
La position de la balise script : 1. Placez-la à l'intérieur de la balise head. Le navigateur analyse le HTML Lors de l'analyse de la balise script, il téléchargera d'abord tous les scripts puis analysera les autres contenus HTML ; la page sera rendue en retard et l'utilisateur aura une mauvaise expérience. 2. S'il est placé à l'intérieur de la balise body, le navigateur analysera d'abord la page HTML entière, puis téléchargera et analysera le fichier js. 3. Après l'avoir placé après la balise de fermeture du corps, le navigateur ignorera le "", de sorte que l'effet réel n'est pas différent de l'écrire avant la balise de fermeture du corps.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Généralement, les balises de script seront placées au niveau de la tête ou de la queue. La tête est dans la balise head, et la queue est dans le corps. Elle est également placée après la balise de fermeture du corps.
<title>获取DOM元素</title>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>
<div>
<p>一个标签</p>
</div>
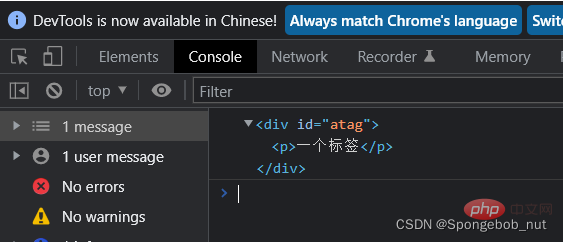
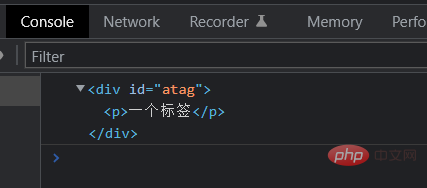
Résultat de l'impression :

Lorsque la balise script est placée dans la balise head, le navigateur analyse le code HTML. téléchargera d'abord tous les scripts, puis analysera les autres fichiers HTML. Lorsque le navigateur télécharge js, plusieurs js ne peuvent pas être téléchargés en même temps, et lorsque le navigateur télécharge js, il bloquera l'analyse des autres HTML. Par conséquent, placer la balise de script dans l’en-tête entraînera un retard du contenu Web et entraînera une mauvaise expérience utilisateur.
<div>
<p>一个标签</p>
</div>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>

Placez la balise script à la fin du corps. Le navigateur analysera d'abord la page HTML entière, puis téléchargera le js. s'il y a une erreur dans l'exécution de js, au moins les éléments de la page peuvent toujours être chargés, car le document DOM est exécuté dans l'ordre de haut en bas. Mais pour certaines pages Web fortement dépendantes de js, cela semblera très lent.
<div>
<p>一个标签</p>
</div>
<script>
var myElement = document.getElementById("atag");
console.log(myElement);
</script>
Bien que le résultat de l'impression soit le même avant et après la balise de fermeture du corps, elle est placée après la balise de fermeture body à partir de HTML 2.0 C'est tout simplement de mauvaise qualité. La raison pour laquelle le navigateur ne signalera pas d'erreur est que si le script ou la balise de début d'un élément apparaît après la balise body, ce sera une erreur de prase (erreur de syntaxe ), et le navigateur Le
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!