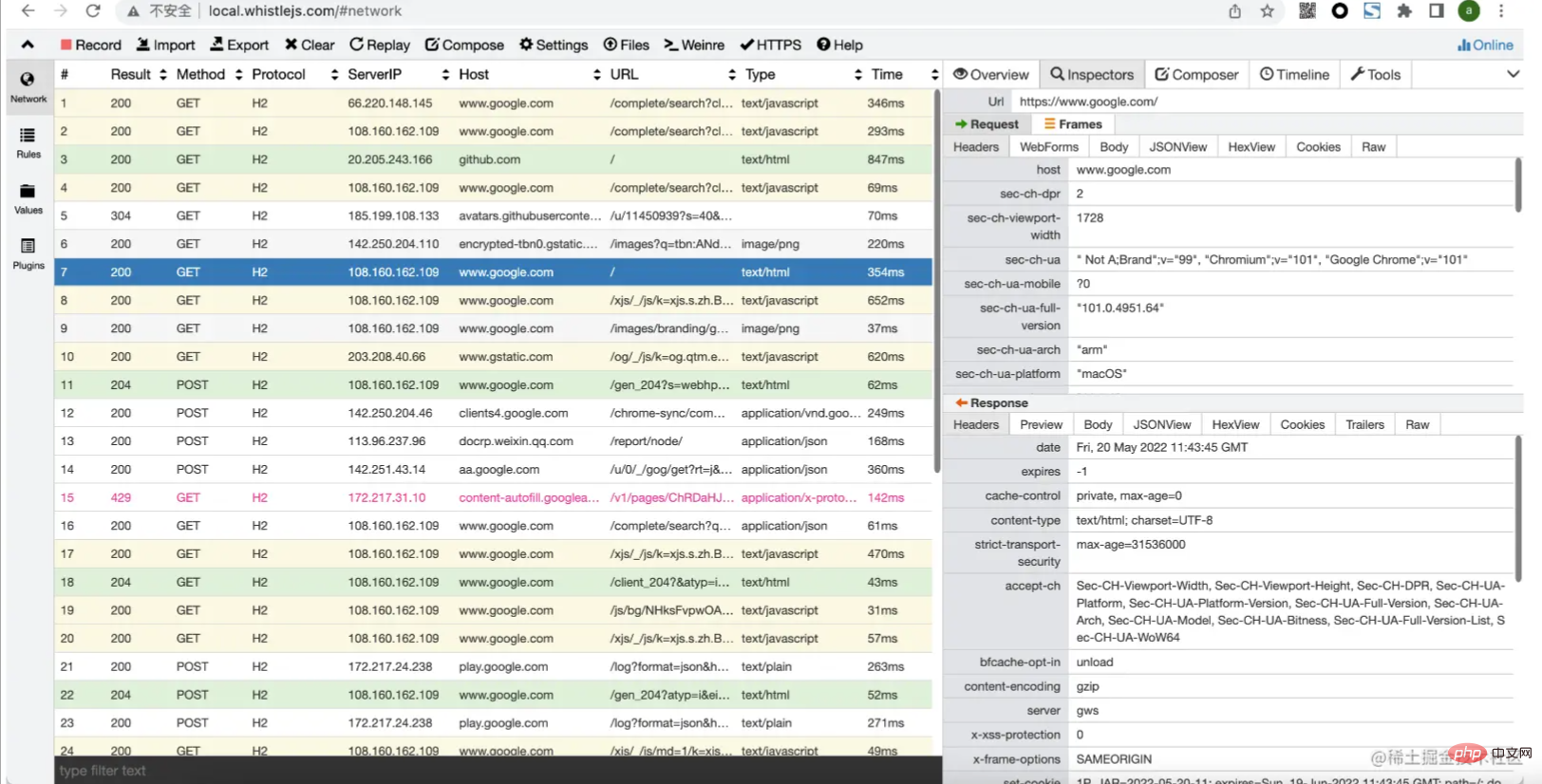
2.2 Ce que le sifflet peut faire
 Il y a beaucoup de choses à faire, voici la photo du site officiel :
Il y a beaucoup de choses à faire, voici la photo du site officiel :  Quelques exemples de configurations sont présentés dans la figure ci-dessous :
Quelques exemples de configurations sont présentés dans la figure ci-dessous : 3. Cas pratique du sifflet
3.1 L'application native charge le développement du code local du PC
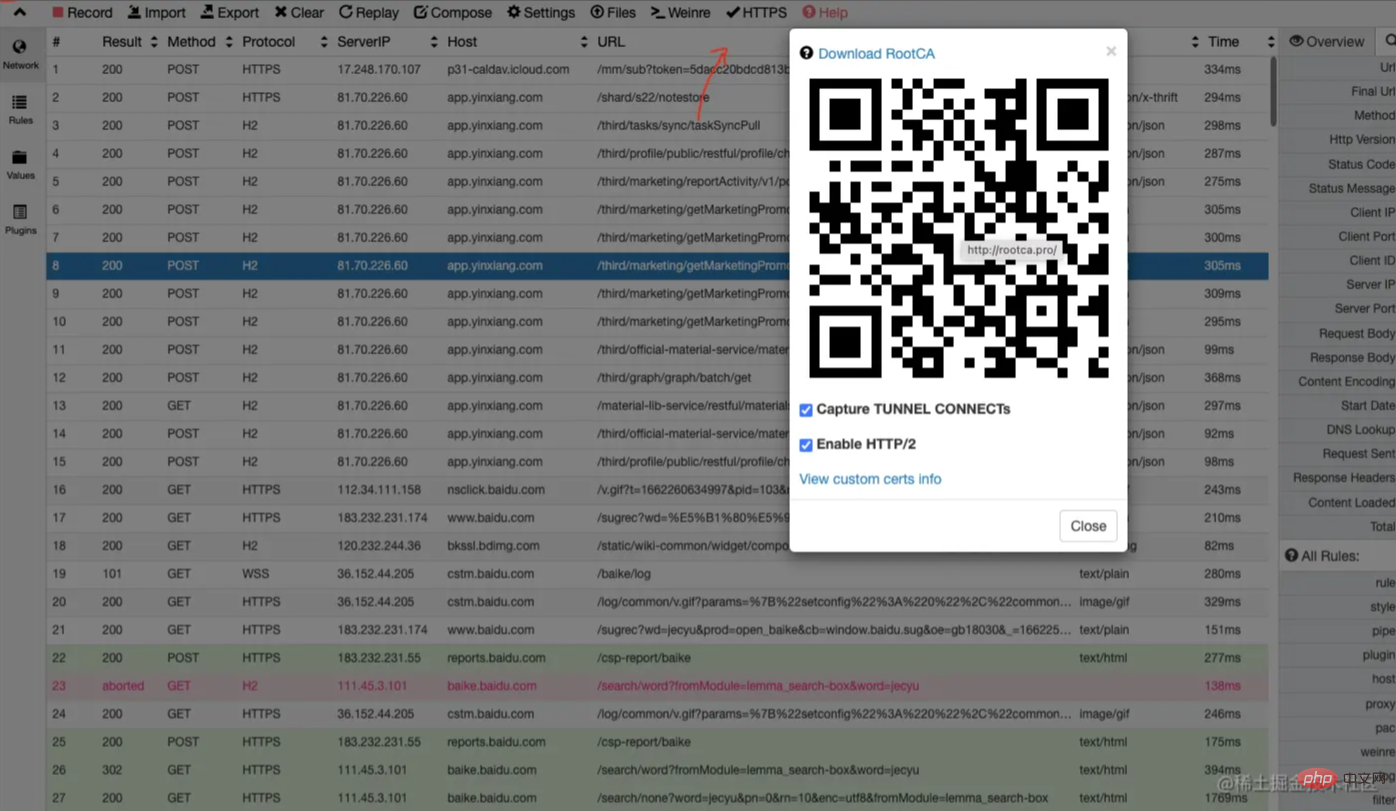
La page Web a été chargée via le h5 nom de domaine sur l'application native Mais lors du développement local, vous ne voulez pas passer par la chaîne d'assemblage ou le package et télécharger le code localement à chaque fois. Vous devez transmettre la requête de l'application native au serveur local. La condition préalable est que le téléphone wifi et l'ordinateur puissent accéder l'un à l'autre, c'est-à-dire que l'ordinateur capture le package PC mentionné précédemment. Étant donné que mon serveur Web est une application https, je dois télécharger le certificat racine fourni par Whist et l'importer manuellement sur mon téléphone. 🎜🎜Cliquez sur le menu HTTPS, puis utilisez votre téléphone mobile pour scanner le code QR, utilisez votre navigateur mobile pour l'ouvrir pour le télécharger, configurer l'importation et définir la confiance dans le certificat du téléphone mobile. 🎜
此时,再在手机上配置代理指向 PC 电脑的 IP和 whistle 监听的端口即可在电脑上截获数据包。
我本地webpack 启动的服务器应用访问地址为:
xxx.xxx.xxx.xxx:8080whistle 的配置规则:
# Rules # 访问首页走本地 jecyu.com/webs/short-transport http://xxx.xxx.xxx.xxx:8080?deptCode=755DL # 首页路径 # 后续的请求都使用本地代码 jecyu.com http://xxx.xxx.xxx.xxx:8080?deptCode=755DL
Copier après la connexion其中试过在原生 app 访问本地应用时出现错误“ webpack 会提示 invalid host header”,解决方案是在 devServer 配置添加即可:
devServer: { allowedHosts: 'all', }Copier après la connexion至此,成功让原生 app 访问PC 端本地的开发代码。
3.2 查看移动端的 DOM 样式
Whistle 能够通过内置的 Weinre 去实现查看移动端的
DOM样式,配置规则如下# 设置 weinre https://juejin.cn weinre://test
Copier après la connexion手机上重新访问 juejin.cn 网站,然后打开 weinre 可以看到如下,绿色表示远程连接成功。
可以点击 Element 查看手机上网页 DOM 结构、样式等信息。
也可以在 console 控制台中,执行代码,比如 alert ,手机应用上会显示弹框。
4. 总结
学会抓包是软件开发人员必须掌握的调试技能,本文先介绍抓包的原理,再介绍抓包工具 whistle 的使用,whistle 非常强大,本文只是粗略的介绍,更多的使用技巧,大家可以查看官方文档whistle 文档。
参考资料
原文地址:https://juejin.cn/post/7140040425129115684
(学习视频分享:web前端)

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Un article pour parler du contrôle de la mémoire dans Node
Apr 26, 2023 pm 05:37 PM
Le service Node construit sur une base non bloquante et piloté par les événements présente l'avantage d'une faible consommation de mémoire et est très adapté à la gestion de requêtes réseau massives. Dans le contexte de demandes massives, les questions liées au « contrôle de la mémoire » doivent être prises en compte. 1. Le mécanisme de récupération de place du V8 et les limitations de mémoire Js sont contrôlés par la machine de récupération de place
 Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Découvrez comment écrire des tests unitaires dans Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js est devenu aujourd'hui un framework très populaire dans le développement front-end. À mesure que Vue.js continue d'évoluer, les tests unitaires deviennent de plus en plus importants. Aujourd'hui, nous allons explorer comment écrire des tests unitaires dans Vue.js 3 et fournir quelques bonnes pratiques ainsi que des problèmes et solutions courants.
 Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Parlons en profondeur du module File dans Node
Apr 24, 2023 pm 05:49 PM
Le module de fichiers est une encapsulation des opérations de fichiers sous-jacentes, telles que l'ajout de lecture/écriture/ouverture/fermeture/suppression de fichiers, etc. La plus grande caractéristique du module de fichiers est que toutes les méthodes fournissent deux versions de **synchrone** et ** asynchrone**, with Les méthodes avec le suffixe sync sont toutes des méthodes de synchronisation, et celles qui n'en ont pas sont toutes des méthodes hétérogènes.
 PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end
Mar 16, 2024 pm 12:09 PM
PHP et Vue : une combinaison parfaite d'outils de développement front-end À l'ère actuelle de développement rapide d'Internet, le développement front-end est devenu de plus en plus important. Alors que les utilisateurs ont des exigences de plus en plus élevées en matière d’expérience des sites Web et des applications, les développeurs front-end doivent utiliser des outils plus efficaces et plus flexibles pour créer des interfaces réactives et interactives. En tant que deux technologies importantes dans le domaine du développement front-end, PHP et Vue.js peuvent être considérés comme une arme parfaite lorsqu'ils sont associés. Cet article explorera la combinaison de PHP et Vue, ainsi que des exemples de code détaillés pour aider les lecteurs à mieux comprendre et appliquer ces deux éléments.
 Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Comment résoudre les problèmes cross-domaines ? Une brève analyse des solutions courantes
Apr 25, 2023 pm 07:57 PM
Le cross-domaine est un scénario souvent rencontré en développement, et c'est également une question souvent abordée lors des entretiens. La maîtrise des solutions interdomaines communes et des principes qui les sous-tendent peut non seulement améliorer notre efficacité de développement, mais également mieux performer lors des entretiens.
 Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Questions fréquemment posées par les enquêteurs front-end
Mar 19, 2024 pm 02:24 PM
Lors des entretiens de développement front-end, les questions courantes couvrent un large éventail de sujets, notamment les bases HTML/CSS, les bases JavaScript, les frameworks et les bibliothèques, l'expérience du projet, les algorithmes et les structures de données, l'optimisation des performances, les requêtes inter-domaines, l'ingénierie front-end, les modèles de conception et les nouvelles technologies et tendances. Les questions de l'intervieweur sont conçues pour évaluer les compétences techniques du candidat, son expérience en matière de projet et sa compréhension des tendances du secteur. Par conséquent, les candidats doivent être parfaitement préparés dans ces domaines pour démontrer leurs capacités et leur expertise.
 En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
En savoir plus sur les tampons dans Node
Apr 25, 2023 pm 07:49 PM
Au début, JS ne fonctionnait que du côté du navigateur. Il était facile de traiter les chaînes codées en Unicode, mais il était difficile de traiter les chaînes binaires et non codées en Unicode. Et le binaire est le format de données le plus bas du package ordinateur, vidéo/audio/programme/réseau.
 Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Comment utiliser le langage Go pour le développement front-end ?
Jun 10, 2023 pm 05:00 PM
Avec le développement de la technologie Internet, le développement front-end est devenu de plus en plus important. La popularité des appareils mobiles, en particulier, nécessite une technologie de développement frontal efficace, stable, sûre et facile à entretenir. En tant que langage de programmation en développement rapide, le langage Go est utilisé par de plus en plus de développeurs. Alors, est-il possible d’utiliser le langage Go pour le développement front-end ? Ensuite, cet article expliquera en détail comment utiliser le langage Go pour le développement front-end. Voyons d’abord pourquoi le langage Go est utilisé pour le développement front-end. Beaucoup de gens pensent que le langage Go est un