 interface Web
interface Web
 Questions et réponses frontales
Questions et réponses frontales
 Quel attribut est utilisé pour effacer float en CSS
Quel attribut est utilisé pour effacer float en CSS
Quel attribut est utilisé pour effacer float en CSS
Il existe deux attributs utilisés pour effacer les flottants en CSS : 1. L'attribut clear peut définir quel côté de l'élément n'est pas autorisé à flotter. Il est généralement écrit sous la forme "clear:both;" est autorisé à flotter. C'est tout. 2. L'attribut Overflow, définissant le style "overflow:hidden;" pour l'élément parent, peut également effacer le flottement.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Qu'est-ce que le CSS clear float ?
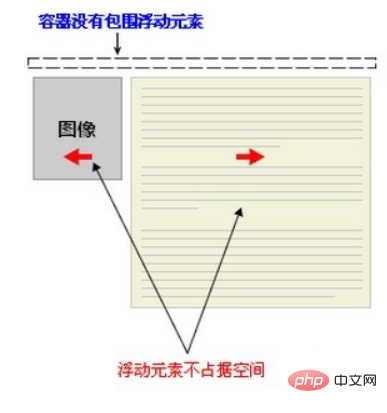
Dans les navigateurs non-IE (tels que Firefox), lorsque la hauteur du conteneur est automatique et qu'il y a des éléments flottants (float à gauche ou à droite) dans le contenu du conteneur, dans ce cas, la hauteur du le conteneur ne peut pas être automatiquement. Phénomène d'étirement pour s'adapter à la hauteur du contenu, provoquant le débordement du contenu à l'extérieur du conteneur et affectant (voire détruisant) la mise en page. Ce phénomène est appelé float overflow, et le traitement CSS effectué pour empêcher ce phénomène est appelé CSS clear float.
En citant l'exemple du W3C, le conteneur d'actualités n'entoure pas les éléments flottants.
.news {
background-color: gray;
border: solid 1px black;
}
.news img {
float: left;
}
.news p {
float: right;
}
<div>
<img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" >
<p>some text</p>
</div>
Méthode flottante claire
Méthode 1 : Utilisez un élément vide avec l'attribut clear
Utilisez un élément vide après l'élément flottant tel que
< ;/div>, et attribuez l'attribut .clear{clear:both;} en CSS pour effacer les flottants. Vous pouvez également utiliser
ou
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clear { clear: both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> <div></div> </div>Copier après la connexionAvantages : simple, moins de code, bonne compatibilité avec les navigateurs.
Inconvénients : Un grand nombre d'éléments html non sémantiques doivent être ajoutés, le code n'est pas assez élégant et il n'est pas facile à maintenir par la suite.
Méthode 2 : utilisez l'attribut overflow de CSS
Ajoutez overflow:hidden; ou overflow:auto; au conteneur de l'élément flottant pour effacer le float. De plus, hasLayout doit être déclenché dans IE6, par exemple. définir la largeur et la hauteur du conteneur pour l'élément parent. Ou définir zoom:1.
Après avoir ajouté l'attribut de débordement, l'élément flottant revient à la couche conteneur, augmentant la hauteur du conteneur, obtenant ainsi l'effet de nettoyer les éléments flottants.
.news { background-color: gray; border: solid 1px black; overflow: hidden; *zoom: 1; } .news img { float: left; } .news p { float: right; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> </div>Copier après la connexionMéthode 3 : Ajouter des flotteurs au conteneur d'éléments flottants
Ajoutez un attribut float au conteneur d'éléments flottants pour effacer les flotteurs internes, mais cela le fera flotter globalement et affectera la mise en page, donc ce n'est pas le cas recommandé.
Méthode 4 : Utiliser le traitement des éléments adjacents
Ne rien faire et ajouter l'attribut clear à l'élément derrière l'élément flottant.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .content{ clear:both; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> <div></div> </div>Copier après la connexionMéthode 5 : Utiliser CSS :after pseudo-element
Combiné avec :after pseudo-element (notez qu'il ne s'agit pas d'une pseudo-classe, mais d'un pseudo-élément, représentant l'élément le plus proche après un élément) et IEhack, il est parfaitement compatible avec le courant dominant actuel. Pour tous les principaux navigateurs, IEhack fait ici référence au déclenchement de hasLayout.
Ajoutez une classe clearfix au conteneur d'éléments flottants, puis ajoutez un pseudo-élément :after à cette classe pour ajouter un élément de bloc invisible (élément Block) à la fin de l'élément pour nettoyer les flottants.
.news { background-color: gray; border: solid 1px black; } .news img { float: left; } .news p { float: right; } .clearfix:after{ content: "020"; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* 触发 hasLayout */ zoom: 1; } <div> <img src="/static/imghw/default1.png" data-src="news-pic.jpg" class="lazy" alt="Quel attribut est utilisé pour effacer float en CSS" > <p>some text</p> </div>Copier après la connexionAjoutez un espace invisible "020" ou un point "." à la fin de l'élément interne du conteneur via des pseudo-éléments CSS, et attribuez l'attribut clear pour effacer le float. Il convient de noter que pour les navigateurs IE6 et IE7, un zoom:1 doit être ajouté à la classe clearfix pour déclencher haslayout.
Résumé
Grâce à l'exemple ci-dessus, nous pouvons facilement constater que les méthodes d'effacement des flotteurs peuvent être divisées en deux catégories :
La première consiste à utiliser l'attribut clear, notamment en ajoutant un élément vide avec le clear : l'attribut Both à la fin de l'élément flottant div pour fermer l'élément. En fait, la méthode d'utilisation du pseudo-élément :after est également réalisée en ajoutant un élément avec le contenu d'un point et l'attribut clear: Both à la fin. de l'élément.
La seconde consiste à déclencher le BFC (Block Formatting Contexts, contexte de formatage au niveau du bloc) de l'élément parent de l'élément flottant, afin que l'élément parent puisse contenir des éléments flottants.
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS, front-end web)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)
 Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Comment écrire des lignes fendues sur bootstrap
Apr 07, 2025 pm 03:12 PM
Il existe deux façons de créer une ligne divisée bootstrap: en utilisant la balise, qui crée une ligne divisée horizontale. Utilisez la propriété CSS Border pour créer des lignes de fractionnement de style personnalisées.
 Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Comment insérer des photos sur bootstrap
Apr 07, 2025 pm 03:30 PM
Il existe plusieurs façons d'insérer des images dans Bootstrap: insérer directement les images, en utilisant la balise HTML IMG. Avec le composant d'image bootstrap, vous pouvez fournir des images réactives et plus de styles. Définissez la taille de l'image, utilisez la classe IMG-FLUID pour rendre l'image adaptable. Réglez la bordure en utilisant la classe IMG-border. Réglez les coins arrondis et utilisez la classe Roundée IMG. Réglez l'ombre, utilisez la classe Shadow. Redimensionner et positionner l'image, en utilisant le style CSS. À l'aide de l'image d'arrière-plan, utilisez la propriété CSS d'image d'arrière-plan.
 Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Comment redimensionner le bootstrap
Apr 07, 2025 pm 03:18 PM
Pour ajuster la taille des éléments dans Bootstrap, vous pouvez utiliser la classe de dimension, qui comprend: ajuster la largeur: .col-, .w-, .mw-ajustement Hauteur: .h-, .min-h-, .max-h-
 Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
Les rôles de HTML, CSS et JavaScript: responsabilités de base
Apr 08, 2025 pm 07:05 PM
HTML définit la structure Web, CSS est responsable du style et de la mise en page, et JavaScript donne une interaction dynamique. Les trois exercent leurs fonctions dans le développement Web et construisent conjointement un site Web coloré.
 Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Comment configurer le cadre de bootstrap
Apr 07, 2025 pm 03:27 PM
Pour configurer le framework Bootstrap, vous devez suivre ces étapes: 1. Référez le fichier bootstrap via CDN; 2. Téléchargez et hébergez le fichier sur votre propre serveur; 3. Incluez le fichier bootstrap dans HTML; 4. Compiler les sass / moins au besoin; 5. Importer un fichier personnalisé (facultatif). Une fois la configuration terminée, vous pouvez utiliser les systèmes, composants et styles de grille de Bootstrap pour créer des sites Web et des applications réactifs.
 Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap
Apr 07, 2025 pm 03:09 PM
Comment utiliser le bouton bootstrap? Introduisez Bootstrap CSS pour créer des éléments de bouton et ajoutez la classe de bouton bootstrap pour ajouter du texte du bouton
 Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Comment afficher la date de bootstrap
Apr 07, 2025 pm 03:03 PM
Réponse: Vous pouvez utiliser le composant de sélecteur de date de bootstrap pour afficher les dates dans la page. Étapes: Présentez le framework bootstrap. Créez une boîte d'entrée de sélecteur de date dans HTML. Bootstrap ajoutera automatiquement des styles au sélecteur. Utilisez JavaScript pour obtenir la date sélectionnée.
 Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
Comment utiliser Bootstrap en Vue
Apr 07, 2025 pm 11:33 PM
L'utilisation de bootstrap dans vue.js est divisée en cinq étapes: installer bootstrap. Importer un bootstrap dans main.js. Utilisez le composant bootstrap directement dans le modèle. Facultatif: style personnalisé. Facultatif: utilisez des plug-ins.





